Руководство дизайнера по изображениям в дизайне веб-сайтов
Опубликовано: 2018-02-21Зачем сочетать изображения с текстом? Успешные дизайнеры знают, что для того, чтобы их работа выделялась, не требуется чуда — вместо этого нужно знать, как комбинировать изображения и текст и превращать их в привлекательные композиции.
Веб-сайты могут превращаться в шедевры по-разному, как и в любой отрасли искусства. Важность разнообразия еще больше в случае веб-дизайна, поскольку создатели веб-сайтов могут найти множество элементов, чтобы найти красивое решение.
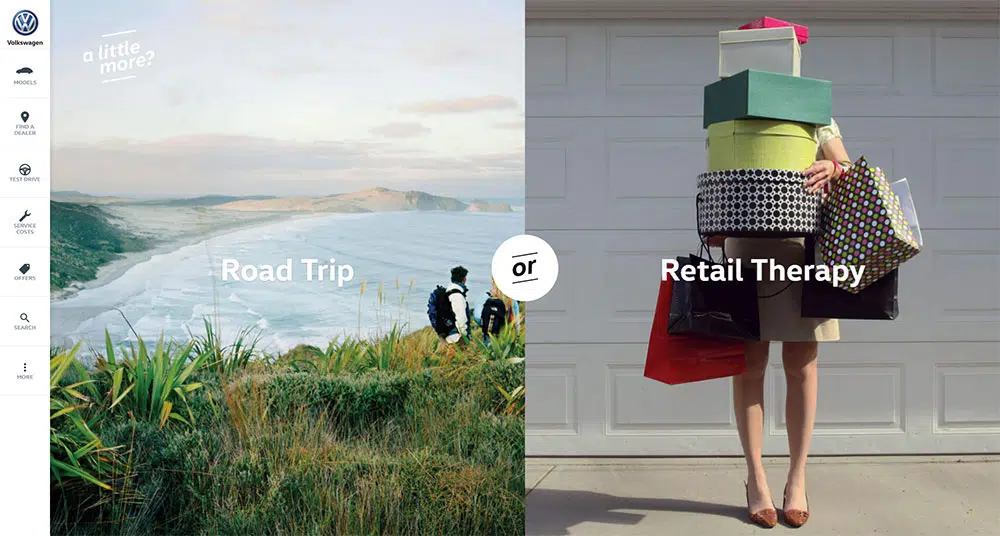
Основным строительным блоком и наиболее ценным приемом дизайна является объединение изображений с текстом. Тем не менее, сделать это будет не так просто, как наклеить любимый слоган на свою лучшую фотографию — потребуется гораздо больше, чтобы произвести впечатление на ваших будущих клиентов.
Неподвластное времени сочетание текста и изображений
Неважно, занимаетесь ли вы дизайном в качестве поклонника социальных сетей, ищущего подписчиков, или в роли профессионального дизайнера — творческая техника объединения изображений и текста будет вашим лучшим выбором для создания привлекательного контента.
Чтобы дать вам представление, подумайте о том, как прозрачный фон влияет на видимость текста или как некоторые дизайнеры используют творческие формы в качестве держателей текста.
Выигрышная комбинация — веселый текст и классные изображения
Красота придет сама собой, если вы будете использовать красивые изображения с красивым текстом. Подобные комбинации никогда никого не оставляли равнодушными и помогли некоторым из крупнейших мировых брендов добиться успеха.
Так как же работает комбинирование блоков с изображениями и цветами? Позволь мне объяснить:
Планируйте композицию заранее
Переломным моментом современного веб-дизайна является расположение и правильное размещение текста по отношению к изображениям. Например, мелкий текст будет трудно заметить на занятом и отвлекающем фоне, что снизит как его читабельность, так и визуальную привлекательность.
