Вдохновленные дизайнерские решения с Эмметом Макбейном: художественное руководство как социальная справедливость
Опубликовано: 2022-03-10Наряду с рекламой, продажи — это навык, который люди часто не одобряют. Это правда: никто не любит, когда его принуждают или вводят в заблуждение, и никому не нравится, когда его прерывают.
Но быть хорошо проданным продавцом, который понимает ваши стремления, мотивы и потребности, может быть опытом, который приносит пользу покупателям и продавцам.
Научиться продавать было одной из лучших вещей, которые я сделал в начале своей трудовой жизни. В то время я продавал фотооборудование, и хотя я никогда не испытывал стресса, связанного с выполнением планов продаж, мне всегда нравилось встречаться с фотографами.
Поиск новых клиентов часто означал холодные звонки, стук в дверь студии и частые отказы. Я провел время, рассказывая о чьей-то работе, прежде чем упомянул о продуктах, за продажу которых мне платила моя компания. Я искренне интересовался фотографией, но также понял, что понимание чьих-то проблем так же важно, как и объяснение того, как мои продукты могут помочь их решить.
То, что я узнал, сослужило мне огромную службу с тех пор, как я перестал продавать камеры и начал продавать свой талант. Это помогло мне общаться с людьми, не в последнюю очередь при представлении (читай: продаже) моих идей клиентам.
Это факт жизни, что не всегда лучшая идея или лучшее исполнение побеждают на презентации или презентации. Часто лучший продавец продает идею.
Продажа идей должна стать одним из ваших лучших навыков, поэтому учитесь продавать. Узнайте, как говорить о своей работе, чтобы человек, которому вы продаете, понял ваши идеи и почему они должны покупать их у вас. Научитесь вдохновлять людей своими словами, а также своей работой. Заставьте их почувствовать, что они настолько являются частью ваших идей, что они просто обязаны покупать у вас.
Будучи чернокожим американским графическим дизайнером, работавшим в рекламе в 1950-х, 60-х и 70-х годах, Эммет Макбейн не только обладал невероятным талантом, но и понимал, как продавать другим афроамериканцам.
Он знал, что для продажи продуктов своих клиентов его дизайн должен находить отклик у чернокожей аудитории, показывая изображения, с которыми они связаны, и язык, который им знаком.
Мне, седобородому англичанину, нелегко понять культурные взгляды, отличные от моих. Но я понял ценность создания дизайна, который говорит с людьми, как бы они ни выглядели и где бы они ни жили. Не только для того, чтобы продавать им продукцию моих клиентов, но и для того, чтобы каждый чувствовал, что к его потребностям прислушиваются и понимают его важность.
Эммет МакБейн родился в Чикаго в 1935 году. Он был афроамериканским графическим дизайнером, чьи работы оказали заметное влияние на представление афроамериканцев в рекламе.
МакБейн учился в нескольких художественных школах и закончил после изучения коммерческого искусства в Американской академии искусств в Чикаго.
Vince Cullers and Associates — первое рекламное агентство с полным спектром услуг в США, принадлежащее афроамериканцам, было основано в 1958 году. Каллерс считал, что для «продажи черного» необходимо «думать черным», если рекламодатели хотят привлечь афроамериканских потребителей. Он не только продавал афроамериканцам, но помогал обучать их рекламе и нанимать их в свое агентство. Одним из этих сотрудников был недавно окончивший школу Эммет МакБейн.

Имея за спиной два года коммерческого опыта, МакБейн оставил Винса Каллерса и перешел в Playboy Records в качестве помощника художественного редактора. Но он недолго оставался на младших ролях и быстро стал арт-директором по продвижению Playboy. МакБейн занял свою нишу в качестве кавер-художника, и в 1958 году обложка его альбома Playboy Jazz All-Stars была названа журналом Billboard «Обложка альбома недели».
В 1959 году МакБейн ушел из Playboy, но не оставил своей работы над обложками альбомов. Его недавно основанная студия дизайна McBain Associates регулярно работала с Mercury Records, и к 24 годам он разработал более 75 обложек альбомов.

Макбейн вернулся в Vince Cullers Advertising в качестве креативного директора в 1968 году и внес один из самых важных вкладов в рекламу для чернокожих американцев.
