Что нужно знать, чтобы увеличить конверсию мобильных касс
Опубликовано: 2022-03-10Мобильная индексация Google уже здесь. Во всяком случае, для некоторых сайтов. Для остальных из нас это произойдет достаточно скоро, и наши веб-сайты должны быть в отличной форме, если мы не хотим, чтобы изменения негативно повлияли на поисковый рейтинг.
Тем не менее, адаптивный веб-дизайн не является чем-то новым. Мы уже много лет создаем пользовательские мобильные пользовательские интерфейсы, поэтому большинство наших веб-сайтов должны быть готовы к этому… верно?
Вот в чем проблема: исследования показывают, что основным устройством, через которое пользователи выходят в Интернет, в среднем является смартфон. Конечно, это может быть не для каждого веб-сайта, но данные показывают, что это то направление, в котором мы движемся, и поэтому каждый веб-дизайнер должен быть к этому готов.
Однако конверсии мобильных касс, прямо скажем, не очень хорошие. Для этого есть ряд причин, но это не значит, что дизайнеры мобильной коммерции должны смириться с этим.
Поскольку все больше мобильных пользователей полагаются на свои интеллектуальные устройства для доступа в Интернет, веб-сайты должны быть более продуманно спроектированы, чтобы предоставить им упрощенную, удобную и безопасную процедуру оплаты, которую они хотят. В следующем обзоре я собираюсь изучить некоторые препятствия для конверсии в мобильной кассе и сосредоточусь на том, что веб-дизайнеры могут сделать, чтобы улучшить опыт.
Почему конверсии мобильных касс отстают?
Согласно данным, уделение приоритетного внимания мобильному опыту в наших стратегиях веб-дизайна является разумным шагом для всех участников. Поскольку люди проводят примерно 51% своего времени с цифровыми медиа через мобильные устройства (по сравнению с 42% на настольных компьютерах), поисковые системы и веб-сайты действительно должны соответствовать пользовательским тенденциям.
Теперь, хотя эта статистика рисует положительную картину в поддержку разработки веб-сайтов с подходом, ориентированным на мобильные устройства, появляются другие статистические данные, которые могут заставить вас насторожиться. Вот почему я это говорю: ежеквартальный отчет Monetate по электронной коммерции, выпущенный за первый квартал 2017 года, содержит действительно интересные данные.
В этой первой таблице они разбивают процент посетителей веб-сайтов электронной коммерции с разных устройств в период с 1 квартала 2016 года по 1 квартал 2017 года. Как вы можете видеть, доступ в Интернет со смартфонов действительно превзошел настольные компьютеры:
| Посещения веб-сайта по устройствам | 1 кв. 2016 г. | 2 кв. 2016 г. | 3 кв. 2016 г. | 4 кв. 2016 г. | 1 кв. 2017 г. |
|---|---|---|---|---|---|
| Традиционный | 49,30% | 47,50% | 44,28% | 42,83% | 42,83% |
| Смартфон | 36,46% | 39,00% | 43,07% | 44,89% | 44,89% |
| Другой | 0,62% | 0,39% | 0,46% | 0,36% | 0,36% |
| планшет | 13,62% | 13,11% | 12,19% | 11,91% | 11,91% |
Выводы Monetate о том, какие устройства используются для доступа в Интернет. (Источник)
В следующем наборе данных мы видим, что средний коэффициент конверсии для веб-сайтов электронной коммерции невелик. На самом деле, это число значительно снизилось с первого квартала 2016 года.