Тем не менее, вы сделаете только половину, упорядочив текст, чтобы завершить уравнение; вы должны думать, где появится ваше изображение и как оно будет выглядеть. Чтобы сделать это успешно, запланируйте следующие вещи:
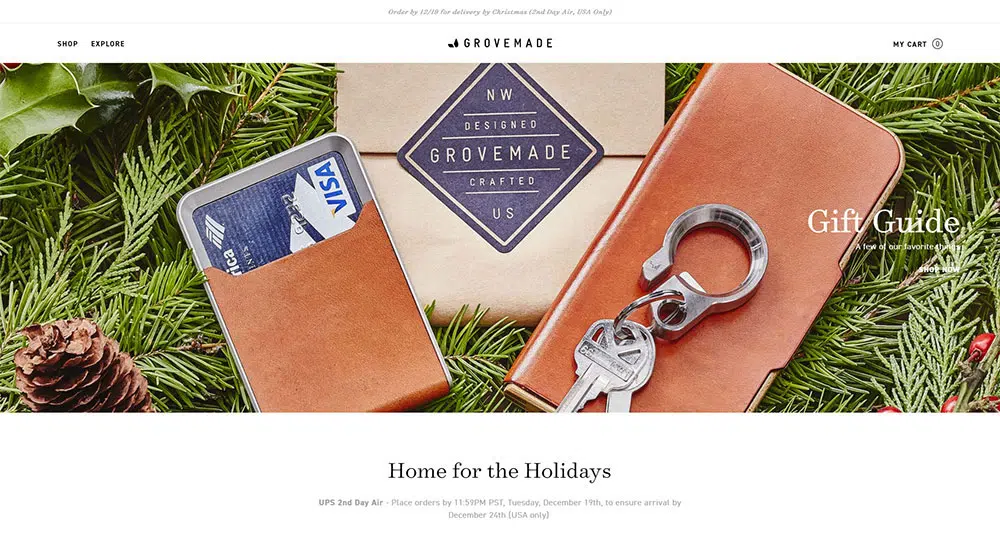
Композиция изображения. Выбирая фотографию, убедитесь, что на ней достаточно места для красиво написанного текста.
Композиция из всего текста + комбинации изображений. Работа дизайнера не заканчивается простым соединением элементов. Он или она должны найти эффектное изображение, которое будет поддерживать ожидаемый эффект сообщения, и подобрать соответствующие ему шрифты.
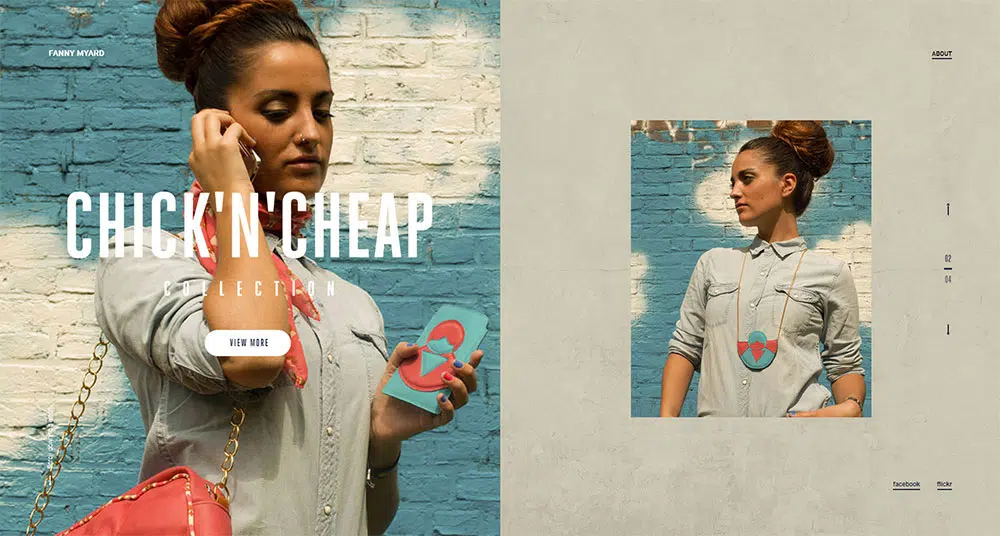
Ведущим всегда должен быть элемент, который должен привлекать внимание, но возможность выровнять текст и изображения в точных пропорциях, чтобы они дополняли друг друга, тоже неплохая идея.