До 1960-х годов производители брендов и основная рекламная индустрия, которая их обслуживала, в значительной степени игнорировали чернокожих потребителей. Реклама для афроамериканцев ограничивалась в основном газетами, предназначенными для чернокожей аудитории.
Белые клиенты не хотели тратить деньги на продажу афроамериканцам, поскольку рекламодатели считали чернокожих потребителей небольшим располагаемым доходом. В политически заряженной атмосфере того времени компании также боялись ассоциировать свои бренды с афроамериканцами.
Афроамериканцы также не были представлены в рекламной индустрии, а количество чернокожих, работающих в рекламе, было ничтожным. Но в середине 1960-х рекламные агентства начали вербовать афроамериканцев. Эти агентства надеялись, что их опыт сделает сообщения клиентов более понятными для афроамериканской аудитории, которая к тому времени тратила почти 30 миллиардов долларов в год.

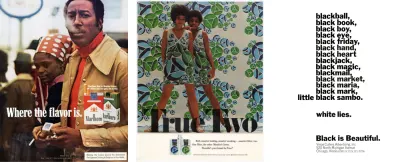
Работа Макбейна содержала положительные сообщения для афроамериканцев и чернокожего сообщества. Он использовал изображения обычных людей в обычном окружении для клиентов, среди которых были ментоловые сигареты Newport, Marlboro Philip Morris и косметические продукты SkinFood Cosmetics специально для черной кожи. Как и Винс Каллерс, Макбейн знал, что продавать чернокожим потребителям означает понимать их различные потребности. Он понимал, что, как сказал его будущий партнер, копирайтер Томас Баррелл, «черные люди — это не темнокожие белые люди».
В 1971 году Эммет Макбейн в партнерстве с Барреллом основал Burrell-McBain Inc., которую они описали в рекламе как «Рекламное агентство для черного коммерческого рынка». Вместо того, чтобы эксплуатировать чернокожих американцев, Баррелл и Макбейн стремились установить подлинные и уважительные отношения с чернокожей аудиторией.
До Баррелла и МакБейна культовый белый ковбой был лицом сигарет Marlboro. Но человек McBain Marlboro был более близок афроамериканским курильщикам. В то время как ковбой Мальборо был показан в идеализированной версии американского Запада, черные персонажи Макбейна были замечены курящими в повседневной обстановке.
Их кампания Marlboro имела огромный успех, и Баррелл и МакБейн завоевали Coca-Cola и McDonald's в качестве клиентов, что помогло им стать крупнейшим рекламным агентством в Америке, принадлежащим чернокожим.
Макбейн покинул агентство, соучредителем которого он был в 1974 году, и начал карьеру художника. Он открыл свою художественную галерею The Black Eye и сформировал консалтинговую компанию, также называемую The Black Eye, которая помогала агентствам лучше взаимодействовать с афроамериканским сообществом.
Эммет МакБейн умер от рака в 2012 году и с тех пор был признан AIGA, Обществом типографского искусства и клубами арт-директоров Чикаго и Детройта.
К сожалению, до сих пор не опубликована книга об Эммете МакБейне и его вкладе в рекламу и дизайн. Я не слышал, чтобы его имя упоминалось на конференциях по дизайну или упоминалось в статьях, посвященных современному дизайну и, в частности, Интернету.
Более поздние работы МакБейна оказали огромное влияние на рекламу, начиная с 1960-х годов, но мне особенно нравится дизайн обложек его пластинок. Всплеск энергии, отражающий любовь Макбейна к джазовой музыке. Его цвета захватывающие и яркие. Его выбор шрифтов и то, как он деконструировал и перестраивал шрифт, вдохновляют. В творчестве Эммета МакБейна нас есть что вдохновить.