| Коэффициенты конверсии | 1 кв. 2016 г. | 2 кв. 2016 г. | 3 кв. 2016 г. | 4 кв. 2016 г. | 1 кв. 2017 г. |
|---|---|---|---|---|---|
| Глобальный | 3,10% | 2,81% | 2,52% | 2,94% | 2,48% |
Выводы Monetate об общем глобальном коэффициенте конверсии электронной коммерции (для всех устройств). (Источник)
Еще более шокирует разница между коэффициентами конверсии устройств:
| Коэффициенты конверсии по устройствам | 1 кв. 2016 г. | 2 кв. 2016 г. | 3 кв. 2016 г. | 4 кв. 2016 г. | 1 кв. 2017 г. |
|---|---|---|---|---|---|
| Традиционный | 4,23% | 3,88% | 3,66% | 4,25% | 3,63% |
| планшет | 1,42% | 1,31% | 1,17% | 1,49% | 1,25% |
| Другой | 0,69% | 0,35% | 0,50% | 0,35% | 0,27% |
| Смартфон | 3,59% | 3,44% | 3,21% | 3,79% | 3,14% |
Данные Monetate о среднем коэффициенте конверсии с разбивкой по устройствам. (Источник)
Смартфоны неизменно получают меньше конверсий, чем настольные компьютеры, несмотря на то, что они являются основным устройством, через которое пользователи выходят в Интернет.
В чем проблема? Почему мы можем привлечь людей на мобильные веб-сайты, но теряем их при оформлении заказа?
В своем отчете за 2017 год, озаглавленном «Иерархия потребностей мобильных устройств», компания comScore выделяет пять основных причин, по которым коэффициент конверсии мобильных касс настолько низок:

Вот разбивка того, почему мобильные пользователи не конвертируются:
- 20,2% — проблемы с безопасностью
- 19,6% — неясные детали продукта
- 19,6% — невозможность открыть несколько вкладок браузера для сравнения
- 19,3% — трудности с навигацией
- 18,6% — трудности с вводом информации.
Это правдоподобные причины перейти со смартфона на настольный компьютер, чтобы совершить покупку (если к этому моменту они еще не были полностью отключены от опыта).
В общем, мы знаем, что потребители хотят получить доступ к Интернету через свои мобильные устройства. Мы также знаем, что барьеры на пути обращения не позволяют им оставаться на месте. Итак, как нам быть с этим?
10 способов повысить конверсию мобильных касс в 2018 году
Для большинства веб-сайтов, которые вы разработали, вы вряд ли увидите значительные изменения в поисковом рейтинге, когда индексация Google для мобильных устройств станет официальной.
Ваш дизайн, оптимизированный для мобильных устройств, может быть «достаточно хорош», чтобы удерживать ваши веб-сайты в верхней части поиска (во всяком случае, для начала), но что произойдет, если посетители не задержатся, чтобы совершить конверсию? Начнет ли Google наказывать вас за то, что ваш сайт не может заключить сделку с большинством посетителей? Честно говоря, такой сценарий возможен только в крайних случаях, когда мобильная касса устроена настолько плохо, что показатели отказов взлетают до небес, и люди вообще перестают хотеть посещать веб-сайт.
Предположим, что падение трафика на кассе не влечет за собой штрафных санкций со стороны Google. Это здорово… для целей SEO. Но как насчет бизнеса? Ваша цель — заставить посетителей конвертироваться, не отвлекаясь и не тренируясь. Тем не менее, похоже, это то, что получают мобильные посетители.
В дальнейшем ваша цель должна быть двоякой:
- разрабатывать веб-сайты с учетом миссии и рекомендаций Google, ориентированных на мобильные устройства,
- чтобы удерживать мобильных пользователей на сайте до тех пор, пока они не совершат покупку.
По сути, это означает уменьшение объема работы, которую должны выполнять пользователи, и улучшение видимости ваших мер безопасности. Вот что вы можете сделать, чтобы более эффективно разрабатывать мобильные кассы для конверсий.
1. Держите главное в зоне большого пальца
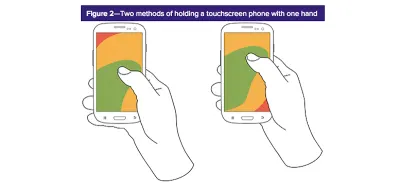
Исследования того, как пользователи держат свои мобильные телефоны, уже устарели. Мы знаем, что независимо от того, используют ли они подход одной или двумя руками, определенные части мобильного экрана просто неудобны для мобильных пользователей. И когда во время оформления заказа ожидается целесообразность, это то, с чем вы не хотите возиться.
