8 советов по улучшению пользовательского опыта с помощью мобильного UX-дизайна
Опубликовано: 2020-08-15Мобильное приложение — лучший и самый удобный способ подключения к цифровому миру. Каковы важные факторы, определяющие успех приложения?
Наряду с функциональностью UX-дизайн приложения не менее важен, чем все остальное. Итак, давайте быстро узнаем, почему пользовательский опыт имеет решающее значение для мобильных приложений.
Почему пользовательский опыт имеет решающее значение для мобильных приложений
Дизайн пользовательского опыта (UX) в iOS и Android является важной частью процесса проектирования. Есть несколько причин, которые показывают, почему мобильным приложениям нужен хороший UX-дизайн: помогает определить целевую аудиторию, создавать привлекательный и актуальный контент, а также экономить время и деньги.
Теперь давайте рассмотрим несколько важных советов по улучшению пользовательского опыта.
Различные способы использования мобильного UX-дизайна для улучшения пользовательского опыта

1. Дизайн для платформы
Давайте рассмотрим только Android и iOS для обсуждения. Это две операционные системы, для которых вам нужно проектировать и разрабатывать бизнес-приложения. И iOS, и Android имеют разные соглашения и стандарты, которым вы должны изо всех сил следовать. Некоторые из них включают:
- Различные размеры и разрешения
- Внешний вид компонентов пользовательского интерфейса: средство выбора данных, включение/выключение и флажок
- Устройства Android поставляются со специальной кнопкой «Назад».
- С другой стороны, iOS поставляется с нижней частью экрана.
Если вы планируете разрабатывать для обеих платформ, т. е. для iOS и Android, обязательно прочтите страницу «Руководство по человеческому интерфейсу iOS и Android Design». Кроме того, если у вас есть доступ к устройствам iOS и Android, вам необходимо знать об обеих платформах. Вам нужно использовать каждое из них в качестве основного устройства в течение нескольких дней. Сравните свои любимые мобильные приложения, чтобы получить представление о подходящих, но важных различиях.
2. Правильно настройте процесс адаптации
Опыт работы на борту имеет решающее значение. Прежде чем перейти к этому моменту, самое время узнать о процессе адаптации. Это способ познакомить пользователей с новым продуктом, приложением или функцией. Он знакомит пользователей с продуктом и устанавливает некоторые начальные настройки.
Как правило, хороший онбординг должен сократить время, затрачиваемое пользователями на окупаемость, заставить их быстро активироваться и направить их к моменту ага. Адаптация — один из основных факторов превращения оценщиков вашего продукта в новичков. Вот почему важно учитывать это для улучшения пользовательского опыта (UX).
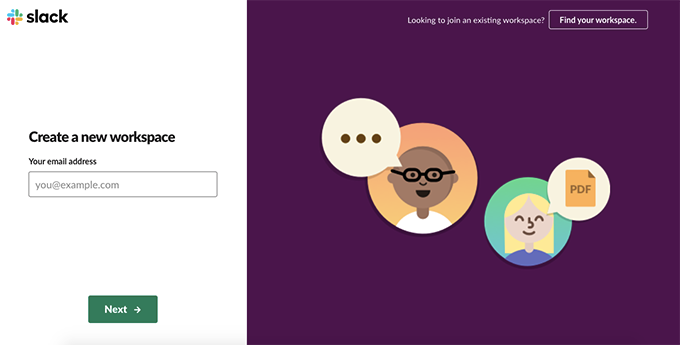
Отличными примерами онбординга являются Slack, Duolingo и Grammarly. Здесь мы рассмотрим Slack, популярное приложение для обмена командными сообщениями, которое знакомит пользователей с дружелюбным ботом и пустыми состояниями.

