Улучшите свои проекты с помощью принципов сходства и близости (часть 1)
Опубликовано: 2022-03-10Процесс восприятия позволяет нам воспринимать мир через наши чувства зрения, обоняния, звука, вкуса и осязания. В частности, наша зрительная система обрабатывает огромное количество информации в окружающей среде. Вместо того, чтобы воспринимать элементы по отдельности, наш мозг организует узоры, объекты и формы в целые формы, которые мы можем понять.
Принципы гештальт-группировки визуального восприятия описывают эту организацию как набор принципов, объясняющих, как мы воспринимаем и организуем это огромное количество визуальных стимулов. Гештальт-принципы — сходство, близость, замкнутость, фигура-фон, непрерывность и общая судьба — популярный инструмент, используемый дизайнерами для визуальной организации информации. Как визуальный дизайнер, а теперь и интерактивный дизайнер, я регулярно применяю эти принципы для создания взаимосвязей и различий между элементами в своих проектах. Понимание того, как работают эти принципы и как использовать их в своих проектах, делает работу более сильной и увлекательной.
Готовы ли вы улучшить свои проекты? Начнем с поиска сходства.
Сходство
Гештальт-принцип сходства гласит, что сходные элементы воспринимаются как более связанные, чем несходные элементы. Сходство помогает нам организовывать объекты по их связи с другими объектами в группе, и на него могут влиять такие атрибуты, как цвет, размер, форма и ориентация.
Использование цвета для задания отношений
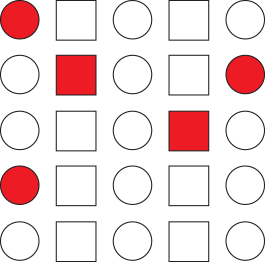
На сходство особенно влияет цвет. В приведенном ниже примере обратите внимание, как цветные фигуры оказывают сильное влияние на назначение группировки или отношения, даже если включены разные фигуры.

Использование размера для назначения отношений
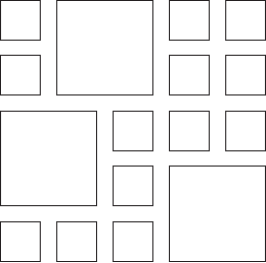
Размер — еще один полезный инструмент, который мы можем использовать для создания сходства. В приведенном ниже примере сходство по размеру приводит к тому, что более крупные фигуры выделяются и образуют группу, даже если все фигуры одинаковы.

Использование фигуры для назначения отношений
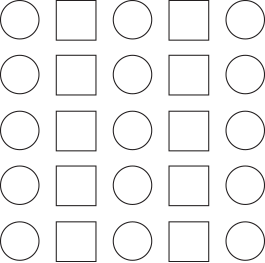
Форма полезна для группировки по сходству, но она имеет самый слабый эффект группировки по сравнению с цветом и размером. В приведенном здесь примере форма заставляет нас интерпретировать элементы как столбцы кругов и квадратов, а не ряды чередующихся кругов и квадратов.

Использование ориентации для назначения отношений
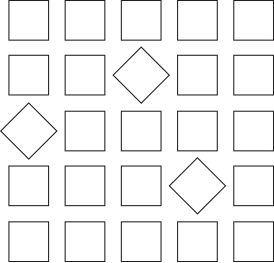
Ориентацию также можно использовать для группировки по сходству. Повернув некоторые квадраты в этой группе на 45 градусов, получается отдельная группа, которая воспринимается как связанная. Кажется, что они движутся вместе в одном направлении по сравнению с формами вокруг них. На самом деле это касается гештальт-принципа общей судьбы, о котором мы поговорим в следующей статье. Но не стесняйтесь забегать вперед и искать в Google (конечно, после прочтения этой статьи!). Это увлекательный принцип, который часто происходит вокруг вас.

