Последствия присоединения WordPress к блочному протоколу
Опубликовано: 2022-03-10Мэтт Малленвег (создатель WordPress) выразил заинтересованность в том, чтобы редактор WordPress соответствовал протоколу блоков, недавно выпущенной спецификации, цель которой — сделать «блоки» переносимыми между приложениями.
Когда я узнал об интересе Мэтта, я был очень взволнован, так как такое развитие событий может иметь несколько положительных последствий для WordPress и других участников. Меня воодушевляет то, что произошло с GraphQL, когда выпуск серверов, клиентов и инструментов, соответствующих общей спецификации, породил богатую экосистему; и от моей собственной разработки плагина, который может поддерживать новые функции через протокол.
В этой статье я проанализирую эти и несколько других возможных результатов. Но прежде чем сделать это, давайте рассмотрим контекст этой истории: что такое блок, на что нацелен Block Protocol и как все это соединяется с WordPress.
Что такое блок?
При работе с библиотеками на основе JavaScript, такими как React или Vue, мы работаем с «компонентами», которые представляют собой части кода (обычно состоящие из HTML, стилей CSS и JavaScript), сгруппированные вместе. Компонент отображает определенный макет или создает определенные функции, такие как карусель изображений, календарь событий или простой заголовок. Для рендеринга контента компонент может получать данные с сервера через вызов API или получать данные, предоставленные через реквизиты некоторым компонентом-предком, который его обертывает. Благодаря внедрению своих данных компонент становится многоразовым, способным давать разные результаты для разных контекстов или приложений.
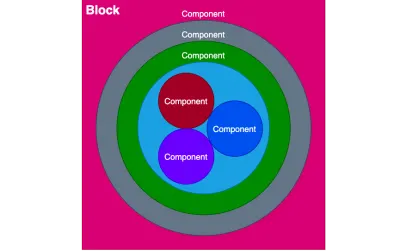
«Блок» также является компонентом, но он является высокоуровневым, утверждающим определенную цель и определяющим требования для создания желаемого макета или функциональности. Это самый внешний компонент из иерархии компонентов, обертывающих друг друга, поэтому он видит их с высоты птичьего полета.

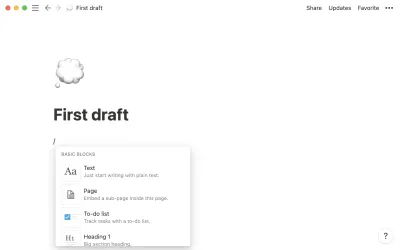
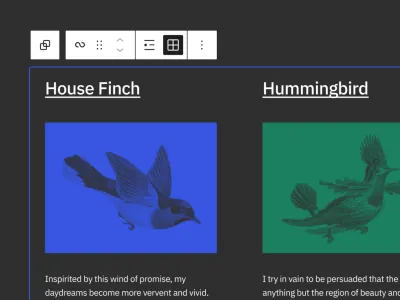
Мы можем играть с компонентами при использовании Notion, где каждое действие (будь то написание текста, добавление маркированного списка, создание таблиц или что-то еще) выполняется путем вставки того или иного блока:

