Изучение тенденций использования изображений в веб-дизайне
Опубликовано: 2020-03-11Словосочетание «стоковая фотография» часто вызывает в памяти кадр деловой встречи, на которой все необъяснимо сияют от восторга. Это выглядит глупо, неестественно и плохо подходит для современного веб-дизайна. Но фотография в сети не должна казаться такой уж неуместной.
, На самом деле, некоторые из лучших веб-сайтов используют естественные изображения, чтобы добавить в дизайн ощущение индивидуальности. Эта статья посвящена тем макетам и тенденциям дизайна, которые используются в сочетании с надежными и красивыми стоковыми фотографиями. Если вы можете получить фотографии высокого качества для веб-проекта, этап проектирования становится намного проще.
Места и окружение
При продаже компании или мероприятия местоположение может иметь большое значение. Особенно, если это розничный продавец, который большинство людей посетило бы лично.
Эти предприятия используют свой веб-сайт как цифровое представительство компании. Таким образом, фотографии окружающей среды отлично подходят, потому что они дают посетителям представление о здании и, возможно, даже о его интерьере. Но если нет возможности получить фотографии с места, вы можете вместо этого использовать популярные места поблизости.

Веб-страница Nature Valley Trail View содержит большие фотографии национальных парков по всей Америке. Каждая фотография может быть сделана специально для этого веб-сайта, или все они могут быть куплены в Интернете.
Так или иначе, сразу заметно, что фотографии очень высокого качества. Поскольку фотографии занимают много места, они действительно определяют общий вид сайта. Некачественные фотографии подразумевают некачественный сайт, но в данном случае мы имеем как раз обратное.
Для более личного примера взгляните на Red Dessert Dive. Это пекарня/кафе, специализирующаяся на десертах на заказ. На всей странице вы найдете различные фотографии, но заголовок является наиболее важным.


Посетители увидят заголовок раньше всего, поэтому он должен быть эффектным. На этой фотографии окружающей среды показан уникальный интерьер этой пекарни, а также некоторые десерты и столовые приборы. Мощные изображения, подобные этому примеру, демонстрируют, что делает компания, не полагаясь исключительно на текст.
Рассмотрите возможность использования фотографий окружающей среды, когда вам нужно подключить веб-сайт к физическому местоположению.
Смешивание личных портретов
Многие стоковые фотографии представляют собой прозрачные рендеры с удаленным фоном. Их часто добавляют на корпоративные сайты для дополнительной графики или для создания новых фотокомпозиций.
Хотя это здорово включать фотографии сотрудников или членов команды, фотокомпозиции также очень популярны. Проницательный дизайнер может включить личные портреты в дизайн с помощью элегантных методов композитинга.

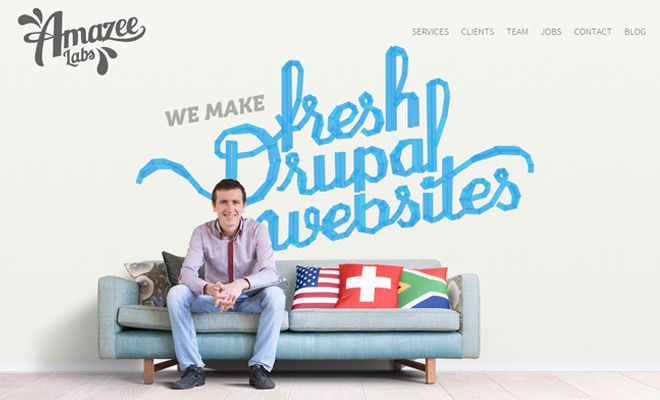
Мой самый любимый пример можно найти на Amazee Labs. Типографские эффекты превращаются в полноэкранную фотокомпозицию. Один из сотрудников сидит на диване, а бежевая стена плавно сливается с фоном.
Мне нравится эта тенденция, потому что она выходит за рамки обычной полноэкранной фотографии. Заголовок выглядит как один сплошной цвет, пока вы не соберете все вместе. Это действительно уникальный эффект, и это прекрасный пример компоновки стоковых фотографий для Интернета.
Имейте в виду, что людям нравится работать и покупать у реальных людей. Безликий веб-сайт иногда может работать отлично — посмотрите на успех Amazon и eBay.
Но небольшой личный контакт также может иметь большое значение.

