Вдохновленные дизайнерские решения: журнал Avaunt
Опубликовано: 2022-03-10В первом выпуске Inspired Design Decisions Энди «поздоровается с тонкими колонками» — методом, который добавляет одну узкую колонку к обычной сетке колонок. Он объясняет, как проектировать, а затем реализовывать тонкие столбцы, используя осмысленную разметку и эффективный CSS. Он также объясняет, как проектировать с использованием модульных сеток, чтобы наполнить ваши проекты энергией.
Мне неприятно это признавать, но пять или шесть лет назад мой интерес к веб-дизайну начал угасать. Конечно, владение бизнесом означало, что я должен был продолжать работать, но сохранять мотивацию и предлагать клиентам свои лучшие идеи стало ежедневной борьбой.
Просмотр веб-страниц не улучшил мою мотивацию. Веб-дизайн находился в стагнации, предсказуемость заменила креативность, а идеи казались менее важными, чем данные.
Причины, по которым мне нравилось работать в Интернете, больше не казались актуальными. Дизайн потерял свою радость. Сложные наборы инструментов сборки и процессоров даже вытеснили простое удовольствие от написания HTML и CSS.
Когда я начал работать с легендарным дизайнером газет и журналов Марком Портером, я увлекся художественным оформлением и редакционным дизайном. Как человеку, который не учился ни в одной художественной школе, все в этой области дизайна было захватывающим и новым. Я прочитал все книги о влиятельных арт-директорах, которые смог найти, и начал собирать журналы из мест, которые я посетил по всему миру.
Чем больше меня вдохновлял журнальный дизайн, тем быстрее возвращался мой энтузиазм к веб-дизайну. Мне стало интересно, почему многие веб-дизайнеры думают, что полиграфический дизайн старомоден и не имеет отношения к их работе. Я подумал о том, почему так мало того, что делает печатный дизайн особенным, переносится в сеть.
Моей целью стал поиск вдохновляющих примеров редакционного дизайна, изучение того, что делает их уникальными, и поиск способов адаптировать то, что я узнал, для создания более привлекательных, привлекательных и творческих дизайнов для Интернета.
Мои книжные шкафы теперь битком набиты журналами, вдохновленными дизайном, но моя коллекция все еще растет. У меня мало места, поэтому я придирчив к тому, что беру. Я покупаю разнообразный выбор и редко собираю более одного выпуска одного и того же названия.
Я ищу интересные макеты страниц, вдохновляющую типографику и инновационные способы сочетания текста с изображениями. Когда в журнале много интересных элементов дизайна, я его покупаю. Тем не менее, если в журнале есть только несколько вдохновений, я признаю, что не прочь их сфотографировать, прежде чем положить обратно на полку.
Я покупаю новые журналы так часто, как только могу, и за неделю до Рождества мы с несколькими друзьями встретились в Лондоне. Ни одна поездка в «Дым» не обходится без остановки в «Магме», и я купил несколько новых журналов. После того, как я объяснил свое вдохновение, один друг предложил мне написать о том, почему я нахожу журнальный дизайн таким вдохновляющим и как журналы влияют на мою работу.

Этот разговор породил идею серии статей о вдохновленных дизайнерских решениях. Каждый месяц я буду выбирать публикацию, обсуждать, что отличает ее дизайн и как мы можем извлечь уроки, которые помогут нам лучше работать в Интернете.
Как активный пользователь HTML и CSS, я также объясню, как реализовать новые идеи с использованием новейших технологий; CSS Grid, Flexbox и Shapes.
Я рад сообщить вам, что я снова вдохновлен и мотивирован заниматься дизайном для Интернета, и я надеюсь, что эта серия может вдохновить и вас.

