Последствия мышления блоками, а не каплями
Опубликовано: 2022-03-10Gutenberg — это редактор на основе JavaScript (точнее, редактор на основе React), который вскоре изменит опыт создания контента для WordPress и (на предстоящем этапе, когда Gutenberg будет преобразован в конструктор сайтов) опыт создания WordPress сайты.
Гутенберг, конструктор сайтов, потребует другого подхода к закладке основ веб-сайта. В том, что мы уже можем назвать «старой» моделью, сайты WordPress создаются путем предоставления структуры с помощью шаблонов ( header.php , index.php , sidebar.php , footer.php ) и извлечения содержимого на странице из одного большого двоичного объекта. HTML-кода. В новой модели на странице есть (React) компоненты, размещенные по всей странице, каждый из которых управляет своей собственной логикой, загружает свои собственные данные и выполняет самостоятельную визуализацию.
Чтобы оценить предстоящие изменения визуально, WordPress отходит от этого:

…к этому:

Я считаю, что переход от блоков HTML-кода к компонентам для создания сайтов — это не что иное, как смена парадигмы. Влияние Гутенберга — это гораздо больше, чем переход с PHP на JavaScript: есть вещи, которые можно было сделать в прошлом, но которые, возможно, больше не будут иметь смысла. Точно так же открывается новый мир возможностей, таких как насыщенное и мощное взаимодействие с пользователем. Веб-разработчики не будут переходить от создания своих сайтов на одном языке к созданию своих сайтов на другом языке, потому что сайт уже не будет прежним; это будет совершенно другой сайт, который будет построен.
Рекомендуемое чтение : Полная анатомия редактора Gutenberg WordPress.
Gutenberg еще не полностью принят сообществом WordPress по многим причинам. Во-первых, новая архитектура основана на множестве инструментов и технологий (React, NPM, Webpack, Redux и т. д.), которые гораздо сложнее изучить и освоить, чем старую, основанную на PHP. И хотя, возможно, стоит изучить новый стек, предоставляющий новые функции, не каждому сайту мамы и попки нужны эти новые блестящие функции.
В конце концов, не случайно 30% всех сайтов по всему миру — это сайты на WordPress: большинство из них — действительно простые сайты, такие как блоги, а не динамические социальные сети, такие как Facebook. С другой стороны, инклюзивность WordPress означает, что любой может создать простой веб-сайт — даже люди без опыта программирования, такие как дизайнеры, контент-маркетологи и блоггеры.
Но сложность новой архитектуры оставит многих без внимания (я даже не хочу думать об отладке моего сайта в минимизированном коде JavaScript). А с другой стороны, как только Gutenberg будет запущен, React, поддерживаемый Facebook, будет добавлен на целых 30% всех веб-сайтов в мире — в одночасье. Многим людям неудобно давать такую большую мощность какой-либо библиотеке JavaScript, в то время как многие другие не доверяют Facebook. Чтобы смягчить эту проблему, Гутенберг абстрагирует React, чтобы также обеспечить возможность кодирования в других фреймворках или библиотеках; однако на практике React, несомненно, будет преобладающей библиотекой JavaScript.
И все же перспектива открыть новый мир возможностей действительно сладка. В моем случае я взволнован. Однако меня волнует не технология (React) или реализация (Gutenberg), а концепция, заключающаяся в создании сайтов с использованием компонентов в качестве строительной единицы. В будущем реализация может перейти на другую платформу, например Vue, но концепция останется.
Предвидеть, какие новые функции мы сможем реализовать, не всегда легко. Требуется время, чтобы адаптироваться к новой парадигме, и мы склонны использовать новые инструменты по-старому, пока не поймем, как использовать новые инструменты для достижения новых целей. Даже PDF-файлы (которые представляют собой печать, преобладавшую технологию до появления Интернета) по-прежнему широко распространены в Интернете, игнорируя преимущества Интернета по сравнению с печатью.
«Имитировать бумагу на экране компьютера — это все равно, что оторвать крылья у 747-го и использовать его в качестве автобуса на шоссе».