Брайан Риган — стендап-комик, на сайте которого полно фотографий. На главной странице есть его изображение, смешанное с текстурированным фоном. Это не совсем традиционный макет веб-сайта, но он работает для личного сайта, использующего всего несколько страниц.
Вы найдете больше фотографий на его странице с полноэкранным заголовком, а также некоторые другие композиции.
Не думайте, что все стоковые фотографии нужно размещать в сети без редактирования. Немного магии Photoshop может подтолкнуть фотографию вашего веб-сайта в совершенно новом направлении.
Фотография продукта
Любому хорошему магазину электронной коммерции понадобятся фотографии товаров. Они необходимы для продажи как физических, так и цифровых товаров.
Этот стиль фотографии несколько уникален, и большинство профессиональных фотографов классифицируют снимки товаров как отличные от обычных снимков головы. Суть в том, чтобы представить каждый продукт в определенном свете, чтобы клиенты могли его хорошо рассмотреть и совершить покупку.

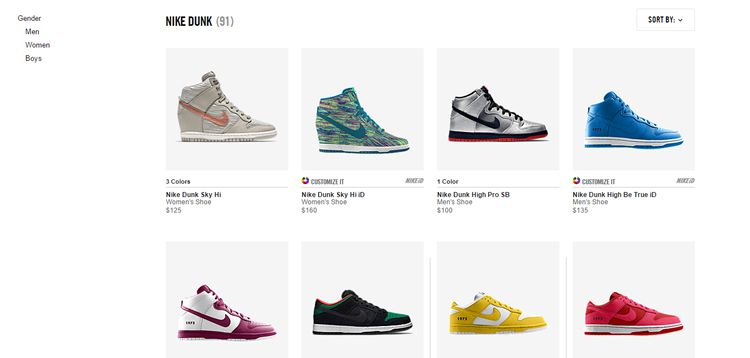
Взгляните на похожий магазин Nike, в котором кроссовки разбиты на миниатюры. Каждая фотография в основном одинакова с кроссовками, обращенными вправо на одном и том же сером фоне.
Некоторые кроссовки предлагают альтернативные цвета, которые вы можете выбрать, наведя курсор на миниатюру. Это более продвинутая функция, но она показывает важность качественных фотографий продукта. Если вы управляете интернет-магазином и продаете физические товары, хорошей идеей будет нанять профессионала, который сделает снимки продуктов для вашего веб-сайта.
Качественный портрет или снимок окружающей среды могут улучшить дизайн веб-сайта, но качественный снимок товара может стимулировать продажу.
Когда дело доходит до физических продуктов, важны отличные фотографии. Цифровые продукты могут использовать предварительный снимок, сделанный прямо с компьютера — возможно, немного Photoshop, чтобы украсить его. А как же корпоративные услуги?

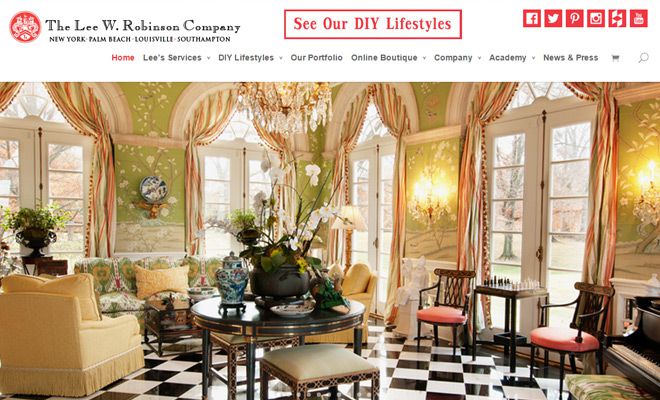
Веб-сайт Lee W. Robinson представляет собой портфолио по дизайну и ремонту интерьера. Его фотографии не включают в себя реальные вещи для продажи, а скорее образцы его работ. Реальные материальные услуги лучше всего сочетаются с фотографиями работы.
Но при проектировании услуг, которые нельзя показать на фотографии, возникают некоторые трудности, например, сантехника. В этом случае вы можете сделать личный портрет или смешать его со снимками офиса, оборудования или домов клиентов (если они позволяют).
Полноэкранные фоны
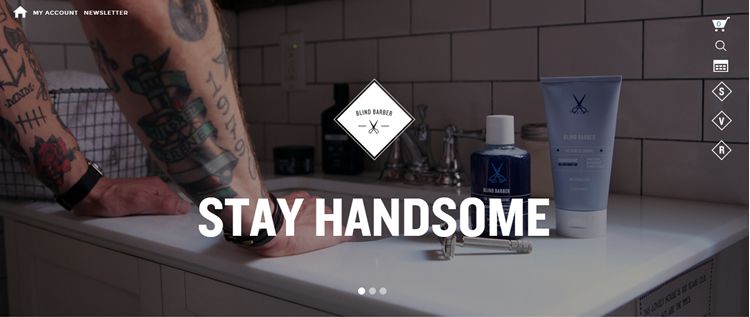
Полноэкранные фоны могут включать фотографии людей, окружающей среды, рабочего процесса или чего угодно. Идея состоит в том, чтобы использовать фотографию для создания индивидуальности веб-сайта. Blind Barber использует полноэкранную технику со слайд-шоу изображений со ссылками на отдельные страницы.

