Доступность: улучшение UX для пользователей с цветовой слепотой
Опубликовано: 2022-03-10По данным Color Blind Awareness, 4,5% населения дальтоники. Если ваша аудитория в основном состоит из мужчин, этот показатель увеличивается до 8%. О дизайне для дальтоников можно легко забыть, потому что большинство дизайнеров не дальтоники. В этой статье я даю 13 советов по улучшению восприятия для дальтоников — то, что часто может быть полезно и для людей с нормальным зрением.
Что такое цветовая слепота?
Существует много типов дальтонизма, но все они сводятся к нечеткому восприятию цветов, смешению цветов или неспособности различать определенные цвета.
Дальнейшее чтение на SmashingMag:
- API специальных возможностей: ключ к веб-доступности
- Примечания о клиентской доступности
- Упрощаем доступность с помощью Ally.js
- Недооцененная сила цвета в дизайне мобильных приложений
Эти проблемы также могут усугубляться средой, в которой люди используют веб-сайты. Это могут быть низкокачественные мониторы, плохое освещение, блики на экране, крошечные мобильные экраны и сидение вдали от огромного телевизионного экрана.
Использование только цвета для удобства чтения и доступности делает веб-сайт сложным в использовании, что в конечном итоге влияет на читательскую аудиторию и продажи.
Хотя приведенные ниже советы не являются исчерпывающими, они охватывают большинство проблем, с которыми сталкиваются дальтоники при использовании веб-сайтов.
1. Читаемость текста
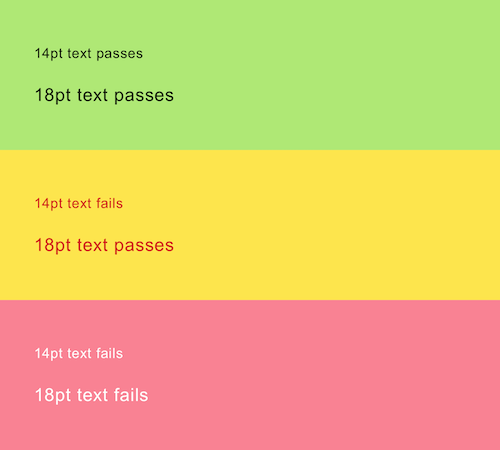
Чтобы текст был удобочитаемым, он должен соответствовать рекомендациям по доступности, основанным на сочетании цвета текста, цвета фона и размера текста, а именно:
«Уровень AA WCAG 2.0 требует коэффициента контрастности 4,5: 1 для обычного текста и 3: 1 для крупного текста (14 пунктов и полужирный или больше, или 18 пунктов или больше)». — Проверка цветового контраста WebAim
Вот несколько примеров сочетаний цветов и размеров, которые проходят и не проходят:

2. Текст, наложенный на фоновые изображения
Текст, наложенный на изображение, сложен, потому что некоторые или все изображения могут не иметь достаточного контраста по отношению к тексту.

Уменьшение непрозрачности фона увеличивает контрастность, что облегчает чтение текста.

В качестве альтернативы вы можете оформить сам текст, чтобы он имел сплошной цвет, тень или что-то еще, что соответствует вашим рекомендациям по бренду.
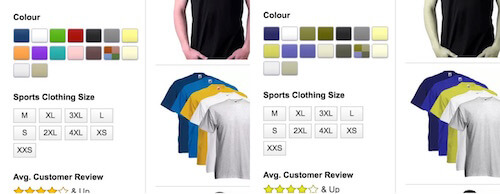
3. Цветовые фильтры, палитры и образцы
На приведенном ниже снимке экрана показан цветовой фильтр на Amazon, как его видит человек с протанопией (красно-зеленая цветовая слепота) и без нее. Без описательного текста невозможно провести различие между многими доступными опциями.