Для пользователей, играющих одной рукой, середина экрана является основным игровым полем:

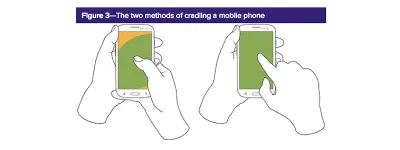
Хотя у пользователей, которые держат свои телефоны в колыбели для большей устойчивости, есть пара вариантов выбора пальцев для взаимодействия с экраном, только 28% используют указательный палец. Итак, давайте сосредоточимся на возможностях пользователей с большим пальцем, что, опять же, означает выделение центральной части экрана наибольшего внимания:

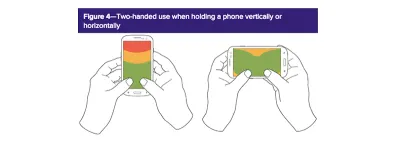
Некоторые пользователи держат свои телефоны двумя руками. Поскольку горизонтальная ориентация, скорее всего, будет использоваться для видео, она не будет актуальна для мобильной оплаты. Итак, обратите внимание на то, сколько места на этом экране находится в пределах досягаемости большого пальца пользователя:

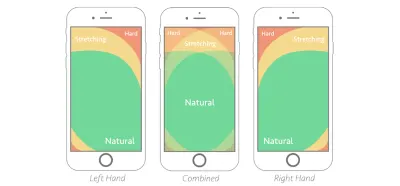
Подводя итог, мы можем использовать разбивку Smashing Magazine о том, где сосредоточить внимание на контенте, независимо от того, держите ли вы смартфон левой, правой или двумя руками:

Веб-сайт JCPenney является хорошим примером того, как это сделать:
В то время как информация включена в верхнюю часть страницы оформления заказа, поля ввода не начинаются до тех пор, пока чуть ниже ее середины — прямо в идеальной зоне большого пальца для пользователей любого типа. Это гарантирует, что посетители, держащие свои телефоны в любом положении и использующие разные пальцы для взаимодействия с ним, не будут иметь проблем с доступом к полям формы.
2. Минимизируйте содержание, чтобы увеличить скорость
Нас снова и снова учили, что минималистичный дизайн лучше всего подходит для веб-сайтов. Это особенно актуально для мобильной кассы, где и без того медленный или разочаровывающий процесс может легко довести клиента до крайности, когда все, что он хочет сделать, это совершить покупку.
Чтобы максимально ускорить процесс мобильной оплаты, помните о следующих советах:
- Добавляйте в кассу только самое необходимое. Сейчас не время пытаться продавать больше или кросс-продажи, продвигать социальные сети или иным образом отвлекать от текущих действий.
- Держите кассу свободной от всех изображений. Единственные привлекающие внимание визуальные эффекты, которые действительно приемлемы, — это знаки доверия и призывы к действию (подробнее об этом ниже).
- Любой текст, размещенный на странице, должен носить инструктивный или описательный характер.
- Избегайте особой стилизации шрифтов. Чем меньше «вау» будет на вашей странице оформления заказа, тем проще пользователям будет пройти через этот процесс.
Посмотрите на веб-сайт Staples в качестве примера того, как должна выглядеть очень простая одностраничная проверка:
Как видите, Staples не усложняет процесс оформления заказа изображениями продуктов, брендингом, навигацией, внутренними ссылками или чем-либо еще, что может (1) отвлекать от текущей задачи или (2) высасывать ресурсы из сервера, пока он выполняется. пытается обработать запросы ваших клиентов.
Эту страницу оформления заказа будет не только легко пройти, но и она будет каждый раз загружаться быстро и без проблем — клиенты будут помнить об этом в следующий раз, когда им нужно будет совершить покупку. Делая ваши страницы оформления заказа легкими в дизайне, вы обеспечиваете быструю работу во всех аспектах.
3. Расслабьте их с помощью Trustmarks
Знак доверия — это любой индикатор на веб-сайте, который сообщает клиентам: «Эй, здесь абсолютно не о чем беспокоиться. Мы обеспечиваем безопасность вашей информации!»