Блок — это концепция, а не технология. Его можно реализовать на любом языке: не только на JavaScript для поддержки клиентов, но и на серверном языке для рендеринга макета. Блоки не следует путать с веб-компонентами, которые представляют собой набор технологий для создания компонентов. Они также не исключают друг друга — мы можем использовать веб-компоненты для создания блока.
Возьмем аналогию из мира agile: если MVP или минимально жизнеспособный продукт — это наименьшая часть работы по запуску и маркетингу коммерческого проекта, мы могли бы думать о блоке как о MUC или минимально используемом компоненте, как о базовой единице. работы, которая придает связность и индивидуальность приложению.
Что такое блочный протокол?
Компоненты достаточно многоразовые. Например, поиск «компонента реакции» в npm выдаст множество библиотек, предлагающих компоненты, которые мы можем немедленно импортировать в наши приложения React.
С блоками, однако, другая история, потому что они в основном предназначены для какого-то конкретного приложения. Хотя блок должен предоставлять средства для взаимодействия с ним (например, предлагать API для его инициализации и рендеринга или предоставлять схему JSON, описывающую, какие данные ему нужны в качестве входных данных), эти средства обычно зависят от приложения, в котором находится блок. , поэтому мы не можем повторно использовать блок в разных приложениях.
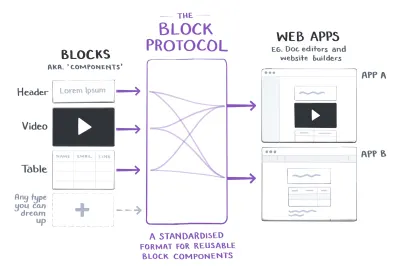
Вот где вступает в действие блочный протокол. Он предоставляет спецификации для блоков и приложений, которые должны удовлетворять требованиям, позволяя встраивать блоки в любое приложение, а не только в то, для которого они были разработаны. Как и в случае с компонентами, блоки можно было бы повторно использовать в приложениях.

Многоразовые блоки и WordPress
Начиная с версии 5.0 от декабря 2018 года по умолчанию в WordPress для создания контента используются блоки. Начиная с недавно выпущенной версии 5.9 этот опыт был расширен за счет создания макетов веб-сайтов с помощью полного редактирования сайта (FSE). Современный опыт создания как контента, так и темы для WordPress теперь осуществляется с помощью блоков.

Когда Джоэл Спольски недавно представил миру Block Protocol, он сделал это из своего блога на WordPress. Когда он объяснил, как он использовал блоки для создания своего поста, он предложил, чтобы блоки можно было повторно использовать в сети. Это было прямым предложением, чтобы блоки WordPress можно было повторно использовать в Интернете, с чем Мэтт Мулленвег немедленно согласился.
Давайте теперь проанализируем, какие последствия мы можем предвидеть от такого развития событий, если оно произойдет.
Кто будет использовать блочный протокол?
Это описание Джоэлом того, как появился блочный протокол:
«[Реализация блока разными приложениями] полностью проприетарна и нестандартна.
Я подумал, было бы здорово, если бы блоки были взаимозаменяемыми и повторно используемыми в Интернете?
[...] Пользователи могут захотеть использовать более причудливый блок, который они видели в WordPress, Medium или Notion, но у моего редактора его нет. Блоками нельзя делиться или перемещать их очень легко, и наши пользователи ограничены функциями и возможностями, которые у нас было время повторно реализовать».
Хотя я на 100% согласен с мотивацией Джоэла, я считаю, что ожидать, что Notion или Medium будут реализовывать свои блоки с использованием общедоступного протокола, нереально. Почему они? Конечно, они хотят, чтобы их блоки были собственностью. Если бы Medium сделал свои собственные блоки доступными для любого приложения для встраивания, то любой мог бы в одночасье предложить клон Medium и отвлечь от них трафик. То же самое для понятия. Будучи коммерческими платформами, стремящимися привлечь пользователей на основе своих расширенных функций и отличного пользовательского опыта, они не могут отдавать свои технологии (то есть они все еще могут соблюдать протокол для своего внутреннего использования, но тогда мы, посторонние, не получат от этого пользы).
Итак, кто еще, кроме WordPress, может захотеть соблюдать Block Protocol? Кто от этого выиграет?
Мое впечатление следующее:
- Команды без большого бюджета
Вместо того, чтобы разрабатывать свои собственные блоки с нуля (что требует больших усилий и требует специальной команды), веб-сайт можно создать с использованием блоков, разработанных кем-то другим; затем команда могла бы просто настроить блоки для своего собственного приложения и, возможно, внести свой вклад в открытый исходный код блоков. - Приложения, которые должны наверстать упущенное, чтобы предложить привлекательный пользовательский интерфейс
Medium и Notion популярны, потому что их пользовательский опыт привлекателен. Если бы мы могли обеспечить аналогичный пользовательский интерфейс для наших веб-сайтов (и за очень небольшую плату или бесплатно), почему бы нам этого не сделать?
Это не обязательно ограничивается небольшими веб-сайтами, но также может иметь место для популярных веб-сайтов, которые отстают в гонке блоков. Например, некоторое время назад я заметил, что Mailchimp экспериментирует с современным блочным редактором для составления рассылок (уже не могу найти этот новый редактор… убрали?). Я попробовал его, но он содержал ошибки, поэтому я вернулся к классическому редактору с разделенной панелью (который также поддерживает блоки, но другого типа, не редактируемые на месте). Может ли Mailchimp извлечь выгоду из использования блоков, предлагаемых WordPress?

