В поисках вдохновения у цифровых инфлюенсеров
Опубликовано: 2022-03-10Вы хотите, чтобы веб-сайт вашего клиента стал местом назначения для его целевой аудитории. Итак, вы разрабатываете их так, чтобы они выглядели великолепно, отлично работали и занимали высокие позиции в поиске. Этого достаточно? Возможно, хотя у меня есть смутное подозрение, что растущая клиентская база миллениалов и поколения Z усложнит ситуацию своей любовью к мобильным устройствам.
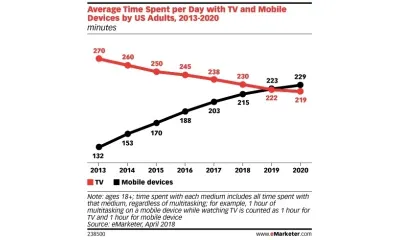
Отчет eMarketer за 2018 год показал, что время, которое потребители проводят за мобильными устройствами, скоро превысит время, проведенное за просмотром телевизора:

И вот почему это так важно:
Телевидение пестрит знаменитостями. Поскольку потребители проводят больше времени со своими смартфонами, произойдет фундаментальный сдвиг от доверия и восхищения знаменитостями к доверию и восхищению цифровыми влиятельными лицами.
В этом посте я объясню:
- Что такое цифровое влияние (в отличие от знаменитости или образа жизни).
- Почему они так успешно завоевывают доверие своей целевой аудитории.
- Как использовать определенные качества влиятельных лиц, чтобы привлечь более высокий уровень постоянного трафика (и бизнеса) для веб-сайтов, которые вы создаете.
Чтобы было ясно, этот пост не имеет ничего общего с превращением веб-сайтов ваших клиентов в машины для зарабатывания денег, управляемые спонсорами. Речь идет о том, чтобы дать вашему веб-сайту такое же влияние, как у цифрового влиятельного лица, и использовать этот предполагаемый экспертный статус для постоянного поддержания высокого уровня трафика, вовлеченности и рефералов.
Что такое инфлюенсер?
В прошлом знаменитости были в основном теми, к кому компании обращались для продвижения своих товаров или услуг. Хотя это все еще происходит сегодня, вы, скорее всего, увидите знаменитостей, продвигающих предметы роскоши.
Благодаря Интернету и социальным сетям компаниям больше не нужно платить большие деньги, чтобы получить одобрение знаменитостей. Вместо этого мы сейчас наблюдаем рост цифрового маркетинга влияния.
Цифровой влиятельный человек — это тот, кто построил бренд на основе своего опыта или знаний. Есть разные способы стать влиятельным лицом:
- Создатели контента
- Эксперты отрасли
- Микро-инфлюенсеры (это обычные люди, набравшие более 500 подписчиков)
- Лидеры мысли.
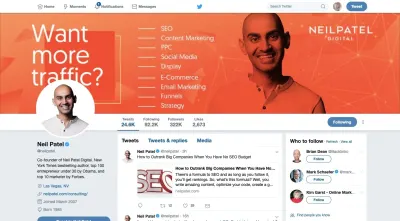
На самом деле вы обнаружите, что большинство цифровых инфлюенсеров охватывают каждую из этих категорий. Например, у вас есть Нил Патель:

Он предприниматель, создатель контента, идейный лидер, доверенный эксперт в области контент-маркетинга, и у него более 500 подписчиков, где бы вы ни встречались с ним в Интернете.
Это, очевидно, крайний пример цифрового влияния. Как насчет того, чтобы взглянуть на веб-разработчика, который зарекомендовал себя как авторитет в своей области?
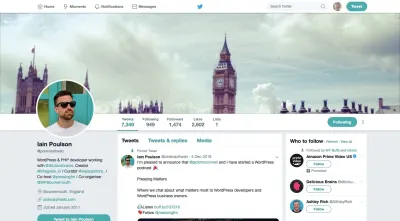
Это аккаунт Иэна Поулсона в Твиттере:

Хотя количество его подписчиков и уровни вовлеченности не достигают показателей макро-влиятельных лиц, таких как Патель, это не делает его слова менее эффективными для его целевой аудитории (в Твиттере или за его пределами). Дело в том, что он создает качественный и привлекательный контент, который его аудитория признает таковым.
Независимо от размера влиятельного лица и пространства, в котором он работает, его слова пользуются таким авторитетом, что потребители не могут им не доверять. В этом сила цифрового влияния.
Вот почему компании обращаются к влиятельным лицам за помощью в распространении информации о своем бренде. Если бизнес может использовать этот встроенный авторитет, он может расширить свою базу последователей и клиентов с надежной рекомендацией от этого влиятельного лица. Influencer Marketing Hub сообщает, что те, кто использовал маркетинг влияния, зарабатывают в среднем 7,65 доллара за каждый 1 доллар, выплаченный цифровому влиятельному лицу.
Излишне говорить, что цифровые влиятельные лица — это мощные и ценные сущности в мире, в котором мы живем. Теперь нам нужно посмотреть, как вы можете наполнить свои веб-сайты качествами, подобными цифровым влиятельным лицам, чтобы повысить их собственную ценность в Интернете.
Как превратить веб-сайты в цифровые звезды
Чтобы превратить веб-сайт в сущность, подобную цифровому влиятельному лицу, вы должны сделать так, чтобы он воплощал в себе те качества, которые в первую очередь делают цифровых влиятельных людей такими надежными и могущественными.
Чтобы продемонстрировать, что это за качества, я собираюсь использовать веб-сайты, представляющие сегодняшних ведущих цифровых лидеров мнений и/или их бизнес.
Если вы находитесь в процессе создания нового сайта для клиента или ищете способ ребрендинга или обновления уже существующего, используйте эти советы, чтобы повысить фактор влияния:
1. Пусть навигация расскажет вашу историю
В общем, навигация (и карта сайта) веб-сайта — очень мощный инструмент как для ваших посетителей, так и для поисковых систем.
Единственное, многие веб-сайты используют аналогичную структуру и маркировку навигации. Хорошо, если предложение сайта простое и понятное:
- Это продукт, который мы продаем («Продукты» или «Услуги»).
- Вот кто мы («О нас» или «Команда»).
- Свяжитесь с нами или купите продукт («Свяжитесь с нами» или «Купить сейчас»).
Что отличает многих цифровых инфлюенсеров, так это то, что они создали для себя надежный бренд, а это означает, что они обычно представляют двойную или тройную угрозу. И они следят за тем, чтобы навигация выделяла каждую из этих сильных сторон или предложений.
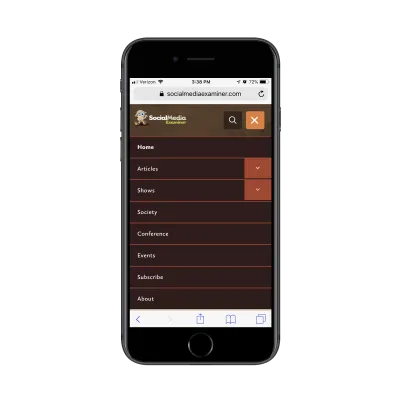
Например, Social Media Examiner демонстрирует, что это не просто блог, содержащий сообщения, связанные с социальными сетями. Social Media Examiner делает все:

Как видите, навигация показывает вам все различные проекты Social Media Examiner:
- Ведение блога
- Подкастинг
- Членство
- Живая конференция.
Это впечатляющий список, который мгновенно продемонстрирует посетителям, что они являются авторитетом в социальных сетях.
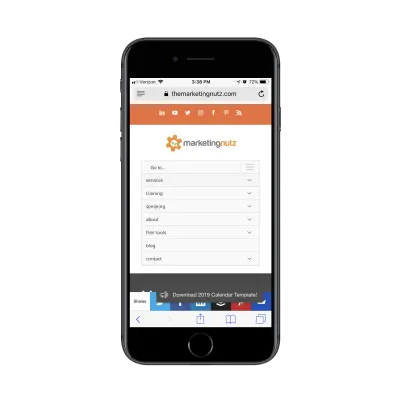
В Marketing Nutz используется аналогичный подход к навигации:

Эта навигация, однако, менее ориентирована на контент для укрепления авторитета. Вместо этого он выделяет все способы, с помощью которых он дает своим подписчикам возможность получать больше от своих усилий в социальных сетях:
- Обучение работе с социальными сетями
- Информация о Пэм Мур в качестве основного докладчика
- Бесплатные инструменты управления социальными сетями и электронные книги
- Регулярно обновляемый блог.
В общем, ваша навигация должна быть в состоянии продемонстрировать опыт и ценность веб-сайта/бренда за считанные секунды. Это также должно быть такое, чтобы посетители думали: «Вау! Они все это делают?