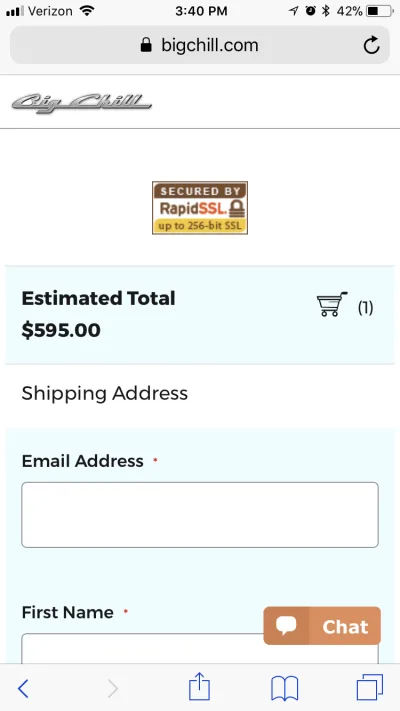
Единственный знак доверия, который должен быть у каждого веб-сайта мобильной коммерции? SSL-сертификат. Без него в адресной строке не будет отображаться знак блокировки или зеленое доменное имя https — оба этих признака сообщают клиентам, что на веб-сайте используется дополнительное шифрование.
Вы также можете использовать другие знаки доверия при оформлении заказа.

Хотя вы можете использовать логотипы Norton Security, соответствия требованиям PCI и другого программного обеспечения для обеспечения безопасности, чтобы клиенты знали, что ваш веб-сайт защищен, пользователей также могут убедить узнаваемые и пользующиеся доверием имена. Если подумать, это не сильно отличается от отображения корпоративных логотипов рядом с отзывами клиентов или в выносках, которые хвастаются вашими известными связями. Если вы можете использовать партнерство, подобное упомянутым ниже, вы можете использовать присущее ему доверие в свою пользу.
Возьмем 18:00, в котором при оформлении заказа используется опция «Войти через Amazon»:
Это разумный шаг для бренда, который определенно не имеет того признания, которое есть у такой компании, как Amazon. Предоставляя клиентам удобную возможность входа в систему с помощью бренда, который является синонимом скорости, надежности и доверия, компания теперь может стать известной благодаря тем же качествам оформления заказа, которыми славится Amazon.
Кроме того, есть мобильные страницы оформления заказа, такие как на Sephora:
Sephora также использует этот метод использования доброго имени другого бренда, чтобы завоевать доверие во время оформления заказа. Однако в этом случае у клиентов есть два четких варианта: оформить заказ прямо сейчас или перейти на PayPal, который позаботится о вас надежно. Поскольку безопасность является серьезной проблемой, которая удерживает мобильных клиентов от конвертации, этот вид знака доверия и способа оплаты является хорошим шагом со стороны Sephora.

4. Обеспечьте более простое редактирование
В общем, никогда не отвлекайте посетителя (на любом устройстве) от того, что он делает на вашем сайте. В сети уже достаточно отвлекающих факторов; последнее, что им нужно, это чтобы вы указали им направление, которое удерживает их от конверсии.
Однако при оформлении заказа ваши клиенты могут почувствовать себя обязанными сделать именно это, если решат, что им нужен другой цвет, размер или количество товара в их корзине. Вместо того, чтобы позволять им возвращаться назад по веб-сайту, дайте им возможность редактирования при оформлении заказа, чтобы они оставались на месте.
У Victoria’s Secret это хорошо получается:
Когда они впервые попадут на экран оформления заказа, покупатели увидят список товаров, которые они собираются приобрести. При нажатии большой кнопки «Изменить» рядом с каждым элементом открывается лайтбокс (показан выше) с вариантами продукта. По сути, это исходная страница продукта, просто наложенная поверх оформления заказа. Пользователи могут настраивать свои параметры и сохранять изменения, даже не покидая страницу оформления заказа.
Если при просмотре аналитики вашего веб-сайта вы обнаружите, что пользователи время от времени возвращаются после совершения покупки (вы можете увидеть это в воронке продаж), добавьте эту встроенную функцию редактирования. Предотвратив это ненужное движение назад, вы можете уберечь себя от потерянных конверсий из-за сбитых с толку или отвлеченных клиентов.
