Улучшите свой дизайн с помощью принципов замыкания и фигуры-фона (часть 2)
Опубликовано: 2022-03-10Вы когда-нибудь задумывались, как элементы объединяются, чтобы создать успешный дизайн? Не случайно убедительный дизайн просто работает. Что общего у большинства этих дизайнов, так это использование принципов гештальт-группировки для организации информации, которая помогает нам понять отношения и различия между элементами. Как дизайнеры, мы можем использовать эти принципы для создания собственных привлекательных и успешных работ.
Начнем с гештальт-принципа замыкания.
Закрытие
Согласно Универсальным принципам дизайна, этот принцип гласит, что мы склонны воспринимать набор отдельных элементов как единый узнаваемый шаблон, а не как множество отдельных частей. Использование замыкания эффективно снижает сложность за счет сокращения элементов до наименьшего возможного количества частей, необходимых для завершения объекта. Получив достаточно информации, мы заполним недостающие части, чтобы создать целое. Это достигается за счет использования позитивного и негативного пространства.
В приведенном ниже примере наш разум завершает линии, образуя круг, хотя формы не существует. Позитивное и негативное пространство объединяются, чтобы сформировать наше восприятие круга.

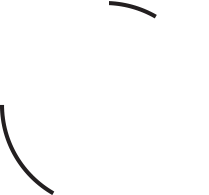
Замыкание можно использовать, чтобы заставить нас воспринимать объекты или модели, используя наименьшее количество информации. Наш разум так стремится заполнить недостающую информацию, что это можно сделать с очень небольшим количеством элементов. Однако, если мы не предоставим достаточно информации для завершения паттерна, мы не сможем воспринять объект, и замыкание не удастся, что значительно усложнит формирование круга в нашем уме. Взгляните и посмотрите, сможете ли вы завершить это в уме. Это намного сложнее, не так ли? Мы не можем сформулировать это вместе сейчас с скудным количеством предоставленной информации.

Создание эффективного закрытия
Приведенные выше примеры являются очень простыми иллюстрациями того, как мы воспринимаем паттерны для формирования закрытия. На самом деле есть много визуальных элементов, которые мы можем использовать, чтобы сформировать эффективное закрытие:
- Позитивное и негативное пространство . Как упоминалось ранее, положительное и отрицательное пространство объединяются в замыкании, образуя единое целое. Этого можно достичь, ища скрытые формы в негативном пространстве дизайна или внутри шрифта. Кроме того, удаление элементов с переднего плана может создать интересные отрицательные формы и тем самым упростить дизайн.
- Контраст . Ключом к формированию закрытия является создание сильного контраста между элементами переднего плана и фона. Как всегда, черный и белый создают лучший контраст, но вы также можете поэкспериментировать с дополнительными цветами для сильного контраста.
- Цвет . Цвет не только добавляет жизни дизайну, его также можно использовать для усиления взаимосвязей, особенно если для представления форм используются абстрактные фигуры.
Во всех закрытиях используются многие, если не все вышеперечисленные визуальные элементы. Используя их и экспериментируя с сокращением в своих проектах, вы сможете открыть для себя новые формы. Давайте теперь посмотрим на замыкание в реальном мире и посмотрим, как все это складывается воедино.
Закрытие на практике
Используя замыкание, мы можем уменьшить количество элементов, необходимых для передачи визуальной информации, уменьшив сложность и сделав дизайн более привлекательным. Одним из наиболее распространенных применений закрытия является дизайн логотипов компаний именно потому, что закрытие может упростить дизайн, чтобы быстро передать индивидуальность бренда.
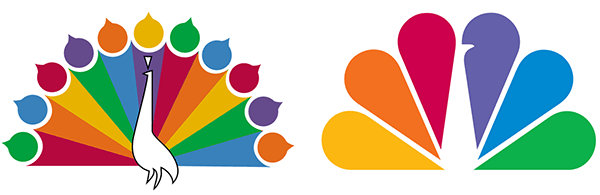
Ниже показан знаменитый логотип, который мы знаем как павлина NBC. Сравнивая текущий логотип (справа) со старым логотипом, вы можете видеть, что они не сильно отличаются. Но за счет уменьшения элементов и работы с негативным пространством текущий логотип становится намного проще и элегантнее. Замыкание успешно достигается с помощью плотно сгруппированных положительных форм в виде перьев, при этом наше восприятие тела павлина формируется за счет использования отрицательного белого пространства посередине.

