Вдохновленные дизайнерские решения с Беа Фейтлер: неудержимая творческая сила
Опубликовано: 2022-03-10Даже если вы не изучали графический дизайн в художественной школе, вы можете знать несколько известных имен. С более чем вековой историей коммерческого искусства можно открыть для себя еще много имен. Люди, которые проделали удивительную работу, которая может вдохновить нас на более творческий подход к Интернету.
Обнаружение людей с невероятным талантом было одним из самых полезных аспектов изучения художественного направления. Изучение одного дизайнера часто приводит меня к другому, и когда я нахожу кого-то, чьи работы мне нравятся, я хочу понять не только то, что они сделали, но и почему они это сделали.
Узнав о влиятельной работе Алексея Бродовича в Harper's Bazaar до 1950-х годов, я захотел узнать, какое влияние его наследие оказало на журнал. Это привело меня к Беа Фейтлер и ее творческому партнеру Рут Ансел, которые руководили Harper's Bazaar на протяжении 1960-х годов.
Фейтлер была описана как «новаторская женщина-арт-директор, о которой вы никогда не слышали». Я никогда не слышал о ней на конференциях по дизайну и не видел упоминаний в статье о веб-дизайне.
Но уверенный и энергичный дизайн Фейтлер — лишь часть того, что делает ее жизнь и работу увлекательной. Еще более важным было то, как ее работа отражала изменения в обществе в Америке в 1960-х годах и выбор, который она сделала, чтобы повлиять на него.
О ее творчестве была организована только одна выставка и издана одна книга-ретроспектива. «O Design de Bea Feitler», написанная ее племянником, была опубликована в ее родной Бразилии в 2012 году. Мне потребовались месяцы, чтобы разыскать копию, но в конце концов я ее нашел. Это самая дорогая книга, которую я купил.
Фейтлер может многому научить людей, занимающихся дизайном для Интернета, как и дизайнеров журналов, которые последовали за ней. Я надеюсь, что каким-то образом я смогу помочь людям влюбиться в работы Беа Фейтлер так же, как и я.
Вдохновленный Беа Фейтлер

Беа Фейтлер родилась в Рио-де-Жанейро в 1938 году. После работы над обложками альбомов, книжными обложками, журналами и плакатами она покинула Бразилию и переехала на Манхэттен. В 1961 году, когда ей было всего 25 лет, она стала ассистентом художника, а затем одной из самых молодых и первых женщин-содиректоров Harper's Bazaar вместе с Рут Ансель.
Как и у Алексея Бродовича, который ушел из Harper's Bazaar до своего переезда в Соединенные Штаты, сотрудничество Фейтлер с художниками и фотографами помогло определить ее творчество. В Harper's Bazaar фотография Ричарда Аведона модели Джин Шримптон в ее знаменитом розовом космическом шлеме, затем обнаженный Джон Леннон Энни Лейбовиц на обложке журнала Rolling Stone.
Хотя Фейтлер никогда не встречалась с Бродовичем, интересно наблюдать, как она уважала и развивала его наследие. Фейтлер понимал, что журнальные страницы должны быть обдуманно и индивидуально построены, но в то же время должны быть связаны друг с другом, образуя гармоничный ритм.

Журнал должен течь. У него должен быть ритм. Вы не можете смотреть на одну страницу в одиночку, вы должны визуализировать то, что было до и после. Хороший редакционный дизайн — это создание гармоничного потока. — Беа Фейтлер
Фейтлер объединила мастерство Бродович в развороте с ее выбором смелых цветов, вдохновленных поп-артистами Джаспером Джонсом, Роем Лихтенштейном и Энди Уорхолом, а также уличной модой и молодежной культурой.
Она не боялась экспериментировать с цветом или нарушать условности, дважды размещая ярко-зеленый текст на неоново-розовом фоне, сначала для обложки Harper's Bazaar в апреле 1965 года, а затем для феминистского журнала Ms. в декабре 1972 года.

В студии Harper's Bazaar, которую она делила с Рут Энсел, постоянно меняющийся коллаж заполнил их стену вдохновения; то, для чего мне хотелось бы иметь место в моей крошечной студии. Фейтлер не боялась смешивать материалы, и когда она почувствовала, что один из ее самых знаковых разворотов не работает, она объединила одну из самых известных фотографий Аведона с панелью из комикса, который она купила в газетном киоске в Нью-Йорке. улица внизу.