- Системы управления контентом
Подобно WordPress, другие CMS также могут получить выгоду от предложения готовых к использованию блоков для создания приложений. Действительно, Drupal Gutenberg попытался перенести редактор WordPress на Drupal. Благодаря блочному протоколу выполнить эту задачу стало проще. - Проекты с открытым исходным кодом
Подобно компонентам, доступным через npm, если бы блоки можно было использовать повторно, то это только вопрос времени, когда сообщество начнет создавать блоки и предлагать их бесплатно как с открытым исходным кодом (будь то через GitHub, Block Hub или где-то еще) в интересах каждый.
Как другие выиграют от присоединения WordPress к блочному протоколу?
Мы только что выяснили, кому это может быть полезно, и поэтому они могут захотеть присоединиться к блочному протоколу. Но кроме того, мы можем спросить себя: какую пользу они получат , если WordPress присоединится к блочному протоколу?
Это мое впечатление:
- Доступ к блокам WordPress
Наиболее очевидный ответ заключается в том, что все блоки, доступные в настоящее время для WordPress (через редактор и FSE), также будут доступны для их собственных приложений, независимо от того, основаны они на WordPress или нет. - Присоединение к процессу создания блоков под руководством сообщества
Создание блоков — процесс, требующий много времени и усилий. Проекту Gutenberg потребовалось 5 лет, чтобы создать полноценный редактор сайта, и работа над ним все еще продолжается. И количество людей, вовлеченных в любую новую версию WordPress, исчисляется сотнями, а последняя версия превышает 600 участников.
Сообщество WordPress постоянно вкладывает много ресурсов в общение, чтобы убедиться, что этот процесс проходит как можно более гладко, даже включая ретроспективные встречи для анализа того, что пошло не так, и улучшения его для будущих выпусков.
Сколько организаций могут сравниться с этим отточенным процессом управления сотнями людей для создания общего ресурса? По этой причине присоединение к усилиям сообщества WordPress по созданию блоков вместо того, чтобы делать это в одиночку, может принести пользу всем. - Крупный пользователь придает протоколу доверие и популярность
Блок-протокол едва выпущен, и это все еще черновик. Кто будет его использовать? Как проект вызовет поддержку со стороны потенциальных заинтересованных сторон? Наличие поддержки WordPress посылает сильный сигнал и создает уверенность в том, что другие присоединятся к проекту, зная, что у проекта будут участники и долгосрочная поддержка.
Что в нем для WordPress?
Чтобы WordPress оставался актуальным в течение следующих 15 лет, он должен выжить в мире современных, высокодинамичных приложений. Для этого, начиная с версии 5.0, WordPress приступил к процессу модернизации, в ходе которого он превратился из довольно статического приложения, отображая макеты на основе шаблонов PHP на стороне сервера в все еще статичное, но менее Итак, приложение, которое извлекает данные из REST API и использует блоки JavaScript для рендеринга контента и — начиная с последней версии 5.9 — макетов.
Примечание : Это все еще не очень динамично, потому что макеты генерируются заранее в wp-admin и сохраняются в БД, а не генерируются на клиенте, реагируя на какое-то действие пользователя.