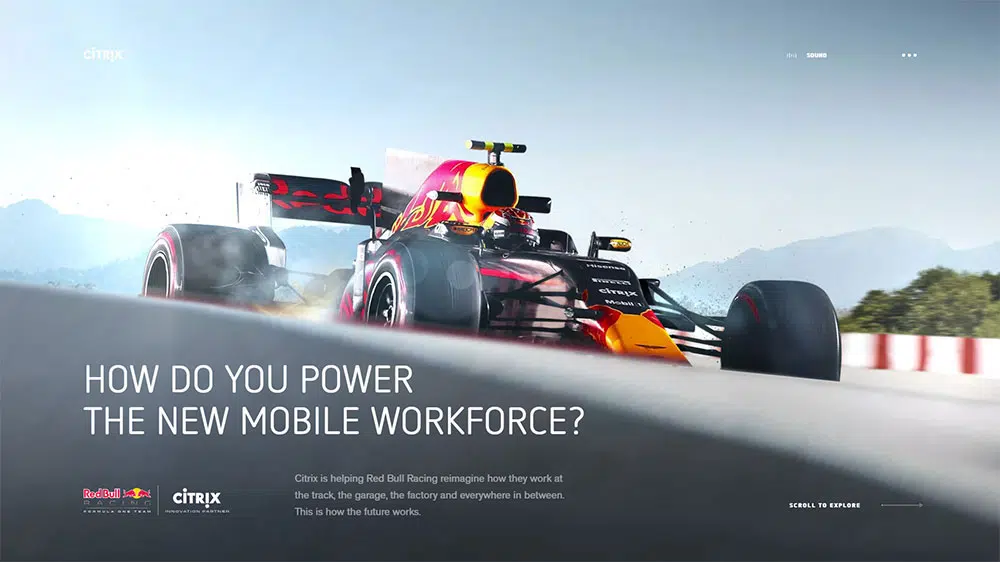
Еще более простой способ добиться того же эффекта — использовать изображение в качестве фона и поместить текст поверх него. Проявите свою креативность, и у вас обязательно появятся отличные идеи!
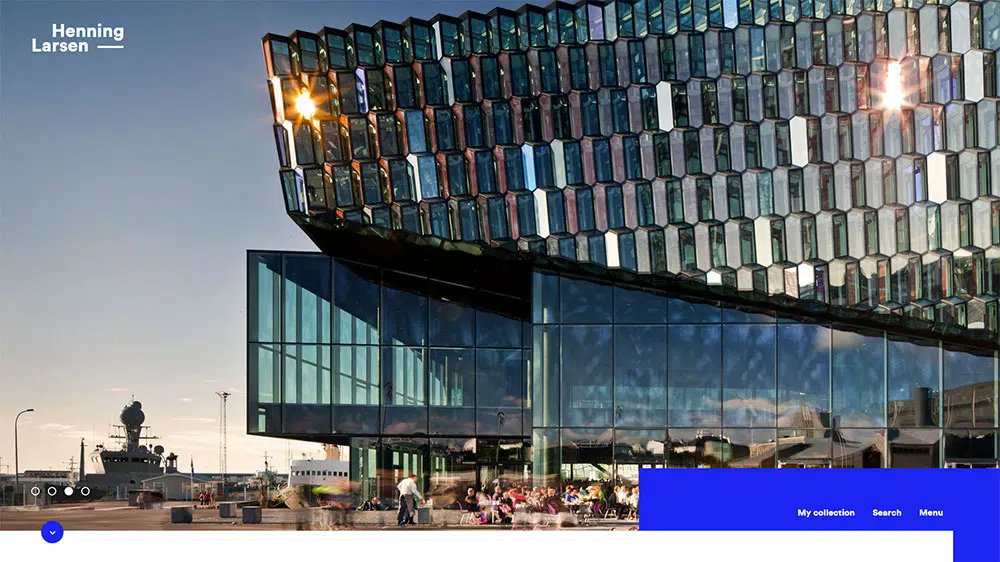
Идеальный заголовок
Заголовки — частый источник дискуссий и дилемм. Конечно, вы захотите, чтобы посетители могли прокручивать ваш веб-сайт, а также включить интуитивно понятную навигацию, не требующую времени для изучения.
Для этого вы можете ввести фиксированный заголовок, который останется в верхней части экрана независимо от того, где он находится, и будет отображаться на всех страницах, чтобы сделать ваш дизайн более функциональным.
Выберите фокус

Все великие композиции гордятся хорошо выбранным фокусом, а именно любым визуальным элементом, который выглядит достаточно хорошо, чтобы привлечь внимание.