Выравнивание вертикального содержимого
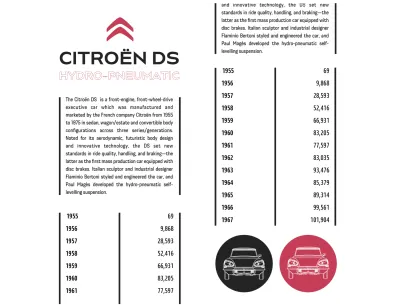
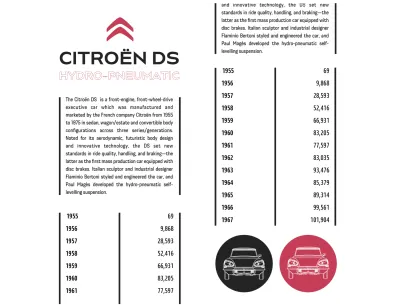
Какой бы графический стиль я ни выбрал, HTML, необходимый для реализации этого первого дизайна, вдохновленного Макбейном, идентичен. Мне нужно три структурных элемента; заголовок, который содержит мой логотип SVG и заголовки, основной и боковой, который включает в себя таблицу производственных номеров Citroen DS:
<header> <svg>…</svg> <div> <svg>…</svg> <svg>…</svg> </div> </header> <main> <p>…</p> </main> <aside> <table>…</table> </aside> 
Для масштабируемости по размеру экрана я использую SVG для двух заголовков в своем заголовке. Использование SVG обеспечивает дополнительную степень согласованности для обведенного текста второго заголовка, но я не должен забывать о специальных возможностях.
В выпуске 8 я объяснил, как помочь людям, использующим вспомогательные технологии, добавить ARIA в SVG. Я добавляю атрибут роли ARIA, а также атрибут уровня, который заменяет отсутствующую семантику. Добавление элемента заголовка также помогает вспомогательным технологиям понять разницу между несколькими блоками SVG, но браузеры не будут отображать этот заголовок:
<svg role="heading" aria-level="1" aria-label="Citroen DS"> <title>Citroen DS</title> <path>…</path> </svg> 
Чтобы начать этот дизайн, я добавляю базовые стили для каждого размера экрана, начиная с цветов переднего плана и фона:
body { background-color: #fff; color: #262626; }Я добавляю размеры с точностью до пикселя к элементам SVG в своем заголовке, а затем использую автоматические горизонтальные поля для центрирования логотипа Citroen:
header > svg { margin: 0 auto; width: 80px; } header div svg { max-height: 80px; }В своем вдохновляющем дизайне Эммет Макбейн включил вертикальные черные полосы, чтобы добавить структуру своему макету. Чтобы добиться аналогичного эффекта без добавления дополнительных элементов в мой HTML, я добавляю темные границы как слева, так и справа от основного абзаца:
main p { padding: .75rem 0; border-right: 5px solid #262626; border-left: 5px solid #262626; }Тот же метод добавляет аналогичный эффект к моей таблице производственных номеров Citroen DS. Я добавляю две внешние границы к моей таблице:
aside table { width: 100%; border-right: 5px solid #262626; border-left: 5px solid #262626; border-collapse: collapse; }Затем я добавляю третье правило справа от заголовков моей таблицы:
aside th { padding-right: .75rem; padding-left: .75rem; border-right: 5px solid #262626; }Гарантируя, что каждая ячейка заполняет половину ширины моей таблицы, эта вертикальная полоса проходит по центру сверху вниз:
aside th, aside td { width: 50%; box-sizing: border-box; }Когда кто-то читает числовые табличные данные, такие как эти пары лет и производственные номера, его глаза сканируют колонку года. Затем они следуют за ними, чтобы узнать, сколько автомобилей Citroen произвел в этом году. Люди также могут сравнивать производственные показатели в поисках высоких или низких показателей.
Чтобы упростить их сравнение, я выравниваю производственные номера по правому краю:
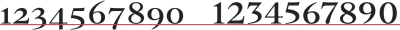
aside td { text-align: right; }В зависимости от функций OpenType, доступных в выбранном вами шрифте, вы также можете улучшить читаемость табличных данных, указав подчеркивание, а не цифры в старом стиле. Некоторые цифры старого стиля, в том числе 3, 4, 7 и 9, имеют выносные элементы, которые могут опускаться ниже базовой линии. Это затрудняет чтение длинных строк чисел. Подстроечные числа, с другой стороны, включают числа, расположенные на базовой линии.