Подробнее о цвете
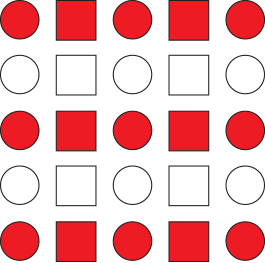
Как упоминалось ранее, сходство особенно зависит от цвета и может переопределять другие атрибуты. Например, мы можем заменить пример подобия формы, добавив цвет. Теперь мы воспринимаем чередующиеся ряды красных и белых фигур, а не столбцы кругов и квадратов. Попробуйте. Попробуйте увидеть столбцы кругов и квадратов. Возможно, но довольно сложно сейчас, не так ли?

Кроме того, цвет может превалировать над размером. Когда мы добавляем цвет к примеру сходства по размеру, мы создаем две группы, отдельные друг от друга. Теперь мы воспринимаем большие красные квадраты как одну группу, а один большой белый квадрат как отдельную, не связанную (и одинокую) группу.

Эти два примера иллюстрируют, насколько сильным может быть цвет при назначении отношений между элементами. Попробуйте использовать цвет в своей работе, чтобы различать элементы, и вы будете поражены тем, насколько сильнее ваши группировки.
Сходство на практике
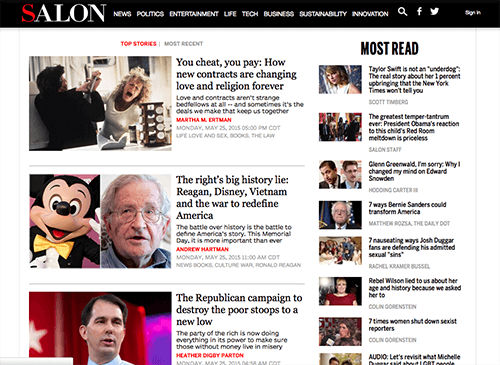
Когда мы проектируем, мы можем использовать сходство, чтобы передать организацию и ассоциации, показывая, какие элементы связаны или не связаны друг с другом. Например, две секции, показанные на сайте Салона ниже, сгруппированы по их относительным размерам. Мы отчетливо различаем две отдельные группы, с главными статьями слева и наиболее читаемыми справа. Несмотря на то, что оба раздела выполняют одну и ту же функцию — отображают статьи для чтения — группировка по размеру придает большую значимость левой группе, что позволяет Salon направлять внимание на свои главные новости.

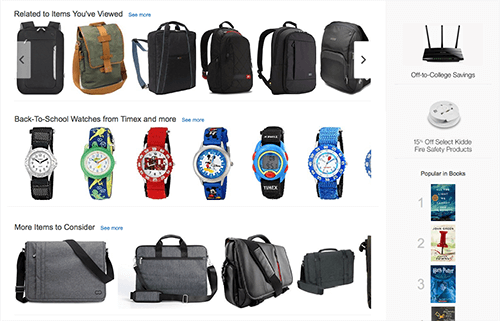
Напротив, отсутствие различий в размерах в этом примере с Amazon не придает особого значения какому-либо одному разделу. Несмотря на это, сходство все же достигается за счет повторения одинаковых размеров и форм, заставляя нас воспринимать ряды предметов.

Использование аналогичного цвета
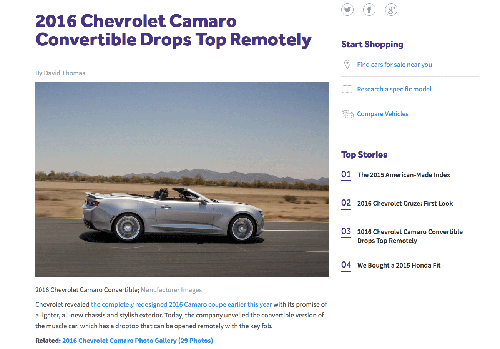
Мы знаем, что цвет — это сильный индикатор сходства, помогающий упорядочить и сделать контент понятным. В этом примере с Cars.com использование одинакового цвета помогает нам различать заголовок, основной текст и текст ссылки. (Полное раскрытие: я работаю в Cars.com дизайнером взаимодействия.) Используя разные цвета для каждого из этих элементов, мы ожидаем, что они будут работать одинаково, а в случае синего текста ссылки — вести себя одинаково.