5. Включите параметры экспресс-оплаты
Когда потребители оформляют заказ на веб-сайте электронной коммерции через настольное устройство, вероятно, не имеет большого значения, если им приходится каждый раз вводить свое имя пользователя, адрес электронной почты или платежную информацию. Конечно, если этого можно избежать, они найдут способы обойти это (например, разрешить веб-сайту сохранять свою информацию или использовать менеджер паролей, такой как LastPass).
Но на мобильных устройствах повторный ввод этой информации является проблемой, особенно если контактные формы плохо оптимизированы (подробнее об этом ниже). Итак, чтобы упростить процесс входа и оформления заказа для мобильных пользователей, подумайте, как можно упростить этот процесс:
- Разрешить гостевой выезд.
- Разрешить ускоренную оплату в один клик.
- Включите вход в один клик из надежного источника, например Facebook.
- Включите оплату на веб-сайте надежного поставщика платежей, такого как PayPal, Google Wallet или Stripe.
Одна из приятных особенностей уже удобного процесса оформления заказа Sephora заключается в том, что клиенты могут автоматизировать процесс входа в систему с помощью простого переключателя:
Когда мобильные клиенты чувствуют спешку и хотят перейти к следующему этапу оформления заказа, функция автоматического входа Sephora определенно пригодится и побудит клиентов чаще совершать покупки на мобильном веб-сайте.
Многие мобильные веб-сайты ждут до конца страницы входа, чтобы сообщить клиентам, какие варианты у них есть для оформления заказа. Но вместо того, чтобы удивить их поздно, Victoria's Secret отображает эту информацию большими жирными кнопками прямо в самом верху:
У клиентов есть выбор: войти в свою учетную запись, оформить заказ в качестве гостя или перейти непосредственно в PayPal. Они не удивятся, обнаружив позже, что предпочитаемый ими способ оформления заказа или оплаты не предлагается.
Мне также очень нравится, как Victoria's Secret решила это сделать. Есть что-то приятное в яркой кнопке «Войти», расположенной рядом с более приглушенной кнопкой «Выйти как гость». Во-первых, он добавляет намек на фирменные цвета Victoria's Secret на кассе, что всегда приятно. Но то, как окрашены кнопки, также дает понять, каким должно быть основное действие (т. е. создание учетной записи и вход в систему).
6. Добавьте панировочные сухари
Когда вы отправляете мобильных клиентов к оформлению заказа, последнее, что вы хотите, — это отвлекать их на ненужные действия. Вот почему стандартная панель навигации веб-сайта (или меню-гамбургер) обычно удаляется с этой страницы.
Тем не менее, процесс оформления заказа может быть пугающим, если клиенты не знают, что их ждет впереди. Сколько форм им нужно будет заполнить? Какая информация нужна? Будет ли у них возможность просмотреть свой заказ перед отправкой платежных реквизитов?
Если вы разработали многостраничную кассу, рассейте страхи ваших клиентов, определив каждый шаг с помощью четко обозначенной навигации в верхней части страницы. Кроме того, это придаст вашей кассе более понятный дизайн, сократит количество кликов и прокрутки страницы.
У Hayneedle есть прекрасный пример навигации по хлебным крошкам в действии:
Вы можете видеть, что три шага разбиты и четко обозначены. Здесь нет абсолютно никаких вопросов о том, с чем пользователи столкнутся на этих этапах, что поможет им успокоиться. Три шага кажутся достаточно разумными, и у пользователей будет возможность еще раз просмотреть заказ перед завершением покупки.
У Sephora есть альтернативный стиль «хлебных крошек» на кассе:
Вместо того, чтобы размещать каждую «хлебную крошку» в верхней части страницы оформления заказа, клиенты Sephora могут видеть, какой следующий шаг, а также сколько еще предстоит сделать, пока они заполнят форму.