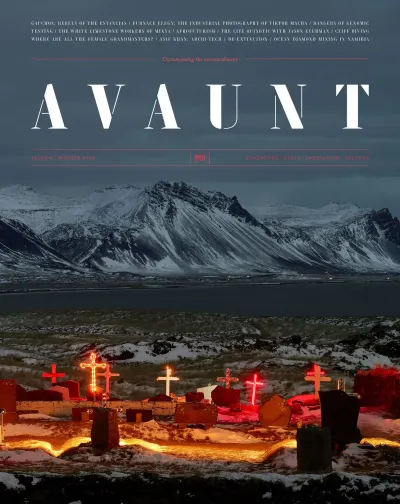
Журнал Avaunt: документирование экстраординарного
Один взгляд на меня скажет вам, что я не такой уж авантюрист. Я не считаю себя особенно культурным, и моя жена регулярно шутит о том, что, по ее словам, у меня нет стиля.
Так что же привлекло меня в журнале Avaunt и его освещении «приключений», «культуры» и «стиля», когда существует так много конкурирующих и разнообразных журналов?
Часто мне требуется всего несколько перевернутых страниц, чтобы решить, предлагает ли журнал то вдохновение, которое я ищу. Что-то должно выделяться в эти первые несколько секунд, чтобы я мог присмотреться, будь то захватывающий макет страницы, вдохновляющая типографская обработка или инновационное сочетание изображений с текстом.
В Avaunt есть все это, но больше всего меня поразило то, как его арт-директор по-разному использовал цвет, макет и шрифт, сохраняя при этом единообразие во всем журнале. На страницах Avaunt есть характерные темы дизайна. Особенно бросается в глаза смелое использование трафаретных шрифтов с засечками и геометрических шрифтов без засечек, а также повторение черного, белого и красного цветов, которые дизайнеры Avaunt используют по-разному. Многие творческие решения Avaunt столь же авантюрны, как и рассказываемые истории.

Многие журналы посвящают свои первые несколько разворотов глянцевой рекламе, и Avaunt делает то же самое. Пролистнув эту рекламу, вы обнаружите страницу содержимого Avaunt и ее увлекательную модульную сетку из четырех столбцов.
Этот макет упорядочивает содержимое в пространственных зонах, но сохраняет энергию, делая каждую зону разного размера. Этот макет может быть адаптирован ко многим типам онлайн-контента, и его должно быть легко реализовать с помощью CSS Grid. Мне не терпится попробовать это.
Для заголовков без засечек, колонтитулов и других шрифтовых элементов Avaunt использует шрифт MFred, изначально разработанный Мэттом Уилли для журнала Elephant в 2011 году. смелые заголовки журнала и характерные цифры.
Avaunt Stencil был разработан в 2014 году лондонской студией A2-TYPE, которая с тех пор сделала его доступным для лицензирования. Доступно множество трафаретных шрифтов, но найти тот, который сочетает в себе смелость и элегантность, может быть сложно — ищете трафаретный шрифт с засечками, размещенный в Google Fonts? Stardos был бы хорошим выбором для размера дисплея. Нужно что-то более уникальное, попробуйте Caslon Stencil от URW.
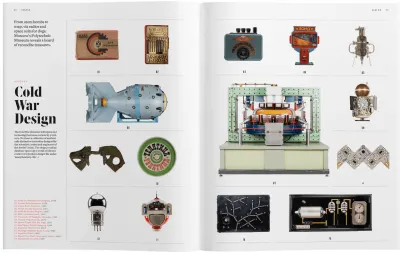
Использование Avaunt модульной сетки не заканчивается страницей содержания и является основой для разворота редкостей Московского политехнического музея холодной войны, который впервые привлек меня к журналу. В этом развороте используется трехколонная модульная сетка и пространственные зоны разного размера.
Что меня восхищает в этом развороте времен холодной войны, так это то, как модули на оборотной стороне страницы объединяются в единый столбец для текстового контента. Даже с этим столбцом пропорции сетки модулей по-прежнему определяют положение и размер элементов внутри.

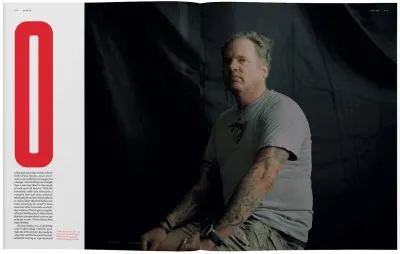
В то время как дизайн многих страниц Avaunt посвящен невероятному опыту чтения, многие другие раздвигают сетку и тянут свои базовые стили типографики в разных направлениях. Белый текст на темном фоне, яркие развороты, где объекты обрезаны, чтобы слиться с фоном. Огромные заглавные буквы, заполняющие всю ширину столбца, и большие буквицы, напечатанные по трафарету и занимающие доминирующее положение на странице.
Игривый дизайн Avaunt добавляет интереса, а расположение страниц создает ритм, который я очень редко вижу в Интернете. Эти вариации в дизайне объединены за счет последовательного использования шрифта Antwerp, также разработанного A2-TYPE, в качестве шрифта для бегущего текста и черно-бело-красной цветовой схемы, которая проходит по всему журналу.