Близость
Гештальт-принцип близости гласит, что элементы, расположенные ближе друг к другу, воспринимаются как более связанные, чем элементы, находящиеся дальше друг от друга. Как и сходство, близость помогает нам упорядочивать объекты по их родству с другими объектами. Близость — это самый сильный принцип для указания на родство объектов, помогающий нам понимать и систематизировать информацию быстрее и эффективнее.
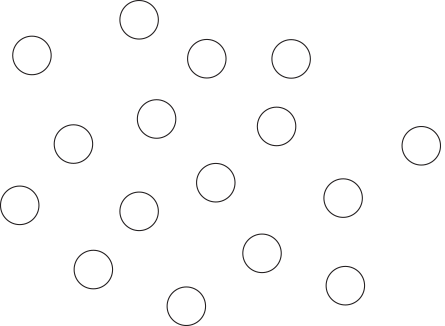
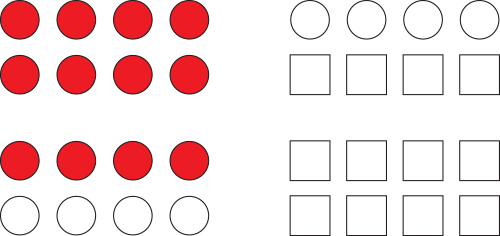
Примеры кругов ниже показывают, как можно использовать близость, чтобы помочь нам воспринимать объекты как связанные. Как мы видим здесь, круги разбросаны, не показывая никакой связи, причем каждый воспринимается как отдельный объект.

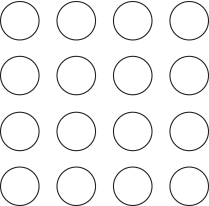
Однако когда круги сближаются друг с другом в непосредственной пространственной близости, им приписывается отношение, и они уже не воспринимаются как отдельные объекты.

Белое пространство
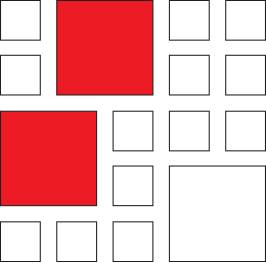
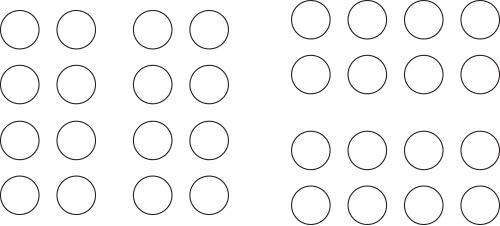
Белое пространство — бесценный инструмент для создания близости. Использование одной и той же группы кругов и добавление пробелов помогает нам воспринимать вещи по-разному. Теперь слева близость форм заставляет нас воспринимать две группы как столбцы, каждая из которых является отдельной группой. Справа близость форм заставляет нас воспринимать две группы как ряды, опять же, каждая отдельная группа. Используйте пустое пространство в своих проектах, чтобы усилить группировку, а также отличить их от других элементов.

Сила близости
Близость достаточно сильна, чтобы пересилить другие элементы вариации. Обратите внимание, как близость по-прежнему выигрывает, даже когда добавляются другие атрибуты, такие как цвет и форма. Как бы они ни старались, цвет и форма здесь не пересиливают близость и каждая группировка все равно воспринимается как отдельный элемент.

Близость на практике
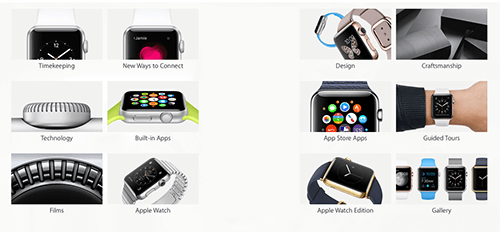
Когда мы организуем информацию в наших проектах, мы можем использовать близость для создания отношений между элементами, чтобы помочь понять представленную информацию. Например, сгруппировав эти изображения из Apple Store вместе в непосредственной близости, мы назначаем отношение всей группе. Мы воспринимаем их как связанные и ожидаем, что содержание будет схожим.