Еще один хорошо узнаваемый логотип, в котором успешно используется закрытие, принадлежит FedEx. В этом логотипе закрытие достигается отрицательным пробелом, используя части прописной буквы E и строчной буквы x, чтобы сформировать знакомую стрелку, движущуюся вперед. Дизайнер экспериментировал со многими дизайнами, в конечном итоге сближая буквы все ближе и ближе, пока не увидел стрелку, формирующуюся между e и x. Это показывает, что эксперименты с сокращением ваших дизайнов и поиск промежуточных пространств могут дать фантастические результаты. Чтобы узнать об истории создания логотипа, ознакомьтесь с отличной статьей Мэтью Мэя в Fast Company. Видите стрелку на логотипе? Теперь вы никогда не пропустите это!

Приведенные выше примеры — это хорошо известные логотипы, в которых замыкание используется довольно очевидным образом. Однако есть менее известные логотипы, в которых замыкание используется более тонко. Например, Houzz использует замыкание более концептуально. На первый взгляд зеленые, черные и белые фигуры могут напоминать полку, часть здания или узор на стене, что говорит о том, о чем сайт. Но при ближайшем рассмотрении обнаруживается и кое-что еще. Желание нашего разума заполнить пробелы и завершить узоры позволяет нам объединять отдельные фигуры в единое целое, образуя заглавную букву Н в трехмерном пространстве.

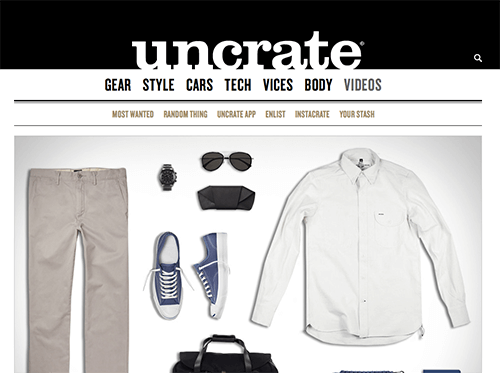
Хотя закрытие отлично подходит для создания интересных логотипов, оно может работать и в других целях. Веб-сайты также могут использовать положительное и отрицательное пространство в дизайне своих интерфейсов для эффективного закрытия. Ниже логотип Uncrate использует положительное пространство на черном негативном фоне, чтобы сформировать буквы своего логотипа и создать брендинг сайта. Это также хороший пример фигуры-фона, к которому мы вскоре приступим.

Использование замыкания при создании иконок
Иконки полезны, когда нам нужно передать сообщение или усилить концепцию в небольшом пространстве. Они должны быть простыми и урезанными до основных элементов, чтобы помочь людям быстро понять их значение. Замыкание хорошо работает при создании значков, используя положительное и отрицательное пространство для уменьшения сложности, но при этом предлагая формы или объекты, которые мы воспринимаем как единое целое, как в этих примерах с веб-сайта Noun Project.

Абстрактное закрытие
Замыкание может быть довольно абстрактным и все же позволять нам формировать узнаваемые шаблоны. Одно из моих любимых применений замыкания — в дудле Google. Google часто использует замыкание в своих дудлах, полагаясь на присущую нам потребность заполнить недостающую информацию для создания целого объекта. Дудлы Google зависят от нашего знакомства с логотипом Google, который позволяет нам читать изображение ниже, несмотря на то, что оно содержит очень абстрактные формы. Здесь цвет также помогает усилить связь между каждой буквой логотипа Google.


Как видите, творчески используя положительное и отрицательное пространство и уменьшая количество элементов в наших проектах, мы можем создавать действительно интересные дизайны с закрытием. Мы можем воспользоваться необходимостью заполнить недостающие части, чтобы уменьшить сложность и упростить наши проекты. Далее мы рассмотрим, как мы можем использовать положительное и отрицательное пространство для создания хороших отношений между фигурой и фоном.
Фигура-фон
Каков принцип фигуры-фона? Согласно универсальным принципам дизайна , фигура-фон — это состояние, в котором мы воспринимаем элементы либо как объекты фокуса, либо как фон. Как и закрытие, фигура-фон работает за счет использования положительного и отрицательного пространства. Фигура-фон существует практически во всем, что мы воспринимаем визуально, будь то сцена, композиция, веб-сайт, логотип или иконка.
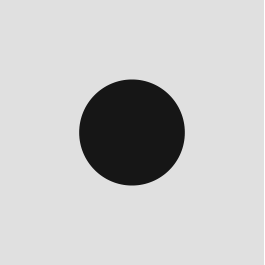
Фигура-фон устойчива, когда объекты отличимы от фона, а фон не представляет интереса. Стабильная фигура-фон обеспечивает настройку объектов и позволяет нам сосредоточить внимание там, где мы этого хотим. Например, изображение ниже мы воспринимаем как круг на фоне. Круг находится в центре внимания и удерживает наше внимание, в то время как фон не представляет большого интереса. Этот пример демонстрирует сильную устойчивость фигуры к фону, поскольку фигура имеет форму и воспринимается как находящаяся впереди, в то время как фон бесформенный, продолжающийся позади фигуры на большей глубине.