Изучение дизайна журнала Avaunt может научить и вдохновить. Как модульная сетка может помочь творчески структурировать контент, не создавая ощущения статичности. (Я научу вас больше о модульных сетках позже.)
Как четко определенный набор стилей может стать основой для отличительного и разнообразного дизайна, и, наконец, как создание ритма на протяжении всей серии страниц может помочь читателям оставаться вовлеченными.
В следующий раз, когда вы будете проходить мимо ближайшего магазина журналов, загляните и возьмите экземпляр журнала Avaunt. Это о приключениях, но держу пари, это может вдохновить ваши проекты на более авантюрные.
Скажи привет тощим колонкам
Кажется, целую вечность в дизайне сетки для Интернета было очень мало инноваций. Я надеялся, что проблемы адаптивного дизайна приведут к творческому подходу к макету, но, к сожалению, все наоборот.

Вместо оригинальной сетки стало нормой размещение контента в один, два, три или четыре блока. Сетки фреймворков, подобные включенным в Bootstrap, остаются отправной точкой для многих дизайнеров, независимо от того, используют они эти фреймворки или нет.
Это правда, что есть еще одна причина, по которой большая часть Интернета выглядит так же, как веб-дизайнеры, использующие одну и ту же сетку. В конце концов, для журналов и газет существовали подобные условности на протяжении десятилетий, но каким-то образом журналы не потеряли свою индивидуальность, как многие веб-сайты.
Я всегда ищу вдохновение для макетов, и журналы — богатый источник. Чтение Avaunt напомнило мне о методе, с которым я столкнулся много лет назад, но еще не пробовал. Этот метод добавляет один дополнительный узкий столбец к обычной сетке столбцов. В печатном дизайне этот узкий столбец часто называют «ублюдочным столбцом или мерой» и описывает блок контента, который не соответствует остальной части сетки. (Поскольку это издание для семейного просмотра, я назову его «колонка для тощих».)
В этих первых примерах сжатие изображения в одну колонку уменьшает его визуальный вес и нарушает баланс моей композиции. Заполнение изображением двух стандартных столбцов также нарушает этот хрупкий баланс.
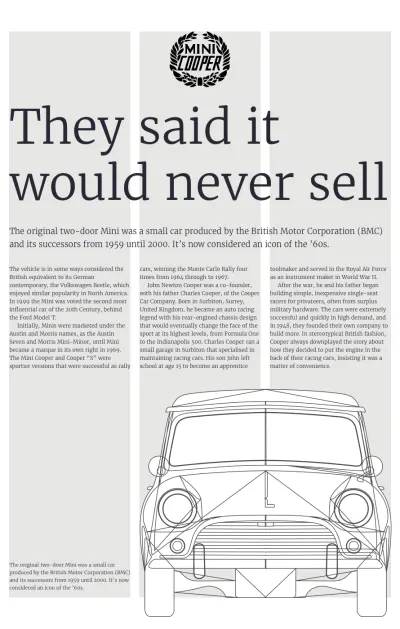
Разделение последнего столбца, а затем добавление половины его ширины к другому создает идеальное пространство для моего изображения и более приятный общий результат.

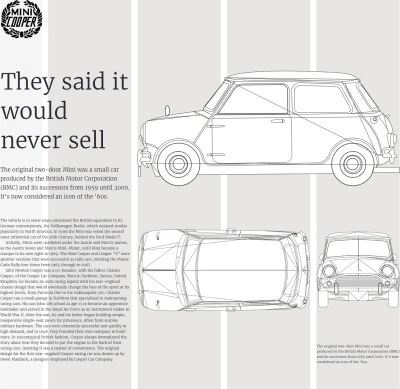
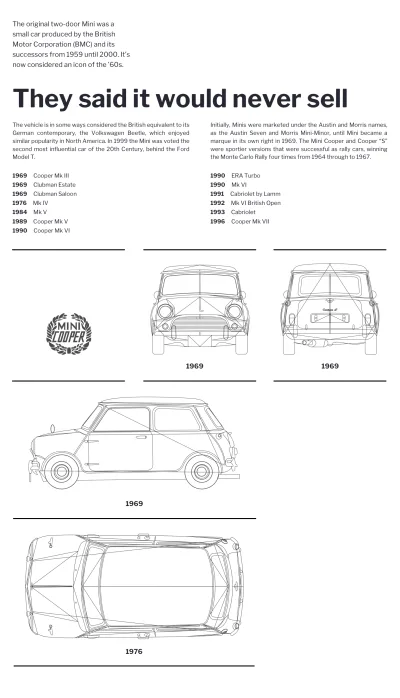
Я мог бы использовать тонкую колонку, чтобы сообщить ширину элементов дизайна. Этот логотип Mini Cooper соответствует ширине моей тонкой колонки, и его размер выглядит сбалансированным с остальной частью моей композиции.

