Использование изображений для улучшения эффекта наведения CSS
Опубликовано: 2021-02-16Hover — один из старейших селекторов в семействе CSS. Хотя мы привыкли считать, что он прекрасно сочетается только со ссылкой, на самом деле его можно использовать для всех элементов интерфейса, таких как кнопки, SVG, изображения и т. д. Причина проста и кроется в его сути. Перефразируя спецификацию: Hover выбирает элементы, когда над ними находится курсор мыши. Поэтому, что бы вы ни выбрали, оно будет тут же — нравится вам это или нет.
А кому это не нравится? Селектор :hover позволяет сделать ваш сайт информативным и удобным местом для пользователей. Если вы воспользуетесь его возможностями, вы сможете легко:
- Уделяйте особое внимание определенным элементам, выделяя их из потока контента;
- Отображать подсказки, чтобы устранить возможную путаницу;
- Дополняйте статический контент захватывающими поворотами;
- Улучшить повествование;
- Создать детскую площадку в районе героя и т. д.
Есть много способов извлечь из этого пользу. Однако в последнее время наше внимание привлекло то, что разработчики дают банальному, скучному эффекту наведения ссылки новую жизнь. Хитрость заключается в использовании больших изображений. Хотя на первый взгляд это может показаться немного возмутительным, каким-то образом им удалось сделать этот подход элегантным, визуально интересным, увлекательным и смелым.
Давайте взглянем на некоторые убедительные примеры эффекта в действии.
Подсмысл
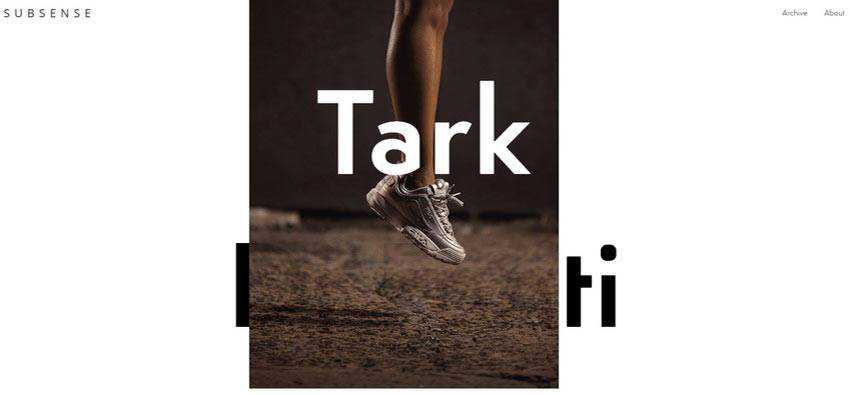
Subsense — типичный представитель этого крошечного, освежающего тренда. Домашняя страница итальянского цифрового агентства максимально использует минималистичный подход. Компоновка стандартная, а графическое наполнение как никогда скудно. Вы найдете здесь всего несколько блоков текста, навигацию и массу свободного пространства. Тем не менее, сайт не скучный.

Наоборот, выглядит захватывающе и свежо. Он приветствует онлайн-посетителей списком работ, занимающих львиную долю экрана. Каждое название проекта сопровождается соответствующим изображением, которое появляется при наведении. Он очень большой, так что вы не пропустите его.
Отметим, что команда акцентирует внимание на своем портфолио, делая его звездой шоу. И при этом они не изобретают велосипед и не используют современные анимации. Все аккуратно, чисто и просто блестяще.

Моя студия
Портфолио Mine Studio — еще один характерный пример использования тренда. В то же время он демонстрирует, как эффект можно использовать, чтобы заставить минимализм работать на вас.
Здесь главная страница почти лишена контента и визуальных эффектов. Это просто презентация на одном экране; тем не менее, он отлично справляется со своей задачей. Область героя занимает текстовый горизонтальный слайдер с тремя уровнями. Каждая из них содержит названия предыдущих работ. При наведении курсора мыши на название появляется изображение. Несмотря на то, что он не тянется сверху вниз, как в случае с Subsense, он, безусловно, привлекает внимание.
Обратите внимание на две вещи. Во-первых, каждое появление изображения обогащено популярным эффектом перехода в стиле ряби, который делает его стильным и современным. Во-вторых, имя меняет свой цвет, добавляя дополнительный акцент выбранному элементу.
Несмотря на то, что команда сохраняет простой вид, область героя не кажется простой. Наоборот, он чувствует себя на высшем уровне.

