Руководство по оптимизации изображений для мобильных устройств
Опубликовано: 2022-03-10( Это спонсируемая статья. ) Вы знаете, как важно создавать сайты, которые загружаются быстро. Все, что требуется, — это чтобы страница загружалась на одну секунду дольше, чтобы начать терять посетителей и продажи. Кроме того, теперь, когда Google сделал индексацию для мобильных устройств по умолчанию, вы действительно не можете позволить какой-либо оптимизации производительности отойти на второй план, учитывая, насколько сложно сделать ваш мобильный сайт таким же быстрым, как ваш рабочий стол.
Google учитывает множество факторов при ранжировании веб-сайта, а посетители принимают во внимание, возможно, несколько факторов, когда решают изучить сайт. На пересечении этих двух показателей находится скорость веб -сайта.
Неудивительно, что изображения вызывают множество проблем со скоростью веб-сайтов. И хотя вы всегда можете просто обрезать жир и создавать сайты с минимальным дизайном и контентом, зачем идти на компромисс?
Изображения — мощная сила в Интернете.
Хорошо подобранные изображения не только улучшают внешний вид сайта, но и облегчают посетителям процесс потребления контента. Конечно, у изображений есть и SEO-преимущества.
Итак, сегодня давайте сосредоточимся на том, как вы все еще можете создавать столько изображений, сколько хотите, не замедляя работу вашего веб-сайта. Это потребует от вас обновления вашей стратегии оптимизации изображений и использования инструмента под названием ImageKit, но вам не потребуется много усилий, чтобы внедрить эту новую систему.
Необходимость стратегии оптимизации изображений для мобильных устройств
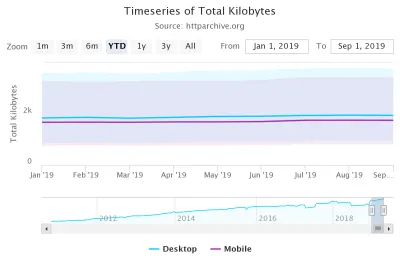
Согласно HTTP-архиву:
- Средний размер десктопного веб-сайта в 2019 году составляет 1939,5 КБ .
- Средний размер мобильного веб-сайта в 2019 году составляет 1745,0 КБ .

Если мы не справимся с этим ростом, будет невозможно удовлетворить потребности потребителей и Google, когда дело доходит до предоставления быстрых веб-сайтов. Это или нам придется очень хорошо оптимизировать скорость.
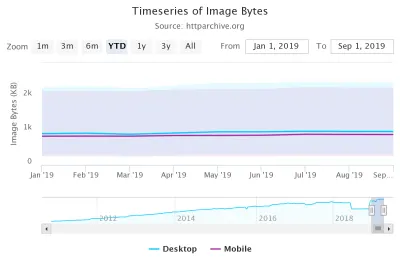
Говоря о скорости, давайте посмотрим, что HTTP Archive может сказать о весе изображения.

На сегодняшний день:
- Средний размер изображений на рабочем столе составляет 980,3 КБ из общего 1939,5 КБ.
- Средний размер изображений на мобильных устройствах составляет 891,7 КБ из общего 1745,0 КБ.
Итог: изображения добавляют вес веб-сайтам и потребляют большую часть трафика. И хотя эти данные показывают, что средний размер изображений на мобильных устройствах меньше, чем на настольных компьютерах, доля изображений на веб-сайте немного выше.
Тем не менее, если у вас есть правильная стратегия оптимизации изображений, это можно легко исправить.
Вот что должна включать в себя эта стратегия:
1. Правильно масштабируйте изображения
Есть много утомительных задач, которые вам пришлось бы решать без правильной автоматизации. Например, изменение размера ваших изображений.
Но ты должен это сделать, верно?
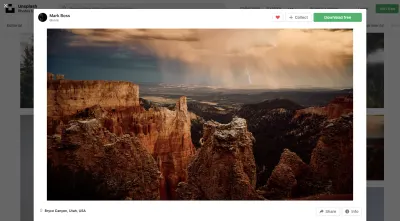
Допустим, вы используете Unsplash для получения ряда изображений для веб-сайта, над которым вы работаете.