Это хороший вариант, если вы не хотите, чтобы верхняя навигация или хлебные крошки были липкими. Вместо этого вы можете отдать приоритет призыву к действию (CTA), который, по вашему мнению, лучше мотивирует клиента перейти вниз по странице и совершить покупку.
Тем не менее, я думаю, что обе эти схемы хлебных крошек верны. Таким образом, возможно, стоит протестировать их, если вы не уверены, что приведет к большему количеству конверсий для ваших посетителей.
7. Отформатируйте форму оформления заказа с умом
Хороший дизайн мобильной кассы следует довольно строгой формуле, что неудивительно. Хотя на десктопе есть способы обойти правила с точки зрения структурирования формы, количества шагов на странице, включения изображений и т. д., у вас действительно нет такой гибкости на мобильных устройствах.
Вместо этого вам нужно быть дотошным при создании формы:
- Спроектируйте каждое поле формы оформления заказа так, чтобы оно занимало всю ширину веб-сайта.
- Ограничьте поля только тем, что необходимо.
- Четко пометьте каждое поле за его пределами и над ним.
- Используйте шрифт размером не менее 16 пикселей.
- Отформатируйте каждое поле так, чтобы оно было достаточно большим, чтобы его можно было использовать без увеличения.
- Используйте узнаваемый знак, чтобы указать, когда что-то требуется (например, звездочка).
- Всегда сообщайте пользователям об ошибке сразу после ввода информации в поле.
- Разместите призыв к действию в самом низу формы.
Поскольку форма оформления заказа является наиболее важным элементом, который перемещает клиентов через процесс оформления заказа, вы не можете позволить себе возиться с проверенной и надежной формулой. Если пользователи не могут беспрепятственно перейти сверху вниз, если поля слишком сложны для взаимодействия или если функциональность самой формы пронизана ошибками, то вы можете поцеловать свои мобильные покупки (и, возможно, ваши покупки в в общем) до свидания.
Кратчфилд показывает, как создавать поля форм, которые очень удобны для мобильных устройств:
Как видите, каждое поле достаточно велико, чтобы по нему можно было щелкнуть (даже толстыми пальцами). Жирный контур вокруг текущего выбранного поля также является приятным штрихом. Для клиента, который многозадачен и / или отвлекается на что-то вокруг себя, вернуться к форме оформления заказа с таким форматом будет намного проще.
Sephora, опять же, правильно обрабатывает мобильную кассу. В данном случае хочу обратить ваше внимание на неактивную кнопку «Оформить заказ»:
Кнопка служит для клиентов индикатором того, что они еще не совсем готовы предоставить информацию о своей покупке, и это здорово. Несмотря на то, что форма красиво оформлена — все хорошо помечено, поля большие и форма логически организована — мобильные пользователи могут случайно прокрутить поле слишком далеко и не узнают об этом, пока не нажмут кнопку призыва к действию. .
Если вы сможете уберечь пользователей от появления этой ужасной ошибки «отсутствующая информация», вы будете лучше удерживать их покупки.
8. Упростите ввод формы
Углубившись в эти контактные формы, давайте посмотрим, как можно упростить ввод данных на мобильных устройствах:
- Разрешить клиентам использовать функцию автозаполнения своего браузера для заполнения форм.
- Включите HTML-директиву
tabindex, чтобы клиенты могли нажимать стрелку вверх и вниз по форме. Это держит их большие пальцы в пределах удобного диапазона на смартфоне в любое время, вместо того, чтобы постоянно тянуться, чтобы коснуться нового поля. - Добавьте флажок, который автоматически копирует информацию об адресе выставления счета в поля доставки.
- Измените клавиатуру в зависимости от того, в какое поле вводится текст.
Одним из примеров этого является мобильный веб-сайт Bass Pro Shops:
Во-первых, на клавиатуре используются вкладки (см. стрелки вверх и вниз прямо над клавиатурой). Для клиентов с короткими пальцами или нетерпеливых, которые хотят просто печатать на клавиатуре, вкладки помогают держать руки на одном месте, что ускоряет оформление заказа.