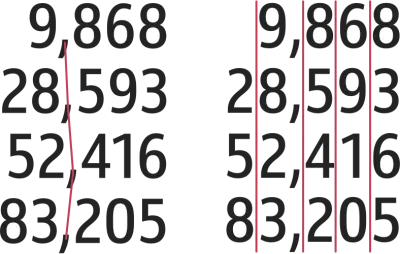
Функции OpenType также контролируют ширину цифр, что упрощает сравнение строк чисел в таблице. В то время как пропорциональные числа могут быть разных размеров, табличные числа имеют одинаковую ширину, поэтому десятки, сотни и тысячи будут более точно выровнены:
aside td { font-variant-numeric: lining-nums tabular-nums; } 
Наконец, я добавляю мотив круга в нижнюю часть этого маленького экрана. Я не хочу включать эти круглые изображения в свой HTML, поэтому я использую сгенерированный CSS URI данных контента, где файл изображения закодирован в строку:
aside:after { content: url("data:image/svg+xml…"); } 
Меня часто удивляет, как мало изменений мне нужно сделать, чтобы разработать дизайн для разных размеров экрана. Переход от небольших экранов к дизайну среднего размера часто требует лишь незначительных изменений размера шрифта и введения простых стилей макета.
Я начинаю с горизонтального выравнивания логотипа Citroen и заголовков SVG в заголовке. На средних и больших экранах этот логотип стоит первым в моем HTML, а заголовки — вторыми. Но визуально элементы меняются местами. Flexbox — идеальный инструмент для такого переключения, просто изменив значение flex-direction по умолчанию с row на flex-direction: row-reverse:
@media (min-width: 48em) { header { display: flex; flex-direction: row-reverse; align-items: flex-start; } }Ранее я задал своему логотипу точную ширину. Но я хочу, чтобы заголовки заполняли все оставшееся горизонтальное пространство, поэтому я присваиваю их родительскому подразделению значение flex-grow, равное 1. Затем я добавляю поле на основе области просмотра, чтобы заголовки и логотип были отделены друг от друга:
header div { flex-grow: 1; margin-right: 2vw; }Для этого дизайна среднего размера я разработал макет, используя симметричную сетку из трех столбцов, которую я применяю как к основным, так и к боковым элементам:
main, aside { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1rem; }Затем, используя ту же технику, которую я использовал ранее для бокового элемента, я создаю два изображения для основного элемента и помещаю их в первый и третий столбцы моей сетки:
main:before { grid-column: 1; content: url("data:image/svg+xml…"); } main:after { grid-column: 3; content: url("data:image/svg+xml…"); }Я повторяю процесс для элемента aside с этим новым содержимым :after, заменяющим сгенерированное изображение, которое я добавил для маленьких экранов:
aside:before { grid-column: 1; content: url("data:image/svg+xml…"); } aside:after { grid-column: 3; content: url("data:image/svg+xml…"); }Дополнительное пространство, доступное на экранах среднего размера, позволяет мне использовать мотив вертикальной полосы, вдохновленный оригинальным дизайном Эммета МакБейна. Вертикальные границы слева и справа от основного абзаца уже на месте, так что мне осталось только изменить его режим письма на vertical-rl и повернуть на 180 градусов:
main p { justify-self: center; writing-mode: vertical-rl; transform: rotate(180deg); }Некоторые браузеры уважают свойства сетки и без посторонней помощи растягивают таблицу на всю высоту строки сетки. Другим нужна небольшая помощь, поэтому для них я задаю своей таблице производственных номеров явную высоту, которая добавляет четное количество пространства между ее строками:
aside table { height: 100%; }Полный эффект от дизайна, вдохновленного МакБейном, достигается, когда экраны достаточно широки, чтобы отображать основные и боковые элементы рядом друг с другом. Я применяю простую симметричную сетку из двух столбцов:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; gap: 1rem; } }Затем я размещаю основные и боковые элементы, используя номера строк, при этом заголовок занимает всю ширину моего макета:
header { grid-column: 1 / -1; } main { grid-column: 1; } aside { grid-column: 2; } 
Выглядит неструктурированным
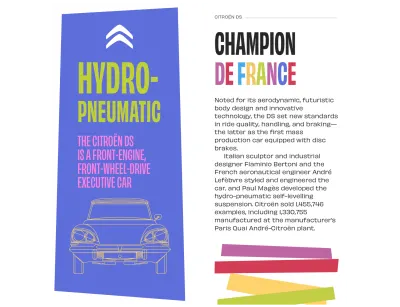
Яркие цвета и неправильные формы блоков в следующем дизайне столь же неожиданны, как и джаз, вдохновивший Эммета МакБейна на создание оригинала. Хотя расположение этих макетов может выглядеть неструктурированным, код, который мне нужен для его разработки, определенно таковым не является. На самом деле структурных элементов всего два: header и main:
<header> <svg>…</svg> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <small>…</small> <h2>…</h2> <p>…</p> </main> 
Я начинаю с применения цветов фона и переднего плана, а также большого количества отступов, чтобы позволить чьим-то глазам блуждать по пространству в дизайне:

body { padding: 2rem; background-color: #fff; color: #262626; }Эти ярко окрашенные блоки будут доминировать на ограниченном пространстве, доступном на маленьком экране. Вместо этого я добавляю такие же яркие цвета в свой заголовок:
header { padding: 2rem 2rem 4rem; background-color: #262626; } header h1 { color: #c2ce46; } header p { color: #fc88dc; }Неправильные формы — это аспект этого дизайна, который я хочу видеть при любом размере экрана, поэтому я использую многоугольник, чтобы обрезать заголовок. Только области внутри области клипа остаются видимыми, все остальное становится прозрачным:
header { -webkit-clip-path: polygon(…); clip-path: polygon(…); }Внимание даже к мельчайшим деталям типографики позволяет людям понять, что каждый аспект дизайна был тщательно продуман. Горизонтальная линия в маленьком элементе в начале моего основного контента меняет длину вместе с текстом.
Я не хочу добавлять горизонтальное правило представления в свой HTML, а вместо этого выбираю комбинацию Flexbox и псевдоэлементов в моем CSS. Во-первых, я стилизую текст маленького элемента:
main small { font-size: .8em; letter-spacing: .15em; line-height: .8; text-transform: uppercase; }Затем я добавляю псевдоэлемент :after с тонкой нижней границей, которая соответствует цвету моего текста:
main small:after { content: ""; display: block; margin-left: .75rem; border-bottom: 1px solid #262626; } 
Добавление гибких свойств выравнивает текст и мой псевдоэлемент по нижней части маленького элемента. Присвоение псевдоэлементу значения flex-grow, равного 1, позволяет ему изменять свою ширину, чтобы дополнять более длинные и короткие строки текста:
main small { display: flex; align-items: flex-end; } main small:after { flex-grow: 1; }Мне нравятся сюрпризы, и в моем заголовке второго уровня «Чемпион Франции» есть нечто большее, чем кажется на первый взгляд.
Почти десять лет назад Дэйв Руперт выпустил Lettering.js, плагин jQuery, который использует Javascript для переноса отдельных букв, строк и слов в текст с элементами span. Затем эти отдельные элементы можно стилизовать любым количеством способов. Только с одним разноцветным элементом в этом дизайне я применяю ту же технику без использования сценария:
<h2>Champion <span>d</span><span>e</span> <span>F</span><span>r</span><span>a</span><span>n</span><span>c</span><span>e</span></h2>Затем я даю каждой выбранной букве свой цвет:
h2 span:nth-of-type(1) { color: #c43d56; } h2 span:nth-of-type(2) { color: #905dd8; } h2 span:nth-of-type(3) { color: #377dab; }Я всегда рассматривал задачу адаптивного дизайна как возможность проявить творческий подход и максимально использовать все размеры экрана. Дополнительное пространство, доступное на средних и больших экранах, позволяет мне использовать большие цветные блоки неправильной формы, что делает этот дизайн неожиданным.