Дизайн Фейтлера повлиял на изменения в американском обществе 1960-х годов и отразил их. Журналы, которыми она руководила, были динамичными, почти кинематографическими, что идеально соответствовало культуре того времени, но также актуально для нашей сегодняшней онлайн-работы. Фейтлер считал, что хороший редакционный дизайн — это создание гармоничного потока. Это так же важно для разработки привлекательного пользовательского опыта и пути клиентов, как и для журнальных страниц.

Несмотря на то, что некоторые люди продолжают повторять мантру о том, что сеть не является печатной, мы можем многому научиться из работы Фейтлера. Ее проекты могут помочь нам улучшить не только редакционный дизайн в Интернете, но и веб-сайты электронной коммерции, а также дизайн цифровых продуктов.
Фейтлер сказал, что книга — это «от изображения к тексту 50/50». В Интернете мы также должны разрешить интерактивные функции и видео. Понимание того, как успешно сочетать эти компоненты для создания последовательного, увлекательного опыта, является фундаментальным навыком, который должен развивать каждый цифровой дизайнер.
Как наставник и учитель, Фейтлер разделял многие принципы с Алексеем Бродовичем. Она поощряла своих учеников развивать собственное направление, и многие из них сами стали известными художественными руководителями. Фейтлер был требователен и принимал от всех не что иное, как самые высокие стандарты качества дизайна.
Держитесь за свои страсти и копайте глубже, доверяя своим инстинктам. Шаг за пределы ожидаемого. Принимайте случайности и знайте, что в конце концов вы найдете идеальное решение творческой дилеммы и будете очень счастливы, делая это. — Рут Ансель
К сожалению, Беа Фейтлер умерла от рака в 1982 году в возрасте всего 44 лет. Я считаю, что она может многому научить тех из нас, кто занимается дизайном для Интернета, как и арт-директоров журналов, которые последовали за ней. Я надеюсь, что ее жизнь и работа повлияют на нас, чтобы мы проявили смелость в своих убеждениях и сделали свой собственный смелый и уверенный выбор.
#### Взлет красоты
У Harper's Bazaar раньше не было приглашенного редактора, но для апрельского выпуска 1965 года давний сотрудник Ричард Аведон отредактировал и сфотографировал весь выпуск.
Внутри Аведон сфотографировал Доньяле Луну — первую чернокожую женщину, появившуюся на обложке основного модного журнала, — и Пола Маккартни в скафандре, позаимствованном у НАСА. Для обложки Аведон выбрал изображение современной супермодели Джин Шримптон в космическом шлеме, сшитом одним из самых известных модисток Нью-Йорка.
Позже Аведон вспоминал, что в 23:00 — после того, как их крайний срок истек — фотография, которую он сделал для обложки, не работала. Итак, Фейтлер вырезал форму шлема из розовой бумаги Day-Glo и поместил ее поверх фотографии Аведона. Никаких фокус-групп, никаких исследований, никакого тестирования аудитории, только смелое и интуитивно понятное дизайнерское решение.
Результатом стала обложка, которая получила медаль Клуба арт-директоров Нью-Йорка и заняла пятнадцатое место в списке 40 лучших обложек журналов Американского общества редакторов журналов за 2005 год.
50 ⁄ 50 Изображение в текст