Что хорошего в онбординге пользователей Slack?
Здесь мы собрали некоторые моменты процесса адаптации пользователей Slack:
- Slack использует своего Slackbot для размещения пошагового руководства по программному обеспечению. Его интерактивный подход побуждает пользователей к осмысленным действиям, одновременно обучая их использованию программного обеспечения.
- Когда дело доходит до регистрации, изображения меняются после каждого шага, чтобы отразить предыдущие действия пользователя. Короче говоря, это идеальное прикосновение, которое делает весь опыт более персонализированным.
- Slack вводит такие функции, как Threads и Activity, через пустые состояния вместо того, чтобы перетаскивать новых пользователей через исчерпывающий тур по каждой функции. Slack помогает своим пользователям, объясняя, как эти функции будут работать, когда пользователь активен.
Обладая глубокими знаниями и пониманием, вы можете создать потрясающий пользовательский интерфейс, который выделит ваше приложение.
3. Приведите пользователей к их целям быстрее
В этом меняющемся мире люди всегда в пути. Поэтому считается, что все, что можно сохранить, может значительно улучшить взаимодействие с пользователем вашего приложения. Чтобы создать более быстрый и удобный пользовательский интерфейс, вы можете использовать информацию, которая у вас уже есть. Мобильные приложения позволяют получать множество данных, таких как местоположение пользователя, адресная книга, изображения, календарь и многое другое.
Взяв пример приложения Wallaby, основной вариант использования этого приложения — советовать, какую карту использовать. Более ранние версии приложения объясняли список ближайших мест при запуске приложения и требовали от пользователей выбора места, прежде чем приложение сообщит им, какую кредитную карту использовать. Теперь модифицированная версия приложения Wallaby представляет тот же список ближайших мест. Пользователи по-прежнему могут нажать на это место, чтобы получить более подробную информацию, если захотят.

Все, что вам нужно, это убедиться, что ваши пользователи будут достигать своих целей быстрее.
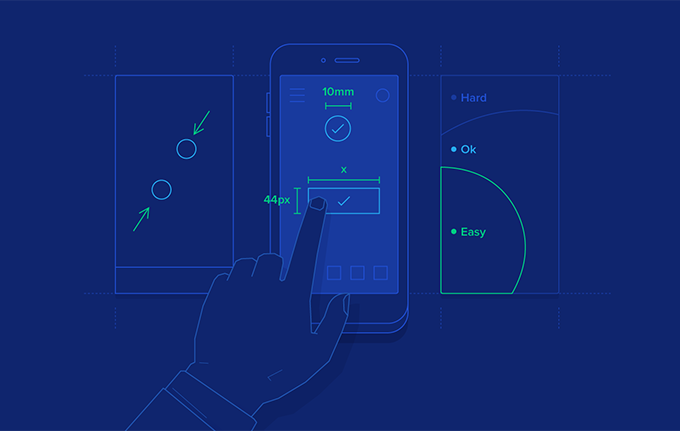
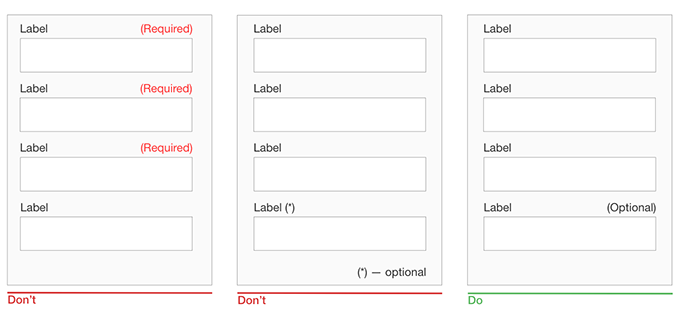
4. Сокращайте формы и используйте сенсорное управление
Никто не любит длинные формы; однако это особенно неверно при использовании смартфона или планшета. Если лидогенерация имеет закрытые предложения, вы можете рассмотреть возможность сокращения форм для пользователей мобильных телефонов.
Мобильный опыт всегда должен быть быстрым и удобным для пользователей. Никто не хочет тратить больше нескольких секунд на заполнение формы. Вам нужно сделать это очень просто для них, запрашивая только имя и адрес электронной почты или используя интеллектуальную CRM, которая может обнаруживать предыдущую информацию, полученную контактом, и автоматически заполнять несколько полей формы.
Убедитесь, что ваши формы реагируют на переключение на мобильные устройства. Сенсорные элементы управления позволяют пользователям легко переключаться между датами, временем и т. д. Они отлично подходят для планирования встреч, заполнения дней рождения и многого другого.