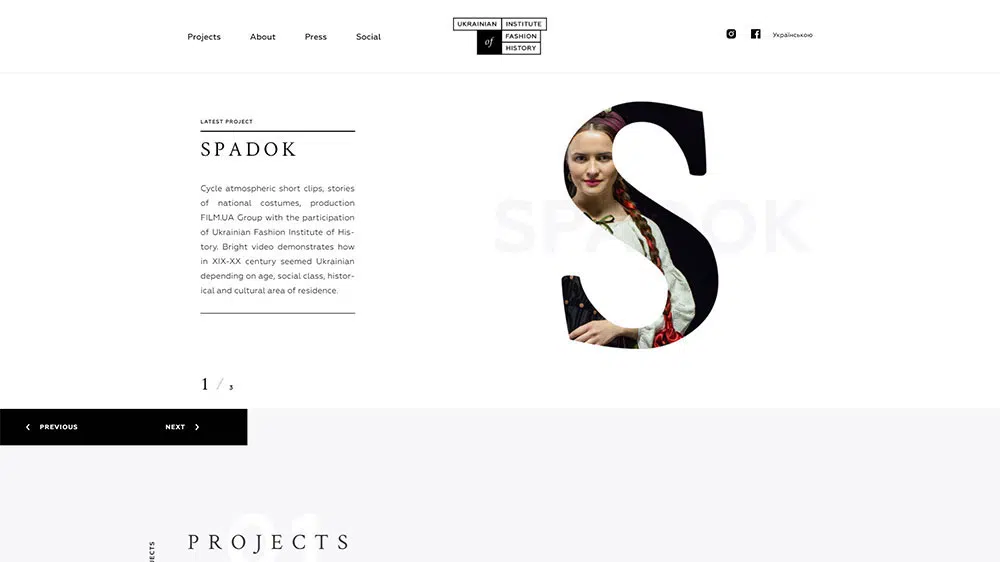
В веб-дизайне это также будет отправной точкой навигации. Вместо вашего изображения + текстового макета вы должны отдать приоритет некоторым из двух элементов и сделать этот приоритет видимым с помощью позиционирования, размера, цвета и так далее.
Правильная балансировка
Баланс может создать или разрушить хорошую композицию и может быть достигнут путем тщательного планирования важности каждого элемента на странице.
Ни один из них не должен быть особенно визуально тяжелым (особенно при обсуждении дизайнов, в которых есть как изображения, так и текст). Вместо этого вы должны пойти по пути минимализма.
Использование забавных трюков с наведением
Интерактивные веб-сайты — это будущее веб-дизайна, и на то есть веские причины.
Каждый раз, когда мы получаем отзывы о наших онлайн-действиях, мы чувствуем себя более уверенно по отношению к провайдеру и, очевидно, рады, что получили необходимое нам внимание.
Грамотный выбор изображений
Изображения более важны для разработки проектов, чем просто предоставление фонового пространства для вашего текста или добавление красивого акцента.
Довольно часто они также задают тон и контекст вашей композиции и влияют на эмоции потенциальных зрителей. Поэтому их качество должно соответствовать качеству текста или дополнять его в тех случаях, когда противоречие является умышленным и желательным.
Это особенно важно, если вы создаете портфолио дизайнеров интерьера, фотографа или архитектора.
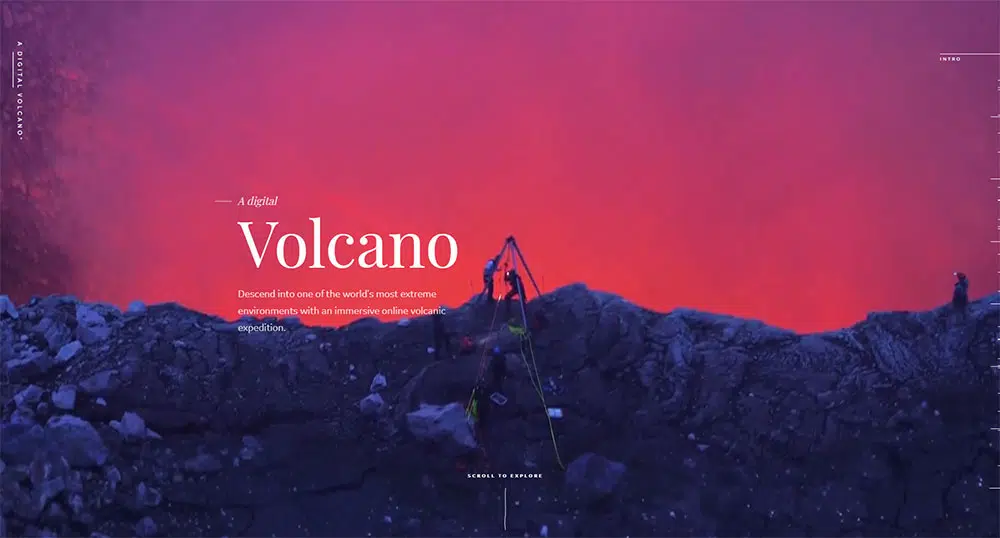
Сделайте идеальную целевую страницу
Задача целевых страниц всегда одна и та же: привлечь внимание случайных посетителей и направить их на важную информацию.
