Как юзабилити-тестирование Indigo.Design избавляет веб-дизайн от догадок
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из Infragistics, которые, как известно, предоставляют решения для ускорения проектирования, разработки и совместной работы. Спасибо!

Юзабилити имеет решающее значение для успеха веб-сайта, но на ранних стадиях проектирования и разработки без небольшой помощи может быть трудно добиться успеха.
Это не значит, что исследования и подготовка, которые вы проводите для нового сайта, не дадут вам понимания того, как создать что-то красивое и функциональное. А наличие надежной системы дизайна и передачи работы между дизайнером и разработчиком, безусловно, поможет вам обеспечить контроль качества и согласованность на вашем сайте.
Однако этого не всегда достаточно.
Хотя вы можете делать научно обоснованные предположения о том, как посетители будут реагировать на ваш веб-сайт или приложение, это все теория, пока вы не передадите ее в руки реальных пользователей.
Сегодня я хочу рассмотреть процесс юзабилити-тестирования: что это такое, когда вы должны его использовать и как генерировать информацию на основе данных при разработке вашего веб-сайта с помощью Indigo.Design.
Что такое юзабилити-тестирование?
Юзабилити-тестирование — это метод, используемый для оценки того, насколько легко перемещаться по веб-сайту или приложению и выполнять определенные задачи.
Он фокусируется на том, что люди делают, а не собирает мнения о том, как им нравится дизайн. Другими словами, юзабилити-тестирование позволяет вам собирать поведенческие отзывы, чтобы убедиться, что сайт действительно делает то, что должен делать.
Чтобы провести юзабилити-тест, вам нужно передать свой сайт или приложение в руки целевых пользователей. Данные, собранные в результате этих тестов, помогут вам преобразовать сайт во что-то оптимизированное и лучше адаптированное к предпочитаемому пути ваших пользователей.
Модерируемое и немодерируемое юзабилити-тестирование
Есть несколько подходов к этому:
| модерируется | Немодерируемый | |
|---|---|---|
| Тип теста | Один на один | Самоуправляемый |
| Процесс | Модератор взаимодействует с пользователями во время сеанса. | Пользователи следуют инструкциям, и инструмент аналитики отображает их сеанс |
| Размер тестовой группы | Небольшой | От маленького до большого |
| Случаи применения | Узкоспециализированные домены (например, врачи, бухгалтеры) | Географически рассредоточенная аудитория |
| Этап веб-разработки | Прототипирование и далее | Прототипирование и далее |
Ничего страшного, если невозможно или невыполнимо проводить модерируемые тесты на вашем веб-сайте или в приложении. С Indigo.Design вы можете провести любой вид тестирования, чтобы безболезненно собрать точные, поддающиеся количественной оценке данные от ваших пользователей и исключить догадки из дизайна.
Юзабилити-тестирование позволяет вам собирать поведенческие отзывы, чтобы убедиться, что сайт действительно делает то, что должен делать.
“
Юзабилити-тестирование с Indigo.Design
Вы можете начать проводить юзабилити-тесты уже на этапе прототипирования. И, действительно, минимально жизнеспособные продукты — это лучшие виды веб-сайтов и приложений для тестирования, поскольку дешевле выполнять итерации, пока вы все еще находитесь в разработке. Кроме того, обратная связь с пользователями на этом раннем этапе позволит вам не тратить время на создание функций или контента, который пользователям не нужен или не нужен.
Чтобы было ясно, мы не говорим о выяснении мнений заинтересованных сторон. Нам нужно знать, могут ли реальные пользователи успешно использовать ваш веб-сайт или приложение.
Просто имейте в виду, что вам нужно принести на стол рабочий прототип. Это значит:
- Прототип, который достаточно богат, чтобы поддерживать задачи удобства использования, которые вы собираетесь тестировать.
- Решение средней точности, обеспечивающее правильный баланс между пустой оболочкой веб-сайта и готовностью к запуску. Это может быть некрасиво, но должно быть интерактивным.
Как только вы довели свой продукт до этого момента, вы можете начать юзабилити-тестирование:
1. Добавьте свой прототип в Indigo.Design
Добавлять прототипы в Indigo.Design очень просто. У вас есть два варианта:

Первый вариант — загрузить прототип со своего компьютера. Принимаются следующие форматы файлов:
- PNG,
- JPG,
- гифка,
- Эскиз.
Второй вариант — добавить плагин Indigo.Design в Sketch и синхронизировать свои прототипы с облаком. Если вы собираетесь использовать этот инструмент для упрощения передачи, этот плагин поможет вам сэкономить огромное количество времени.
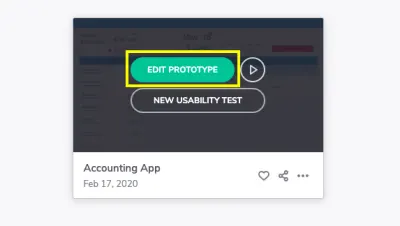
Как только ваш прототип загружен, наведите на него курсор и нажмите «Редактировать прототип».