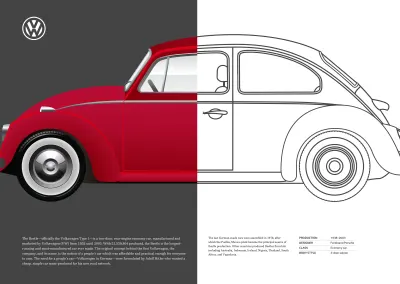
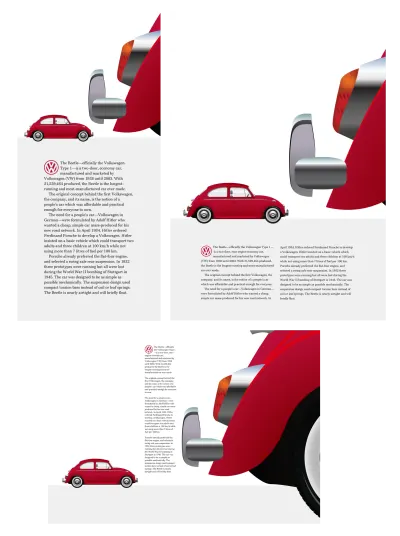
Для реализации моего первого дизайна, вдохновленного Фейтлером, я стремлюсь использовать самый минимальный набор структурных элементов; header а также main и aside элементы для содержания. Мой заголовок содержит разделенное изображение культового Volkswagen Beetle и заголовок, который включает встроенный логотип Volkswagen SVG. Поскольку этот заголовок не содержит текста, я использую для его описания метку ARIA. Это поможет людям, использующим вспомогательные технологии:
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>Для небольших экранов мне нужны только базовые стили, так как обычный поток обрабатывает мой макет с одной колонкой. Во-первых, я добавляю линейный градиент позади изображения заголовка. Градиенты невероятно гибкие, но, несмотря на их полезность, они на удивление мало используются:
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } Мой градиент начинается слева с темно-серого и заканчивается справа с белым. Без цветовых остановок результатом был бы плавный градиент между этими цветами, но мне нужна четкая линия в центре моего заголовка. Чтобы добиться этого эффекта, я размещаю два цветовых маркера в одном и том же положении 50% . Чтобы изменить направление моего градиента, мне не нужно настраивать эти проценты. Я могу просто изменить направление градиента to right to left .


При адаптации дизайна к экранам разных размеров важно поддерживать постоянный баланс визуального веса. Я не хочу, чтобы мое изображение заголовка было таким высоким, чтобы выталкивать бегущий текст за пределы первого экрана, поэтому я установил максимальную высоту 75vh или три четверти высоты маленького экрана:
header img { max-height: 75vh; } Чтобы завершить дизайн моего маленького экрана, я устанавливаю header в качестве контекста позиционирования. Затем я полностью позиционирую эмблему Volkswagen и гарантирую, что ее ширина адаптируется к размеру экрана, используя единицу ширины окна просмотра 5vw :
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } Мое изображение с портретной ориентацией хорошо вписывается в высокие экраны, но мне нужно изображение более широкого формата для экранов, ширина которых превышает высоту. Ориентация — потрясающий, но редко используемый медиа-запрос, который проверяет ориентацию окна просмотра. Этот медиа-запрос можно использовать в таблицах стилей в качестве альтернативы более традиционным запросам ширины. Его также можно применить к source элемента picture . Этот запрос меняет мое портретное изображение на горизонтальное всякий раз, когда ширина превышает высоту, будь то на маленьком экране телефона или настольного компьютера:
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> Для моего альтернативного ландшафтного дизайна я использую Grid для размещения элементов header , main и aside . Существует несколько вариантов размещения этих элементов, включая столбцы и строки, а также области шаблонов, но я решил использовать grid-template-columns для определения симметричной сетки из двух столбцов на body . Я снова применяю линейный градиент и устанавливаю его минимальную высоту, соответствующую полному экрану просмотра:
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } В альбомной ориентации мой header заполняет всю ширину экрана. Поскольку мне больше не нужно фоновое изображение с линейным градиентом для этого элемента, я могу просто удалить его:
header { grid-column: 1 / -1; background-image: none; } Теперь, поскольку эта сетка очень проста, я размещаю свои main и aside элементы на сетке, используя именованные линии:
main { grid-column: main; } aside { grid-column: aside; }Конечным результатом является дизайн, который адаптирует свой макет в зависимости от того, находится ли экран браузера или устройства в альбомной или портретной ориентации.
#### Искусство комиксов
Беа Фейтлер регулярно комбинировала фотографии с иллюстрациями, и искусство комиксов появляется в работах на протяжении всей ее карьеры.
Для Harper's Bazaar она поместила одну из фотографий Аведона, на которой Джин Шримптон была одета в скафандр, на фон из комиксов. Позже она поручила легендарной художнице комиксов Мари Северин создать эту обложку для Ms. Magazine в 1973 году.
Подчеркнуть масштаб