Это преобразование потребовало времени, чтобы материализоваться, начиная с 2015 года, когда Мэтт Малленвег попросил сообщество WordPress «глубоко изучить JavaScript». Присоединение к блочному протоколу станет еще одной остановкой на пути модернизации WordPress.
Посмотрим, какие выгоды он может получить от этого.
Сохранение роста доли рынка
На сегодняшний день WordPress поддерживает 43% всех веб-сайтов. Хотя его успех неоспорим, этого все еще недостаточно для Мэтта Малленвега, который выразил желание, чтобы WordPress достиг 85% доли рынка. (Суждение о том, является ли эта позиция правильной или неправильной, выходит за рамки этой статьи.)
Теперь мы можем спросить себя, что такое сайт WordPress? В прошлом, с его монолитной архитектурой на основе PHP, ответ был довольно четким. Но в настоящее время мы создаем веб-сайты на основе стека, включающего несколько технологий. У нас может быть серверная часть WordPress, поддерживающая интерфейс React, которая передает ему данные через WP REST API. Это сайт на WordPress?
Ответ таков: я не знаю, но, возможно, это тоже не имеет значения. Если WordPress является одной из технологий в стеке, то он будет продолжать расти. До сих пор WordPress мог только брать на себя роль CMS, управляя данными для передачи клиенту. Но теперь, благодаря блочному протоколу, WordPress может взять на себя новую роль: предоставлять блоки для поддержки внешнего интерфейса любого приложения.
В этом сценарии WordPress будет играть большую роль в создании сайтов. Это привело бы к тому, что WordPress по-прежнему будет завоевывать долю рынка и все больше укореняться в инструментарии веб-разработки, из-за чего ему будет труднее когда-либо стать неактуальным.
Большой пул участников
Используя блоки, предлагаемые WordPress, разработчики, которые обычно не используют WordPress, познакомятся с ним и, надеюсь, оценят его и станут участниками открытого исходного кода. Это важно, так как пул участников будет увеличиваться (например, в JavaScript примерно в 3 раза больше профессиональных разработчиков, чем в PHP) и привнесет более разнообразный набор навыков.
Дополнительная доступность блоков
Излишне говорить, что блок-хаб будет работать в обоих направлениях: WordPress сделает свои блоки доступными для всех остальных, но также блоки, закодированные для кого-то еще, будут доступны для сайтов WordPress.
Например, если Mailchimp решит присоединиться к использованию блоков WordPress для управления своим редактором новостных рассылок, а затем улучшит их или создаст и выпустит свои собственные блоки, то они будут доступны для плагинов WordPress, которые создают и отправляют информационные бюллетени.
Отделение редактора WordPress от Gutenberg
Gutenberg — это проект, который дает основу редактору блоков в WordPress. Он предоставляет движок, который позволяет взаимодействовать с блоками. Например, он берет выходные данные из методов edit и save блока, чтобы отобразить HTML в редакторе и сохранить его в БД.

Однако редактор блоков не обязательно должен быть связан с Гутенбергом. Ведь «блок» — это концепция, а Гутенберг — конкретная реализация. Блок-протокол можно идеально разместить между ними, действуя как связующее звено между концепцией и реализацией.

В результате теперь Гутенберга можно убрать, и его место может занять любой другой движок реализации, обеспечивающий другой опыт, который по-прежнему основан на тех же блоках.

Интересным последствием является то, что сама WordPress может извлечь выгоду из этой архитектуры, потому что Гутенберг не живет везде на сайте WordPress, а только на wp-admin . Другими словами, общедоступный сайт, который мы создаем с помощью WordPress, сам по себе не зависит от Гутенберга; вместо этого он просто печатает HTML-код, созданный с помощью Gutenberg, на серверной части. Вот почему я упоминал ранее, что сайты WordPress все еще не очень динамичны.
Используя блочный протокол для связи с блоками, нам не нужно было бы иметь Гутенберга на стороне клиента для использования блоков. Вместо этого у нас может быть приложение React, которое отображает блоки напрямую и на основе взаимодействия с пользователем, что делает сайт более динамичным.