По этой причине вам нужна хорошо продуманная, высокоэффективная целевая страница без каких-либо бесполезных деталей.
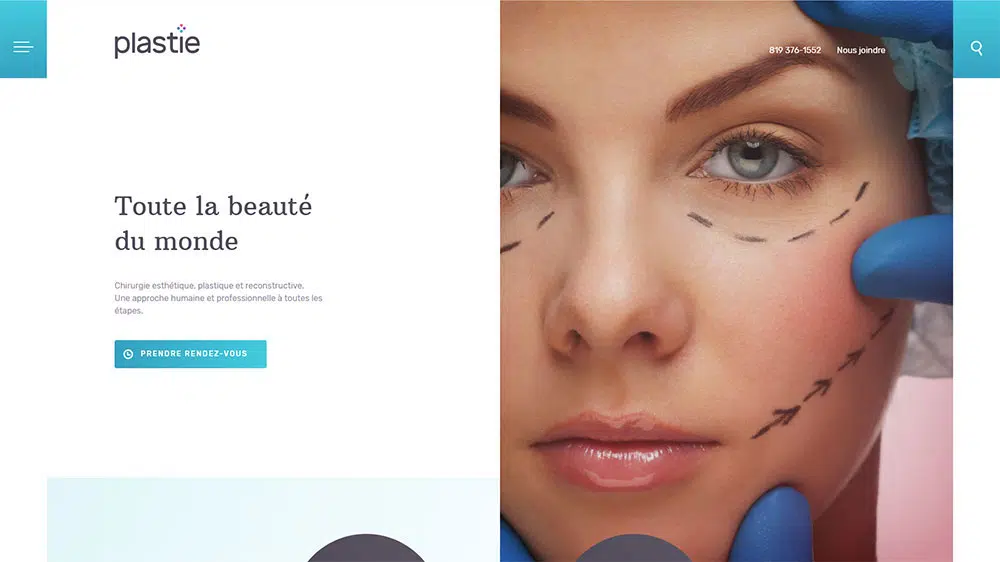
Выберите правильный фон для вашего текста
Как мы обсуждали ранее, ваш текст должен быть размещен в легкодоступном месте, чтобы пользователи могли его увидеть и прочитать.
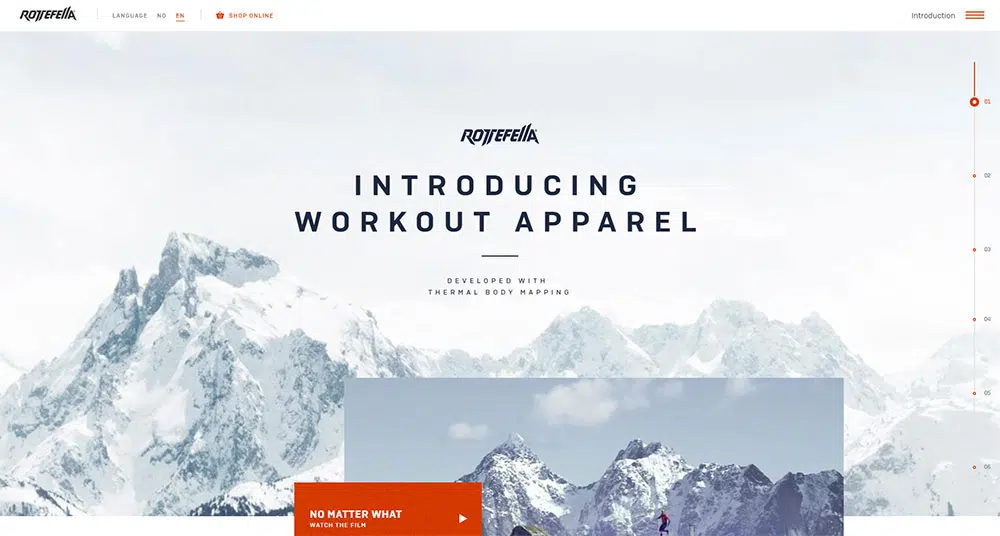
Вы можете сделать это двумя способами: получить изображение с пустым пространством или выбрать изображение с большими пустыми областями или с мягким и размытым фокусом. На фоне занятого изображения текст будет трудно (если не невозможно) прочитать.