Сначала я применяю свойства сетки и симметричную сетку из восьми столбцов к элементу body:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); } }Затем я помещаю свой заголовок в три из этих столбцов. Теперь, когда цветные блоки видны, я изменил цвет фона заголовка на темно-серый:
header { grid-column: 4 / 7; background-color: #262626; }Центрирование контента как по горизонтали, так и по вертикали было проблемой до Flexbox, но теперь выравнивание и выравнивание содержимого заголовка стало проще:
header { display: flex; flex-direction: column; align-items: center; justify-content: center; }Я меняю цвет текстовых элементов моего заголовка:
header h1 { color: #fed36e; } header p { color: #fff; }Затем я применяю отрицательные горизонтальные поля, поэтому мой заголовок перекрывает элементы, расположенные рядом с ним:
header { margin-right: 1.5vw; margin-left: -1.5vw; }Мой основной элемент не нуждается в дополнительных стилях, и я помещаю его в свою сетку, используя номера строк:
main { grid-column: 7 / -1; }Элементы, необходимые для разработки дизайна, не обязательно должны быть в HTML. Псевдоэлементы, созданные в CSS, могут занять их место, что избавляет HTML от любого представления. Я использую псевдоэлемент :before, примененный к телу:
body:before { display: block; content: ""; }Затем я добавляю фоновое изображение URI данных, которое будет охватывать весь псевдоэлемент независимо от его размера:
body:before { background-image: url("data:image/svg+xml…"); background-position: 0 0; background-repeat: no-repeat; background-size: cover; }CSS Grid обрабатывает псевдоэлементы так же, как и любые другие, что позволяет мне размещать эти цветные блоки в моей сетке, используя номера строк:
body:before { grid-column: 1 / 4; }В то время как разработчики в основном используют контрольные точки медиа-запросов для внесения значительных изменений в макет, иногда для настройки дизайна необходимы лишь незначительные изменения. Джереми Кит называет эти моменты «слабыми точками».
Этот дизайн среднего размера, вдохновленный McBain, хорошо работает на больших экранах, но я хочу изменить его макет и добавить больше деталей на самые большие экраны. Я начинаю с добавления четырех дополнительных столбцов в свою сетку:
@media (min-width: 82em) { body { grid-template-columns: repeat(12, 1fr); } }Затем я перемещаю сгенерированные цветовые блоки, заголовок и основные элементы, используя новые номера строк:
body:before { grid-column: 1 / 8; } header { grid-column: 7 / 10; } main { grid-column: 9 / -1; }Теперь эти элементы перекрываются, поэтому, чтобы они не образовывали новые строки в моей сетке, я присваиваю им одинаковое значение grid-row:
body:before, header, main { grid-row: 1; }Эта настройка моего дизайна добавляет еще один блок цвета между заголовком и основным. Чтобы сохранить семантику моего HTML, я добавляю псевдоэлемент и изображение URI данных перед своим основным содержимым:
main:before { display: block; content: url("data:image/svg+xml…"); float: left; margin-right: 2vw; width: 10vw; } 
Деконструкция Type-images
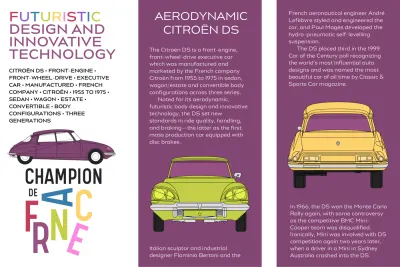
В начале своей карьеры дизайн обложек пластинок Эммета МакБейна показал, что у него есть талант к типографике. Он часто играл со шрифтом, разбирая и перестраивая его, чтобы сформировать неожиданные формы. Этот контроль над типом никогда не был простым в онлайне, но SVG делает возможным почти все.

Этот следующий дизайн, вдохновленный Макбейном, основан на SVG и всего на двух структурных элементах HTML; заголовок, который содержит графику большого размера, основной элемент моего контента:
<header> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <h2>…<h2> <div>…</div> <svg>…</svg> </main>Мне нужно очень мало базовых стилей, чтобы начать разработку этого дизайна. Во-первых, я добавляю цвета фона и переднего плана и отступы внутри двух моих элементов:
body { background-color: #fff; color: #262626; } header, main { padding: 2rem; }Во-вторых, я определяю стили для своего типа, которые включают в себя как заголовки, так и абзацы текста, следующие за ними:
h1, h2, h1 + p { letter-spacing: .05em; line-height: 1.4; text-transform: uppercase; }Я придаю моему основному содержимому насыщенный фиолетовый фон, который соответствует цвету Citroen на панели напротив:
main { background-color: #814672; color: #fff; }В этом дизайне преобладает большая графика, которая включает в себя профиль Citroen DS и стилизованное шрифтовое изображение слов «Champion de France». Расположение его букв было бы сложно выполнить с помощью позиционирования и преобразований CSS, что делает SVG идеальным выбором.