Однако, когда мы удаляем центральную колонку, мы внезапно видим две отдельные группы и ожидаем разного содержания между ними.

Сочетание близости и сходства
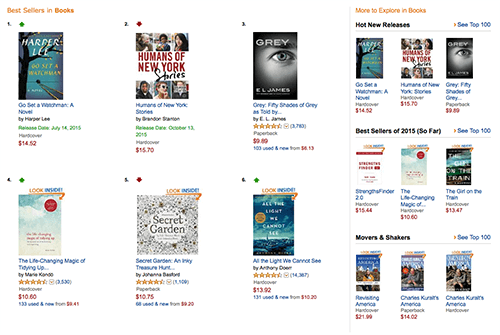
Группировка по близости также может быть объединена со сходством для создания более прочных отношений. В этом примере с Amazon группировка по близости и сходству по размеру заставляет нас воспринимать две отдельные группы и придает большее значение левой группе.

Близость и иерархия
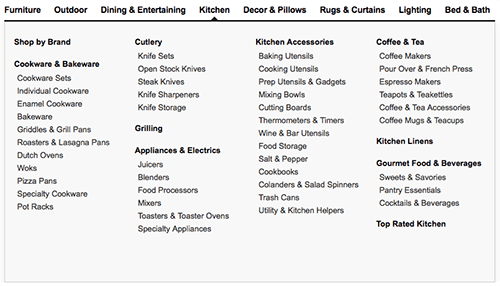
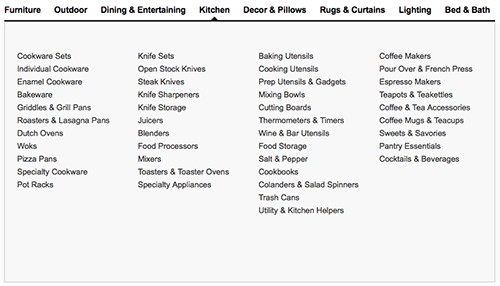
Близость отлично подходит для организации иерархических элементов. В этом примере из Crate & Barrel параметры сгруппированы под общими заголовками, создавая взаимосвязи, что значительно упрощает сканирование и поиск информации.

Когда заголовки удалены, а варианты сгруппированы без близости, мы теряем созданные отношения, и становится намного сложнее быстро просмотреть и найти нужную информацию. Попробуй сам. Посмотрите, как быстро вы сможете найти кофейные кружки в группе с заголовками по сравнению с группой без заголовков. Немного сложнее быстро перейти к нему, не так ли?

Заключение
Понимание того, как использовать сходство и близость, чтобы влиять на отношения между элементами в вашей работе, поможет вам создавать проекты, которые упрощают организацию и повышают удобство использования вашей работы. Используйте сходство и близость, чтобы создать как отношения, так и различия между элементами в ваших проектах. Поэкспериментируйте с использованием пустого пространства, цвета, размера, формы и ориентации элементов и смешайте оба принципа вместе, чтобы создать очень сильные и привлекательные отношения.
В следующей части этой серии мы рассмотрим замыкание и фигуру-фон и исследуем, как эти два гештальт-принципа используют положительное и отрицательное пространство для создания простых, но мощных отношений.
Ресурсы и хорошие чтения
- Принципы гештальта в Scholarpedia.
- «Законы организации в формах восприятия»: текст основополагающей статьи Макса Вертхаймера 1923 года.
- Универсальные принципы дизайна Пересмотренные и обновленные: 125 способов повысить удобство использования, повлиять на восприятие, повысить привлекательность, принять лучшие дизайнерские решения и обучать посредством дизайна, авторы Уильям Лидвелл, Критина Холден и Джилл Батлер. Паб Рокпорт, 2010.
- Визуализация информации: восприятие для дизайна, Колин Уэр. Эльзевир, 2012.
Связанное Чтение на SmashingMag:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Соединение и разделение элементов через контраст и сходство
- Композиционный баланс, симметрия и асимметрия
- Как улучшить рабочий процесс электронной почты с помощью модульного дизайна
- Улучшение взаимодействия с пользователем с помощью функций реального времени