Volkswagen Beetle был маленьким автомобилем с большой индивидуальностью. Я хочу, чтобы в моем следующем дизайне был соответствующий персонаж. В дизайне большого экрана используется огромное изображение колеса Beetle, чтобы подчеркнуть компактность этой маленькой машины. Но прежде чем я перейду к большим экранам, я хочу убедиться, что поддерживаю такой же контраст в масштабе на маленьких экранах.
Три структурных элемента составляют разметку, необходимую мне для реализации этого дизайна; header для большого изображения колеса, figure , содержащий меньшее изображение автомобиля, и основной текст для бегущего текста. Поскольку header не имеет значения для тех, кто использует программу чтения с экрана, я решил скрыть его с помощью атрибута aria-hidden :
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> Базовые стили и нормальный поток заботятся о большинстве аспектов дизайна моего маленького экрана, но это не значит, что я могу игнорировать то, что делает его отличительной общей концепцией; контраст между большим колесом и маленьким Фольксвагеном. Чтобы мой header всегда занимал одну треть высоты области просмотра с одинаковым пробелом между ним и моим содержимым, я использую единицы высоты области просмотра как для высоты, так и для полей:
header { margin-bottom: 33vh; height: 33vh; } 
Одна проблема, с которой я часто сталкиваюсь при разработке гибких макетов, — это непреднамеренное изменение размера изображений. При фиксированной высоте моего header и 100% ширины изображения гигантское колесо может искажаться. К счастью, есть способ сохранить соотношение сторон, используя свойство object-fit . Есть четыре возможных варианта плюс none :
-
contain
Сохраняет соотношение сторон изображения, помещая его в поле содержимого родителя. -
cover
Сохраняет соотношение сторон изображения, но на этот раз заполняет все поле. Когда это произойдет, части изображения за пределами поля содержимого будут скрыты. -
fill
Изображение будет искажено, так что его ширина и высота будут соответствовать его родителю. -
scale-down
Подобно контейнеру, уменьшает размер изображения или видео, чтобы оно поместилось внутри его родителя.

Я хочу, чтобы мое большое колесо полностью заполнило заголовок, не изменяя соотношение сторон. Я также не беспокоюсь, что некоторые части изображения будут обрезаны, что делает cover правильным выбором для object-fit :
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }Теперь изображение колеса на месте, я придаю масштаб, противопоставляя его большой размер маленькому изображению всего автомобиля. Я ограничиваю максимальный размер Beetle половиной ширины области просмотра и центрирую его по горизонтали, используя его поля:
figure { margin: 0 auto; max-width: 50vw; } В этом дизайне для представления дороги используется сплошной серый фон, поэтому я добавляю цвет фона и перемещаю figure вниз на 10px , чтобы колеса Beetle плотно прилегали к асфальту:
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } Большие экраны дают возможность произвести большое впечатление, и для этого дизайна я хочу, чтобы изображение header занимало половину ширины и всю высоту большого экрана. Я применяю ту же составную сетку 6+4, что и во многих дизайнах этой серии. В нем восемь столбцов, к которым я добавляю три строки. Я задаю среднему и нижнему ряду фиксированную высоту и позволяю первому ряду занимать все оставшееся пространство по вертикали:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } Я хочу, чтобы body всегда занимало всю высоту области просмотра, поэтому я применяю минимальную высоту 100vh и использую линейный градиент, чтобы создать иллюзию дороги:
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } Используя номера строк, я помещаю header в сетку, чтобы он занимал половину столбцов и все строки. Выравнивание маленькой figure помещает ее в конец модуля сетки. Затем main формирует один узкий столбец бегущего текста:
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
Знание того, как масштаб влияет на чье-то понимание истории, необходимо для того, чтобы рассказать ее хорошо. Самого по себе размера редко бывает достаточно, поэтому, чтобы оказать существенное влияние, размер должен соотноситься с размером других элементов.
Беа Фейтлер понимала масштаб и умело его использовала. Она часто противопоставляла большие элементы переднего плана более мелким элементам заднего плана, чтобы создать дизайн, который содержал невероятную глубину. Теперь мы можем пойти по ее стопам, используя масштабирование, чтобы усилить воздействие на дизайн продуктов и веб-сайтов.
Уверенный выбор цвета
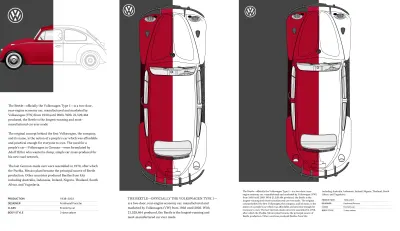
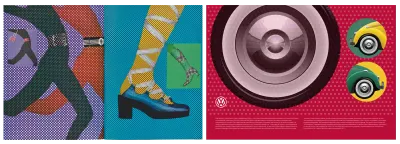
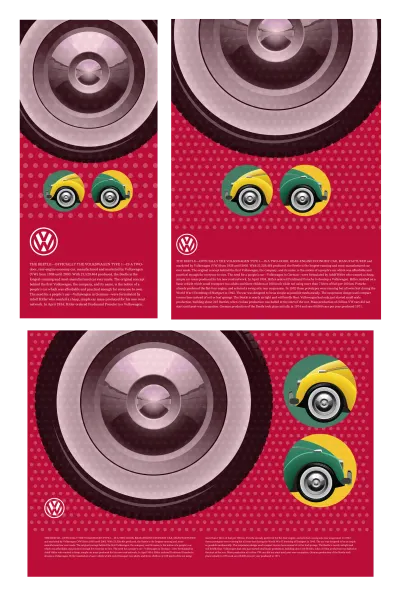
Уверенный выбор цветов Беа Фейтлер был одной из отличительных черт ее работ, и это сразу привлекло меня. Для моего следующего дизайна, вдохновленного Фейтлером, я противопоставляю темно-красный ярко-желтому и переворачиваю эти цвета с обеих сторон дизайна.