2. Ведите с сильным визуалом
Еще один способ немедленно установить авторитет — создать сильное и уникальное изображение. Это посылает сигнал о том, что этот веб-сайт будет не просто местом для получения информации. Это место, где можно действительно что-то испытать .
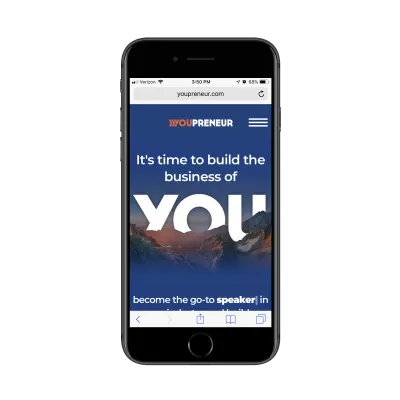
Взгляните на сайт Youpreneur:

Чего вы не видите на скриншоте выше, так это анимации непосредственно под изображением и слоганом, на разработку которого определенно ушло некоторое время.
Видите курсор после слова «динамик»? Это текстовая анимация, которая печатает и удаляет различные предпринимательские заголовки. Оратор. Блогер. Консультант. Если изображение баннера не привлекло их внимание, это обязательно привлечет.
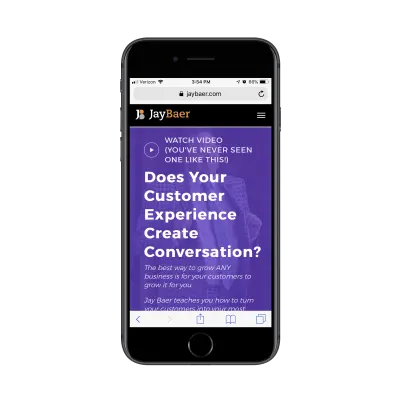
Персональный веб-сайт Джея Бэра — еще один прекрасный пример того, как произвести сильное впечатление с помощью визуальных эффектов.

Он не только включил свою уникальную личную фотографию в главный раздел главной страницы, но и применил к ней мощный цветовой фильтр. Далее он ведет с призывом к действию, чтобы посетители посмотрели его пятиминутное видео.
Хотя сообщения делают акцент на покупателе, эти сильные визуальные эффекты одновременно показывают, что Джей Баер — это тот, кого им нужно остановить и выслушать.
Вы захотите достичь такого же баланса со своими собственными визуальными эффектами и сообщениями. Убедитесь, что текст сообщает посетителям, что здесь есть что-то действительно ценное, ради чего стоит задержаться. Но будьте сообразительны в том, как вы создаете визуальные эффекты, окружающие это сообщение. Вы можете многое сделать, чтобы убедить посетителей в том, что они зашли на авторитетный веб-сайт, а не просто на поставщика услуг или продавца.
Рекомендуемая литература : Причины, по которым уровень удержания вашего мобильного приложения может быть таким низким
3. Будьте готовы к содержанию
Я слегка затронул этот момент в разделе навигации, хотя думаю, что стоит рассмотреть его поближе, чтобы вы могли увидеть, как влиятельные веб-сайты производят и распространяют разнообразный контент.
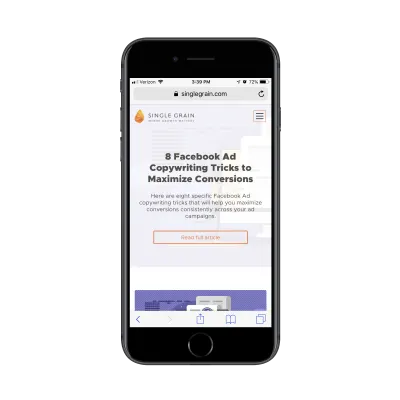
Вот блог Single Grain:

Блог Single Grain полон новых и передовых сообщений на тему цифрового маркетинга. Прокручивая страницу вниз, вы вскоре увидите, что все представленные изображения оформлены одинаково. Все они проиллюстрированы на заказ и содержат сочетание визуальных эффектов и легкого текста.
Это не только придает блогу последовательный и легко узнаваемый вид, но и дает контенту преимущество, когда им делятся в социальных сетях. Представьте, что вы просматриваете свою ленту в социальных сетях и натыкаетесь на короткий пост с прикрепленным к нему описательным изображением. В море постов без изображений или постов с бессмысленными стоковыми изображениями такой визуальный контент обязательно будет выделяться.
Что интересно в Single Grain, так это то, что его страница подкастов отличается по стилю от блога:

Сразу видно, что легкости в дизайне и нестандартным иллюстрациям для постов здесь не место. Вместо этого Single Grain использует более традиционный дизайн и макет для своего подкаста «Growth Everywhere».
Это не обязательно говорит о том, какой контент представлен здесь, по сравнению с блогом; это не более серьезно по своей природе и не создано кем-то с более традиционными взглядами. Это просто вопрос оформления канала. В этом случае для подкаста больше подходит более простой и менее индивидуальный подход.
Собирая воедино части веб-сайта вашего клиента, не думайте, что весь его контент нужно помещать на одну вкладку «Ресурсы» и оформлять одинаковым образом.
Вместо этого выделите для каждого канала контента (например, сообщений в блогах, выпусков подкастов, обучающих видео и т. д.) отдельную вкладку и оформите ее так, чтобы это имело наибольший смысл. Например, вы хотите, чтобы посетители тратили много времени на просмотр сообщения в блоге, поэтому вы можете создать для каждого из них индивидуальную, но единообразную графику. С чем-то вроде электронной книги вы бы сделали это просто: покажите изображение переплетенной книги (даже если это книга только в цифровом формате) и соедините ее с каким-нибудь вступительным текстом.
Инфлюенсеры относятся к своим различным каналам как к суббрендам с уникальной идентичностью. Вы должны сделать то же самое.
Рекомендуемая литература : Проектирование для микромоментов
4. Уверенно собирайте потенциальных клиентов
Недавно я писал о том, как создавать целевые страницы лидогенерации для мобильных устройств. Были включены разные примеры (компания SaaS, цифровой журнал, компания по ежемесячной подписке и т. д.), что неудивительно, учитывая, насколько ценным является лидогенерация для онлайн-бизнеса.
Тем не менее, вам будет трудно найти цифрового влиятельного лица, у которого нет предложения лид-магнита на его или ее веб-сайте. Это почти гарантия.
Основное различие между тем, как некоторые веб-сайты продвигают свои предложения по лидогенерации, и тем, как это делают цифровые влиятельные лица, заключается в силе сообщения и дизайна.
Это блог Тима Ферриса:

Все это рекламный баннер, предлагающий посетителям подписаться на блог. Обратите внимание, однако, что это не выдается за просьбу. Это приглашение к чему-то особенному. И это интенсивно. Это из-за особого способа оформления баннера:
- Сплошной черный фон;
- слова «ЭКСКЛЮЗИВНОЕ СОДЕРЖАНИЕ»;
- Красные заглавные буквы;
- Призыв «ПОЛУЧИТЕ ДОСТУП».
Это совсем не то, что вы увидите на большинстве веб-сайтов, и это потому, что многие из них просто не излучают такой уверенности и авторитета в вашем лице, как цифровые влиятельные лица.
Ким Гарст — еще один влиятельный человек с привлекательным лидогенерирующим баннером:

Очевидно, что цветовая палитра — это то, на что вы не можете не обратить внимание. Бирюзовый и фиолетовый цвета — довольно безопасный выбор, но именно контраст красных выносок придает ему преимущество.
Кроме того, обратите внимание на формулировку, которую она использует — она очень похожа на то, как Феррис придавал своему ведущему гену вид исключительности. В рекламном ролике Ким использует сильные формулировки, такие как «Совершенно секретно», «Откройте для себя» и «Минутное дело». Если бы посетители не чувствовали, что им нужно больше читать контент на ее веб-сайте, это наверняка заставило бы их передумать.
Итог: чтобы продемонстрировать свой авторитет, вы не можете ни отказаться, ни предлагать мягкую продажу (например, «Подпишитесь здесь») при продвижении лид-магнита. Вместо этого ваши сообщения и дизайн должны выражать уверенность и авторитетность, которые сообщают посетителям:
«Не упустите эту особую возможность заглянуть в мой мозг и получить больше ценных знаний и навыков, чем вы когда-либо могли просить!»
Подведение итогов
Цифровые инфлюенсеры — особая порода, это точно. Но это не значит, что вы не можете извлечь уроки из того, как им удалось передать и укрепить авторитет через свои веб-сайты.
Что хорошо в веб-сайтах цифровых влиятельных лиц, так это то, что они показывают вам, что очевидные функции получения денег (такие как партнерская реклама и закрытый контент) не нужны для увеличения конверсии. Разработав свой веб-сайт как авторитетный, вы увидите увеличение трафика, сможете легче собирать потенциальных клиентов и установить долгосрочное доверие аудитории.
Увеличение доходов произойдет естественным образом, поскольку посетители очень хотят поделиться новостями о том, что они обнаружили.
Дальнейшее чтение на SmashingMag:
- Руководство дизайнера по лучшим решениям
- Разработка опыта для улучшения психического здоровья
- Generic First CSS: новое мышление в первую очередь для мобильных устройств
- Темные узоры и другие запреты на дизайн для мобильных устройств