— Тед Нельсон
В этой статье я проанализирую несколько последствий создания сайтов с помощью компонентной архитектуры (как концепция) и с помощью Гутенберга (как реализация), в том числе, какие новые функции он может предоставить, насколько лучше он может интегрироваться с текущей разработкой веб-сайтов. тренды и что это значит для будущего WordPress.
Расширенная универсальность и доступность контента
Очень важным побочным эффектом обработки всего контента как блоков является то, что он позволяет нацеливать фрагменты HTML по отдельности и использовать их для разных выходных данных. В то время как содержимое, вставленное в большой двоичный объект HTML, доступно только через веб-страницу, в виде фрагментов к нему можно получить доступ через API, а его метаданные легко доступны. Возьмите элементы мультимедиа, такие как видео, аудио или изображения. В качестве отдельного блока видео можно воспроизводить в приложении, аудио можно воспроизводить как подкаст, а изображения можно прикреплять к письму при отправке дайджеста — и все это без необходимости парсить HTML-код.
Точно так же контент из блоков может быть адаптирован для разных сред: от самого маленького экрана до самого большого, сенсорного экрана или рабочего стола, голосового или сенсорного управления, 2D/AR/VR, или кто знает, что может принести будущее. Например, аудиоблок позволяет воспроизводить звук на Apple Watch, управляя голосом через автомобильную систему или AWS Echo, или в виде плавающего элемента в нашем виртуальном мире при использовании гарнитуры VR. Блоки также могут упростить настройку единого источника правды для контента, который будет опубликован в разных выходных данных, таких как адаптивный веб-сайт, AMP, мобильное приложение, электронная почта или любой другой, как это было сделано NPR через их Create Once. , Публикуй везде (COPE).
Примечание . Для получения дополнительной информации по этим темам я предлагаю посмотреть выступление Карен МакГрейн «Содержание в зомби-апокалипсисе».
Блоки также могут улучшить пользовательский опыт. При просмотре сайта через 3G блоки могут саморендериться в режиме медленного соединения, отображать некачественные изображения и пропускать загрузку видео. Или он может улучшить макет, например, предложить показать галерею изображений одним щелчком мыши в любой точке веб-страницы, а не только в том месте, где она была встроена в статью.
Этот опыт может быть достигнут путем отделения содержания от формы, что подразумевает, что представление и значение содержания отделены друг от друга, и только значение сохраняется в базе данных, что делает данные представления вторичными и сохраняет их в другом месте. Семантический HTML является выражением этой концепции: мы всегда должны использовать <em> , который подразумевает значение, вместо <i> , который является формой представления (чтобы символ отображался курсивом), потому что тогда этот контент будет доступен для другие средства, такие как голос (Алекса не может читать курсивом, но может добавить акцент в предложение).
Добиться полного отделения контента от формы очень сложно, так как код представления часто будет добавляться внутрь блока посредством HTML-разметки (добавление класса «pull-right» уже подразумевает представление). Однако архитектура сайта с использованием блоков уже помогает достичь определенного уровня разделения на уровне макета. Кроме того, блоки, созданные, чтобы делать только одну вещь, и делают это очень хорошо, могут использовать надлежащий семантический HTML, имеют хорошее разделение задач в своей собственной архитектуре в отношении HTML, JS и CSS (так что их перенос на другие платформы может потребовать минимальных усилий) и быть доступным, по крайней мере, на уровне компонентов.
Примечание . Общее эмпирическое правило: чем более инклюзивным является компонент, тем более он подготовлен для еще не изобретенных носителей.