Amazon показывает описательный текст, когда пользователь наводит курсор, но наведение недоступно на мобильных устройствах.
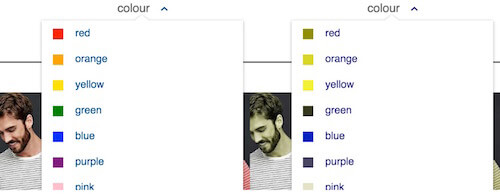
Gap решает эту проблему, добавляя текстовую метку рядом с каждым цветом, как показано ниже:

Это оказывается полезным и для людей с нормальным зрением. Например, черный и темно-синий цвета трудно различить на экране. Текстовая метка избавляет от догадок.
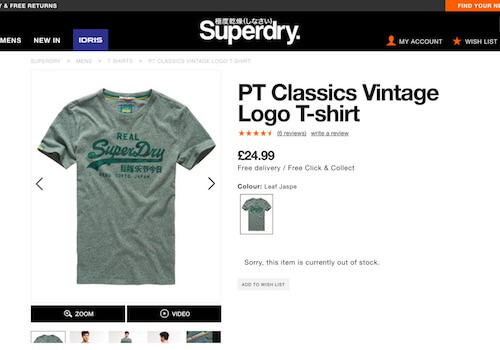
4. Фотографии без полезных описаний
На скриншоте ниже показана футболка SuperDry, выставленная на продажу на ее веб-сайте. Он описывается как «листовая яшма», что неоднозначно, поскольку листья могут быть разных цветов (зеленые, желтые, коричневые и т. Д.).

Яшма (или, скорее, «яшма») означает случайно пестрый или пестрый, поэтому было бы полезно использовать это в дополнение к конкретному цвету: «Серо-зеленолистная яшма».
5. Распознавание ссылок
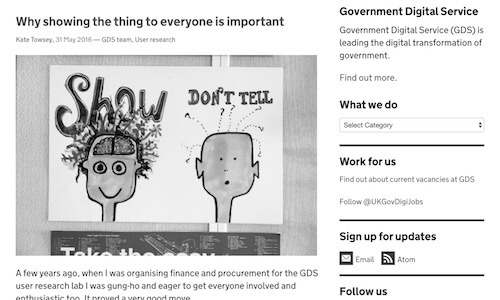
Ссылки должны быть легко видны, не полагаясь на цвет. Скриншот ниже имитирует зрение человека с ахроматопсией (не видит цвета), просматривающего веб-сайт цифровой службы правительства Великобритании (GDS). Многие ссылки плохо видны. Например, вы заметили, что «Команда GDS, Исследование пользователей» (находится под заголовком) — это ссылки?

Чтобы найти ссылку, пользователям приходится наводить указатель мыши, ожидая, когда курсор изменится на указатель. На мобильных устройствах им остается нажимать на текст в надежде, что он сделает запрос страницы.
Ссылки выше со значками легче увидеть. Для тех, у кого нет, было бы неплохо добавить подчеркивание, что и делает GDS в тексте своих статей:


6. Цветовые сочетания
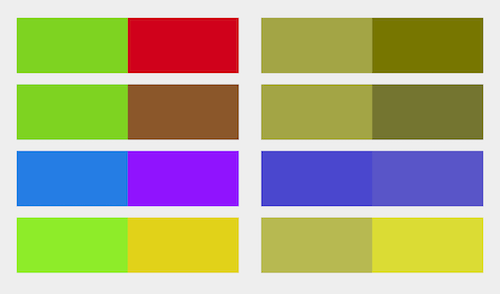
В физическом мире вы не всегда можете контролировать, какие цвета появляются рядом друг с другом: красное яблоко могло упасть и прижаться к зеленой траве. Однако мы можем контролировать цвета, которые используем для оформления нашего веб-сайта. По возможности следует избегать следующих цветовых комбинаций:
- зеленый/красный
- зеленый/коричневый
- синий/фиолетовый
- зелено-голубой
- светло-зеленый/желтый
- серо-голубой
- зеленый/серый
- зеленый/черный