Хотя эта страница большая по цвету, она также мала по разметке. Мне нужно всего два структурных элемента; header и main . Внутри и figure , и деление:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>Цвета фона и текста являются отправной точкой для реализации этого дизайна. Я могу оставить все остальное в обычном потоке:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
Для экранов среднего размера я хочу, чтобы фигуры и разделы внутри моего header и main части занимали половину высоты и ширины любого окна просмотра, поэтому я применяю симметричную сетку из двух столбцов и минимальную высоту:

@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } Я помещаю figure заголовка во вторую колонку, а деление в первую. Поскольку это противоположно порядку содержимого, мне нужно назначить оба столбца одной и той же строке, чтобы один столбец не опускался ниже другого:
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } figure и деление основного элемента следуют порядку содержимого, поэтому мне не нужно указывать для них grid-row :
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } Я хочу заполнить экраны цветом от края до края. Для больших экранов я применяю асимметричную сетку из двух столбцов, которая расширяет всю высоту моего body :
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } В этом дизайне с большим экраном figure и деление в моем header и main части располагаются вертикально, а не горизонтально. Я меняю свойство display с grid на flex и устанавливаю направление на column . Но визуальный порядок main противоположен порядку его содержимого, поэтому я меняю его направление с столбца на столбец-обратный:
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } Затем, чтобы улучшить читаемость бегущего текста, я использую макет с несколькими столбцами и указываю ширину столбца 18em . Браузер создаст столько столбцов такой ширины, сколько поместится внутри его родительского элемента:
main div { column-width: 18em; column-gap: 2vw; } Большие блоки сплошного цвета могут утомлять глаза, поэтому я хочу разбить их, добавив игривый повторяющийся узор фонового изображения к body с помощью SVG:
body { background-image: url("data:image/svg+xml"); }В SVG я указываю цвет заливки и устанавливаю низкую непрозрачность заливки для тонкого эффекта:
fill='#f8d72e' fill-opacity='0.1' Я применяю то же изображение SVG к желтому фону моего main , на этот раз изменив цвет его заливки на белый и увеличив fill-opacity :
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'Узор и текстура играют большую роль во многих культовых журнальных разворотах Беа Фейтлер, и все же они потеряли популярность в Интернете. Далее я покажу вам, как использовать шаблоны CSS и SVG, которые добавят глубины вашему дизайну.
Узор и текстура добавляют глубину

В следующем дизайне, вдохновленном Фейтлером, я хочу передать изгибы Volkswagen Beetle с помощью кругов. Мне нужен минимум HTML для реализации этого красивого дизайна, всего три элемента; header , main и aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> Я не хочу, чтобы скринридеры анонсировали header , поэтому я добавляю атрибут aria-hidden со значением true . Я хочу, чтобы программы чтения с экрана описывали мой заголовок верхнего уровня, поэтому я добавляю к нему атрибут aria-labelledby .
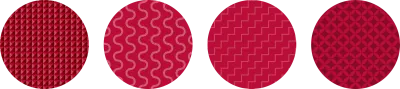
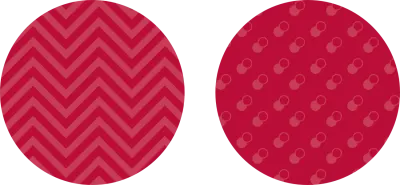
Точки в полутоновом стиле добавляют текстуру на эту страницу, и подобные шаблоны легко реализовать, используя несколько фоновых градиентов и комбинации background-size и background-position :
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }Я разобью этот стиль на три этапа:
- Два радиальных градиента, разделенные запятой. Каждый градиент включает в себя два цветовых шага, первый на
15%и второй на16%, которые формируют точки. - Используя единицы ширины окна просмотра для определения размера результирующего шаблона, я сохраняю размер точки пропорциональным ширине страницы.
- Расположите первый радиальный градиент в верхнем левом углу окна просмотра (
0 0), а второй используйте единицы ширины окна просмотра, которые составляют половину размера фона.