К сожалению, Гутенберг не был разработан с этой целью, поэтому блоки также содержат много HTML-разметки для представления. Например, блок изображения из внешнего изображения имеет в качестве своего значения только URL-адрес изображения, альтернативное описание и заголовок (а также, возможно, ширину и высоту); после создания блока изображения в БД был сохранен следующий кусок кода (класс aligncenter предназначен для представления, а разметка <div class="wp-block-image" /> была бы совершенно избыточной, если бы хранил только смысл):
<!-- wp:image {"align":"center"} --> <div class="wp-block-image"> <figure class="aligncenter"> <img src="https://cldup.com/cXyG__fTLN.jpg" alt="Beautiful landscape"/> <figcaption>If your theme supports it, you'll see the "wide" button on the image toolbar. Give it a try.</figcaption> </figure> </div> <!-- /wp:image -->Кроме того, блоки сохраняются внутри содержимого поста (который представляет собой большой HTML-блоб) вместо того, чтобы каждый из них имел собственную запись в базе данных. Блоки многократного использования (также называемые глобальными блоками) имеют свою собственную запись, что заставляет меня опасаться, что разработчики могут преобразовать стандартные блоки в блоки многократного использования только для быстрого доступа к ним прямо в БД.
Точно так же я обеспокоен тем, что, если они не спроектированы должным образом, блоки могут даже вызвать хаос на наших сайтах. Например, неосведомленные разработчики могут игнорировать правило наименьшей мощности, используя JavaScript не только для функциональности, но также для CSS и разметки. Кроме того, функциональность рендеринга на стороне сервера (SSR) Гутенберга не является изоморфной (т. е. она не позволяет единой кодовой базе производить вывод как для клиентского, так и для серверного кода), поэтому динамические блоки должны реализовывать функцию для генерации HTML-кода. также как PHP, чтобы предложить прогрессивное улучшение (без которого сайт недоступен при начальной загрузке).
Таким образом, блоки — это шаг в правильном направлении к тому, чтобы сделать контент WordPress доступным в любом формате и на любом носителе, но они не являются окончательным решением, поэтому предстоит еще много работы.
Представление
Производительность имеет значение. Более быстрые сайты приводят к более счастливым пользователям, что приводит к более высоким коэффициентам конверсии. Например, команда Etsy откладывает новые функции, какими бы крутыми они ни были, если из-за них время загрузки их сайта превышает критический порог (рекомендую посмотреть выступление Эллисон Макнайт о построении производительности в долгосрочной перспективе и слайды), в то время как Команда Twitter несколько лет назад перепроектировала свой сайт, чтобы поддерживать рендеринг на стороне сервера, чтобы отображать контент как можно быстрее, и постоянно вносит множество небольших изменений, которые в совокупности обеспечивают быстрое взаимодействие с пользователем.
JavaScript настолько привлекателен для разработчиков, что они не испытывают никаких ограничений в его использовании, что является настоящей проблемой: JavaScript очень дорог с точки зрения производительности, и его следует использовать очень осторожно.
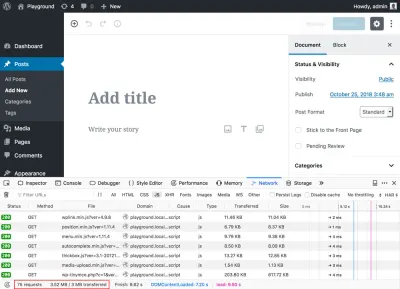
В своем нынешнем виде Гутенберг далек от оптимального: в то время как для создания поста в старом редакторе (для которого нам нужно установить классический редактор) требуется загрузить около 1,4 МБ JavaScript, Гутенберг загружает около 3,5 МБ JavaScript только для его основных функций. опыта (то есть без установки какого-либо дополнительного блока):


Это означает, что в настоящее время 3,5 МБ является базовым, и размер загрузки будет только увеличиваться по мере того, как администратор сайта устанавливает больше блоков. Как было замечено в недавней статье Smashing Magazine, для создания блока отзывов требовалось 150 КБ минимизированного JavaScript. Сколько блоков потребуется для стандартного сайта? Сколько МБ JavaScript потребуется загрузить среднему сайту?
Последствий несколько: во-первых, тяжелый сайт недоступен следующему миллиарду пользователей, которые имеют доступ в основном на медленных соединениях и покупают тарифные планы, которые составляют значительную часть их заработной платы. Для них важен каждый МБ данных: отправка сообщений WhatsApp доступна по цене, а загрузка нескольких МБ скриптов только для загрузки одного сайта — нет.
