Практические советы по улучшению юзабилити целевых страниц с анимацией из слайдов
Опубликовано: 2022-03-10(Это спонсируемый пост.) Долгое время дизайнеры не задумывались об анимации пользовательского интерфейса. Даже сегодня многие дизайнеры считают анимацию чем-то, что приносит удовольствие, но не обязательно улучшает удобство использования. Если вы разделяете эту точку зрения, то эта статья для вас. Я расскажу, как анимация может улучшить взаимодействие с пользователем на целевых страницах, и предоставлю лучшие примеры анимации, созданной с помощью платформы Slides.
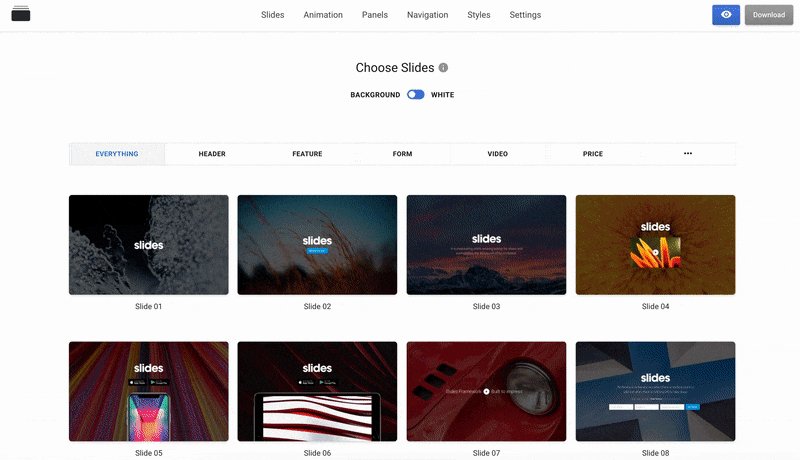
Платформа Slides — это простой в использовании инструмент для создания веб-сайтов. Это позволяет любому создать элегантную целевую страницу за несколько минут. Все, что вам нужно сделать, это выбрать подходящий дизайн из списка предустановленных слайдов.

Четыре способа анимации поддерживают удобство использования целевых страниц
Дизайн целевой страницы — это больше, чем просто визуальное представление; это о взаимодействии. Детали дизайна взаимодействия имеют принципиальное значение для современных веб-сайтов. А анимированные эффекты могут усилить взаимодействие. Чтобы повысить удобство использования лендинга, анимация должна быть функциональным элементом, а не просто украшением. Он должен служить четкому функциональному назначению. Ниже приведены несколько распространенных способов, с помощью которых анимация может улучшить удобство использования.
1. Создайте повествование
Каждый дизайнер — рассказчик. Когда мы создаем веб-сайт, мы рассказываем историю нашим посетителям. И можно рассказать гораздо более увлекательную историю, используя анимацию.
Анимация может помочь оживить контент. Один хороший пример такой анимации можно найти на Ikonet. Анимация поддерживает интерес пользователей, когда они прокручивают страницу и узнают о компании.

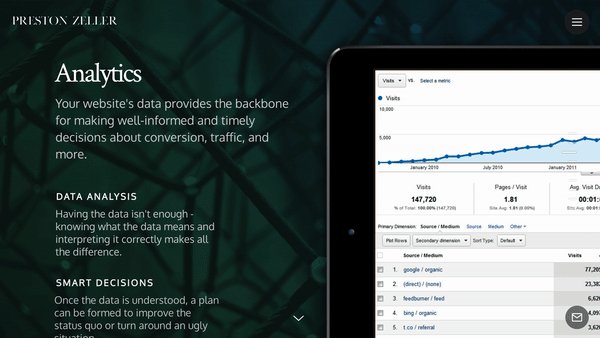
Анимацию также можно использовать, чтобы привлечь внимание посетителя к чему-то, что он должен заметить и на что он должен воздействовать. Например, если у вас есть важный текстовый раздел или призыв к действию, их вставка (вместо того, чтобы они просто появлялись) может помочь посетителям понять, на чем им следует сосредоточиться. Взгляните на пример Престона Зеллера ниже. То, как элементы отображаются на страницах, привлекает внимание пользователя к этим областям. Самое замечательное в этой анимации то, что она привлекает внимание к важной информации, но не мешает.

2. Оставьте отзыв
Взаимодействие человека с компьютером основано на двух принципах: пользовательский ввод и системная обратная связь. Все интерактивные объекты должны реагировать на действия пользователя соответствующей визуальной или звуковой обратной связью.
Ниже вы можете увидеть эффект Custom Checkbox, созданный с использованием платформы Slides. Тонкая анимация подпрыгивания, которую пользователь видит при изменении состояния переключателя, усиливает ощущение интерактивности.

С помощью Slides вы можете создавать красивую анимацию при наведении курсора и побуждать пользователей взаимодействовать с объектами. Взгляните на Berry Visual. Когда вы наводите мышь на «Отправить сообщение» или на меню гамбургера в правом верхнем углу, возникает приятный анимированный эффект. Создается ощущение, что эти элементы интерактивны.

Buf Antwerp — еще один отличный пример того, как анимированная обратная связь при наведении может улучшить взаимодействие с пользователем. Когда посетители наводят курсор на плитку, появляется полупрозрачное наложение, а текст предоставляет дополнительную информацию об элементе.

3. Создайте отношения
Отличное место для добавления анимации на целевую страницу — моменты изменений. Слишком часто моменты перемен бывают внезапными &mdahs; например, когда пользователи нажимают на ссылку, внезапно появляется новый экран. Поскольку пользователям трудно обрабатывать внезапные изменения, такие изменения обычно приводят к потере контекста — мозгу приходится сканировать новую страницу, чтобы понять, как новый контекст связан с предыдущим.
Рассмотрим этот пример резкого изменения:

Сравните это со следующим примером, в котором плавный анимированный переход направляет пользователя к различным частям экрана:

Понятно, что во втором примере анимация предотвращает резкое изменение — она заполняет пробел и соединяет два этапа. В результате посетители понимают, что два этапа связаны друг с другом. Этот принцип в равной степени применяется, когда между двумя объектами есть отношение родитель-потомок:

Это также применимо при создании перехода между этапами. Плавные переходы между слайдами в приведенном ниже примере создают ощущение последовательности, а не отдельных несвязанных частей страницы.

4. Делайте скучные задачи веселыми
Может быть трудно представить, как ввести игровые элементы в повседневную жизнь. Но, добавляя немного удивления там, где это наиболее неожиданно, мы можем превратить знакомое взаимодействие во что-то неожиданное и, таким образом, запоминающееся.
Когда вы посещаете выставку Tympanus 3D Room, она выглядит как любой другой веб-сайт галереи, который вы посещали раньше. Но ваше впечатление о веб-сайте меняется сразу после того, как вы взаимодействуете со страницей. При перемещении курсора страница перемещается, и этот эффект создает ощущение трехмерного пространства. Это ощущение усиливается, когда вы переходите от одной страницы к другой; похоже, что вы путешествуете из одной комнаты в другую в трехмерном пространстве.

Теперь давайте поговорим о чем-то гораздо более знакомом, чем 3D-эффекты: веб-формах. Кто любит заполнять формы? Наверное никто. Тем не менее, заполнение форм — одна из самых распространенных задач в Интернете. А можно превратить это унылое занятие в веселое занятие. Взгляните на персонажа Йети Дарина Сеннеффа, который используется в форме. Когда пользователь начинает вводить свой пароль, талисман закрывает глаза. Такой анимационный эффект приносит массу удовольствия, когда видишь его впервые.

И последнее, но не менее важное: прокрутку можно сделать не только более визуально интересной, но и полезной для читателей. Ниже представлена Storytelling Map, интерактивное путешествие, в котором путь вдоль карты анимируется в соответствии с содержанием, прокручиваемым на странице. Идея связывает текст, визуальные эффекты и локации воедино; посетители читают информацию и видят ее в контексте карты).


Шесть лучших практик для анимации целевой страницы
Выявление мест, где анимация полезна, — это только половина дела. Дизайнеры также должны правильно реализовать анимацию. В этом разделе мы узнаем, как анимировать как профессионал.
1. Не анимируйте несколько элементов одновременно
Когда несколько объектов анимируются одновременно, это отвлекает пользователей. Поскольку человеческий мозг и глаз запрограммированы так, чтобы обращать внимание на движущиеся объекты, внимание пользователя будет переключаться с одного элемента на другой, и мозгу потребуется дополнительное время, чтобы понять, что только что произошло (особенно если движение происходит очень быстро). Таким образом, важно правильно планировать анимацию.
Крайне важно понимать концепцию хореографии переходов: скоординированная последовательность движений, которая удерживает внимание посетителя при изменении интерфейса. Минимизируйте количество элементов, которые перемещаются независимо друг от друга; только несколько вещей должны происходить одновременно (как правило, не более двух или трех). Таким образом, если вы хотите переместить более трех объектов, сгруппируйте некоторые объекты вместе и преобразуйте их как единое целое, а не анимируйте их по отдельности.

Слайды предлагают отличное преимущество веб-дизайнерам: они не позволяют им чрезмерно использовать движение в дизайне. Каждый анимированный эффект, доступный в Slides, был тщательно разработан для наилучшего представления контента.
2. Анимация не должна противоречить индивидуальности целевой страницы
Каждый раз, когда вы добавляете анимацию в дизайн, вы привносите индивидуальность. Эта индивидуальность во многом будет зависеть от анимационного эффекта, который вы решите использовать.
Когда люди взаимодействуют с продуктом, у них есть определенные ожидания. Представьте, что вы разрабатываете целевую страницу для банковской службы, и вы решили использовать анимацию подпрыгивания, чтобы ввести форму, которая собирает личную информацию пользователя. Многие пользователи не решаются предоставить свои данные, потому что форма противоречит их ожиданиям.

Платформа Slides позволяет вам выбирать из 10 анимированных стилей, таких как Stack, Zen, Film, Cards и Zoom. Поэкспериментируйте с различными эффектами и выберите то, что лучше всего подходит для вашего случая.

3. Следите за временем
Когда дело доходит до дизайна анимации, время решает все. Время вашей анимации может означать разницу между хорошим взаимодействием и плохим. При работе над анимацией вы обычно тратите треть своего времени на поиск правильных анимационных эффектов, а остальные две трети — на поиск правильного времени, чтобы сделать анимацию плавной.
Как правило, держите анимацию короткой. Анимация никогда не должна мешать пользователю выполнять задачу, потому что даже самая красиво выполненная анимация будет очень раздражать, если будет замедлять работу пользователей. Оптимальная скорость для анимации пользовательского интерфейса составляет от 200 до 500 миллисекунд. Анимация продолжительностью менее 1 секунды считается мгновенной, тогда как анимация продолжительностью более 5 секунд может создавать ощущение задержки.
Когда дело доходит до создания анимированного эффекта, один параметр оказывает прямое влияние на то, как анимация воспринимается: замедление или функция синхронизации в терминах CSS. Плавность помогает дизайнерам сделать движения более естественными.
Платформа Slides позволяет веб-дизайнерам настраивать плавность. Вы найдете смягчение вместе с другими эффектами в разделе «Настройки эффектов».

4. Подумайте о доступности
Анимация — палка о двух концах. Это может улучшить удобство использования для одной группы пользователей, но создать проблемы для другой группы. Выпуск Apple iOS 7 был недавним примером последнего. iOS 7 была полна анимированных эффектов, и вскоре после ее выпуска пользователи iPhone сообщили, что анимированные переходы вызывают у них головокружение.
Ваша обязанность как дизайнера — думать о том, как люди с нарушениями зрения будут взаимодействовать с вашим дизайном. Ознакомьтесь с рекомендациями WCAG по анимации и убедитесь, что ваш дизайн соответствует им. Отслеживайте, хочет ли пользователь минимизировать количество анимации или движения. Специальная мультимедийная функция CSS «prefers-reduced-motion» определяет, запросил ли пользователь, чтобы система минимизировала количество используемой анимации или движения. Когда установлено значение «уменьшить», лучше свести к минимуму количество движения и анимации (например, удалив все несущественные движения).
Кроме того, проведите юзабилити-тестирование, чтобы убедиться, что у пользователей всех способностей, включая людей с нарушениями зрения, не возникнет проблем при взаимодействии с вашим дизайном.
5. Создавайте прототипы и тестируйте свои дизайнерские решения
С анимацией интересно играть. Легко переборщить и получить дизайн, который перегружает пользователей слишком большим количеством движений. К сожалению, не существует серебряной пули для отличной анимации; трудно установить четкие критерии того, что является «достаточно». Будьте готовы потратить время на прототипирование, тестирование и оптимизацию анимационных эффектов.
Вот несколько советов, которые стоит учитывать при тестировании:
- Протестируйте на другом оборудовании.
Многие аппаратные факторы могут существенно повлиять на производительность анимации: размер экрана, плотность экрана, производительность графического процессора и многие другие. В результате пользователь на экране с высоким разрешением может иметь совершенно иной опыт, чем пользователь на более старом экране. Учитывайте эти факторы при разработке анимации, чтобы предотвратить узкие места в производительности. Не обвиняйте медленное оборудование; оптимизируйте анимацию, чтобы она отлично работала на всех типах устройств. - Тест на мобильном.
Большинство веб-сайтов создаются и тестируются на настольных компьютерах; мобильный опыт и производительность анимации часто рассматриваются как второстепенные. Отсутствие тестирования на мобильных устройствах может вызвать много проблем у мобильных пользователей, потому что некоторые анимационные приемы отлично работают на десктопе, но не так хорошо на мобильных устройствах. Чтобы избежать негативного опыта, подтвердите, что ваш дизайн хорошо работает как на ПК, так и на мобильных устройствах. Тестируйте на мобильных устройствах рано и часто. - Смотрите анимацию на медленной скорости.
Проблемы могут быть трудно заметить, когда анимация (особенно сложная) выполняется на полной скорости. Когда вы замедляете анимацию (скажем, на одну десятую скорости), такие проблемы становятся очевидными. Вы также можете записывать замедленное видео своих анимаций и показывать их другим людям, чтобы получить другие точки зрения.
С помощью платформы Slides вы можете создать высокоточный интерактивный прототип за считанные минуты. Вы можете использовать WYSIWYG-редактор для создания анимированных эффектов, публикации дизайна и просмотра его работы на настольных и мобильных устройствах.
6. Анимация не должна быть запоздалой мыслью
Есть причина, по которой многие дизайнеры считают анимацию ненужной функцией, которая перегружает пользовательский интерфейс и усложняет его. В большинстве случаев это так, когда дизайнеры вводят анимацию в конце процесса проектирования, как помаду для дизайна — другими словами, анимация ради анимации. Случайное движение без какой-либо цели не принесет особой пользы посетителям, а может легко отвлечь и раздражать.
Чтобы сделать осмысленную анимацию, в начале проекта найдите время, чтобы обдумать области, в которые анимация могла бы вписаться естественным образом. Только так анимация будет естественной для пользовательского потока.
Заключение
Хорошая функциональная анимация делает лендинг не только более привлекательным, но и более удобным в использовании. При правильном выполнении анимация может превратить целевую страницу из последовательности разделов в тщательно срежиссированный и запоминающийся опыт. Платформа Slides помогает веб-дизайнерам использовать анимацию для четкого общения.