Леа Веру была занята составлением галереи полезных шаблонов, которые она разработала с использованием линейных и радиальных градиентов. Какой бы умной ни была галерея Леи, есть что-то в запутанных градиентах, используемых для создания шаблонов, похожих на изображения, которые меня беспокоят.

Шаблоны SVG кажутся гораздо более подходящими. Они такие же легкие и гораздо более гибкие. Добавьте SVG к фоновому изображению, используя URL-адрес, и, если вас беспокоят HTTP-запросы, вставьте SVG в таблицу стилей как data:image :
body { background-image: url("data:image/svg+xml"); } В aside в этом дизайне есть две части, каждая из которых содержит изображения сказочной передней части Жука. Я обрезаю эти деления кругами, чтобы дополнить его кривые:
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
Сделав фоны изображений полностью прозрачными, я могу изменить цвет их родительских разделов, когда мне нужно. Я добавляю слегка прозрачные цвета фона, которые позволяют просвечивать намеки на точечный узор:
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }С таким количеством цвета и текстуры в этом дизайне мой макет должен быть простым, поэтому я применяю асимметричную сетку из двух столбцов, где самый узкий столбец никогда не может уменьшиться ниже 260 пикселей:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }Чтобы улучшить доступность и удобочитаемость моих абзацев с бегущим текстом на фоне красного узора, я добавляю тонкую тень цвета, соответствующего моему фону:
p { filter: drop-shadow(0 0 5px #ba0e37); } 
В прошлом фильтрация изображения для применения размытия, изменения цвета или тени требовала добавления деструктивных эффектов в редакторе изображений, но сегодня многие из тех же фильтров доступны в CSS. Вы также можете применять фильтры к другим элементам HTML.
Применить фильтр CSS очень просто. Сначала объявите функцию-фильтр, а затем значение в скобках. Чтобы уменьшить непрозрачность элемента до 25% с помощью фильтра — вместо свойства opacity — я использую фильтр opacity :
.ihatetimvandamme { filter: opacity(.25); } Эти значения отличаются для каждого фильтра. Некоторые фильтры используют градусы, допускают использование пикселей, процентов или их эквивалентных десятичных чисел. Например, .25 равно 25% , а 1 эквивалентно 100% .
Есть десять стандартных фильтров CSS на выбор: blur , brightness , contrast , drop-shadow , greyscale , hue-rotate , invert , opacity , saturate и sepia . Вы также можете использовать функцию URL для использования пользовательского фильтра из SVG.
Я хочу удалить весь цвет из моего header и уменьшить его opacity до 80% . Я могу комбинировать любое количество фильтров, разделяя их пробелом. Важно помнить, что браузер будет применять фильтры в том порядке, в котором они указаны, поэтому для моего header цвет будет удален до изменения opacity :
header { filter: grayscale(1) opacity(.8); } Когда мне нужно плавное переключение между фильтрами CSS и значениями, я могу добавить переход между состояниями, возможно, увеличив opacity моего header для псевдокласса :hover :
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } Я могу использовать CSS для разработки более сложной анимации между фильтрами, сначала определив свои ключевые кадры, установив значения фильтра в любом процентном соотношении от 0 до 100% от продолжительности анимации:
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } Затем я назначаю эту анимацию моему header , используя имя animation-name плюс значения для animation-duration animation-delay и других необязательных параметров:
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Уна Кравец воссоздала эффекты фильтров Instagram, используя фильтры CSS и режимы наложения для своей библиотеки CSSgram. Опираясь на работу Уны, разработчик Индрашиш Гош создал cssFilters, инструмент для детального управления эффектами в стиле Instagram, применения их к загруженному изображению и генерации значений CSS. Такие инструменты, как Indrashish, позволяют использовать фильтры CSS так же просто, как и любой редактор изображений.
Реакция на чрезмерно декоративный дизайн, плоский дизайн был доминирующей эстетикой в течение почти десятилетия. Когда градиенты, узоры, тени и трехмерный скевоморфизм вышли из моды, дизайнеры обратились к сплошным цветам, прямым углам и острым краям.
Антискевоморфизм, без сомнения, помог дизайнерам сосредоточиться на дизайне функций и удобстве использования, не отвлекаясь на то, что некоторые все еще могут считать завитушками. Но сокращение дизайна продуктов и веб-сайтов до минимума имело печальные последствия. Из-за того, что их дизайн мало чем отличается, продукты и веб-сайты приобрели прискорбное единообразие, из-за которого их трудно различить.
Хотя я не призываю к возврату к худшим излишествам скевоморфизма, я надеюсь, что дизайнеры продуктов и веб-сайтов осознают ценность более яркого подхода к дизайну; тот, который ценит то, как дизайн может отличить бренд от конкурентов. Метод, который использует градиенты, узоры, тени соответствующим образом, чтобы рассказывать истории и обеспечивать большую доступность. Это сделает продукты и веб-сайты не только более простыми в использовании, но и более приятными.
Разработка с фильтрами SVG