Профессиональные проекты — это просто
Единственное абсолютное правило в веб-дизайне, которое заслуживает того, чтобы его называли таковым, — «меньше значит больше». Минималистские веб-сайты, возможно, переживают не лучшие времена, но профессионалы по-прежнему рекомендуют их в каждом конкретном случае.
Подумайте об этом — когда в последний раз (если когда-либо) вас впечатлил забитый битком веб-сайт, полный баннеров и функций? Действительно, сложный макет и трудоемкая навигация не помогут вам передать нужное вам сообщение.
Как вы можете это сделать? Не торопитесь и запишите все основы. Без какой информации вы просто не можете обойтись? А еще лучше, что посетители будут ожидать от вас? Ответив на эти вопросы, вы составите довольно приличный список деталей и функций, помогающих удерживать внимание посетителей. Со временем вы можете обновить этот список и внести изменения в еще более чистый дизайн.
Кроме того, не пытайтесь создавать крутые веб-сайты только ради того, чтобы быть крутыми. Они также должны быть полезными.
Использование контраста для улучшения видимости
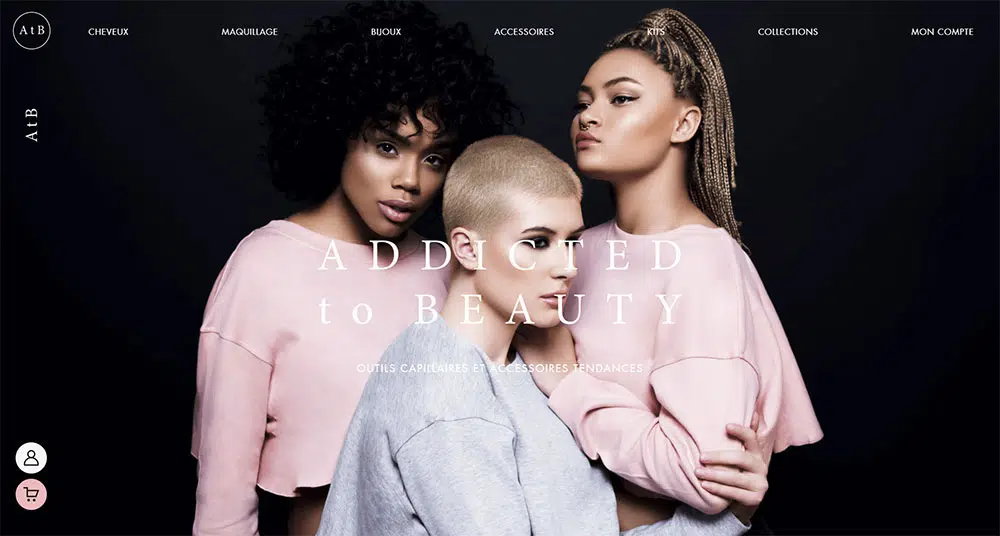
Само собой разумеется, что цветовые контрасты — это лучшие инструменты, которые вы можете использовать, чтобы ваш текст выделялся на экране, особенно без определенного фона или техники, которая уменьшила бы компрометирующие эффекты других элементов в вашем проекте.
Цвета, например, должны быть связными и хорошо скоординированными. Безопасный способ — использовать цвета текста, которые уже присутствуют на фоновом изображении.
Это может быть не самая интуитивная вещь, которую вы когда-либо слышали, но использование противоположных цветов — ценный прием, который должен знать каждый дизайнер. Чтобы сделать свои изделия более драматичными, дизайнеры в значительной степени полагаются на контрасты и используют в основном дополнительные цвета, такие как желтый и фиолетовый.
Конечные мысли
Не секрет, что визуальные средства усваивают информацию намного легче, и дизайнеры используют этот факт для создания эффектного контента. Вы должны помнить об этом при работе над своим следующим проектом, будь то презентация, постер, инфографика и т. д.
Дизайн всегда должен быть сбалансированным, и этот баланс зависит от отношений, которые вы установили между изображениями и текстом. Если вы научитесь правильно их комбинировать, вы овладеете основными навыками любого профессионального дизайнера.