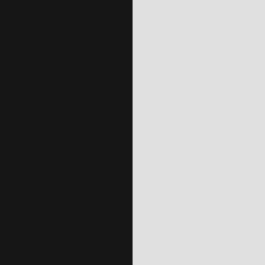
Когда фигура-фон нестабильна, как в приведенном ниже примере, вводится двусмысленность восприятия, и отношения между элементами становятся неясными. В этом преднамеренно упрощенном примере фигура и фон взаимозаменяемы, заставляя нас попеременно видеть то один предмет, то другой как фигуру, а затем как фон.

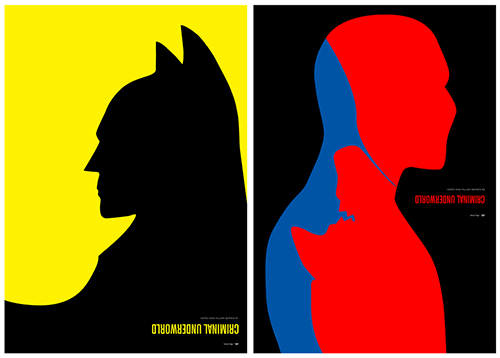
Однако двусмысленность — это не обязательно плохо. Это отсутствие стабильности может быть использовано в наших интересах при проектировании. Целенаправленная дестабилизация отношений фигуры и фона может внести разногласия или напряженность, добавив азарта и интереса к нашим проектам. Одно из моих любимых применений этого напряжения в фигуре-фоне — в серии плакатов «Преступный мир» Саймона С. Пейджа. Здесь Пейдж намеренно дестабилизирует фигуру и фон, противопоставляя принцип самому себе, поскольку фигура и фон сражаются друг с другом за наше внимание, как герой и злодей на плакате сражаются друг с другом.

Создание хороших отношений между фигурой и фоном
Есть много визуальных элементов, которые мы можем использовать, чтобы усилить связь между фигурой и фоном в наших проектах. Использование этих элементов может помочь нам сосредоточить внимание там, где мы этого хотим, способствуя запоминаемости веб-сайта или другого дизайна:
- Контраст . Белый или черный в сочетании с цветом, как видно на плакатах Преступного мира, создают очень сильный контраст. Кроме того, дополнительные цвета отлично подходят для создания контраста. Если чистые цвета слишком интенсивны, измените значение (насколько темнее или светлее цвет), чтобы создать более эффективный контраст.
- Цвет . Теплые цвета, такие как желтый, оранжевый и красный, воспринимаются как приближающиеся и могут использоваться для укрепления фигуры. Холодные цвета, такие как пурпурный, синий и зеленый, воспринимаются как отступающие и могут использоваться для укрепления почвы.
- Размер . Когда крупный элемент заполняет большую часть земли, он будет восприниматься как фигура. И наоборот, маленький элемент на большом фоне будет восприниматься как фигура.
- Позиция . Элементы, расположенные в нижних областях, будут восприниматься как фигуры, а элементы, расположенные в верхних областях, будут восприниматься как фон. Это играет с нашим восприятием расстояния, поскольку мы воспринимаем объекты, расположенные в нижних областях, как более близкие к нам, а объекты, расположенные в верхних областях, как далекие.
- Фокус . Элементы, находящиеся в фокусе, будут восприниматься как фигуры, а элементы, находящиеся не в фокусе, размытые, блеклые или окрашенные, будут восприниматься как фон.
Наиболее хорошие отношения между фигурой и фоном создаются комбинацией многих из этих визуальных элементов. Далее, давайте взглянем на некоторые примеры из реального мира и посмотрим, как эти элементы работают вместе, чтобы создать успешную фигуру-фон.
Фигура-фон на практике
Пример фигуры-фона в серии плакатов «Преступный мир» выше показывает принцип в нестабильном состоянии, когда фигура и фон борются друг с другом за внимание. Нестабильная фигура-фон хорошо работает, когда элементов мало, а конструкция простая. Однако это не обязательно может быть желаемым использованием принципа при разработке веб-сайтов, хотя это зависит от содержания и контекста веб-сайта. Веб-сайты должны передавать сложную информацию и при этом быть понятными и удобными в использовании. Благодаря стабильному фону фигуры мы можем направлять внимание туда, куда нам нужно, и избегать любой двусмысленности сообщения, которое мы пытаемся передать.
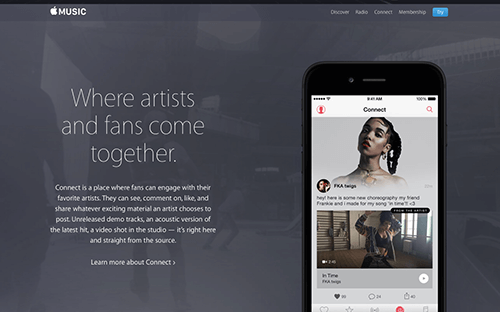
Взгляните на приведенный ниже пример с веб-сайта Apple Music. Скорее всего, ваш взгляд привлекает изображение смартфона, которое вместе с копией слева от него являются элементами фигуры. В то время как фон начинает бороться за наше внимание, элементы фигуры улучшаются за счет использования нескольких визуальных элементов. Во-первых, фигура усиливается за счет крупного текста и большого размера смартфона. Расположение смартфона внизу экрана также помогает выдвинуть фигуру вперед. Фигура дополнительно усиливается за счет затемнения видеоанимации на заднем плане, в результате чего земля отступает. Наконец, контраст между ярким экраном и темным фоном обеспечивает хорошее разделение фигуры и фона.

