Инклюзивные компоненты: обзоры книг и ресурсы доступности
Опубликовано: 2022-03-10Вторник, 3 декабря, был официальной датой выпуска Inclusive Components , и прием был исключительно положительным. Книга уже является важным ресурсом для экспертов по доступности и разработчиков.
Вы имели меня в «Inclusive!»
По мере того, как книга попадает в офисы, на пороги и на встречи по доступности по всему миру, вот лишь некоторые из упоминаний, которые мы видели до сих пор.

В.) Как мы создаем специальные кнопки и раскрывающиеся списки? Удобные для клавиатуры подсказки, вкладки и уведомления? Включающие аккордеоны, ползунки, таблицы данных и модальные окна?
— Зельдман (@zeldman) 4 декабря 2019 г.
A.) «Инклюзивные компоненты», @heydonworks для @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
Вы когда-нибудь задумывались, как сделать кнопку переключения доступной?
— Ева Феррейра (@evaferreira92) 3 декабря 2019 г.
В этой книге есть не только решение этой проблемы, но и! Бесплатная доставка по всему миру
Да да да, он даже бесплатно доставляется в Аргентину https://t.co/yDaEulyOXT
Сегодня выходит новая книга @heydonworks Inclusive Components! В мире, где многие из нас создают системы дизайна, склеивают системы компонентов JS, а 97,8% сайтов имеют проблемы с доступностью, я не могу придумать более ценную тему для книги. https://t.co/kYg5ArTY8E
— Дэйв Руперт (@davatron5000) 3 декабря 2019 г.
«Несмотря на то, что осведомленность о веб-доступности постоянно растет, количество и типы ошибок на домашних страницах позволяют предположить, что одной осведомленности недостаточно для обеспечения высокой доступности веб-интерфейса для пользователей с ограниченными возможностями [...] Инклюзивные компоненты обеспечивают именно тот тип рекомендации, примеры и знания, необходимые для того, чтобы помочь веб-авторам не только рассматривать доступные интерфейсы, но и реализовывать их».
— Джаред Смит, заместитель директора WebAIM
«[...] практический подход к объяснению того, как создавать полностью доступные компоненты пользовательского интерфейса с большим количеством примеров. Понимание и понимание того, как создавать доступные интерфейсы, улучшит качество нашей работы, но, что более важно, это может — иногда радикально — улучшить опыт наших пользователей во многих отношениях».
— Хольгер Бартель (Источник)
Многие из нас хотят создавать инклюзивные интерфейсы, но не знают, с чего начать. Книга Хейдона дает отправную точку: он берет некоторые из наиболее распространенных шаблонов интерфейса и показывает читателю , как создавать их инклюзивно с самого начала .
Разработчики могут сразу извлечь выгоду из этого подхода, но специалисты по доступности и консультанты также получают ценный ресурс для работы с клиентами и командами.
«Я считаю Хейдона Пикеринга одним из лучших коммуникаторов на тему цифровой доступности. Он вносит ясность в сложные вопросы и убеждает в том, как и почему доступность имеет решающее значение».
— Шаррон Раш, исполнительный директор Knowbility

Команда Шаррон проводит аудит доступности для существующих сайтов и приложений, и им часто приходится помогать клиентам внедрять новые подходы к разработке.

«Команда Knowbility любит «Инклюзивные компоненты» и настоятельно рекомендует их всем, кто строит с учетом доступности».
Благодаря пошаговым инструкциям и примерам кодирования читатель быстро увидит , как существующие привычки могут измениться, чтобы стать более инклюзивными .
Хейдон также был гостем Smashing Podcast на прошлой неделе и резюмировал центральную тему книги:
«Идея заключалась в том, чтобы привнести доступность в дизайн-системы, но в то же время мыслить системно, когда речь идет о попытках решить проблему доступности».
На случай, если вы пропустили: Хейдон Пикеринг в Smashing

- Разрушительная телевизионная сессия в прямом эфире
Хейдон представляет некоторые приемы из своей книги в виде живых демонстраций и ответов на вопросы; - Сокрушительный подкаст
Хейдон беседует с нашим собственным Дрю Маклелланом о книге и о доступности в целом; - Выпуск инклюзивных компонентов
Первоначальная реакция первых рецензентов и еще несколько подробностей о книге; - Страница книги об инклюзивных компонентах
Подробности о книге и о том, как получить собственную копию.
Скачать бесплатный образец в формате PDF → (1,1 МБ)
Растущая библиотека для удовлетворения растущих потребностей
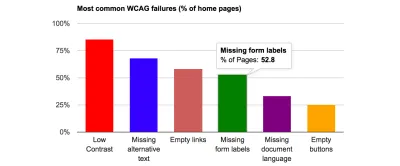
WebAIM провела анализ доступности миллиона лучших веб-сайтов в начале 2019 года — WebAIM Million — и результаты заставили многих разработчиков и команды переосмыслить свой рабочий процесс. Доступность и инклюзивность всегда были важны, но наблюдение за всеми ошибками и раздуванием было поучительным.

Спрос на ресурсы доступности продолжает расти, поскольку все больше компаний решают создавать сайты, приложения и платформы, которые подходят всем. Инклюзивные компоненты — лишь один из многих ресурсов доступности, созданных Хейдоном, чтобы помочь удовлетворить этот спрос:
- «Инклюзивные шаблоны проектирования» (Smashing, 2016 г.)
- Оригинальный веб-сайт Inclusive Components (основан в марте 2017 г.)
- Статьи для Smashing Magazine и A List Apart
Новый проект Хейдона с Энди Беллом, Every Layout, использует тот же модульный подход к CSS, что и Inclusive Components для шаблонов интерфейса.
Куда мы пойдем дальше?
Список доступных ресурсов Smashing также продолжает расти. В дополнение к статьям и видеороликам, посвященным специальным возможностям, которые мы публикуем, сообщество регулярно цитирует книгу Адама Сильвера «Шаблоны проектирования форм» как ценный справочник по созданию инклюзивных форм.
 У нас также есть несколько видеороликов, которые вам может понравиться смотреть и слушать: Сара Суэйдан провела лекцию о Applied Accessibility, а Марси Саттон однажды рассказала о Garbage Components, записанном в прямом эфире на SmashingConf в Нью-Йорке в октябре прошлого года. Мы уверены, что они вам пригодятся!
У нас также есть несколько видеороликов, которые вам может понравиться смотреть и слушать: Сара Суэйдан провела лекцию о Applied Accessibility, а Марси Саттон однажды рассказала о Garbage Components, записанном в прямом эфире на SmashingConf в Нью-Йорке в октябре прошлого года. Мы уверены, что они вам пригодятся!Нам нравится выступать за доступный Интернет, но мы хотели бы знать: какие еще ресурсы доступности вы хотели бы видеть в будущем? Как мы можем помочь? Дайте нам знать в комментариях ниже.