Ада Сокол
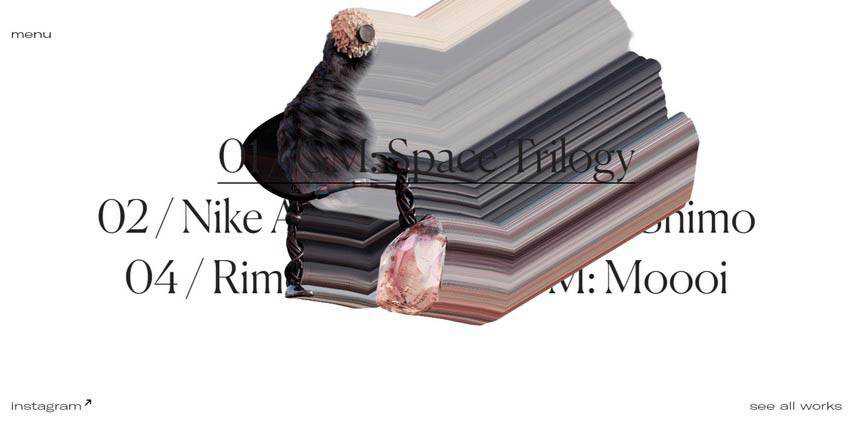
Команда, работающая над портфолио Ады Сокол, придерживается того же подхода.
Это еще одна домашняя страница с одним экраном в нашей коллекции. Он также просторный и очень консервативен с содержанием. Есть только штатная навигация. Любимые работы представлены в виде ссылок. И именно здесь происходит волшебство.
Состояние наведения запускает не только появление изображения, но и небольшой трюк с его отображением. Изображение не просто перемещается в пространстве; он искажается и оставляет след изуродованной графики. Это необычный, но выигрышный способ привлечь внимание к работам портфолио, а также соответствовать современным тенденциям.

Николя Лантеманн / VLNC Studio
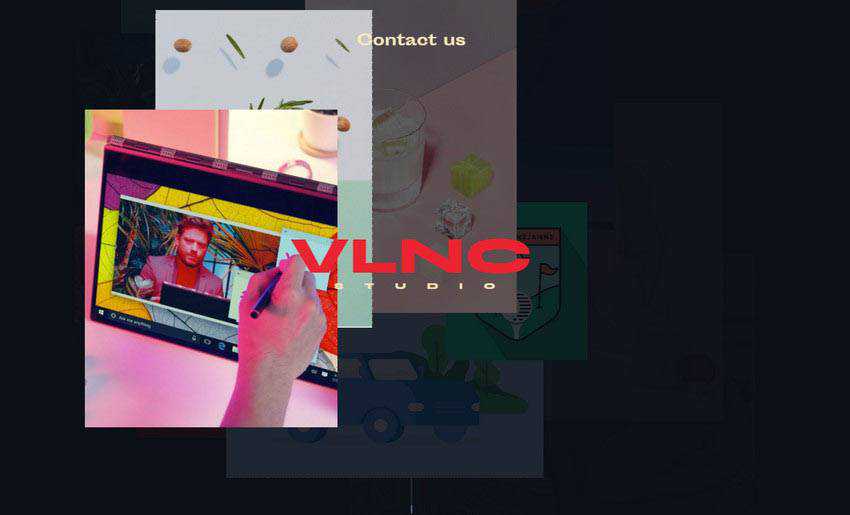
Есть еще несколько интересных примеров, когда ховер на основе изображения умело сочетается с моушн-трюками. Рассмотрим Николя Лантеманна и VLNC Studio.
В случае с Николя Лантеманном изображение не просто появляется — оно движется и кружится, привлекая ваше внимание. Тогда как креативное агентство VLNC использовало модную технику в тандеме с курсором мыши. Итак, куда бы мышь ни шла, картинка следует за ней, оставляя за собой блеклый след.


Хранители языка
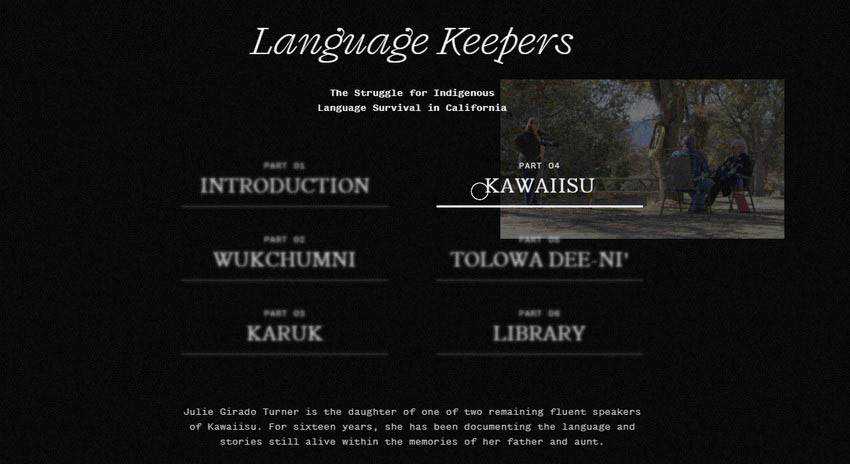
Если вы думаете, что эта новая тенденция затрагивает только области героев, то вы можете быть удивлены тем, что ее можно найти повсюду. Просто посмотрите на Language Keepers.
Команда, стоящая за веб-дизайном Language Keepers, использует эту технику для улучшения главного меню. Как и на большинстве веб-сайтов в наши дни, навигация скрыта за кнопкой-гамбургером. Когда он открыт, он занимает весь экран. Меню разбито на две колонки.
Каждая ссылка сопровождается изображением, которое говорит само за себя. Итак, какой бы элемент навигации вы ни выбрали, вы получите не только краткое описание внизу страницы, но и наглядное пособие.