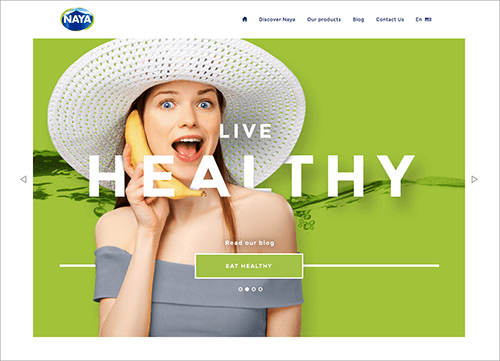
В следующем примере с веб-сайта Найи размер фигуры является самым сильным визуальным элементом, используемым для создания хорошего фона фигуры. Здесь мы воспринимаем женщину (и ее очень большую шляпу!) как фигуру, поскольку она заполняет большую часть земли. Кроме того, использование холодного цвета на заднем плане, а также разумное использование перекрывающихся элементов помогает сделать фон менее заметным. Наконец, как и в примере с Apple Music, передний план отделяется от фона с хорошей контрастностью.

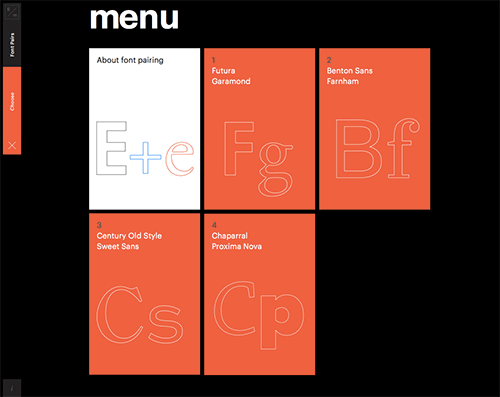
Наконец, превосходный контраст между фигурой и фоном — сильная сторона веб-сайта R/m Design School. Здесь меню демонстрирует сильный контраст, используя яркий цвет и черный цвет, чтобы отделить фигуру от фона. Кроме того, теплый цвет используется для усиления восприятия приближающейся к нам фигуры. Разве вы не хотите просто протянуть руку и схватить эти красные плитки!

Заключение
Понимание того, как использовать замыкание и рисунок-фон, поможет вам построить прочные отношения и различия между элементами в вашем дизайне.
- Смотрите на негативное пространство так же, как и на позитивное пространство, чтобы обнаружить интересные формы;
- Поэкспериментируйте с удалением элементов на переднем плане и вместо этого используйте пустое пространство для формирования фигур;
- Наконец, смешайте визуальные элементы, такие как контраст, цвет, размер, положение и фокус, чтобы создать как стабильные, так и нестабильные отношения между фигурой и фоном.
Теперь, когда вы знаете, как использовать эти два принципа в своей работе, приступайте к созданию собственных привлекательных и успешных дизайнов!
В третьей и последней части этой серии мы сосредоточимся на принципах продолжения и общей судьбы, которые включают движение, как подразумеваемое, так и одушевленное, для создания отношений.
Ресурсы и хорошие чтения
- «Принципы гештальта» в Scholarpedia.
- Универсальные принципы дизайна пересмотрены и обновлены: 125 способов повысить удобство использования, повлиять на восприятие, повысить привлекательность, принять лучшие дизайнерские решения и обучать через дизайн Уильяма Лидуэлла, Критины Холден и Джилл Батлер. Паб Рокпорт, 2010.
- Визуализация информации: восприятие дизайна Колина Уэра. Эльзевир, 2012.
Связанное Чтение на SmashingMag: Ссылка
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Соединение и разделение элементов через контраст и сходство
- Композиционный баланс, симметрия и асимметрия
- Как улучшить рабочий процесс электронной почты с помощью модульного дизайна