Иногда контент не помещается в один столбец, но, комбинируя ширину стандартных и тонких столбцов, я получаю больше места и лучше измеряю текст. Я могу разместить тонкую колонку в любом месте макета, где мне нужен мой контент.

Пустая тонкая колонка добавляет пробелы, которые позволяют взгляду блуждать по дизайну. Асимметрия, создаваемая размещением тонкой колонки между двумя стандартными колонками, также делает структурированный макет более динамичным и энергичным.

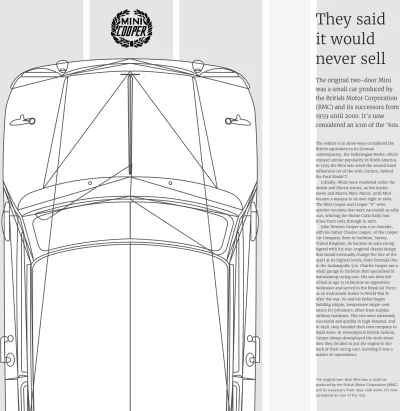
Еще одна пустая тонкая колонка вырезает в этом дизайне широкий желоб и ограничивает бегущий текст одной колонкой, так что ее высота отражает вертикальный формат изображения. Я также могу использовать тонкую колонку, чтобы превратить типографические элементы в интересные элементы дизайна.
Разработка с помощью Skinny Columns
Подобные проекты на удивление просто реализовать с помощью современного CSS. Мне нужно всего четыре структурных элемента; логотип, заголовок, рисунок, а также статью, содержащую мой текущий текст:
<body> <img src="logo.svg" alt="Mini Cooper"> <header>…</header> <figure>…</figure> <article>…</article> </body>Я начинаю с дизайна для экранов среднего размера, применяя CSS Grid к элементу body в моем первом медиа-запросе. При таком размере мне не нужен тонкий столбец, поэтому вместо этого я разрабатываю симметричную сетку из трех столбцов, которая равномерно расширяется, чтобы заполнить ширину области просмотра:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } }Я использую номера строк для размещения элементов в столбцах и строках сетки. Я помещаю свой логотип в тонкий первый столбец и первую строку, используя селектор атрибутов соответствия подстроки. Это нацелено на изображение с «логотипом» в любом месте его исходного значения:
[src*="logo"] { grid-column: 1; grid-row: 1; }Затем я помещаю элемент заголовка, содержащий заголовок и первый абзац, во вторую строку. Использование номеров строк от 1 до -1 распределяет этот заголовок по всем столбцам:
header { grid-column: 1 / -1; grid-row: 2; } С display:grid; При применении все прямые потомки контейнера сетки становятся элементами сетки, которые я могу размещать, используя области, номера строк или имена.
Этот дизайн включает в себя элемент фигуры с большим изображением Mini, а также текст подписи об оригинальном дизайне модели Cooper. Этот рисунок имеет решающее значение, потому что он описывает отношения между img и figcaption. Однако, хотя этот рисунок делает мою разметку более значимой, я теряю возможность размещать img и figcaption с помощью CSS Grid, потому что ни один из них не является прямым потомком тела, в котором я определил свою сетку.
К счастью, есть свойство CSS, которое — при продуманном использовании — может решить эту проблему. Мне не нужно стилизовать рисунок, мне нужно только стилизовать его img и figcaption. Применяя display:contents; к моей фигуре, я эффективно удаляю его из DOM для целей стилизации, поэтому его потомки занимают его место:
figure { display: contents; }Стоит отметить, что хотя display эффективно удаляет мою фигуру из DOM для целей стилизации, любые свойства, которые наследуются, включая размеры и стили шрифта, по-прежнему наследуются:
figure img { grid-column: 2/-1; grid-row: 4; } figcaption { grid-column: 1; grid-row: 4; align-self: end; }Я размещаю свою статью и стилизую ее текст в трех колонках, используя Multi-column Layout, одно из моих любимых свойств CSS:
article { grid-column: 1 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; }Пришло время реализовать дизайн, который включает в себя тонкую колонку для больших экранов. Я использую медиа-запрос, чтобы изолировать эти новые стили, затем я создаю сетку из пяти столбцов, которая начинается с тонкого столбца шириной 1fr:

@media screen and (min-width : 64em) { body { grid-template-columns: 1fr repeat(4, 2fr); } } 
Затем я добавляю значения для изменения положения заголовка, img и figcaption, а также статьи, не забывая сбросить количество столбцов, чтобы оно соответствовало новой ширине:
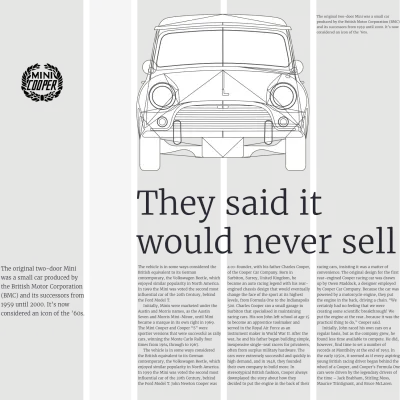
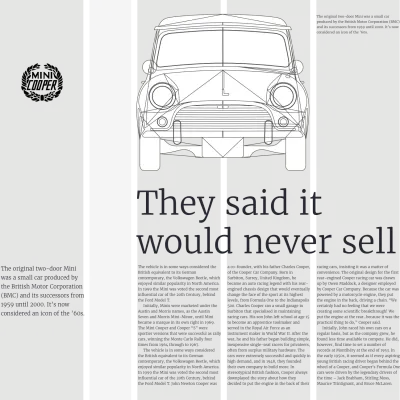
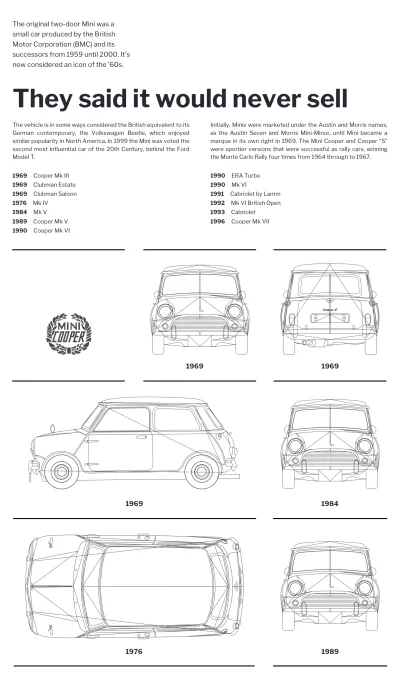
header { grid-column: 3/-1; grid-row: 1; } figure img { grid-column: 4 / -1; grid-row: 2; } figcaption { grid-column: 2; grid-row: 2; align-self: start; } article { grid-column: 3; grid-row: 2; column-count: 1; }Радикальное изменение внешнего вида дизайна с помощью одного только CSS, без внесения изменений в структуру HTML вызывает у меня улыбку, даже спустя почти два десятилетия. Я также улыбаюсь, когда меняю композицию, чтобы создать совершенно другой макет без изменения сетки. Для этого альтернативного дизайна я стремлюсь к более структурированному виду.
Чтобы улучшить читаемость бегущего текста, я разделил его на три столбца. Затем, чтобы отделить этот блок контента от других текстовых элементов, я помещаю тонкую колонку между первыми двумя стандартными колонками. Нет необходимости менять структуру моего HTML. Все, что мне нужно, это небольшие изменения значений сетки в моей таблице стилей. На этот раз значение моего тонкого столбца шириной 1fr находится между двумя стандартными ширинами столбца:
@media screen and (min-width : 64em) { body { grid-template-columns: 2fr 1fr 2fr 2fr 2fr; } }Я помещаю свой заголовок во второй ряд, а статью в ряд непосредственно под ним:
header { grid-column: 3 / -1; grid-row: 2; } article { grid-column: 3 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; } Поскольку ни img, ни figcaption не являются прямыми потомками элемента body, в котором я определил свою сетку, для их размещения мне нужен display:contents; свойство еще раз:
figure { display: contents; } figure img { grid-column: 3/5; grid-row: 1; } figcaption { grid-column: 5/-1; grid-row: 1; align-self: start; }В зависимости от того, как вы их используете, введение узких колонок в ваш дизайн может сделать контент более читабельным или превратить статичный макет в динамичный и энергичный.
Узкие колонки — это лишь один из примеров изучения технологии печати и ее использования для улучшения веб-дизайна. Мне не терпелось попробовать тонкие колонки, и я не был разочарован.