7. Заполнители формы
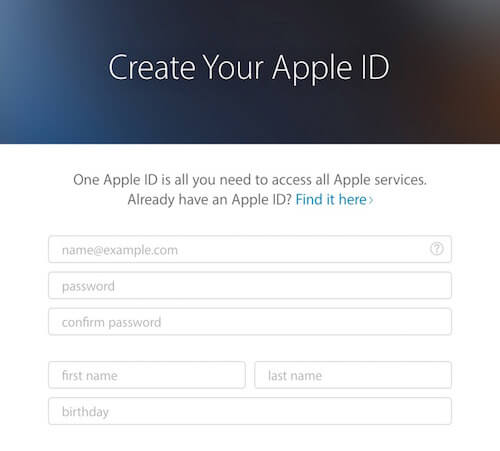
Использование заполнителя без метки проблематично, поскольку тексту заполнителя обычно не хватает контраста. У Apple есть эта проблема с регистрационной формой, как показано ниже:

Увеличивать контраст не рекомендуется, потому что тогда будет трудно определить разницу между текстом-заполнителем и пользовательским вводом.
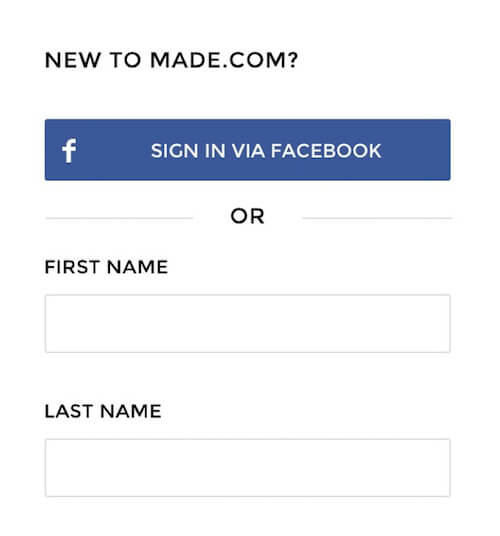
Лучше использовать метки — в любом случае это хорошая практика — с достаточным контрастом, что и делает Made.com, как показано ниже:

8. Основные кнопки
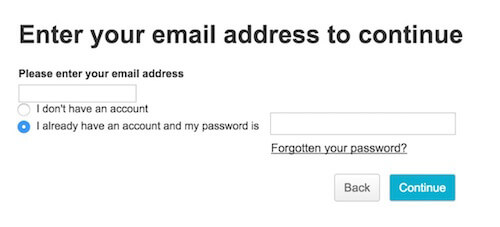
Часто основные кнопки используют только цвет, чтобы представить себя таковыми, и Argos делает именно это на своем экране входа в систему:

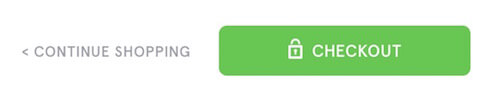
Вместо этого рассмотрите возможность использования размера, размещения, жирности, контраста, границ, значков и всего остального, что поможет — в рамках рекомендаций вашего бренда. В качестве примера Кидли использует размер, цвет и иконографию:

9. Предупреждающие сообщения
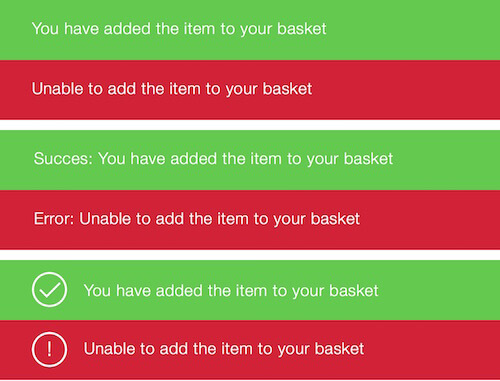
Сообщения об успехах и ошибках часто окрашены в зеленый и красный цвет соответственно. Большинство людей с цветовой слепотой не страдают ахроматизмом и поэтому естественным образом ассоциируют разные цвета с разными сообщениями. Однако использование префикса текста, такого как «Успех» или, как я предпочитаю, значка, делает его быстрым и легким для чтения, как показано ниже:

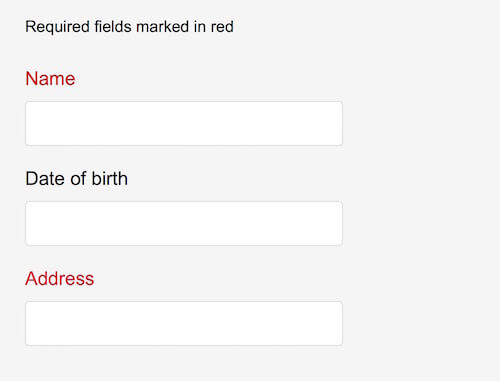
10. Обязательные поля формы
Обозначение обязательных полей цветом является проблемой, поскольку некоторые люди могут не увидеть различий.