Для этого окончательного вдохновенного дизайна мне нужно всего два структурных элемента; header который содержит шесть ярких жуков, и main для моего текста:
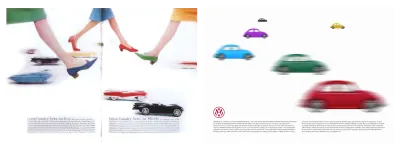
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>Нормальный поток заботится о большей части этого дизайна для маленьких экранов, но это не значит, что здесь нечего делать. Я бы потерял впечатление от этих красочных автомобилей, если бы уменьшил их все до размера маленького экрана. Я также не хочу, чтобы люди прокручивали все шесть до того, как увидят мой контент, поэтому мое решение состоит в том, чтобы выстроить их горизонтально на панели прокрутки.
Flexbox — очевидный выбор для упорядочивания этих изображений, но порядок слева направо по умолчанию будет означать отображение задней части финальной машины, а не передней части первой. Это легко решить, изменив flex-direction со строки по умолчанию на row row-reverse :
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } Я хочу, чтобы все эти автомобили отображались одинакового размера, поэтому я использую свойство flex-grow и значение 1 . Поскольку я хочу показать переднюю часть каждой машины, чтобы показать, что за пределами области просмотра есть что посмотреть, я установил значение flex-basis на 80% ;
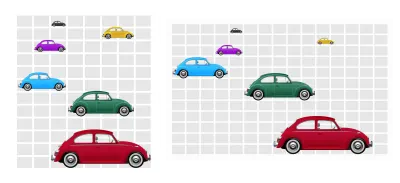
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }На экранах среднего размера есть место для более сложной компоновки моей коллекции автомобилей. Для этого дизайна я размещаю свои Beetles на модульной сетке 8x12, где каждый модуль представляет собой прямоугольник с соотношением сторон 16:9. Черный Жук, самый дальний от зрителя, занимает один модуль, и автомобили кажутся все больше, пока красный Жук на переднем плане не займет самую большую пространственную зону.

Чтобы реализовать эту модульную сетку, я применяю Grid к моему элементу заголовка, за которым следуют восемь повторяющихся столбцов одинакового размера и двенадцать строк, которые адаптируются к минимальной высоте их содержимого. Выравнивая элементы по end , а не по start каждой строки, результат выглядит более реалистично:
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
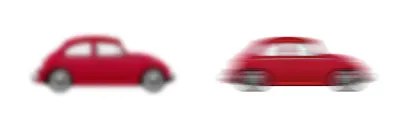
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }Этот фильтр позволяет мне размыть элемент на любую величину, используя несколько значений длины, включая пиксели, которые кажутся мне наиболее подходящей единицей измерения. Но фильтры CSS позволяют мне только размыть элемент, используя одинаковую величину по горизонтали и вертикали, очень похоже на размытие по Гауссу в графическом редакторе. Чтобы добавить реалистичное движение в мой дизайн, мне нужно заменить CSS на фильтр SVG.