Добавление тонкой колонки к вашему дизайну часто может быть вдохновляющим решением. Это дает вам дополнительную гибкость и может превратить статичный макет в наполненный энергией.
Проектирование модульных сеток
Журнал Avaunt содержит множество вдохновляющих макетов, но я хочу сосредоточиться на двух страницах. Этот разворот содержит объекты «Дизайн времен холодной войны» в дизайне, который можно применять к широкому спектру типов контента.

На первый взгляд модульные сетки могут показаться сложными, однако с ними легко работать. Меня удивляет, что их использует так мало веб-дизайнеров. Я хочу изменить это.
Когда вы вдумчиво используете модульные сетки, они могут наполнить ваши проекты энергией. Они отлично подходят для упорядочивания большого количества разнообразного контента, но также могут создавать визуально привлекательные макеты, когда контента очень мало.
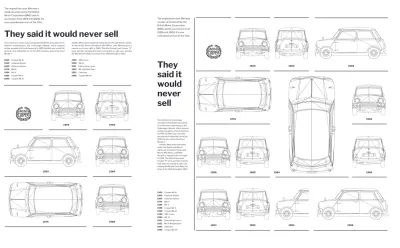
Для этого дизайна, вдохновленного Avaunt, я основываю свою модульную сетку на шести симметричных столбцах и четырех равномерно расположенных рядах. Модули сетки определяют размещение и размер моего контента.

Я связываю несколько модулей вместе, чтобы создать пространственные зоны для больших изображений и бегущего текста в один столбец слева. Граничные линии помогают подчеркнуть визуальную структуру страницы.
Поначалу этот тип макета может показаться сложным, но на самом деле его очень просто реализовать. Вместо того, чтобы основывать свою разметку на визуальном макете, я начинаю с использования наиболее подходящих элементов для описания моего контента. Раньше я бы использовал элементы таблицы для реализации модульных сеток. Перенесемся на несколько лет вперед, и деления заменили эти ячейки таблицы. Невероятно, но теперь мне нужно всего два структурных HTML-элемента, чтобы выполнить этот дизайн; одна статья, за которой следует упорядоченный список:
<body> <article>…</article> <ol>…</ol> </body>Эта статья содержит заголовок, абзацы и таблицу для табличной информации:
<article> <p class="standfirst">…</p> <h1>…</h1> <p>…</p> <table>…</table> </article>Модульная сетка мини-чертежей — самый сложный визуальный аспект моего дизайна, но разметка, описывающая ее, проста. Чертежи расположены в порядке дат, поэтому упорядоченный список кажется наиболее подходящим элементом HTML:
<ol class="items"> <li> <h2>1969</h2> <img src="front.svg" alt=""> </li> <li> <h2>1969</h2> <img src="back.svg" alt=""> </li> </ol>Мой HTML весит всего 2 КБ и меньше шестидесяти строк. Это хорошая идея, чтобы проверить эту разметку, так как небольшое количество времени, потраченное на проверку раньше, сэкономит гораздо больше времени на отладке CSS позже. Я также открываю страницу без стилей в браузере, так как мне всегда нужно убедиться, что мой контент доступен без таблицы стилей.
Я начинаю разработку симметричного трехколоночного макета для экранов среднего размера, изолируя стили сетки с помощью медиа-запроса:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } } Статья и упорядоченный список являются единственными прямыми потомками тела, но это то, что они содержат, что я хочу разместить в виде элементов сетки. Я использую display:contents; чтобы я мог разместить их содержимое в любом месте моей сетки:
article, ol { display: contents; }Каждый элемент в моей статье должен охватывать все три столбца, поэтому я размещаю их, используя номера строк, начиная с первой строки (1) и заканчивая последней строкой (-1):
.standfirst, section, table { grid-column: 1 / -1; }Элементы в моем упорядоченном списке равномерно размещены в сетке из трех столбцов. Однако мой дизайн требует, чтобы некоторые элементы занимали два столбца, а один — две строки. Селекторы nth-of-type — идеальные инструменты для нацеливания на элементы, не прибегая к добавлению классов в мою разметку. Я использую их, ключевое слово span и количество столбцов или строк, которые я хочу охватить элементами:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(6), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-row: span 2; } 
Предварительно просматривая свой дизайн в браузере, я вижу, что он выглядит не совсем так, как планировалось, потому что некоторые модули сетки пусты. По умолчанию в обычном потоке любого документа элементы располагаются слева направо и сверху вниз, как в западных языках. Когда элементы не помещаются в пространство, доступное в сетке, алгоритм размещения CSS Grid оставляет пробелы пустыми и размещает элементы на следующей строке.