Этот SVG содержит три группы путей. Первый включает наброски слов «Champion de:».
<svg> <g> <path>…</path> </g> </svg>В следующую группу входят дорожки для яркого расположения букв. Я даю каждой букве уникальный атрибут id, чтобы можно было стилизовать их индивидуально:
<g> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> </g> 
Затем я добавляю атрибуты класса в группу путей, составляющих профиль Citroen DS. Имея эти атрибуты, я могу настроить цвета автомобиля, чтобы они дополняли различные цветовые темы, и даже менять их в контрольных точках медиазапросов:
<g> <path class="car-paint">…</path> <path class="car-tyres">…</path> <path class="car-wheels">…</path> <path class="car-shadow">…</path> <path class="car-lights">…</path> <path class="car-stroke">…</path> </g>Экраны среднего размера позволяют мне настроить положение моего профиля Citroen DS и изображения шрифта:
@media (min-width: 48em) { header svg { margin-bottom: -6rem; transform: scale(.85) translateY(-4rem) rotate(-20deg); } }Порядок этих преобразований важен, так как различные комбинации поворота, масштабирования и перемещения дают немного разные результаты. Затем я добавляю столбцы к своему основному контенту:
main div { column-width: 14em; column-gap: 2rem; }До сих пор этот основной контент следовал за моим заголовком в потоке документов. Для больших экранов я хочу, чтобы эти элементы располагались рядом, поэтому я применяю свойства сетки и двенадцать столбцов к телу:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }Я помещаю заголовок и основную часть в свою сетку, используя номера строк. Заголовок занимает семь столбцов, а основной контент — только пять, что создает асимметричный макет из симметричной сетки:
header { grid-column: 1 / 8; } main { grid-column: 8 / -1; } 
Масштабирование графического текста
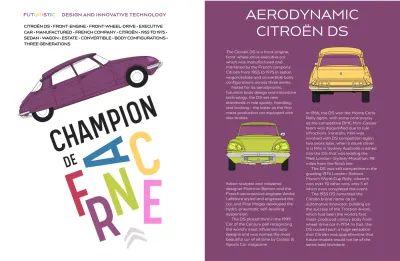
Чем больше я использую SVG в своей работе, тем больше стирается различие между SVG и HTML. SVG — это формат, основанный на XML, и он полностью удобен, когда он встроен в HTML. Этот окончательный дизайн, вдохновленный Макбейном, основан на SVG в HTML не только из-за ярких изображений, но и из-за текста.

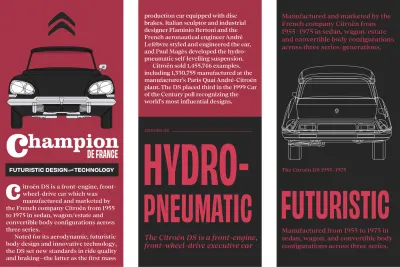
Чтобы разработать этот эффектный красно-черный дизайн, мне нужны четыре структурных HTML-элемента. Заголовок содержит изображение культового Citroen DS. Раздел баннера включает большой заголовок, разработанный с использованием текста SVG. Основной элемент включает в себя мой бегущий текст и, наконец, дополнительный контент:
<svg>…</svg> <header> <svg>…</svg> </header> <div> <svg>…</svg> </div> <main> <div> <svg role="heading" aria-level="1">…</svg> </div> <div class="content"> <p class="dropcap">…</p> <p>…</p> </div> </main> <aside> <small>…</small> <svg role="heading" aria-level="2">…</svg> <p>…</p> <figure>…</figure> <svg role="heading" aria-level="2">…</svg> <p>…</p> </aside>Раньше я думал, что использование SVG для рендеринга текста так же неуместно, как размещение текста в изображениях, но, больше используя SVG, я понял, что ошибался.
В выпуске 8 я объяснил, как, подобно тексту HTML, текст SVG доступен и доступен для выбора. Он также имеет то преимущество, что его можно бесконечно стилизовать, используя обтравочные контуры, градиентные заливки, фильтры, маски и штрихи.