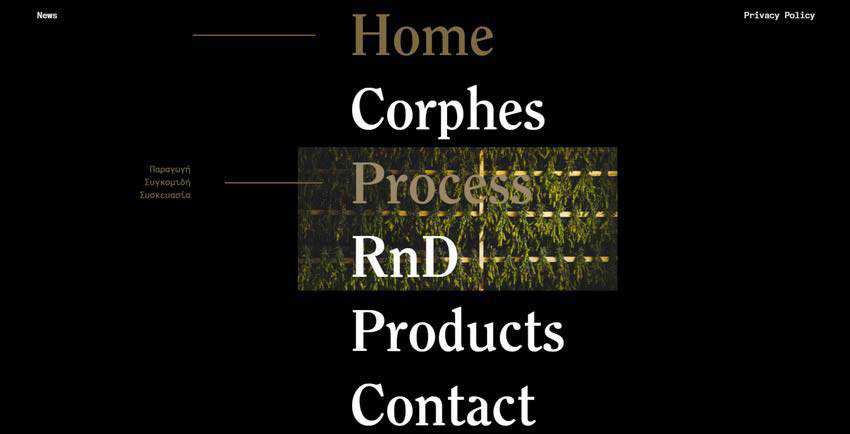
Трупы
Команда Corphes извлекает выгоду из этого решения в нескольких местах на веб-сайте. Во-первых, они придали изюминку обычному колесному списку в навигации. Здесь каждая ссылка выглядит жирно и информативно.
Во-вторых, они улучшили исследование основного контента на целевой странице. Так, один из разделов включает в себя блоки текста, которые поддерживаются изображениями, появляющимися при наведении.

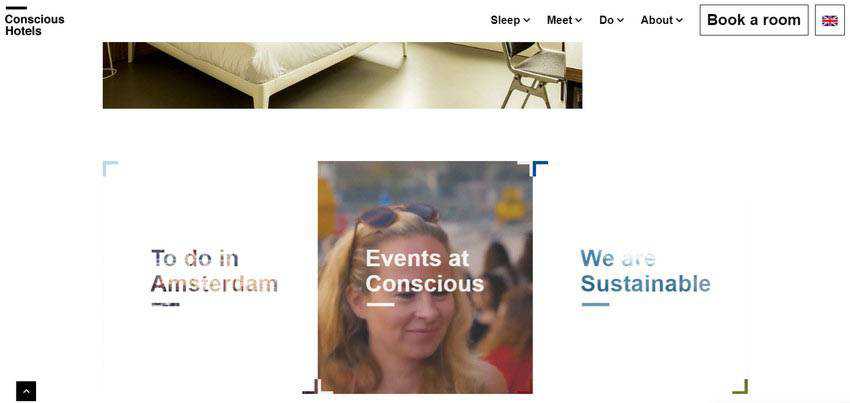
Сознательные отели
Здесь вы найдете тренд, используемый в середине главной страницы. Это старая техника, но команде удалось немного изменить ее, чтобы она не выглядела обычной.
Сначала вы натыкаетесь на пустые разделы, где заголовки замаскированы, чтобы намекнуть, что внутри что-то скрыто. Таким образом, команда вызывает интерес у посетителей. После того, как вы наведете курсор на поле, появится изображение, поддерживающее заголовок и его сообщение. Простой, но элегантный.

Леконт де Брежо
Последним, но не менее важным в нашей коллекции является Lecomte de Bregeot. Ключевой особенностью этого взгляда на тренд является то, что команда использует видео вместо изображений, тем самым расширяя границы и показывая нам, что мы можем использовать другой тип визуального материала.

Большие изображения, большое влияние
Так увлекательно наблюдать, как креативщики превращают проверенные временем и унылые элементы веб-интерфейса в феерию. Простые эффекты наведения, которые обычно играют вспомогательную роль для ссылок, в наши дни играют ведущую роль. Это еще раз доказывает, что еще есть место для экспериментов и улучшений.