Я могу переопределить значение алгоритма по умолчанию, применив свойство grid-auto-flow и значение плотности к моему контейнеру сетки, в данном случае к телу:
body { grid-auto-flow: dense; }Row — это значение grid-auto-flow по умолчанию, но вы также можете выбрать столбец, плотность столбца и плотность строки. Используйте grid-auto-flow с умом, потому что браузер заполняет любой пустой модуль следующим элементом в потоке документа, который может поместиться в это пространство. Это поведение изменяет визуальный порядок без изменения источника, что может повлиять на доступность.
Мой дизайн среднего размера теперь выглядит именно так, как я планировал, поэтому пришло время адаптировать его для больших экранов. Мне нужно внести лишь незначительные изменения в стили сетки, чтобы сначала превратить мою статью в боковую панель, которая занимает всю высоту моего макета, а затем поместить определенные элементы списка в модули на более крупной сетке из шести столбцов:
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; } article { grid-column: 1; grid-row: 1 / -1; } li:nth-of-type(4) { grid-column: 5 / span 2; } li:nth-of-type(5) { grid-column: 2 / span 2; } li:nth-of-type(6) { grid-column: 4 / span 2; grid-row: 2 / span 2; } li:nth-of-type(14) { grid-column: 5 / 7; } }Отслеживание линий размещения сетки иногда может быть затруднено, но, к счастью, CSS Grid предлагает более одного способа реализации модульного дизайна сетки. Использование grid-template-areas является альтернативным подходом, и я чувствую, что ему не уделяется достаточно внимания.
Используя grid-template-area, я сначала определяю каждый модуль, давая ему имя, а затем помещаю элементы либо в один модуль, либо в несколько смежных модулей, известных как пространственные зоны. Этот процесс может показаться сложным, но на самом деле это один из самых простых и очевидных способов использования CSS Grid.
Я даю каждому элементу значение области сетки, чтобы поместить его в свою сетку, начиная с логотипа и статьи:
[src*="logo"] { grid-area: logo; } article { grid-area: article; }Затем я назначаю область сетки каждому элементу списка. Я выбрал простое значение i+n, но мог выбрать любое значение, включая слова или даже такие буквы, как a, b, c или d.
li:nth-of-type(1) { grid-area: i1; } … li:nth-of-type(14) { grid-area: i14; }Моя сетка имеет шесть явных столбцов и четыре неявных строки, высота которых определяется высотой содержимого внутри них. Я рисую свою сетку в CSS, используя свойство grid-template-areas, где каждая точка (.) представляет модуль сетки:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: ". . . . ". . . . ".. .. ".. .. . ." . ." . ." . ."; }Затем я помещаю элементы в эту сетку, используя значения области сетки, которые я определил ранее. Если я повторяю значения в нескольких соседних модулях — в столбцах или строках — этот элемент расширяется, создавая пространственную зону. Если оставить точку (.), создается пустой модуль:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: "article logo i1 i2 i3 i3" "article i4 i4 i5 i5 "article i7 i8 i5 i5 "article i10 i11 i12 i14 i14"; }В каждом примере я изолировал стили макета для разных размеров экрана, используя контрольные точки медиа-запросов. Этот метод стал стандартным способом решения сложностей адаптивного веб-дизайна. Однако существует метод разработки адаптивных модульных сеток без использования медиа-запросов. Этот метод использует возможность браузера переформатировать содержимое.