Заголовок раздела баннера состоит из двух текстовых элементов. Первый содержит большое слово «Чемпион», второй — «де Франс». Пары координат x и y в каждом элементе tspan размещают эти слова именно там, где я хочу, чтобы они образовали цельный блок текста:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 850 360"> <title>Champion de France</title> <g fill="#ff" fill-rule="evenodd"> <text> <tspan class="title__dropcap" x="0" y="240">C</tspan> <tspan class="title" x="180" y="160">hampion</tspan> </text> <text> <tspan class="title__small" x="600" y="260">de France</tspan> </text> </g> </svg>Независимо от того, решу ли я включить этот SVG в свой HTML или связать его как внешнее изображение, я могу использовать CSS для определения его стиля. Этот заголовок представляет собой связанное изображение, поэтому я добавляю свои стили в файл SVG:
<svg> <style type="text/css"> <![CDATA[ text { color: #fff; } .title { font-family: Clarendon URW; font-size: 150px; } .title__dropcap { font-family: Clarendon URW; font-size: 300px; text-transform: lowercase; } .title__small { font-family: Obviously; font-size: 85px; text-transform: uppercase; } ]]> </style> </svg>Я начинаю с добавления основного цвета и стилей типографики. Я выбрал отступ в начале каждого нового абзаца, поэтому я удаляю все нижние поля и добавляю отступ шириной 2 ch к каждому последующему абзацу:
body { background-color: #a73448; color: #fff; } .content p { margin-bottom: 0; } .content p + p { text-indent: 2ch; }Темно-серый фон и красный текст моего бокового элемента противоположны другим элементам моего дизайна. Увеличение яркости и насыщенности делает цвета более яркими на темном фоне:
aside { background-color: #262626; color: #d33c56; } 
Экраны среднего размера позволяют мне настраивать дизайн моего контента, чтобы максимально эффективно использовать дополнительное пространство. Я использую два разных свойства макета с несколькими столбцами. Во-первых, указав два столбца переменной ширины для моего раздела контента. Затем любое количество столбцов, которые будут иметь ширину 16em:
@media (min-width: 48em) { .content { column-count: 2; column-gap: 2rem; } aside { column-width: 16em; column-gap: 2rem; } } 
Большая часть моего стиля видна людям, которые используют даже самые маленькие экраны, поэтому разработка макета для большого экрана включает в себя применение свойств сетки и двенадцати столбцов к элементу body:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }Я помещаю логотип Citroen в первую колонку:
body > svg { grid-column: 1; }Затем заголовок, содержащий изображение культового DS, занимает четыре столбца:
header { grid-column: 3 / span 4; }И раздел баннера с его стильным заголовком SVG, и бегущий текст моего основного контента занимают восемь столбцов:
#banner, main { grid-column: 1 / span 8; }И, наконец, элемент с перевернутой темой в стороне занимает три столбца справа от моего дизайна. Чтобы убедиться, что этот контент охватывает каждую строку сверху вниз моего макета, я размещаю его, используя номера строк строк:
aside { grid-column: 10 / -1; grid-row: 1 / 6; } 
Читать дальше из серии
- Вдохновленные дизайнерские решения: журнал Avaunt
- Вдохновленные дизайнерские решения: актуальные вопросы
- Вдохновленные дизайнерские решения: Ernest Journal
- Вдохновенные дизайнерские решения: Алексей Бродович
- Вдохновленные дизайнерские решения: Беа Фейтлер
- Вдохновленные дизайнерские решения: Невилл Броуди
- Вдохновленные дизайнерские решения: Отто Шторх
- Вдохновленные дизайнерские решения: Херб Любалин
- Вдохновляющие дизайнерские решения: Макс Хубер
- Вдохновленные дизайнерские решения: Джованни Пинтори
- Вдохновляющие дизайнерские решения: Брэдбери Томпсон
NB: участники Smashing Участники Smashing имеют доступ к прекрасно оформленному PDF-файлу журнала Andy's Inspired Design Decisions и полным примерам кода из этой статьи. Вы можете купить PDF-файл этого выпуска и примеры, а также любой другой выпуск непосредственно на веб-сайте Энди.