В этом выпуске я рассказываю лишь немного о фильтрах SVG, но эксперт по SVG Сара Суэйдан написала о них много. Начните с учебника Sara SVG Filters 101.
Хотя его десять стандартных фильтров являются относительно недавним дополнением к CSS, их история восходит к их происхождению SVG. Фильтры в SVG предлагают гораздо большую гибкость благодаря еще шести доступным фильтрам и невероятным возможностям настройки. В то время как blur CSS допускает только одно значение как для горизонтальной, так и для вертикальной осей (X/Y), в SVG я могу использовать два значения; один для оси X, другой для Y.
В SVG каждый фильтр имеет свою собственную идентичность, поэтому, чтобы размыть элемент HTML, укажите его идентификатор, используя значение URL-адреса в свойстве фильтра из таблицы стилей:
.blur { filter: url(#blur); } Фильтры имеют свой собственный элемент в SVG, это filter элемент. Несмотря на то, что фильтр не будет виден в браузере, присвойте SVG высоту 0 , чтобы он не занимал места:
<svg height="0"> <filter>…</filter> </svg> Каждый примитив фильтра SVG имеет собственное имя с префиксом fe, аббревиатурой от «эффект фильтра». Неудивительно, что размытие называется feGaussianBlur . Величина размытия применяется как stdDeviation с использованием либо одного универсального значения, либо двух отдельных значений по горизонтали и вертикали. Чтобы воспроизвести предыдущее равномерное 5px по Гауссу на 5 пикселей в SVG, я добавляю одно значение:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>Я ищу более реалистичный эффект движения, когда изображение размыто только по горизонтальной оси. Я применяю размытие только к оси X, оставляя ось Y на нуле:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>Сейчас моя машина мчится по видовому экрану, но если приглядеться. результат не совсем реалистичен. Это потому, что края моих размытых элементов обрезаются ограничительной рамкой. Это прямоугольник, который окружает каждый элемент.

Чтобы весь эффект фильтра был виден, мне нужно увеличить размер области фильтра, используя значения x , y , width и height . Я использую отрицательные значения -10% как по горизонтальной, так и по вертикальной осям, затем увеличиваю width и height до 120% , что дает больше видимого пространства для размытых краев моих изображений:
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>Когда вы наблюдаете за проносящимися мимо автомобилями или выглядываете из окна движущегося поезда, кажется, что самые близкие к вам объекты движутся быстрее, чем те, которые находятся дальше. Чтобы мой дизайн казался более реалистичным, мне нужен другой набор значений размытия для объектов на переднем, среднем и заднем планах.
Элементы переднего плана, такие как красный жук в шкафу, нуждаются в максимальном горизонтальном размытии. Я даю этому фильтру идентификатор blur-foreground :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> Затем Жуки в середине получают немного более низкое stdDeviation , равное 10 :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> Наконец, объекты на заднем плане получают наименьшее размытие. Я присваиваю этому фильтру идентификатор blur-background , чтобы применить его в своей таблице стилей:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>Со всеми указанными фильтрами в таблице стилей я применяю их к жукам на переднем, среднем и заднем планах:
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }Мой набор из шести красочных жуков теперь мчится через окно просмотра, и мой последний дизайн, вдохновленный Фейтлером, также стал победителем.
NB : участники Smashing имеют доступ к прекрасно оформленному PDF-файлу журнала Andy's Inspired Design Decisions и полным примерам кода из этой статьи.
Читать дальше из серии
- Вдохновленные дизайнерские решения: журнал Avaunt
- Вдохновленные дизайнерские решения: актуальные вопросы
- Вдохновленные дизайнерские решения: Ernest Journal
- Вдохновенные дизайнерские решения: Алексей Бродович
- Вдохновленные дизайнерские решения: Невилл Броуди
- Вдохновленные дизайнерские решения: Отто Шторх
- Вдохновленные дизайнерские решения: Херб Любалин
- Вдохновляющие дизайнерские решения: Макс Хубер
- Вдохновленные дизайнерские решения: Джованни Пинтори
- Вдохновленные дизайнерские решения: Эммет МакБейн
- Вдохновляющие дизайнерские решения: Брэдбери Томпсон
NB: участники Smashing Участники Smashing имеют доступ к прекрасно оформленному PDF-файлу журнала Andy's Inspired Design Decisions и полным примерам кода из этой статьи. Вы можете купить PDF-файл этого выпуска и примеры, а также любой другой выпуск непосредственно на веб-сайте Энди.