Прежде чем идти дальше, стоит помнить, что мой дизайн требует всего два структурных HTML-элемента; один упорядоченный список для контента и статьи, которую я преобразовываю в боковую панель, когда имеется достаточная ширина для того, чтобы оба элемента стояли рядом. Когда ширины недостаточно, эти элементы располагаются вертикально в порядке содержимого:
<body> <article>…</article> <ol>…</ol> </body>Упорядоченный список является наиболее важной частью моего дизайна и всегда должен занимать не менее 60% ширины области просмотра. Чтобы убедиться, что это происходит, я использую объявление минимальной ширины:
ol { min-width: 60%; }Хотя я обычно рекомендую использовать CSS Grid для общего макета страницы и Flexbox для гибких компонентов, для реализации этого дизайна я переворачиваю этот совет с ног на голову.
Я превращаю элемент body в flex-контейнер, а затем гарантирую, что моя статья будет расти, чтобы заполнить все горизонтальное пространство, используя свойство flex-grow со значением 1:
body { display: flex; } article { flex-grow: 1; }Чтобы убедиться, что мой упорядоченный список также занимает все доступное пространство, когда два элемента стоят рядом, я присваиваю ему смехотворно высокое значение flex-grow, равное 999:
article { flex-grow: 999; }Использование flex-basis обеспечивает идеальную начальную ширину статьи. Установив обтекание flex-контейнера на обтекание, я гарантирую, что два элемента складываются, когда достигается минимальная ширина списка, и для них недостаточно места, чтобы стоять бок о бок:
body { flex-wrap: wrap; } article { flex-basis: 20rem; }Я хочу создать гибкую модульную сетку, которая позволяет использовать любое количество модулей. Вместо указания количества столбцов или строк использование повтора позволяет браузеру создавать столько модулей, сколько ему нужно. автозаполнение заполняет все доступное пространство, оборачивая содержимое там, где это необходимо. minmax дает каждому модулю минимальную и максимальную ширину, в данном случае 10rem и 1fr:
ol { grid-template-columns: repeat(auto-fill, minmax(10rem, 1fr)); grid-column-gap: 2vw; }Чтобы модули не оставались пустыми, я снова использую grid-auto-flow со значением плотности. Алгоритм браузера переформатирует мой контент, чтобы заполнить любые пустые модули:
ol { grid-auto-flow: dense; }Как и раньше, некоторые элементы списка охватывают два столбца, а один — две строки. Опять же, я использую селекторы nth-of-type для нацеливания на определенные элементы списка, затем grid-column или grid-row с ключевым словом span, за которым следует количество столбцов или строк, которые я хочу охватить:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-column: span 2; grid-row: span 2; }Этот простой CSS создает адаптивный дизайн, который адаптируется к среде без необходимости использования нескольких медиа-запросов или отдельных наборов стилей.

Используя современные CSS, включая Grid и Flexbox, полагаясь на способность браузеров переформатировать содержимое, а также несколько умных вариантов выбора минимального и максимального размеров, этот подход ближе всего подходит к достижению целей действительно отзывчивой сети.
Читать дальше из серии
- Вдохновленные дизайнерские решения: журнал Avaunt
- Вдохновленные дизайнерские решения: актуальные вопросы
- Вдохновленные дизайнерские решения: Ernest Journal
- Вдохновенные дизайнерские решения: Алексей Бродович
- Вдохновленные дизайнерские решения: Беа Фейтлер
- Вдохновленные дизайнерские решения: Невилл Броуди
- Вдохновленные дизайнерские решения: Отто Шторх
- Вдохновленные дизайнерские решения: Херб Любалин
- Вдохновляющие дизайнерские решения: Макс Хубер
- Вдохновленные дизайнерские решения: Джованни Пинтори
- Вдохновленные дизайнерские решения: Эммет МакБейн
- Вдохновляющие дизайнерские решения: Брэдбери Томпсон
NB: участники Smashing Участники Smashing имеют доступ к прекрасно оформленному PDF-файлу журнала Andy's Inspired Design Decisions и полным примерам кода из этой статьи. Вы можете купить PDF-файл этого выпуска и примеры, а также любой другой выпуск непосредственно на веб-сайте Энди.