5. Получайте обратную связь как можно раньше и чаще
Благодаря обзору с 1 звездой вы можете многое узнать о том, что не так с продуктом. Будь то сбой приложения, отсутствующие функции и неверные данные, это всегда влияет на репутацию мобильного приложения. Не все хотят тратить время на написание обзора; поэтому настоятельно рекомендуется отправлять отзывы пользователям другими способами или связываться с пользователями, чтобы узнать их мнение. Прежде всего, важно предоставить пользователям простой способ связаться с вами. Таким образом, вы узнаете, что происходит не так.
Идеальное приложение должно предлагать несколько способов отправки отзывов на разных экранах. Кроме того, он должен рассылать электронные письма и опросы о приложении и о том, что можно улучшить.
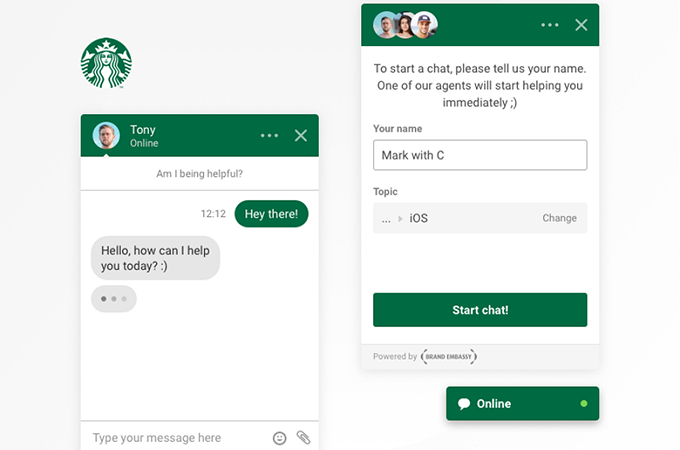
6. Интегрируйте разговорный маркетинг или функцию живого чата
Помогите своим искателям и спасите их, ища в своем мобильном приложении, интегрировав в приложение параметры живого чата. Это позволяет пользователям или искателям получать быстрые ответы либо от вашего отдела продаж, либо от виртуального помощника.
Также важно, чтобы ваши ответы были точными и приятными для мобильных пользователей, если вы собираетесь использовать технологию чат-ботов. Поскольку длинные и сложные сообщения неудобно читать на маленьком устройстве. Это также ограничивает пространство, необходимое им для навигации по вашему сайту, при этом продолжая общаться с вашим помощником.

7. Улучшить панель навигации мобильного приложения
Панель навигации любого мобильного приложения рассматривается как непосредственный контакт пользователя с дизайном. По сути, вам нужно позаботиться об этом моменте при разработке мобильного приложения. В случае, если пользователи сталкиваются с проблемами навигации при его использовании, значит, он имеет структурные недостатки. Отличный UX-дизайн состоит из хорошего дизайна навигации, который помогает понять шаблоны. Например, в случае с Android его панель навигации по материальному дизайну сделана в соответствии с рекомендациями Google для достижения хорошего дизайна Android UX.
8. Улучшите UX-дизайн с помощью цветов
Будучи дизайнером UX, важно знать, что цвет играет решающую роль в разработке приложений. Все, что вам нужно, это быть достаточно умным, чтобы выбрать правильный цвет и текстуру для приложения, которое может привлечь внимание пользователей. Яркий цвет влияет на решение покупателей о покупке.
Заключительные мысли
Прежде чем перейти к деталям UX-дизайна, крайне важно получить самый высокий уровень дизайна, создав скелет, вокруг которого вы можете построить дизайн.
Сосредоточьтесь на создании кристально чистого дизайна и некоторых четких целях пользователей, прежде чем углубляться в детали. Не поддавайтесь искушению сосредоточиться на дополнительной информации без четких целей проектирования, чтобы избежать напрасной работы. Короче говоря, не погружайтесь в детали, пока не спланируете все. Тем не менее, ведущая и профессиональная компания по разработке мобильных приложений часто может помочь вам достичь целей с выдающимися результатами.