В отличие от репозиториев премиум-класса, где вы можете выбрать размер или формат файла, в котором вы загружаете файл, здесь у вас нет выбора.
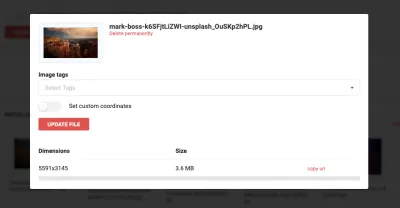
Итак, вы загружаете изображение и любые другие, которые вам нужны. Затем у вас есть выбор: использовать изображение как есть или изменить его размер вручную. Посмотрев на размер файла и размеры изображения, вы понимаете, что было бы неплохо изменить его размер.

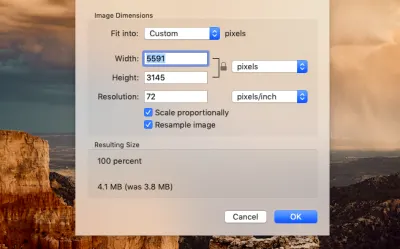
Это конкретное изображение экспортировано как файл размером 3,6 МБ и изображение размером 5591×3145 пикселей. Это слишком много для любого веб-сайта.
Нет причин загружать изображения размером более 1 МБ — и это даже подталкивает. Что касается размеров? Что ж, это зависит от ширины вашего сайта, но я думаю, что где-то между 1200 и 2000 пикселей должно быть максимальное значение.
Вам придется пройти один и тот же процесс, независимо от того, поступают ли изображения со стокового сайта или с чьей-то DSLR. Дело в том, что ни одно исходное изображение никогда не будет иметь «правильный» размер для вашего веб-сайта, а это означает, что в какой-то момент должно произойти изменение размера.
Более того, адаптивные веб-сайты отображают изображения разных размеров в зависимости от устройства или браузера, в котором они просматриваются. Кроме того, есть разные варианты использования — например, полноразмерное изображение против эскиза или полноразмерное фото продукта против избранного изображения.
Таким образом, есть еще изменения размера, которые нужно сделать, даже после того, как вы столкнулись с проблемой ручного изменения их размера.
Вот чего не следует делать:
- Изменяйте размер изображений один за другим по своему усмотрению. Это долго и неэффективно.
- Положитесь на изменение размера браузера, чтобы отображать ваши изображения отзывчиво, поскольку это может вызвать проблемы.
Вместо этого вы можете интегрировать свой существующий сервер изображений (на вашем веб-хостинге) или службу внешнего хранилища (например, S3) с ImageKit. Или вы можете использовать медиатеку ImageKit для хранения файлов.

Как видите, ImageKit принял загрузку этой фотографии Unsplash в ее исходных размерах и размерах. То же самое касается того, откуда исходят ваши файлы.
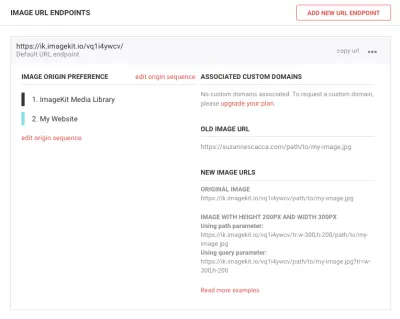
Однако, как только вы интегрируете свои изображения или хранилище изображений с ImageKit, инструмент возьмет на себя управление размером вашего изображения. Вы можете увидеть, как это делается здесь:

Позвольте мне кратко объяснить, на что вы смотрите выше:
- Предпочтение источника изображения сообщает ImageKit, откуда изображения должны быть оптимизированы. В данном случае это медиа-библиотека ImageKit, и они будут обслуживаться на моем веб-сайте.
- URL-адрес старого изображения — это напоминание о том, где наши изображения находились на сервере.
- Новые URL-адреса изображений объясняют, где ваши изображения будут оптимизированы с помощью ImageKit.
Формула достаточно проста. Вы берете исходный URL-адрес своего изображения и преобразуете его с помощью нового URL-адреса ImageKit.
Только URL-адрес ImageKit мгновенно уменьшит размер ваших файлов изображений. Однако, если вы хотите немного изменить размер изображения, пока вы на нем, вы можете использовать для этого параметры преобразования.
Например, это фотография Unsplash из медиатеки моего веб-сайта. Он живет на моих собственных серверах, поэтому адрес показывает мой собственный URL:

Чтобы увидеть, как это выглядит после преобразования ImageKit, я заменил свое доменное имя на конечную точку, предоставленную ImageKit. Затем я добавляю параметры изменения размера изображения (они также позволяют делать больше, чем просто изменение размера) и снова присоединяю оставшуюся часть URL-адреса, который указывает на мое хранилище изображений.
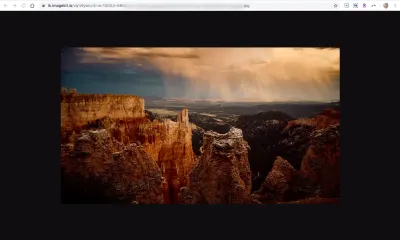
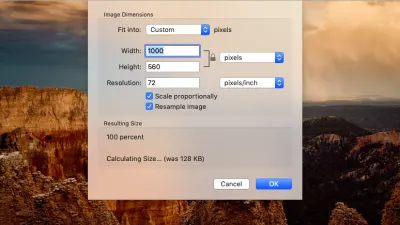
Вот что происходит, когда я использую ImageKit для автоматического изменения размера изображения до 1000×560 пикселей:

Чтобы создать это изображение с измененным размером, я преобразовал URL-адрес ImageKit в следующее:
https://imagekit.io/vq1l4ywcv/tr:w-1000,h-560/…
Параметры ширины (w-) и высоты (h-) уменьшили размеры файла.
Теперь, как вы можете видеть, это не так идеально по пикселям, как исходное изображение, но это потому, что я применил к файлу довольно небольшое сжатие (80%). Ниже я расскажу, как это работает.
А пока давайте сосредоточимся на том, насколько великолепно выглядит изображение, а также на приросте скорости, который мы собираемся получить.

Раньше это был файл размером 3,6 МБ для изображения размером 5591×3145 пикселей. Теперь это файл размером 128 КБ для изображения размером 1000 × 560 пикселей.

Чтобы еще больше подсластить сделку, ImageKit позволяет легко изменять размер ваших изображений таким образом, используя преобразование изображений на основе URL. По сути, это работает так:
- Вы сохраняете один эталонный образ в медиатеку ImageKit или на предпочитаемый вами сервер.
- ImageKit автоматически использует несколько методов для значительного уменьшения размера изображения.
- Затем вы можете использовать параметры изменения размера и обрезки ImageKit, чтобы изменить каждое изображение, чтобы оно соответствовало различным разрешениям и размерам устройств.
Когда компания 91mobiles воспользовалась этой формой оптимизации изображений, она сэкономила своему веб-сайту 3,5 ТБ трафика каждый месяц. И им не нужно было ничего делать, кроме как интегрироваться с платформой. Не было необходимости перемещать их изображения в ImageKit или другой сторонний сервис хранения. Все это происходило в их устаревшей инфраструктуре.
2. Используйте форматы изображений с более быстрой загрузкой
Не только размер ваших изображений истощает пространство для хранения и пропускную способность. Типы файлов, которые вы используете, также оказывают влияние.
PNG , как правило, используются для таких вещей, как логотипы, изображения, содержащие текст, и другие сверхчеткие изображения с прозрачным фоном. Хотя вы можете использовать их для сохранения своих фотографий, они, как правило, имеют самые большие размеры. Даже когда применяется сжатие без потерь, файлы PNG по-прежнему остаются больше по размеру, чем файлы других типов.
GIF -файлы являются анимированным аналогом PNG и также используют сжатие без потерь.
С другой стороны, JPG лучше всего подходят для цветных изображений и фотографий. Они меньше по размеру и уменьшаются при сжатии с потерями. Можно сжать JPG до приемлемого размера, но вы должны быть осторожны, так как сжатие с потерями ухудшает общее качество файла, и когда это будет сделано, пути назад уже не будет.
WebP набирают популярность с тех пор, как Google представил их в начале 2010-х годов. Согласно исследованию Google, файлы WebP могут быть на 25-34% меньше, чем файлы JPG. Более того, вы можете использовать как сжатие с потерями, так и сжатие без потерь в WebP, чтобы уменьшить их размер.
При работе с WebP следует помнить, что они не являются общепризнанными. На момент написания этой статьи WebP не принимались устройствами iOS. Однако последние версии всех других браузеров, Google или других, с удовольствием их отобразят.
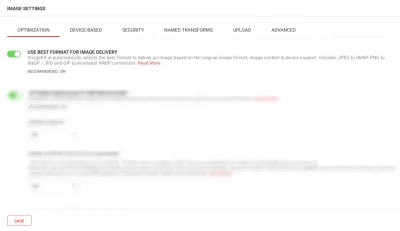
Что касается того, как ImageKit помогает в этом, на самом деле все просто:

Когда этот параметр настроен, ImageKit автоматически определяет лучший формат файла для доставки каждого из ваших файлов. Он принимает во внимание исходный формат изображения и содержание, а также поддерживает ли его устройство посетителя.
JPG, PNG и GIF будут преобразованы в WebP, когда это возможно — например, если посетитель заходит из Chrome (который их принимает). Если это невозможно — скажем, если посетитель заходит из Safari (который их не принимает) — ImageKit конвертирует в лучший (т.е. наименьший) формат с заданными преобразованиями. Это может быть PNG или JPG.
Nykaa удалось извлечь выгоду из этой стратегии оптимизации изображений от ImageKit. Несмотря на то, что их веб-сайт уже был разработан с использованием сочетания JPG и PNG и хранился в нескольких местах в Интернете, ImageKit позаботился об автоматизации форматов изображений прямо из исходных URL-адресов.
3. Сжимайте изображения
Далее нам нужно поговорить о сжатии изображений. Я уже упоминал об этом пару раз, но он делится на два типа:
Без потерь
Эта форма сжатия используется для файлов PNG и GIF. Для сжатия файла метаданные удаляются. Таким образом, целостность изображения остается неизменной, но размер файла не так значителен, как при сжатии с потерями.
с потерями
Эта форма сжатия применяется к файлам JPG и WebP. При сжатии файла некоторые части изображения «теряются», что может придать некоторым участкам более зернистый вид, чем исходное изображение. В большинстве случаев это едва заметно, если вы внимательно не посмотрите на два изображения рядом. Но вашим посетителям легко не заметить деградацию, поскольку нет оригинала, с которым можно было бы сравнить.
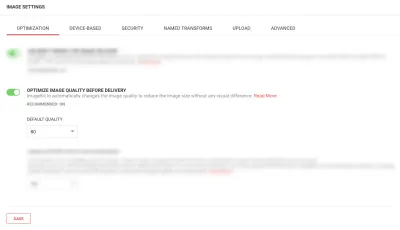
При сжатии с потерями вы можете контролировать, какой процент файла ухудшается. Безопасным диапазоном будет от 70% до 80%. ImageKit по умолчанию устанавливает оптимизацию на 80%, и, по его оценкам, вы можете сэкономить от 20% до 25% размера вашего файла только за счет этого. В действительности, однако, это, вероятно, больше (мы рассматриваем более 40%, как в примере с изображением Unsplash выше):

Вы можете изменить это на любое значение по умолчанию, которое, по вашему мнению, сохранит качество, предоставляя вам размеры изображений, которые помогут вашему сайту загружаться быстро.
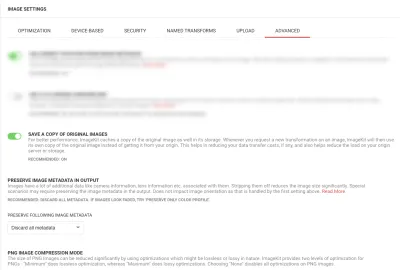
Независимо от того, используете ли вы настройку по умолчанию или собственную настройку оптимизации, не забудьте включить дополнительные настройки сжатия, доступные на вкладке «Дополнительно».

Эти три параметра, в частности, позволят вам сжимать как можно больше и безопаснее.
Первая настройка «Сохранить копию», например, сохраняет исходные изображения на сервере ImageKit. Таким образом, у вас есть копия предварительного сжатия изображения, и вам не нужно управлять его бременем на своем собственном сервере.
Второй параметр «Сохранить метаданные изображения» позволяет применять сжатие без потерь, когда это возможно.
И последняя настройка «Режим сжатия изображений PNG» позволяет вам решить, какой уровень оптимизации без потерь вы хотите использовать для своих PNG: максимальный, минимальный или нулевой.
Когда вы закончите, вы получите такие результаты, как это параллельное сравнение:

Это JPG из Unsplash. Можете ли вы сказать, что является оригиналом, а что сжатой и измененной версией из ImageKit?
Тот, что слева с черной окантовкой:
- 1500×1005 пикселей
- 266 КБ
- Сжато на 95%
Тот, что справа с белой окантовкой:
- 5444×3649 пикселей
- 2,5 МБ
- Оригинал
Вам решать, какие параметры сжатия и оптимизации ImageKit вам удобнее использовать, а затем соответствующим образом настраивать.
4. Сохраняйте и извлекайте изображения с внешнего сервера
Есть два способа запустить изображения через ImageKit.
Во-первых, загрузив изображения непосредственно в медиатеку:

Второй — путем интеграции с вашим веб-сайтом или внешним хранилищем. На самом деле мы уже видели эту часть ImageKit. Здесь вы получаете конечные точки URL, чтобы вы могли определить параметры изображения:

Даже со всеми вышеперечисленными оптимизациями у вас могут возникнуть проблемы с хранением и обслуживанием изображений — либо из-за того, как они влияют на вашу скорость, либо из-за того, сколько памяти вам нужно для их хранения.
Например, если вы храните свои изображения на своем сервере, вы в конечном итоге будете ограничены в пространстве (если только у вас нет огромной учетной записи хостинга).
Когда вы создаете огромные магазины электронной коммерции или бизнес-сайты с тысячами или даже миллионами изображений и изображений соответствующих размеров, вы не можете позволить себе размещать эти изображения самостоятельно. Конечно, есть способ быстрее предоставить их посетителям (о чем я объясню в следующем пункте), но зачем брать на себя бремя и затраты на дополнительное хранилище, если вам это не нужно?
5. Добавьте CDN
CDN — еще один важный инструмент оптимизации для больших хранилищ изображений. Думайте об этом как о втором сервере, только этот кэширует (копирует) ваш сайт и обслуживает их через центры обработки данных, расположенные значительно ближе к вашим посетителям по всему миру.
В результате время, необходимое для отправки вашего веб-сайта и его тысяч изображений продуктов из Нью-Йорка, Нью-Йорка в Бангладеш, Индия, происходит безумно быстро.
С ImageKit вы получаете возможность обслуживать свои изображения не только через его основные серверы обработки, но и через CDN AWS CloudFront (входит во все планы), который имеет более 150 местоположений по всему миру.
Sintra, клиент ImageKit, заметила большой скачок в производительности после перехода на ImageKit. С CDN изображений ImageKit (у которого есть узлы доставки по всему миру) время загрузки страниц сократилось на 18%.
Подведение итогов
Что особенно приятно в ImageKit, так это то, что это не просто превентивная мера против замедлений, вызванных изображениями. Вы можете использовать его для исправления и улучшения мобильных веб-сайтов и PWA, даже если на них уже есть миллионы изображений. Более того, центр производительности позволяет легко следить за изображениями вашего веб-сайта и выявлять возможности для повышения скорости.
Кроме того, как вы можете видеть из приведенных выше советов, ImageKit упростил большую часть работы, которую вам в противном случае пришлось бы выполнять, независимо от того, справитесь ли вы с ней вручную или настроите ее с помощью плагина.
Поскольку потребители и Google с каждым днем становятся все более требовательными к скорости загрузки веб-сайтов на мобильных устройствах, вам нужна именно такая стратегия оптимизации изображений. Это облегчит вашу нагрузку, гарантируя, что любые изображения, добавленные до или после ImageKit, будут оптимизированы в полной мере. Более того, ваши клиенты получат больше лидов и больше конверсий.