Кроме того, когда клиенты вводят в поле только цифры (например, для своего номера телефона), клавиатура автоматически меняется, поэтому им не нужно переключаться вручную. Опять же, это еще один способ повысить удобство совершения покупки на мобильном устройстве.
Мобильная касса Amazon включает быстрый флажок, который упрощает отправку платежной информации клиентами:
Как мы уже видели на примере дизайна мобильных кассовых форм, чем проще, тем лучше. Очевидно, вам всегда нужно будет каждый раз собирать определенные данные от клиентов (если только их учетная запись не сохранила эту информацию). Тем не менее, если вы можете предоставить быстрый переключатель или флажок, который позволяет им копировать данные из одной формы в другую, сделайте это.
9. Не экономьте на CTA
При разработке оформления заказа на рабочем столе ваши основные проблемы с CTA связаны с такими вещами, как стратегическое размещение кнопки и выбор привлекательного цвета, чтобы привлечь к ней внимание.
Однако на мобильных устройствах вы также должны думать о размере, а не только о том, сколько места он занимает на экране. Помните о зоне большого пальца и различных способах, которыми пользователи держат свой телефон. Убедитесь, что кнопка имеет достаточную ширину, чтобы любой пользователь мог легко нажать на нее, не меняя положения руки.
Таким образом, ваша цель должна состоять в том, чтобы разработать кнопки, которые (1) располагаются в нижней части страницы мобильного оформления заказа и (2) растягиваются слева направо, как в случае с мобильным веб-сайтом Staples:
Независимо от того, кто совершает покупку — левша, правша или двуручный колыбель — до этой кнопки будет легко добраться.
Из всех усовершенствований мобильной кассы, которые мы рассмотрели сегодня, CTA является самым простым для решения. Сделайте его большим, придайте ему характерный цвет, поместите его в самый низ экрана мобильного устройства и растяните на всю ширину. Другими словами, не заставляйте клиентов упорно трудиться, чтобы сделать последний шаг к покупке.
10. Предложите альтернативный выход
Наконец, дайте клиентам альтернативный выход.
Допустим, они делают покупки на мобильном веб-сайте, добавляют товары в корзину, но что-то их не устраивает, и они не хотят совершать покупку. Вы сделали все возможное, чтобы обеспечить им чистую, простую и безопасную процедуру оформления заказа, но они просто не уверены в том, что смогут совершить платеж на своем телефоне.
Вместо того, чтобы просто надеяться, что вы не потеряете покупку полностью, дайте им возможность сохранить ее на потом. Таким образом, если они действительно заинтересованы в покупке вашего продукта, они могут вернуться на рабочий стол и нажать на курок. Это не идеально, потому что вы хотите сохранить их на мобильных устройствах, но этот вариант хорош для клиентов, которых просто невозможно спасти.
Как вы можете видеть на мобильном веб-сайте LL Bean, при оформлении заказа есть опция «Переместить в список желаний»:
Что хорошо в этом, так это то, что LL Bean явно не хочет, чтобы просмотр списка пожеланий или удаление элемента были основным действием. Если бы «Переместить в список желаний» отображалась в виде большой жирной кнопки CTA, больше клиентов могли бы выбрать эту, казалось бы, более безопасную альтернативу. В том виде, в каком он разработан сейчас, это больше похоже на: «Эй, мы не хотим, чтобы вы делали что-то, что вам не нравится. Это здесь на всякий случай».
Хотя меньшее количество опций, как правило, лучше в веб-дизайне, это может быть чем-то, что стоит изучить, если ваша касса имеет высокий уровень отказов от корзины на мобильных устройствах.
Подведение итогов
По мере того, как все больше мобильных посетителей приходят на ваш сайт, каждый шаг, ведущий к конверсии, включая этап оформления заказа, должен быть оптимизирован для удобства, скорости и безопасности. Если ваша касса не разработана надлежащим образом с учетом конкретных потребностей и ожиданий мобильных пользователей, вы обнаружите, что эти коэффициенты конверсии упадут или сместятся обратно на настольные компьютеры — и это не то направление, в котором вы хотите, чтобы все шло, особенно если Google подталкивает всех нас к мобильному миру.