Это правда, что пользователю веб-сайта не нужно будет взаимодействовать с Гутенбергом, поскольку Гутенберг предназначен просто для создания сайта, а не для его использования: Гутенберг — это внутренний, а не внешний редактор (и он никогда не может быть — по крайней мере, как часть ядра WordPress). Тем не менее, создатели контента будут оштрафованы, и они уже являются значительной мишенью. Кроме того (как я утверждал ранее), пользователи также могут быть оштрафованы из-за динамических блоков, которые могут создавать свою разметку с помощью клиентского JavaScript вместо серверного PHP.
Существует также проблема раздувания из-за дублирования функций, добавляемых сторонними плагинами. В старые времена сайт WordPress мог загружать несколько версий jQuery, что было относительно легко исправить. В настоящее время существует огромное количество библиотек с открытым исходным кодом для реализации необходимой функциональности (перетаскивание, календари, компоненты с множественным выбором, карусели и т. д.), поэтому, скорее всего, сайт с десятками сторонних блоков будет иметь одну и ту же функциональность, реализованную разными библиотеками, создавая ненужное раздувание. Кроме того, в сам Гутенберг добавлено немного наворотов: поскольку блоки регистрируются во внешнем интерфейсе, отмена регистрации уже зарегистрированного блока выполняется путем загрузки дополнительного скрипта. На мой взгляд, это одна из самых больших проблем для участников Gutenberg: внедрить оптимизированный процесс, который позволяет любому (не только разработчикам, имеющим опыт работы с Webpack) удалять ненужные библиотеки и упаковывать только минимальный набор ресурсов, необходимых для приложения. .
Наконец, я еще раз упоминаю, что Gutenberg поддерживает рендеринг на стороне сервера, но, поскольку его может быть непросто поддерживать, у разработчиков может возникнуть соблазн не полагаться на него. В этом случае есть затраты на дополнительные циклы, необходимые для получения данных от конечных точек REST, просто для отображения макета, в течение которого пользователь будет ждать.
На мой взгляд, производительность будет одной из главных проблем для Гутенберга, той, которая может решить проблему с точки зрения широкого распространения, и предстоит еще много работы, в основном нацеленной на следующий этап, когда Гутенберг станет сайтом. строитель.
Веб-стандарты
Как упоминалось ранее, Гутенберг абстрагирует React, чтобы обеспечить независимый от фреймворка подход к строительным блокам, который при правильной реализации может избежать блокировки WordPress для React. Сообщество WordPress проявляет осторожность при объединении любого фреймворка JavaScript с ядром WordPress, в значительной степени потому, что Backbone.js, вскоре после добавления в ядро WordPress, резко упал в популярности, и, кроме поддержки Media Manager, было реализовано не так много функций. с этим. Даже если React сейчас является самой популярной библиотекой JavaScript, нет никаких оснований полагать, что так будет всегда (о чем может свидетельствовать распутывание jQuery), и WordPress должен быть готов к тому, когда этот день наконец наступит (что, учитывая быстрое темпы развития технологий, может произойти раньше, чем ожидалось).
Лучший способ избежать привязки к какой-либо библиотеке — использовать веб-стандарты и, в частности, в данном случае реализацию блоков через веб-компоненты. Веб-компоненты — это строго инкапсулированные компоненты, которые работают с API-интерфейсами браузера, поэтому для их работы не требуется какая-либо библиотека JavaScript. Однако их можно реализовать с помощью любой клиентской среды JavaScript.
Несмотря на то, что React еще не обеспечивает бесшовную интеграцию с веб-компонентами, со временем (или, скорее, мы надеемся) это произойдет. Как поясняется в документации React, веб-компоненты и компоненты React могут работать вместе:
«React и веб-компоненты созданы для решения разных задач. Веб-компоненты обеспечивают надежную инкапсуляцию для повторно используемых компонентов, а React предоставляет декларативную библиотеку, которая поддерживает синхронизацию DOM с вашими данными. Эти две цели дополняют друг друга. Как разработчик, вы можете использовать React в своих веб-компонентах или использовать веб-компоненты в React, или и то, и другое».