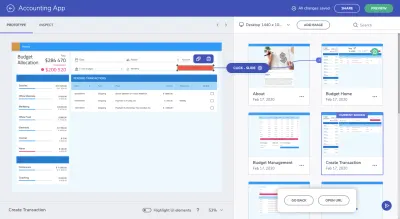
Если вы еще не убедились, что все взаимодействия правильно настроены в Sketch, вы можете сделать это в облаке Indigo.Design и отредактировать свои взаимодействия там:

Если взаимодействия не настроены должным образом, позаботьтесь об этом сейчас. Создайте точку доступа в интерфейсе слева, а затем перетащите ее на соответствующую карту справа, чтобы создать взаимодействие.
2. Создайте новый юзабилити-тест
С той же панели инструментов, куда загружаются прототипы, вы начнете свой первый юзабилити-тест. Вы можете сделать это из одного из двух мест.
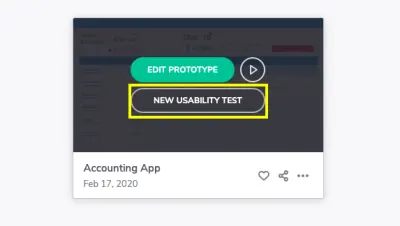
Вы можете навести курсор на прототип, который хотите протестировать, и создать новый:

Другой вариант — перейти на вкладку Юзабилити-тесты и начать тест там:

Сюда вы в конечном итоге перейдете для управления тестами удобства использования, а также для просмотра результатов тестов.
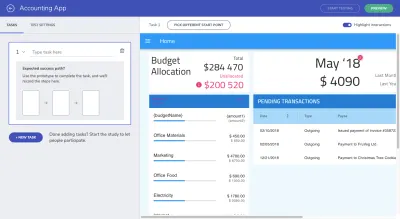
После запуска вашего нового юзабилити-теста вы увидите следующее:

По сути, что вам нужно сделать с этим инструментом:
Определите, какие «задачи» вы хотите протестировать. Это должны быть важные шаги, которые заставят ваших пользователей достичь желаемых целей (их и ваших).
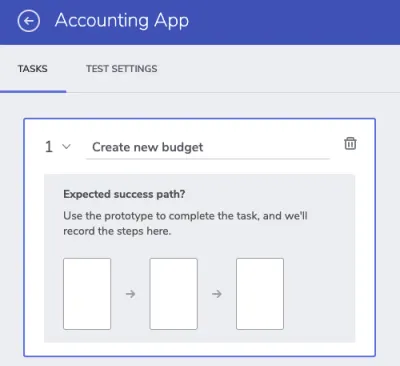
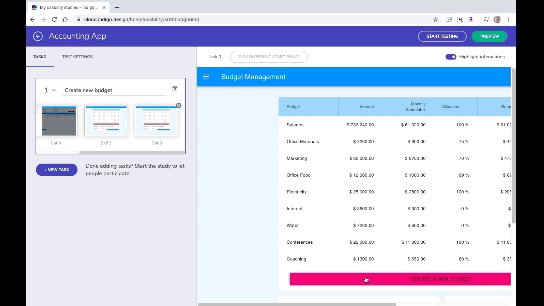
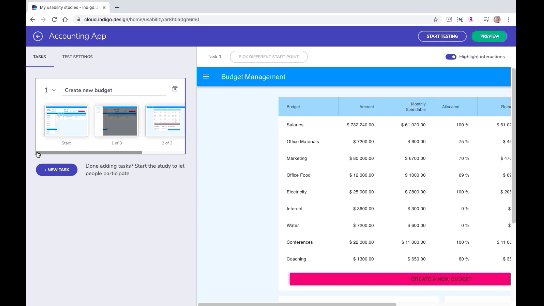
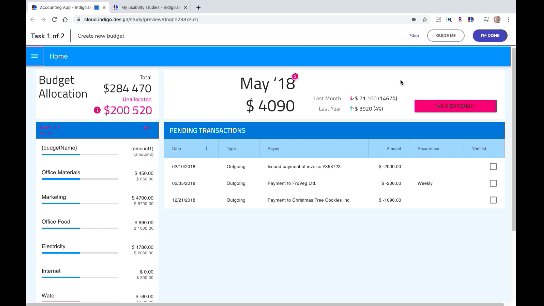
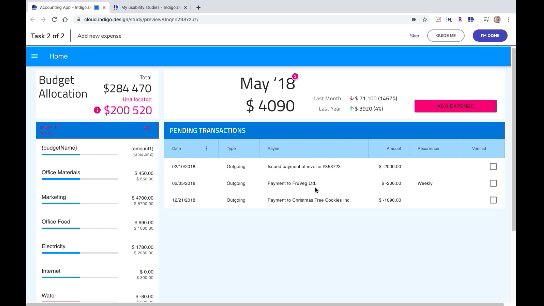
Например, поскольку это приложение для управления финансами, я ожидаю, что пользователи в первую очередь будут использовать его для создания новых бюджетов для себя. Итак, это первая задача, которую я хочу проверить:

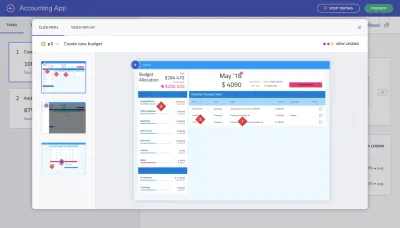
Чтобы создать «ожидаемый путь успеха» , вы должны взаимодействовать со своим прототипом точно так, как вы ожидаете и хотите, чтобы ваши пользователи работали с продуктом.
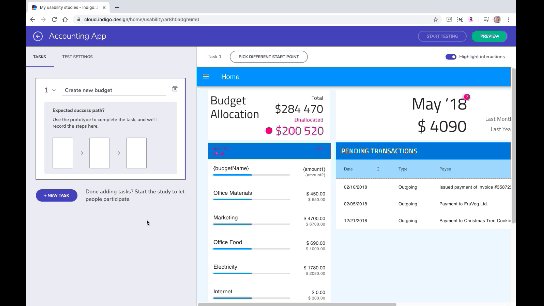
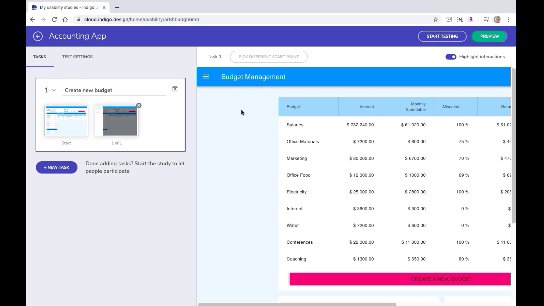
Вот пример того, как может выглядеть путь «создать новый бюджет» и как его построить:

Пройдитесь по своему веб-сайту или приложению в правой части экрана.
Когда вы закончите, подтвердите свою работу слева, прежде чем переходить к созданию других задач, которые вы будете включать в тест.
3. Внесите последние штрихи в свой тест
Одного создания задач будет недостаточно для сбора нужных вам данных от ваших пользователей.
Например, если это MVP, вы можете объяснить, что опыт может показаться немного грубым, или рассказать о самом решении (почему вы его создали, что вы собираетесь с ним делать), чтобы они не отвлекаемся на дизайн.
Не беспокойтесь о том, что ваши пользователи потеряют эти данные в своем электронном приглашении. Есть место, чтобы включить эти примечания в контекст вашего юзабилити-теста.
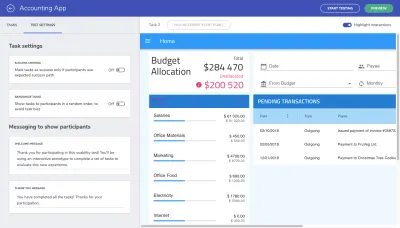
Перейдите на вкладку «Настройки теста»:

В разделе «Сообщения для показа участникам» это дает вам возможность добавить приветственное сообщение к вашему тесту. Это может быть общее приветственное заявление, или вы можете предоставить больше контекста по задачам, если считаете, что это необходимо.

Благодарственное заявление также полезно, поскольку оно завершает тест. Вы можете либо поблагодарить их за потраченное время, либо предоставить им информацию о следующих шагах или о том, чего ожидать от продукта (возможно, впереди еще тесты удобства использования).
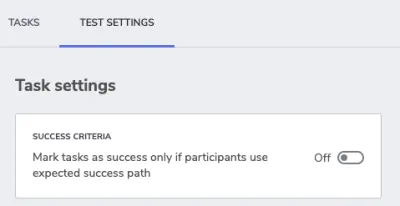
Прежде чем двигаться дальше, я хочу быстро обратить ваше внимание на переключатель «Критерии успеха» в верхней части этого раздела:

Если этот параметр включен, он позволяет получить только два результата:
- Проходить
- Потерпеть неудачу
Я бы сказал, что вы должны оставить этот переключатель в положении «Выкл», если вы хотите, чтобы этот инструмент помогал вам обнаруживать альтернативные пути. Я покажу вам, что это значит, чуть позже.
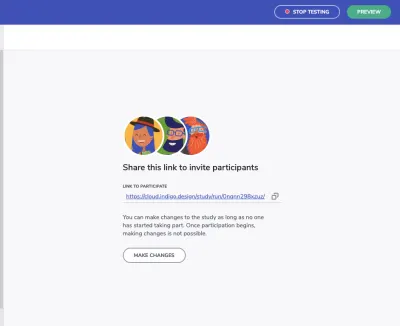
А пока пришло время получить ссылку на юзабилити-тест и начать делиться ею со своими участниками. Когда вы нажмете кнопку «Начать тестирование» в правом верхнем углу экрана, вы увидите следующее:

Скопируйте эту ссылку и начните делиться ею со своими участниками.
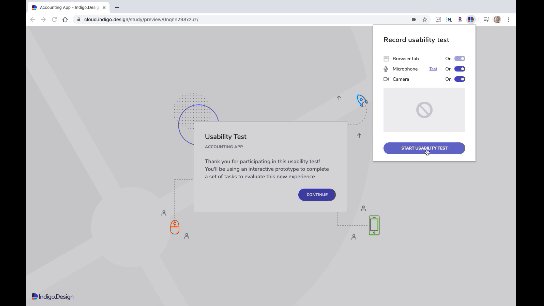
Если они являются пользователями Chrome, им будет предложено установить расширение браузера, которое записывает их экран, микрофон и камеру. Они могут включить или отключить любой из них.
Затем пользователь войдет в тест:

Собрав все необходимые данные, нажмите кнопку «Остановить тестирование» в правом верхнем углу экрана и начните просматривать результаты.
4. Просмотрите результаты юзабилити-теста
Результаты ваших тестов всегда можно найти на панели инструментов «Юзабилити-тесты» в Indigo.Design.

Если вы входите на платформу, вы найдете обзор всех результатов ваших тестов, прошлых и настоящих.
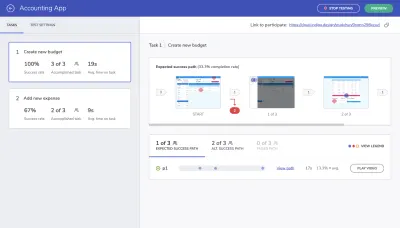
Вы можете более подробно ознакомиться с результатами, открыв тест:

Слева вы увидите результаты теста по задачам. Они разбиты на:
- Доля успеха: процент пользователей, которые выполнили именно те шаги, которые вы определили для задачи.
- Выполненная задача: количество пользователей, выполнивших задачу. Если вы не включили «Критерии успеха», этот результат покажет всех пользователей, выбравших ожидаемый путь успеха, а также альтернативные пути успеха.
- Сред. время выполнения задачи: количество времени, которое потребовалось пользователям для выполнения задачи.
Уже по одному этому вы можете многое сказать о пути, который вы проложили для своих пользователей, и о том, насколько он соответствует их мышлению и потребностям.
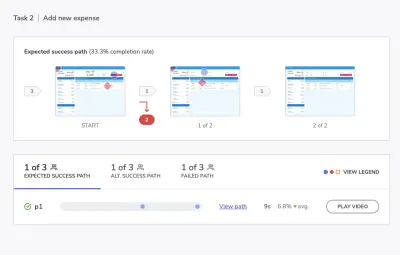
Однако правая часть экрана дает нам лучшее представление о том, где что-то могло пойти не так и почему:

В верхней части экрана показаны исходные шаги, которые мы заложили. Везде, где есть красная метка и номер красного цвета, наши испытуемые отклонились от этого пути.
Это намного эффективнее, чем тестирование тепловой карты, которое дает нам только общее представление о том, на чем сосредоточено внимание пользователей. Это ясно показывает нам, что либо что-то не так с макетом страницы, либо, возможно, сам контент плохо помечен и сбивает с толку.
Давайте посмотрим немного ближе на нижнюю часть экрана и данные пути, с которыми мы должны играть:
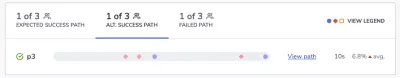
- Синие круги обозначают ожидаемые взаимодействия,
- Красные ромбы означают неожиданные взаимодействия,
- Оранжевые квадраты означают, что участник обратился за помощью.

Это показывает нам, как выглядел ожидаемый путь успеха и сколько времени в среднем требовалось для его завершения.
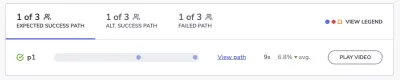
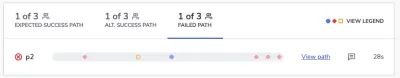
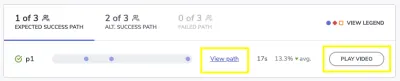
Вы можете нажать на статистику для «Alt. Путь к успеху» и «Путь к провалу», чтобы посмотреть, как дела у других участников:

Когда мы допускаем свободу действий с точки зрения критериев успеха, мы получаем возможность увидеть альтернативные пути успеха.
Это полезно по нескольким причинам. Во-первых, если есть достаточно пользователей, которые выбрали один и тот же маршрут, и их больше, чем тех, кто находится на пути успеха, возможно, стоит полностью изменить путь. Если альтернативный маршрут более логичен и эффективен, имеет смысл избавиться от менее проходимого пути.

Во-вторых, альтернативный путь успеха наряду с неудачным путем показывает нам, где на этом пути возникают трения. Это позволяет нам увидеть, где на самом деле находятся критические точки наших пользователей. Не то чтобы мы когда-либо хотели подтолкнуть наших пользователей к краю, но хорошо иметь представление о том, какие виды взаимодействий просто не работают.
Например, предположим, что для одной из кнопок требуется щелчок правой кнопкой вместо обычного щелчка. Я знаю, что это то, с чем я сталкивался в некоторых инструментах, и это сводит меня с ума, потому что это почти всегда неожиданно и противоречит здравому смыслу. Я бы не отказался от опыта из-за этого, но ваши пользователи могли бы.
Таким образом, сравнивая альтернативный путь успеха с неудачным путем, вы можете гораздо легче понять, что такого рода нарушители условий сделки.
Посмотрите немного глубже
Я знаю, что цифры и этапы пути действительно важны, но не забывайте изучать другую информацию, оставленную вашими участниками.
Например, если ваши пользователи включили запись в браузере, вы можете «Воспроизвести видео» и посмотреть, как они на самом деле просматривают его.
Если нет, вы все равно можете использовать ссылку «Просмотреть путь», чтобы просмотреть фактические шаги, которые они предприняли (если они не были ожидаемыми шагами, отмеченными синим кружком).

Вот что вы увидите для каждого из испытуемых:

Это конкретное представление может быть для вас более полезным, чем видео, поскольку вы можете отслеживать фактические клики на каждой статической странице. Вы не только видите каждую часть веб-сайта, на которую они нажимали, но также видите, в каком порядке они делали эти клики.
И, как я уже говорил ранее, если вы сможете определить тенденции, в которых эти альтернативные пути успеха или неудачные пути привели ваших пользователей, вы сможете быстрее устранять проблемы в своем веб-дизайне. Только когда эти клики повсюду или пользователи отказываются от выполнения какой-либо задачи, у вас возникает настоящая проблема.
Подведение итогов
Использование дизайн-системы не означает автоматически хорошее удобство использования. Вам нужно уметь проектировать больше, чем просто неизменно красивые пользовательские интерфейсы.
Вот что так хорошо в решении, которое мы только что рассмотрели. Благодаря встроенному в Indigo.Design юзабилити-тестированию основное внимание уделяется не только созданию веб-сайтов с идеальной точностью до пикселя. Независимо от того, планируете ли вы проводить модерируемое или немодерируемое юзабилити-тестирование, теперь у вас есть инструмент, который может точно отображать пути ваших пользователей и трудности, с которыми они в противном случае столкнулись бы.