Каждая фотография соответствует входящей ссылке от бронирования встречи до просмотра интернет-магазина Blind Barber. И фотографии отличного качества, поэтому они добавляют реальную ценность общему дизайну.

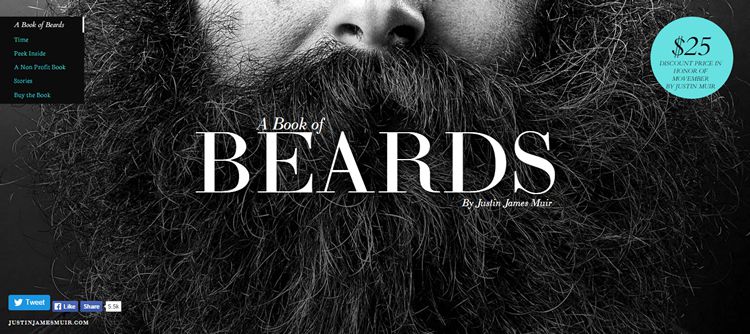
Еще один классный пример — сайт Book of Beards. Он использует одно полноэкранное изображение для фона, которое остается фиксированным на каждой странице. Сайт использует JavaScript для загрузки каждой страницы, поэтому фоновая фотография является постоянным фокусом.
На самом деле книга была создана Джастином Джеймсом Мьюиром, профессиональным фотографом. Веб-сайт Book of Beards доказывает, что простота может иметь большое значение и что фотографии действительно могут играть большую роль в веб-дизайне.
Добавление личного прикосновения
Вам не всегда нужны стоковые фотографии, чтобы занимать большую часть страницы. Даже небольшой портрет или миниатюра могут придать индивидуальность вашему дизайну.

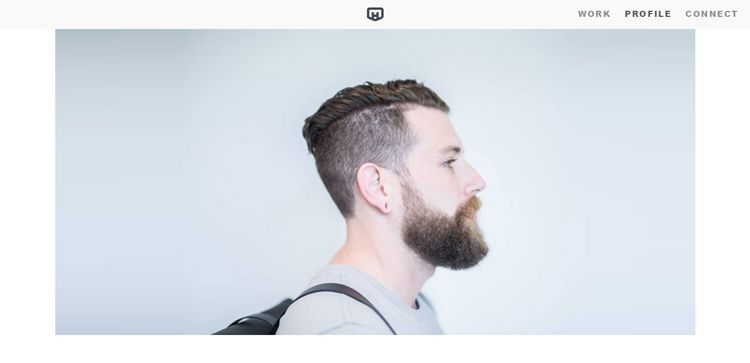
В портфолио Мэта Хельме есть его фотография профиля. Оно определенно большое, но это также и единственное его настоящее фото на всем сайте. Личный портрет Мэта в любом случае предназначен только для людей, которые заходят так далеко на его сайт.
Но мы можем сделать еще меньше и получить тот же эффект. Взгляните на нижний колонтитул портфолио Роги Кинга.

Его фотография представляет собой миниатюру 200 × 200 в оттенках серого, размещенную в углу нижнего колонтитула веб-сайта. Несмотря на то, что он маленький и мягкий, он по-прежнему предлагает причудливый индивидуальный подход.
Эта тенденция личной фотографии может превратиться в полноценную страницу о команде с биографиями и социальными профилями для каждого члена команды. Цель состоит в том, чтобы предложить столько (или меньше) индивидуальности, сколько необходимо для наилучшего соответствия веб-сайту.
Заключение
Самым важным фактором, когда речь идет о стоковой фотографии, является качество. