Копируй, если умеешь: улучшаем свои навыки дизайна пользовательского интерфейса с помощью копирайтинга
Опубликовано: 2022-03-10Что тут происходит?
Я говорю о копирайтинге. Копирование — это техника, которую писатели и художники использовали на протяжении веков. Это процесс максимально точного воссоздания существующей работы с целью улучшения своего мастерства. В нашем случае это означает воссоздание дизайна пользовательского интерфейса (UI) пиксель за пикселем.
Дальнейшее чтение на SmashingMag:
- Как изменить решение проблем и креативность
- Использование Sketch для адаптивного веб-дизайна
- Понимание авторского права и лицензий
- Беспорядочное искусство UX-набросков
Это не так бессмысленно, как кажется, обещаю. Хитрость заключается в том, чтобы выбрать дизайн, который лучше того, на что вы сейчас способны. Копируя что-то за пределами своей рулевой рубки, вы расширяете свои навыки.
Итак, если вы хотите улучшить использование цвета, скопируйте что-нибудь с сумасшедшими градиентами или смелой палитрой. Если вы хотите стать лучше в брендинге предметов роскоши, скопируйте выдающийся веб-сайт с роскошным внешним видом.
Очевидно, что эта техника не является ракетостроением. На самом деле, трудно было бы придумать более приземленное упражнение. Но это самый эффективный известный мне способ улучшить свои навыки проектирования пользовательского интерфейса.

Но мы забегаем вперед.
Писатели, копирующие писателей
Я впервые услышал о копирайтинге в блоге «Искусство мужественности», где Бретт Маккей рассказывает о тех, кто использовал копирайтинг для развития своих писательских навыков.
- Джек Лондон скопировал отрывки из сочинений Редьярда Киплинга, чтобы адаптировать первоклассную интонацию и фразировку своего предка.
- Роберт Льюис Стивенсон придирчиво изучал отрывки из письма, которые он находил особенно красивыми, а затем воспроизводил их слово в слово по памяти.
- Бенджамин Франклин использовал вариант копирайтинга, делая заметки о каждом предложении в эссе, а затем, через несколько дней, пытаясь воссоздать эссе, читая свои заметки и сравнивая результаты.
Список можно продолжить. Я знаю, что Рэймонд Чендлер, знаменитый писатель детективов, использовал технику, подобную той, что использовал Бенджамин Франклин, переписывая новеллу на основе подробного описания, а затем сравнивая его с оригиналом, чтобы изучить ход.
На самом деле он написал первоначальному автору позже в жизни, рассказав ему, насколько поучительным было это упражнение. Обратите внимание на его анализ:
Я обнаружил, что самой сложной частью вашей техники было умение обыгрывать ситуации, граничащие с неправдоподобными, но в прочтении казавшиеся вполне реальными. Надеюсь, ты понимаешь, что я имею в виду комплимент. Я никогда даже не приближался к тому, чтобы сделать это сам. Дюма обладал этим качеством в очень сильной степени. также Диккенс. Это, вероятно, основа всей быстрой работы, потому что естественная быстрая работа имеет большую долю импровизации, а заставить импровизированную сцену казаться неизбежной - довольно уловка.
Это не механическое упражнение. Чендлер чрезвычайно вдумчиво относится к различиям между своей работой и оригиналом и хорошо разбирается в тонкостях стиля многих авторов. Можете ли вы сказать это внятно о дизайне пользовательского интерфейса? Если нет, могу ли я порекомендовать копирайт?
Точно так же, как писатель, копирующий великих людей, бессознательно впитывает в себя мельчайшие изменения, сделанные этими авторами — выбор слов, фразировка, интонация и т. д., — дизайнер, занимающийся копирайтингом, также впитывает в себя самые тонкие изменения в изучаемых проектах — интервалы, расположение, шрифты. , декоративные элементы. В этом его сила.
Однако давайте кратко рассмотрим копиворк в еще одном виде искусства, имеющем удивительно долгую историю.
Живопись старых мастеров
Если вы бродили по художественному музею, вы, вероятно, видели копирайтинг в действии. Помимо моего собственного стола, это единственное место, где я его видел.

У художников еще более длинная история копирования мастеров, чем у писателей. Леонардо да Винчи развивал свое искусство (во всяком случае, одно из своих искусств), копируя своего учителя Андреа Дель Верроккьо — обычная практика среди художников-подмастерьев эпохи Возрождения. Да Винчи фактически предписывал копирайтинг в качестве практики номер один для студентов, изучающих искусство:
Художник должен сначала упражнять свою руку, копируя рисунки с руки хорошего мастера.
Почему? Потому что копирование непосредственно с мастера обеспечивает контролируемую настройку, в которой можно тренировать глаз.
С другой стороны, когда вы рисуете живую сцену, вам есть о чем беспокоиться — модель будет двигаться, поднимется ветер, зайдет солнце. Пока ваш мозг не научится естественно мыслить в форме и цвете, рисовать в реальном мире будет сложно. Но в студии вы можете потратить столько времени, сколько вам нужно, чтобы усвоить основы.
Хотя дизайнеры пользовательского интерфейса ничего не моделируют по естественной сцене, как художники, копирайтинг предоставляет полезный способ устранить переменные и отвлекающие факторы, оттачивая свое мастерство.
Но хотя когда-то это было основополагающим упражнением некоторых из величайших художников мира, копировальная работа потеряла популярность. В настоящее время это считается механическим, нетворческим и попахивающим плагиатом.
Итак, почему дизайнер пользовательского интерфейса должен копировать для практики?
Это все о (воссоздание) деталей
Суть в следующем: когда вы воссоздаете дизайн, пиксель за пикселем, вы вынуждены переделывать каждое решение , принятое первоначальным дизайнером. Какой шрифт? Насколько велик? Как разложены вещи? Какие изображения и фон и украшения? Вы погружаетесь в небольшие дизайнерские решения, сделанные потрясающими дизайнерами.
Вы можете возразить, что упустите все варианты, которые рассматривал дизайнер, и обоснование того, почему они выбрали именно то, что сделали. Достаточно справедливо — но это упускает суть. Если все сделано правильно, копирайтинг предоставляет вам дизайнерские решения, которые вы просто не приняли бы самостоятельно.

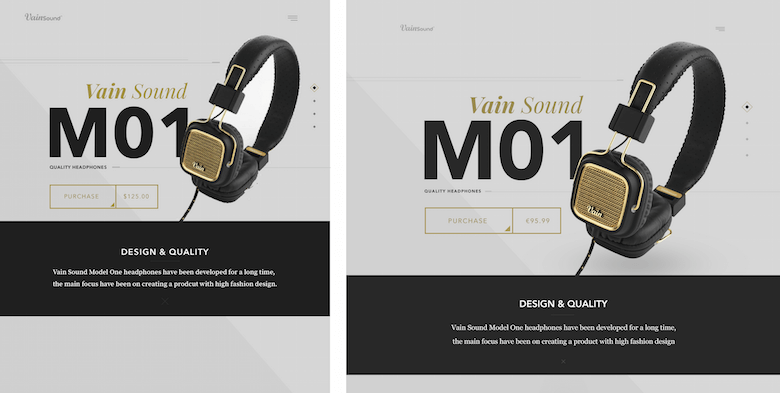
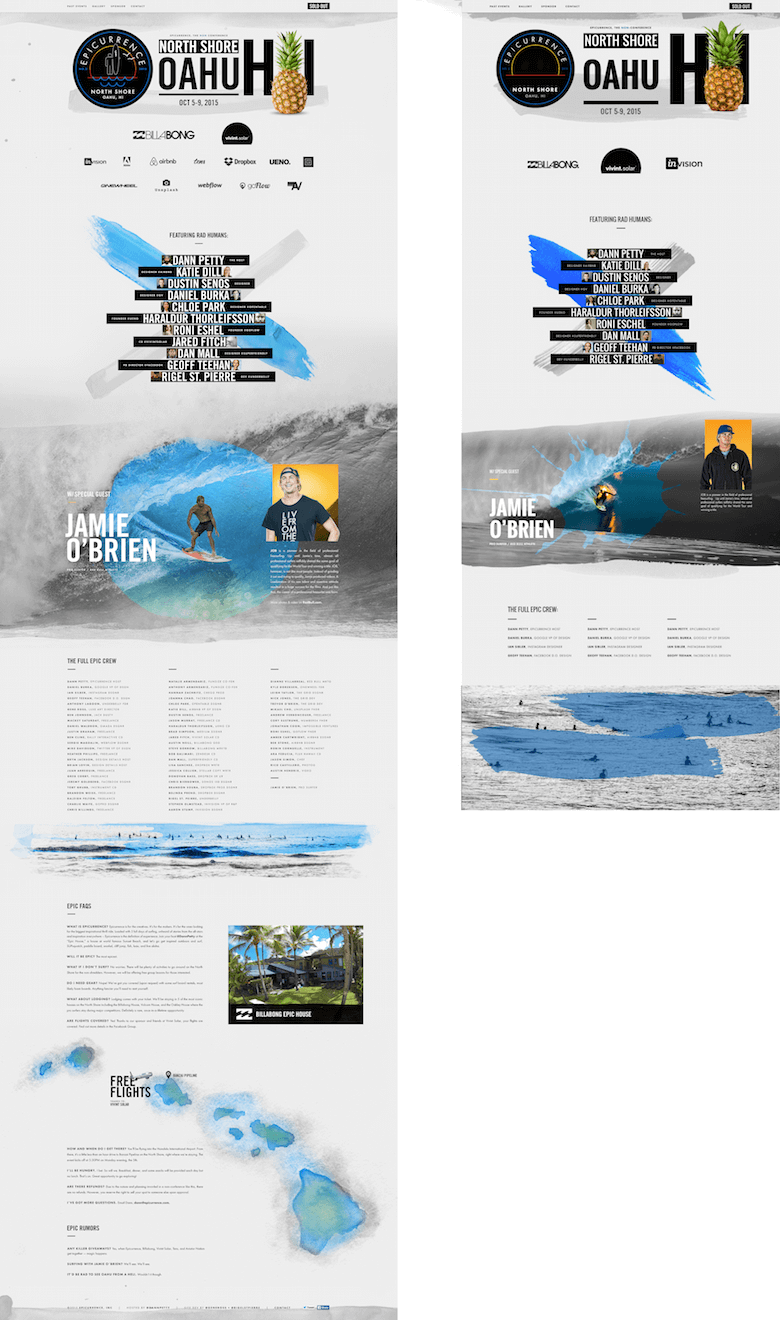
Возьмем пример. Одна из самых расширяющих словарный запас статей, которые я скопировал, — это замечательный веб-сайт Epicurrence Дэнна Петти. Только из заголовка я усвоил три вещи:
- Безумно большой размер шрифта . Моя копия оригинала включала гавайские инициалы «HI» шрифтом размера 365. Никогда за годы моей профессиональной работы я даже не думал о том, чтобы сделать текст настолько большим. Тем не менее, он использует его как визуальный элемент, выравнивая его с другими элементами заголовка, даже помещая изображение между буквами. Очень круто.
- Обводка краской в виде «тени» Акварельное пятно проходит по нижней части печати, шапке и ананасу. Это место, где может быть тень, как если бы тень была нарисована на странице. Вау — это не обычный способ сделать это!
- Заглавный шрифт с большим межбуквенным интервалом . Несомненно, текст в верхнем регистре добавляет сильный элемент выравнивания, а увеличение межбуквенного интервала — это хрестоматийный способ добавить классности шрифту, но я часто стесняюсь делать это. Было здорово увидеть, что весь текст здесь написан заглавными буквами, и в основном во всем этом также изменены межбуквенные интервалы.
Так вот, я видел дизайн Дэнна Петти, прежде чем решил скопировать его. Я подумал: «Вау, выглядит здорово». И даже когда мои глаза затуманили дизайн, я не сразу усвоил каждую технику, которую он использовал. Только когда я скопировал его, я начал сознательно использовать эти вещи в своем наборе инструментов пользовательского интерфейса.

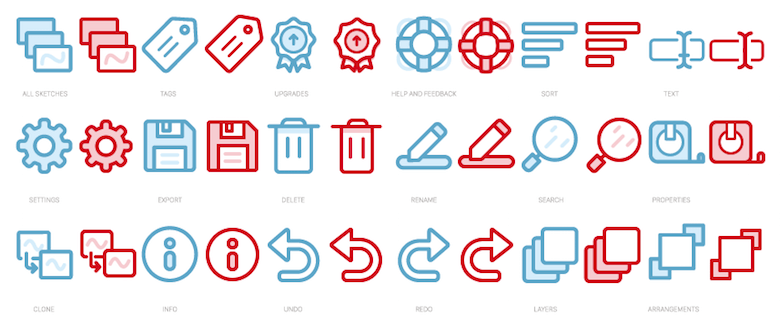
Вот еще один пример: иконка Skedio, созданная мастером-дизайнером иконок Виком Беллом. (Ее оригиналы выделены синим цветом, моя копия красным.)
Для меня это было увлекательным упражнением, особенно потому, что значки Вика на один или два шага более детализированы, чем большая часть того, что я делаю для приложений, над которыми работаю. Она добавила эту сложность двумя тонкими способами:
- Второй, более светлый оттенок синего . Сравните цвет заливки значка «Настройки» (строка 2, значок 1) с цветом контура. Большинство иконок, которые я разработал, имеют только один цвет.
- Вторая, более легкая ширина линии . Вы можете увидеть это в «тексте» значка «Теги» (ряд 1, значок 2) и в стрелке на значке «Обновления» (ряд 1, значок 3). Я жил по правилу, согласно которому постоянство имеет первостепенное значение в дизайне иконок, поэтому было интересно увидеть, как Вик использует 3-пиксельные акцентные линии в основном наборе 4-пиксельных линий.
Но сила копирайтинга заключается не только в том, чтобы увидеть эти детали на поверхностном уровне, но и в том, чтобы хорошо познакомиться с тем, как они используются в дизайне.

Возьмем идею второго, более светлого оттенка. Одно дело решить использовать второй оттенок в качестве акцентного цвета. Вот четыре способа, которыми Вик использовал более светлый оттенок в этом наборе иконок:
- Как тень . Крышка корзины значка «Удалить» (строка 2, значок 3) имеет этот вторичный синий цвет в тени. Вы можете увидеть похожую, но еще более тонкую тень под медальоном на значке «Улучшения» (строка 1, значок 3).
- Как отблеск света . Более светлый оттенок используется как отражение света в увеличительном стекле значка «Поиск» (ряд 3, значок 5).
- Для цветового контраста . Вик использует белый и светло-голубой как два контрастных цвета в спасательном кольце значка «Помощь и обратная связь» (ряд 1, значок 4). Та же история с карандашом в значке «Переименовать» под ним (ряд 2, значок 4).
- Для визуального контраста веса . Этот был самым тонким для меня. Обратите внимание, что фоновые карты — но не карта переднего плана — значка «Все эскизы» (строка 1, значок 1) и значка «Слои» (ряд 3, значок 5) светло-голубого цвета. Карта переднего плана в обоих случаях белая, что придает ей больший контраст с остальной частью значка. Если бы фоновые карточки имели белые заливки, то резкий контраст между их бордюрами и заливками отвлекал бы взгляд — и так взгляд направлен прямо на переднюю карточку.
Эти стратегии более подробны, чем любой курс по иконкам. Это одноразовые советы и приемы, которые переходят от мастера к вам, если вы готовы приложить усилия для копирования.
Хорошо, давайте рассмотрим еще один пример.

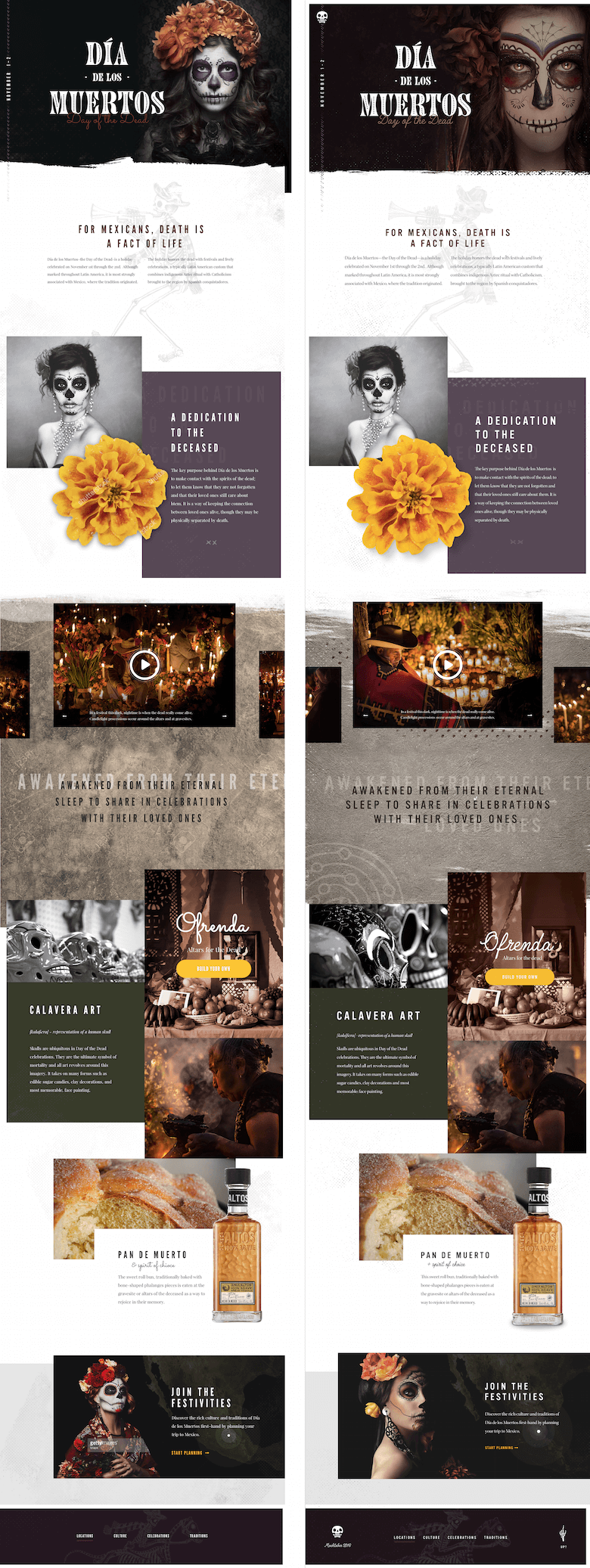
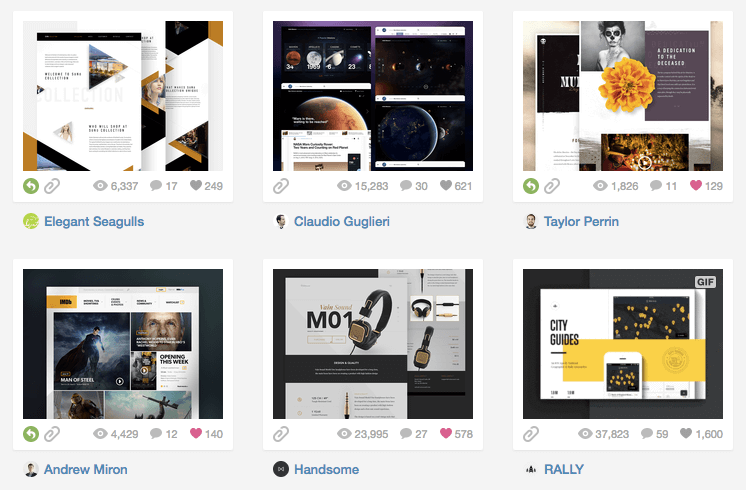
Недавно я увидел дизайн Dia de los Muertos Тейлора Перрина, и он меня поразил. Он проделывает фантастическую работу, используя элементы, с которыми я сталкиваюсь, например, красивые фотографии, богатые текстуры и панорамные макеты.
Во многом это связано с тем, что я трачу на разработку — в основном информационные приложения для бизнеса. Внешний вид чистый и простой, брендинг уравновешенный.
Копирование макета Dia de los Muertos Тейлора расширило мое дизайнерское мышление несколькими способами:
- Новый рабочий процесс . Я был большим сторонником Sketch с самого первого дня и даже веду курс пользовательского интерфейса на основе Sketch, но у его простоты есть недостатки. А именно, после перехода с Photoshop на Sketch мои дизайнерские рефлексы склонялись к тому, чтобы все было плоским прямоугольником. В этом упражнении я текстурировал почти каждый фон на всей странице, и это стало отличным напоминанием о том, что проход в Photoshop в процессе проектирования дает мне гораздо больше разнообразия стилей, чем простые цветные прямоугольники.
- Заставить достойные активы сиять . Одним из первых активов, которые мне пришлось отследить и изменить стиль, была иллюстрация скелета, играющего на валторне. Когда я нашел его в Интернете, я был в восторге. На самом деле, если бы я разрабатывал оригинальный макет и нашел эту иллюстрацию, я бы, вероятно, отказался от нее. Тем не менее, в макете Перрина это выглядело великолепно. Сравнение исходного изображения с его макетом было уроком всей работы по очистке, которую вы можете выполнить с посредственными активами, и в представлении их использования помимо их непосредственного внешнего вида.
- Полноразмерные макеты . Хотя стало популярным, чтобы панорамные макеты охватывали всю ширину страницы независимо от ширины экрана, я сам очень мало делал этого. Это упражнение очень укрепило уверенность в себе для такого типа макета. Когда я копировал, я пытался угадать определенные детали (например, размер шрифта определенного фрагмента копии) и посмотреть, что мне кажется правильным; затем я проверил и отрегулировал. В следующий раз, когда я сделаю макет шириной 1400 пикселей, я не буду чувствовать себя странно, если заголовки будут размером 60 пикселей.
Итак, я теперь так же хорош, как Дэнн Петти, Вик Белл или Тейлор Перрин? Боюсь, это займет некоторое время — они одни из лучших дизайнеров пользовательского интерфейса в игре. Но вам лучше поверить, что каждый день я продвигаю свой набор навыков и методов, чтобы включить их ноу-хау.
Общие вопросы
Когда вы занимаетесь копирайтингом?
Каждое утро я начинаю с 30-минутной копировальной работы. Это имеет два преимущества:
- Это заряжает меня энергией на весь день, потому что я узнаю что-то новое, когда просыпаюсь.
- Это гораздо более продуктивное занятие по пробуждению с низким энергопотреблением, чем проверка электронной почты или социальных сетей. Что-то нужно сделать, пока варится кофе.
Всего 30 минут? Что, если вы не закончите произведение?
Тогда я продолжаю идти на следующий день. И так далее.
Что мне копировать?
Скопируйте что-нибудь, что выведет один из ваших навыков за пределы текущего уровня . Скопируйте что-нибудь, демонстрирующее технику, которую вы еще не отточили.

В поисках идей я люблю просматривать Dribbble. У меня есть корзина копировальных изображений на Dribbble — вещи, которые я нашел у других дизайнеров и которые я хочу скопировать (или уже сделал).
Я также могу порекомендовать нескольких дизайнеров, выработавших свой собственный стиль, и многое предложить тем, кто все еще изучает основы:
- Джонатан Квентин очень хорошо использует цвет и градиенты. Проверьте его работу, чтобы улучшить свои цветовые отбивные.
- Бриджан Пауэлл — мастер создания стильных и высококлассных моделей, но в то же время мужественных.
- Tubik Studio фантастична во всем ярком, красочном и веселом.
Хотя я использую Dribbble для копирования (это отличный способ быстро просматривать и сохранять высококачественные изображения), живые веб-сайты тоже отлично работают. Например, Blu Homes следующий в моем списке!
Если вы профессиональный дизайнер, вот еще несколько идей:
- Я иногда копирую веб-сайты и приложения своих клиентов, если они хотят больше работы с пользовательским интерфейсом в этом стиле.
- Иногда я копирую веб-сайты и приложения своих потенциальных клиентов, чтобы с самого первого разговора лучше понять их язык визуального дизайна.
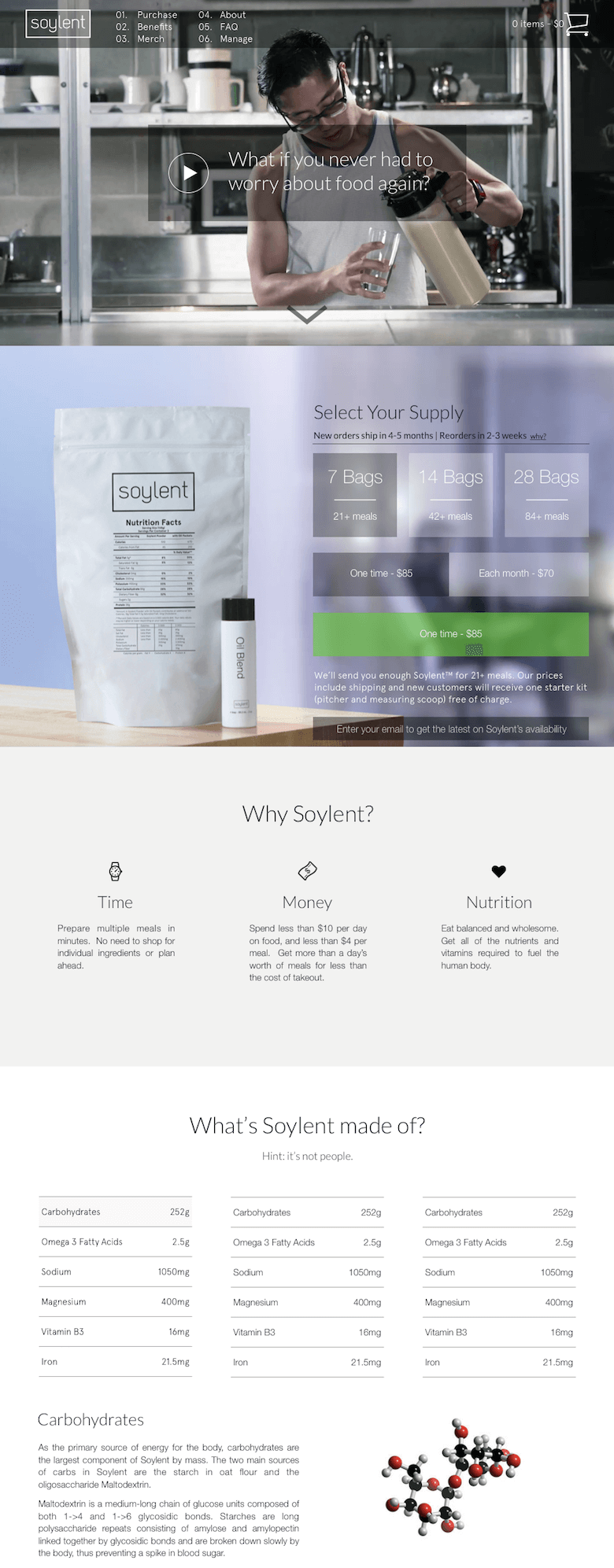
Например, я работал над дизайном для Soylent, компании по производству заменителей еды. Как только они связались со мной, я включил в свой список дел воспроизвести их домашнюю страницу. Я хотел свободно говорить о том, как они использовали цвет, типографику и изображения.

Должен ли я идеально копировать оригинал?
Я думаю, что копирайтинг подвержен убывающей отдаче — так что нет, вам не нужно копировать идеально. Но (и это важно) нельзя скопировать хуже оригинала. Вы должны достичь чего-то, что вы считаете равным или лучше, даже если детали не полностью совпадают.
У вас не всегда будет доступ к одним и тем же шрифтам и ресурсам, поэтому небольшие различия в порядке вещей. Я обнаружил, что Identifont и WhatTheFont — отличные ресурсы для определения того, какие шрифты используются в изображениях.
Вы копируете несколько изображений подряд, чтобы улучшить определенный навык?
Копирование пяти дизайнов, демонстрирующих превосходство, скажем, в типографике, — отличный способ улучшить этот навык. Тем не менее, я предпочитаю прыгать вокруг того, что бросается в глаза. Это хороший противовес тому, над чем я работаю в то время, и это делает вещи интересными.
Вы копируете в Sketch или в HTML и CSS?
Я копирую в Sketch. Я считаю, что CSS — плохое средство для визуального мышления, а копирайтинг — визуальное упражнение. При написании CSS я увязаю в размышлениях о том, как правильно расположить каждый маленький элемент — это как раз то, о чем нужно беспокоиться, если вы хотите стать хорошим программистом CSS, но ужасное отвлечение, если вы пытаетесь улучшить свои навыки. мастерство визуального дизайна.
Могу ли я положить его в свое портфолио?
Не делай этого. Портфолио предназначено для демонстрации собственных работ. Копирайтинг — это просто упражнение для улучшения ваших дизайнерских навыков.
Не приведет ли это к плагиату?
Нет, но вот несколько отличных советов от дизайнера Шона Маккейба о том, как избежать плагиата:
- Впитайте все вдохновение, которое вы хотите.
- Спать на нем.
- Создайте свою новую работу по памяти.
Между прочим, копирование по памяти, а не с оригинала, находящегося прямо перед вами, — это вариант копирования, который делает вас гораздо менее склонным к точному воспроизведению. Тем не менее, я бы рекомендовал это упражнение для более продвинутых копировщиков. Работая вслепую, вы будете принимать решения как на низком, так и на высоком уровне без руководства. Если вы пытаетесь воспроизвести что-то выше своего уровня, у прямого копирования можно многому научиться.
Среди художников и творческих людей существует удивительный консенсус в отношении того, что творчество в основном заключается в смешивании того, что уже существует. Нет ничего полностью оригинального.
Незрелые поэты подражают; зрелые поэты воруют; плохие поэты портят то, что берут, а хорошие поэты делают из этого что-то лучшее или, по крайней мере, что-то другое. Хороший поэт спаивает свою кражу в единое чувство, совершенно отличное от того, из которого оно было вырвано; плохой поэт бросает его в нечто, что не имеет связи.— Т. С. Элиот
Я хотел услышать музыку, которой еще не было, собрав воедино вещи, которые предлагали что-то новое, чего еще не было. — Брайан Ино
Все написанное на самом деле является нарезкой. Коллаж из слов прочитано услышано подслушано. Что еще? - Уильям С. Берроуз
Копиворк позволяет черпать вдохновение и смешивать его в своем собственном стиле. Случайный взгляд на великолепный новый дизайн показал бы только поверхностный уровень техники и стиля, но с копирайтингом вы можете углубиться и действительно расширить свои навыки.
Копиворк действительно для меня?
Если вы не известны во всем мире своим неповторимым стилем, то да, вы, вероятно, выиграете от этого.
Это охватывает наиболее частые вопросы, которые я получаю о копирайтинге. Это простая практика, но она приносит дивиденды. Если вы постоянно копируете произведения, которые вас впечатляют или выше вашего уровня, то вы овладеете горсткой, если не десятками, приемов и тактик, которые сможете применять ко всему, над чем работаете. Остальной мир искусства делал это веками; пришло время дизайнерам наверстать упущенное.
Итак, в следующий раз, когда вы захотите расширить свой визуальный словарный запас, откройте отличный дизайн (для начала вы можете просмотреть мое ведро копирайтинга на Dribbble для вдохновения), включите хорошую музыку и начните проворачивать пиксели.