Та же идея может работать в wp-admin , на любой странице, где Гутенберг все еще недоступен (по крайней мере, пока он не доступен). Например, если мы хотим предоставить страницу настроек, полностью управляемую блоками для наших плагинов, с помощью Block Protocol мы можем использовать React для отображения необходимых блоков конфигурации (календари, интерактивные карты, ползунки, раскрывающиеся списки с параметрами или любой подходящий ввод) и добавьте немного логики PHP для сохранения данных в таблице wp_options .
Встраивание блоков на общедоступный сайт
Продолжая предыдущий раздел, фактический блок может быть встроен в общедоступный сайт, чтобы пользователи могли с ним взаимодействовать.
Существует бесконечное количество вариантов использования такой функции, в том числе:
- отображение календаря для пользователей, чтобы бронировать места для встреч, как это делает Calendly;
- позволяя пользователям что-то рисовать, как это делает Brush Ninja, или играть в игры, как с Block-a-saurus;
- попросите пользователей манипулировать изображениями, как это будет возможно с грядущим обновленным мультимедийным интерфейсом с FSE.
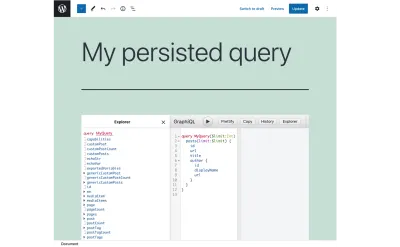
Другой пример взят из моего собственного плагина WordPress, и возможность его поддержки — причина, по которой я в восторге от Block Protocol. GraphQL API для WordPress поставляется с клиентским блоком GraphiQL, который позволяет составить постоянный запрос GraphQL:

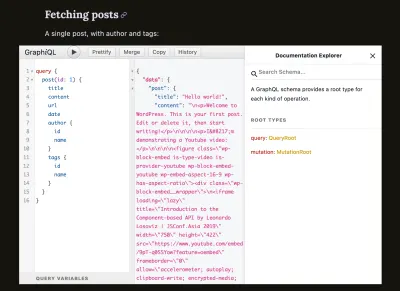
В то же время я встраиваю клиент GraphiQL на сайт документации, чтобы посетители могли поиграть с ним и узнать, как работает сервер GraphQL:

С блочным протоколом эта идея предоставления клиента GraphiQL на сайте документации также может быть предоставлена пользователям моего плагина. Затем они могли просто встроить блок GraphiQL на свои общедоступные сайты, чтобы задокументировать, как извлекать данные из собственных API-интерфейсов GraphQL для своих посетителей.
Помощь на этапе «сотрудничества» Гутенберга
Возможность встраивать блоки на общедоступный сайт также может быть полезна для этапа 3 редактора блоков, целью которого является оптимизация совместной работы для создания опыта совместного редактирования, аналогичного Google Docs или Dropbox Paper.
Когда я получаю ссылку на Dropbox Paper, мне не нужно входить в систему, чтобы визуализировать ее содержимое:

Точно так же у нас может быть клиентская часть, способная отображать блоки и взаимодействовать с ними, чтобы пользователи, которые не вошли в систему, также могли оставлять отзывы. Этим посетителям не потребуется доступ к wp-admin сайта, поэтому мы будем максимально использовать возможности для сотрудничества.
Дальнейшее совершенствование концепции «Единый API для всего»
Концепция блоков была введена как способ унификации всех различных способов добавления контента на сайт WordPress. Раньше при использовании «классического» редактора мы могли добавлять динамический код через виджет или шорткод, а также управлять внешним видом сайта через настройщик. Блок заменяет все эти различные механизмы, предоставляя «единый API» для создания и настройки всего контента на сайте.
Это упрощение произошло в пользовательском интерфейсе. Однако сами блоки не всегда обеспечивают единый способ работы с ними, поскольку динамические блоки требуют одного и того же вывода для рендеринга в JavaScript и PHP (первый — для рендеринга HTML для редактора, последний — для вывода его в общедоступный сайт). Эта ситуация вызывает тревогу у разработчиков и создает барьеры для новых участников.
Было несколько предложений по решению этой проблемы (блестяще изложенных в этом обсуждении), но ни одно из них не является достаточно убедительным. Плагин WooCommerce также имел дело с подобной проблемой, но его решение кажется (мне) немного сложным. Механизм для создания DRY-кода в идеале должен быть предоставлен CMS без необходимости взлома.
Block Protocol может стать лучшей альтернативой. Если разработчик не хочет снова кодировать ту же логику в PHP, вместо этого рендеринг блока может быть выполнен во внешнем интерфейсе с использованием того же блока. Это будет основано на рендеринге на стороне клиента (CSR), а не на рендеринге на стороне сервера (SSR), что не всегда рекомендуется (поскольку это может повлиять на индексацию контента поисковыми системами), но возможность выбрать любой из них будет отдых на застройщике.
В качестве дополнительного преимущества это решение также может побудить больше разработчиков React использовать WordPress.
Использование разработок вне области WordPress
Как я упоминал ранее, соблюдение общего протокола может привести к нескоординированным разработкам, создающим богатую экосистему, как это произошло с GraphQL.
Например, SpectaQL — это генератор документации для API GraphQL. Просто придерживаясь спецификации GraphQL, этот проект позволяет автоматически документировать API, требуя от разработчика очень небольших усилий.
Присоединение к протоколу блокировки может привести к аналогичным эффектам. Мы можем предвидеть, что некоторые проекты могут автоматически извлекать информацию из block-metadata.json и создавать статический сайт, документирующий все блоки. Эта же идея в настоящее время реализуется для Гутенберга. Если какой-то проект уже выполнял эту работу для блочного протокола, Гутенберг мог бы использовать его и высвободить участников для выполнения других задач.
Улучшенная поддержка GraphQL
Другая причина, которая меня особенно волнует, заключается в том, что серверы GraphQL для WordPress (WPGraphQL и мой собственный GraphQL API для WordPress) в настоящее время не могут обеспечить оптимальную поддержку Гутенберга, поскольку block.json не объявляет фактический тип объекта или свойства массива. Например, блок в Гутенберге может объявлять свойство типа array , но GraphQL необходимо знать, что это array типа String .
Протокол Block настоятельно рекомендует определять окончательный тип свойства:
Там, где это возможно, блоки ДОЛЖНЫ ожидать и обрабатывать поле entityTypes , содержащее определения типов объектов для любых объектов, отправленных в блоки.Следовательно, если бы блоки WordPress придерживались блочного протокола, их схема JSON была бы обновлена для предоставления этой информации, и тогда плагины GraphQL могли бы извлекать данные блока, не прибегая к взлому.
Подведение итогов
В этой статье я обсудил некоторые потенциальные последствия присоединения WordPress к блочному протоколу, предполагая, что это приведет к положительным результатам. Тем не менее, я не коснулся вопроса о том, насколько возможно, чтобы это произошло.
Возможно ли это технически? Можно ли это сделать, не нарушая обратной совместимости? Перевешивают ли потенциальные выгоды требуемые усилия? Имеет ли вообще смысл существование блочного протокола, или разные требования разных приложений не могут быть согласованы на блочном уровне?
На все эти вопросы (и многие другие) необходимо получить ответ, прежде чем будет принято решение о присоединении к Block Protocol. Как выразил свою заинтересованность Мэтт Малленвег, настало время для сообщества взвесить и решить, следует ли WordPress остановиться и дозаправиться в этом новом порту на пути модернизации или пропустить его и продолжить плыть вперед.