На сегодняшний день перспективы этой ситуации выглядят не очень многообещающе: мне не удалось найти ни одного учебника по сборке блоков с веб-компонентами. Я считаю, что сообщество должно сосредоточить некоторые усилия на этом деле, поощряя разработчиков начинать создавать блоки с использованием веб-компонентов, и чем раньше, тем лучше, поскольку Гутенберг все равно заставляет нас изучать новые технологии прямо сейчас. Это возможность заложить прочную основу с помощью веб-стандартов с самого начала.
Взаимодействие между сайтами, гомогенизация сайтов
Блок — это меньшая сущность, чем тема или плагин, поэтому в конечном итоге блоки будут доступны сами по себе и приобретаться через вновь созданные рынки блоков. Скорее всего, сначала будет кембрийский взрыв блоков, поскольку многие игроки в экосистеме спешат первыми вывести на рынок свои решения, ведя в среднесрочной и долгосрочной перспективе к консолидации наиболее успешных.
Как только пыль уляжется, несколько блоков выделятся и станут победителями, получив большую часть рынка в своих конкретных категориях. Если/когда это произойдет, это будет причиной как беспокойства, так и ликования: беспокойство по поводу новой волны гомогенизации Интернета (как это произошло с Bootstrap), поскольку сайты, использующие одни и те же компоненты, могут в конечном итоге иметь одинаковый внешний вид. , ликование по поводу повышенной совместимости между сайтами благодаря использованию одних и тех же компонентов и одних и тех же API-интерфейсов, которые могут открыть двери для новых возможностей.
Я особенно рад расширению взаимодействия между сайтами. Это область, которая в долгосрочной перспективе может разрушить такие королевства, как Facebook: вместо того, чтобы полагаться на монопольный шлюз для обмена информацией, сайты с различными сообществами могут легко обмениваться данными между собой, напрямую. Это не новая концепция: движение IndieWeb уже давно работает над тем, чтобы позволить каждому владеть своими собственными данными на своих собственных серверах, заставляя веб-сайты общаться друг с другом через микроформаты. Например, их веб-стандарт Webmention позволяет двум сайтам вести диалог, в котором каждый комментарий и ответ сохраняются на обоих из них, а Micro.blog предлагает своего рода Twitter, но основанный на открытой сети, в котором сообщения на временной шкале пользователя собираются из каналов RSS и JSON с сайтов, на которые подписаны. Эти начинания замечательны, но все же очень малы по своему влиянию, поскольку для их участия требуется некоторый уровень технической грамотности. Компонентная архитектура Гутенберга потенциально может оказать гораздо более широкое влияние: популярные блоки могут позволить множеству сайтов WordPress взаимодействовать друг с другом, что в конечном итоге позволит до 30% всех сайтов в Интернете стать частью децентрализованной слабосвязанной сети. .
Однако в этой области потребуется много работы, прежде чем она станет жизнеспособной. Я не думаю, что конечные точки REST по умолчанию являются лучшим интерфейсом связи, поскольку они не были задуманы для этой цели (люди из micro.blog предложили лучшее решение через свой интерфейс JSON, основанный на спецификации RSS). Кроме того, REST сам устаревает из-за GraphQL, поэтому я бы не возлагал на него больших надежд в долгосрочной перспективе. Я также занимаюсь поиском лучшего способа, для чего в настоящее время работаю над другим типом API, который может извлекать все необходимые данные только одним запросом и поддерживает расширяемость за счет архитектуры на основе компонентов.
Я также ожидаю, что интеграция с облачными сервисами станет более заметной, поскольку провайдеры могут выпускать собственные блоки для взаимодействия со своими сервисами. Поскольку компонент представляет собой автономную единицу, простое перетаскивание блока на страницу уже выполняет всю работу с точки зрения пользователя, что позволяет очень легко создавать мощные веб-сайты практически без знаний. Например, поставщик хранилища изображений, такой как Cloudinary, может выпустить блок, который автоматически обрезает изображение в соответствии с областью просмотра устройства или запрашивает изображение как WebP, если оно поддерживается, или другие варианты использования.