Вместо этого вы можете рассмотреть:
- Пометка обязательных полей звездочкой.
- Еще лучше, пометив обязательные поля «обязательно».
- По возможности полностью удалите необязательные поля.
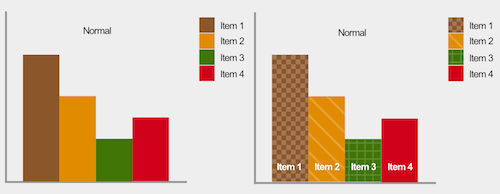
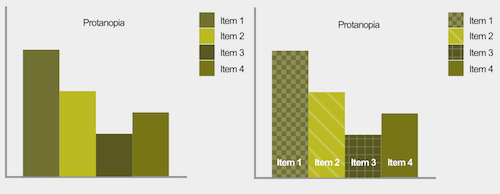
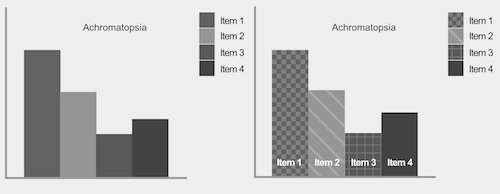
11. Графики
Цвет часто используется для обозначения различных сегментов графика. На изображении ниже показано, как это увидят люди с другим зрением. График для дальтоников находится справа.



Использование шаблонов и, по возможности, размещение текста внутри каждого сегмента делает графики более понятными. Когда текст не помещается — как это часто бывает с небольшим сегментом круговой диаграммы — будет достаточно использования ключа.
12. Масштаб
Одна из функций доступности, которую имеют браузеры, позволяет кому-то увеличивать изображение настолько, насколько ему нужно. Это улучшает читаемость, что особенно полезно на мобильном устройстве.
К сожалению, масштабирование можно отключить с помощью метатега Viewport, что проблематично. Например, размер текста может быть слишком маленьким для чтения из-за цветового контраста, но увеличение масштаба эффективно увеличивает размер шрифта, облегчая чтение. Так что не отключайте масштабирование на своем сайте.
13. Относительный размер шрифта
Как и в предыдущем пункте, браузеры предоставляют возможность увеличивать размер текста (вместо масштабирования всей страницы целиком), чтобы улучшить читаемость. Однако некоторые браузеры отключают эту функцию, если размер шрифта указан в абсолютных единицах, таких как пиксели. Использование относительной единицы размера шрифта, такой как ems, гарантирует, что все браузеры предоставляют эту возможность.
Инструменты
Существует множество инструментов, которые помогут вам создать дизайн для дальтоников:
- Проверьте мои цвета: если у вас есть существующий веб-сайт, вы можете просто ввести URL-адрес и получить отзыв о том, что нужно улучшить.
- Средство проверки цветового контраста WebAim: укажите два цвета, чтобы проверить, соответствуют ли они требованиям доступности.
- Я хочу видеть, как дальтоник: применяйте фильтры дальтонизма к своей веб-странице прямо в Chrome.
- Color Oracle: симулятор цветовой слепоты для Windows, Mac и Linux, показывающий, что увидят люди с обычными нарушениями цветового зрения.
Заключение
Советы в этой статье не являются исчерпывающими, и они не обязательно применимы к каждой ситуации. Тем не менее, они охватывают большинство проблем, с которыми сталкиваются дальтоники при использовании веб-сайтов.
Более важно убрать принципы, чтобы вы могли интегрировать их в свой собственный процесс проектирования. В конечном счете, веб-сайты должны не просто хорошо выглядеть — они должны быть просты в использовании для всех, включая людей, страдающих дальтонизмом.
