Увеличьте свою продуктивность в качестве внештатного веб-дизайнера с помощью этих 3 простых приемов
Опубликовано: 2018-01-18Если вы опытный внештатный веб-дизайнер, вы знаете множество лайфхаков для повышения производительности. Возможно, вы даже попробовали несколько и получили как хорошие, так и не очень хорошие результаты. Некоторые из наиболее многообещающих методов, возможно, стоили дороже, чем вы были готовы заплатить. Мы говорим о цене переворота вашего образа жизни с ног на голову.
Вот три метода, которые вы можете использовать, чтобы облегчить вашу рабочую нагрузку и уменьшить стресс. Они также позволят вам узнать о других действиях, которые вы можете предпринять, чтобы повысить свою производительность.
Лучше всего то, что вам не нужно вносить радикальные изменения в образ жизни, и вы можете начать сегодня!
Техника продуктивности № 1: используйте готовые веб-сайты Be Theme, чтобы завершить работу вашего клиента за 4 часа.
Эта техника повысит вашу продуктивность с самого начала. В галерее Be Theme более 300 готовых веб-сайтов.
С их помощью вы можете выбрать нужную тему для клиента за считанные минуты, установить ее одним щелчком мыши и вперед! Вам не нужно писать ни строчки кода, и вам не нужно тратить время на построение каркасов, чтобы показать, что вы «намерены» сделать. Вы просто делаете это! – и подарите своему клиенту индивидуальный веб-сайт примерно за 4 часа.
Вот что другие фрилансеры говорят о Be Theme:
Любой из этих 10 готовых дизайнов Be Theme можно использовать для создания готового веб-сайта за несколько часов.
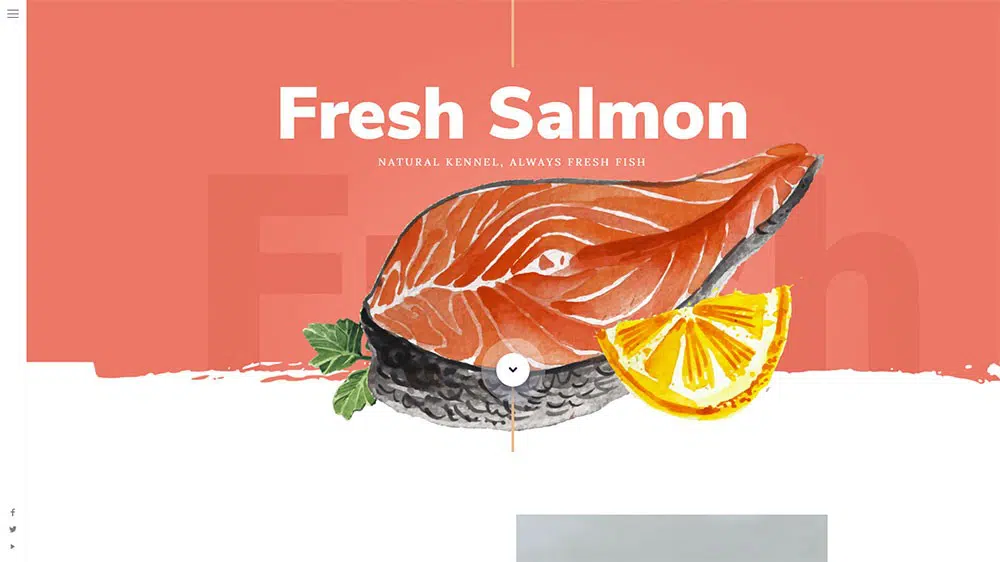
Будь лососем
- Любой веб-сайт, ориентированный на еду, выиграет от больших изображений, чтобы привлечь пользователей, как и этот. Интерактивное меню и раздел отзывов — дополнительные функции, встроенные в этот предварительно созданный веб-сайт.
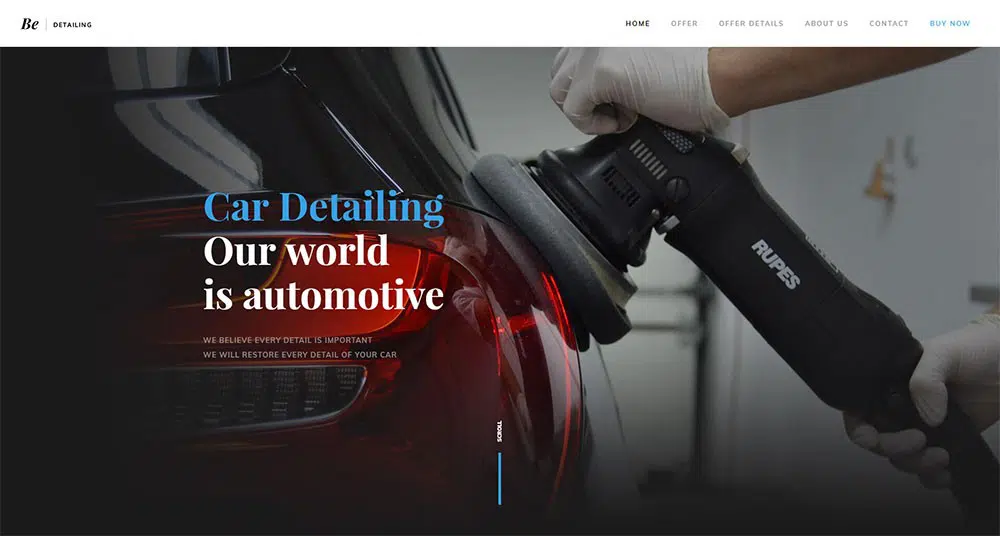
BeDetailings2
- Смелый, профессиональный подход всегда хорошо работает в нише такого типа. Этот предварительно созданный веб-сайт также выделяет изображения до и после и раздел с ценами.
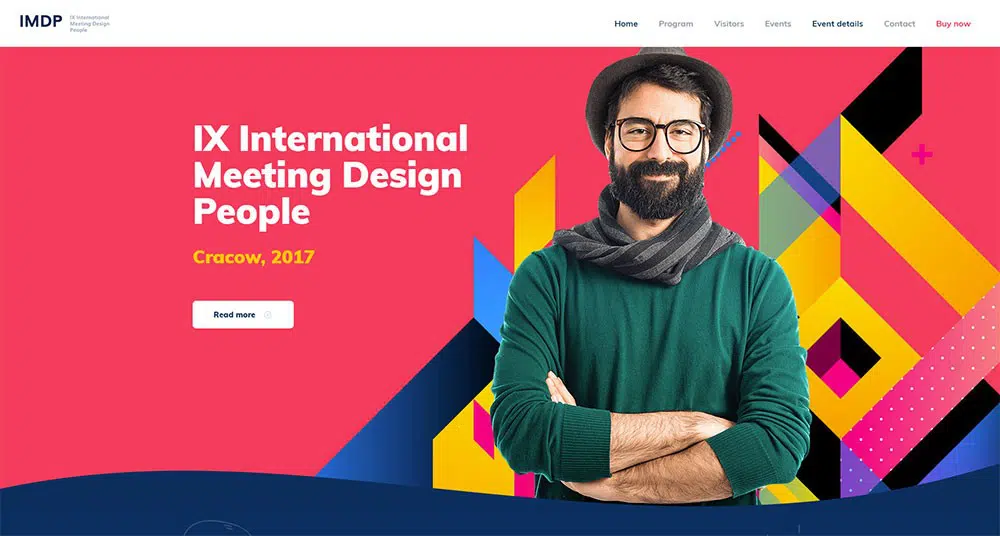
BeMeeting
- Функциональность, отвечающая требованиям этой ниши, была включена в этот предварительно созданный веб-сайт. Они включают в себя меню событий, привлекающие внимание часы обратного отсчета и чистый, удобный дизайн.
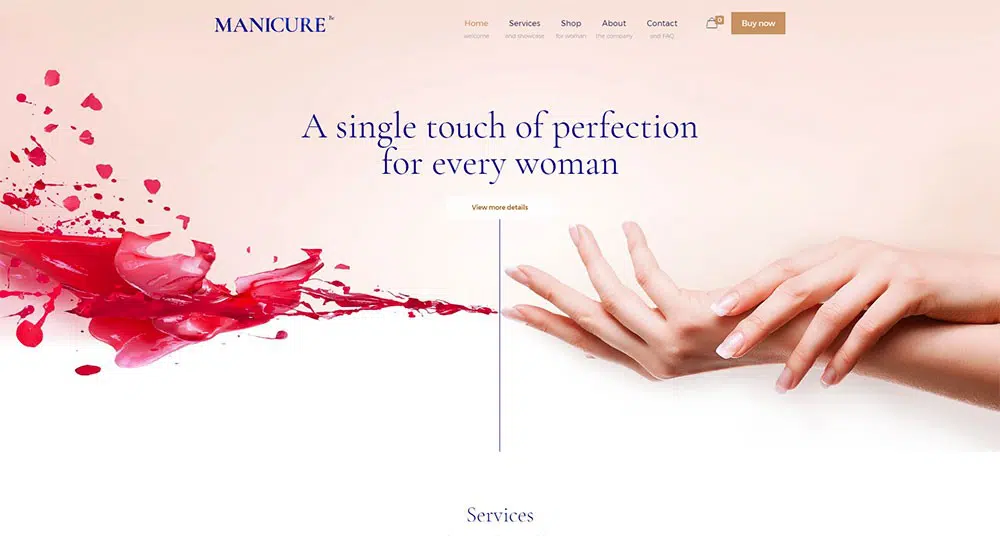
BeМаникюр
- Ищете подход к дизайну, который работает каждый раз? Благодаря мягкому дизайну, элегантности и роскошным изображениям этот предварительно созданный веб-сайт имеет все, что нужно. Встроенный интернет-магазин делает его еще лучшим выбором.
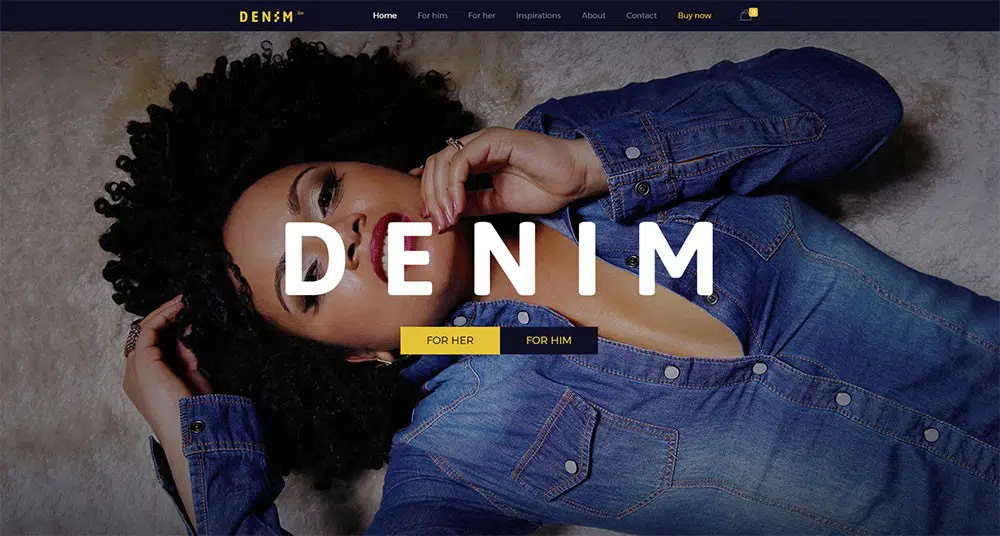
BeDenim

- Благодаря смелым сочетаниям изображений и цветов этот дизайн понимает целевую аудиторию. BeDenim также имеет встроенный интернет-магазин.
Бехип-хоп
- Этот модный дизайн подходит для веб-сайта, посвященного более молодой аудитории поп-музыки; и кто сказал, что веб-сайт для такой ниши должен быть степенным и тихим? Встроенный видео- и аудиоплеер говорит об обратном.
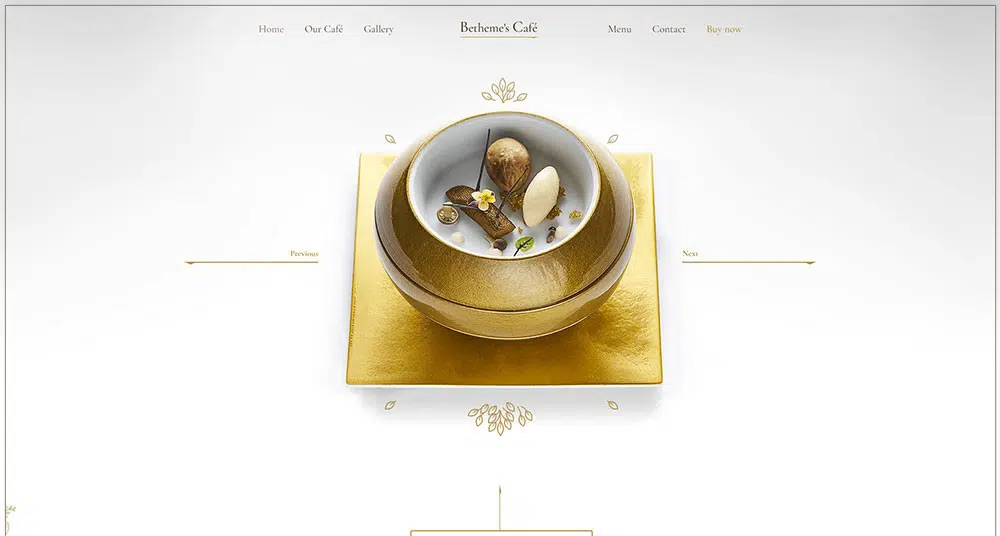
BeCafe2
- Если вы считаете, что если вы видели одно меню, то вы видели их все, вы не обнаружите, что это так с этим меню. Большие изображения внутри меню действительно привлекают внимание; кроме того, есть галерея, чтобы показать заведение, а также раздел «О нас».
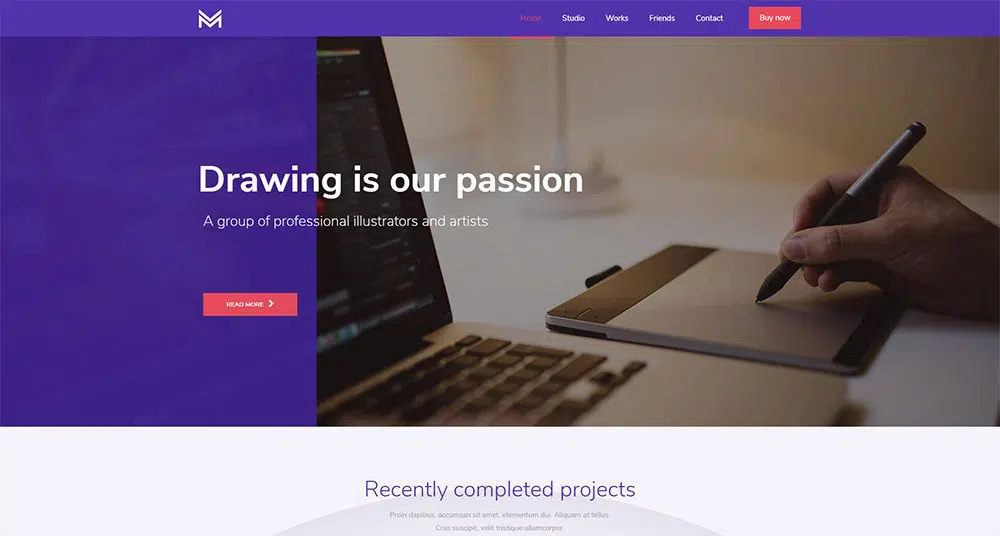
BeDrawing
- Предварительно созданный веб-сайт с простым и понятным дизайном и раздел, посвященный впечатляющей галерее, должны значительно упростить задачу создания веб-сайта для самого требовательного творческого клиента. Интегрированное презентационное видео должно подкрепить сделку.
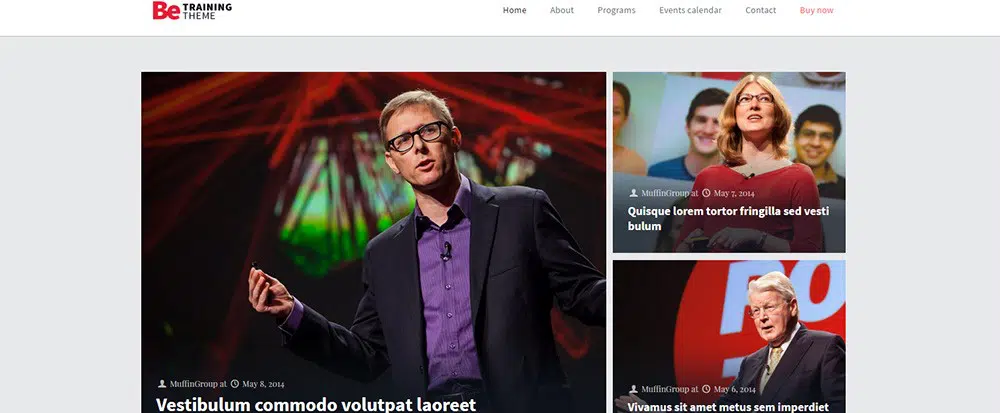
BeTraining
- Этот предварительно созданный веб-сайт имеет стандартное интуитивно понятное меню для платформ электронного обучения и удобно организован для навигации. Большие миниатюры видео добавляют UX.
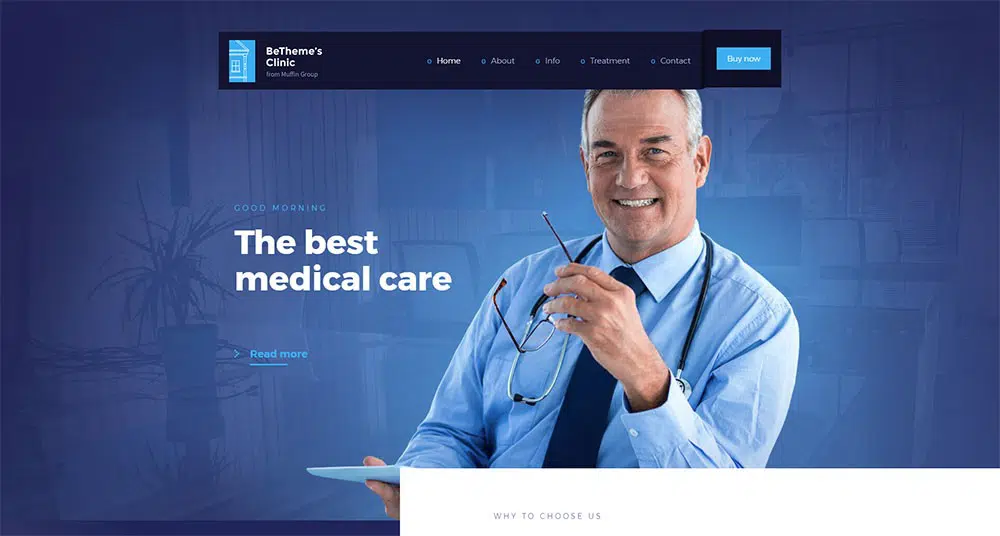
BeClinic2
- Четкий, простой дизайн, удобная навигация и хорошо организованный контент придают этому предварительно созданному веб-сайту как профессиональный вид, так и дружественный и привлекательный.
Техника продуктивности № 2: Будьте более гибкими, вместо того чтобы заставлять себя придерживаться строгого графика
Некоторым может помочь соблюдение точного графика, за который ратуют некоторые гуру продуктивности. Но не обязательно для других.
Приверженность этому подходу может оказаться контрпродуктивной. Особенно это касается творческих фрилансеров в области веб-дизайна. Обычно они не привязаны к жесткому графику с самого начала.
Попробуйте это. Вы должны быть приятно удивлены:
- Когда вы ударитесь о стену, возьмите пять. Выпейте чашечку кофе с другом или прогуляйтесь. А еще лучше возьмите один с вашей собакой. Вы оба выиграете. Перерыв творит чудеса с вашим мозгом.
- Составьте список дел, но держите его в общих чертах . В таком списке должно быть указано, что вы хотите или должны сделать; не пошаговый список того, как вы собираетесь это сделать! Попытка выполнить слишком много конкретных задач может привести к перегрузке и неудаче. Было бы полезно, если бы некоторые из общих задач можно было перенести на следующий день, если это необходимо.
Возможно, вы чувствуете необходимость планировать каждые 15 минут рабочего дня. В этом случае вы могли бы также ездить на работу и работать под наблюдением в офисе.
Техника повышения производительности № 3. Подсчитайте, во сколько вам обходится снижение производительности каждый день
Расчет производительности на основе сэкономленного времени — один из способов. Однако это не всегда самый простой способ, если только экономия времени не очевидна.
Более простой подход — отслеживать, сколько времени вы тратите впустую каждый день. Как только вы это узнаете, вы, как правило, сможете найти способы свести к минимуму эти потраченные впустую часы. Просто так вы становитесь более продуктивным.
Еще лучше знать, во сколько вам обходятся эти потраченные впустую часы. Эти знания могут стать настоящим мотиватором.
Вы можете взимать плату с клиента за час или за задание. В любом случае вы сможете оценить свою среднюю почасовую плату . Следите за часами, которые вы потратили впустую ; откладывая в качестве одного из примеров.
Подсчитайте эти часы в конце дня и умножьте результат на почасовую оплату. Вы увидите, во сколько вам обходится прокрастинация или любая другая трата времени. Не делайте перерыв, чтобы очистить свой разум, выгулять собаку или выпить кофе с другом. Ни один из них не является пустой тратой времени.
Запишите потраченные впустую часы ( и во что они вам обходятся ) на стикере. Вы можете наблюдать за своим прогрессом, поскольку вы работаете над тем, чтобы свести к минимуму потраченное впустую время. Оно работает!
Вывод
Эти 3 метода — верный способ повысить вашу продуктивность. Вместе они сэкономят ваше время и помогут вашему мозгу работать более эффективно. В конце концов, они заставят вас осознать, чего вам стоит потраченное впустую время.
- Используйте Be Theme , чтобы собрать веб-сайт за 4 часа; сэкономив вам много часов в процессе
- Работа по гибкому графику. Вы добьетесь большего.
- Отслеживайте, во сколько вам обходится прокрастинация
В этих методах есть один ключевой плюс. Это то, что вам не нужно вносить серьезные изменения в образ жизни, чтобы стать более продуктивным.