Таким образом, консолидация рынка блоков может привести к гомогенизации его внешнего вида и ощущений, что было бы прискорбным событием, которого следует избегать, а также к мощным возможностям, связанным с функциональной совместимостью и обменом данными между сайтами и интеграцией с облачными сервисами.
Интеграция с библиотеками шаблонов
Библиотека шаблонов — это набор элементов дизайна пользовательского интерфейса, каждый из которых часто состоит из фрагментов HTML, JS и CSS. Блок — это автономный компонент, часто состоящий из кусочков HTML, JS и CSS. Таким образом, блоки, очевидно, хорошо подходят для документирования/создания с помощью библиотек шаблонов. Было бы здорово, если бы блоки поставляли свои библиотеки шаблонов, поскольку это могло бы позволить командам не начинать реализацию библиотеки шаблонов сайта только на уровне сайта, а как агрегацию и уточнение библиотек мини-паттернов из всех необходимых блоков.
Я полагаю, что в этом случае происходит что-то похожее на процесс оптимизации создания пакетов JavaScript без раздувания, о котором я упоминал ранее, но в отношении UI/UX/документации. Для участников Gutenberg было бы и проблемой, и возможностью внедрить процесс, облегчающий разработчикам блоков создание библиотек шаблонов для своих блоков, которые при объединении могут привести к согласованной библиотеке шаблонов для сайта. При правильной реализации такая функция может снизить затраты на создание сайтов с точки зрения документации/обслуживания.
Что станет с WordPress?
Gutenberg, безусловно, сделает веб-сайты более привлекательными, хотя и за счет необходимого уровня знаний, с которым не каждый сможет справиться. В долгосрочной перспективе это может привести к более высокому качеству при меньшем количестве. Исходя из принципа WordPress «Демократизация публикации», это может стать проблемой.
Я в восторге от Gutenberg, но больше как от концепции компонентной архитектуры, чем от реализации на основе React. В целом я согласен с тем, что Мэтт Малленвег сказал во время WordCamp Europe 2018, чтобы оправдать Гутенберга:
«Основа WordPress, которая хорошо служила нам в течение пятнадцати лет, не прослужит следующие пятнадцать».
Тем не менее, я также считаю, что WordPress через пятнадцать лет может оказаться совершенно иным, чем тот, который мы знаем сегодня. Интересно, станет ли WordPress в первую очередь клиентским редактором, и не более того: инициатива по интеграции Гутенберга в Друпал с целью сделать Гутенберга редактором открытой сети официально сделает WordPress безголовой работающей CMS. через конечные точки REST. Это хорошая разработка сама по себе, но она сделает WordPress серверной частью незаменимой: если какая-либо другая серверная платформа предоставляет лучшие функции, больше нет причин придерживаться серверной части WordPress. Ведь клиентский Gutenberg сможет работать с любой из них, при этом простота создания сайта на WordPress будет потеряна, уравняв игровое поле со всеми остальными платформами.
В частности, я не удивлюсь, если разработчики сочтут, что поддерживать две базы кода (одну на JavaScript и одну на PHP) для рендеринга динамических блоков слишком сложно, и решат перейти на платформы, поддерживающие изоморфный рендеринг на стороне сервера. Если этот сценарий действительно произойдет, решит ли Мэтт сменить серверную часть WordPress на Node.js?
В основном из-за этой проблемы я осмеливаюсь сказать, что WordPress через 15 лет может сильно отличаться от того, чем он является сегодня. Кто знает, что произойдет?
Заключение
Сделав компоненты новой единицей для создания сайтов, введение Гутенберга изменит WordPress. И, как и при любом изменении парадигмы, будут победители и проигравшие. Различные заинтересованные стороны будут рассматривать Гутенберг как положительное или отрицательное явление в зависимости от их собственной ситуации: хотя качество веб-сайта будет расти, стоимость создания такого сайта за счет найма разработчиков, которые могут справиться с его сложностью, также будет расти, что делает его менее доступным. и менее популярны.
Это захватывающие времена, но также и поворотные времена. С этого момента WordPress может постепенно начать отличаться от того, к чему мы привыкли, и нам, возможно, в конечном итоге придется подумать о том, что такое WordPress и что он представляет, снова и снова.
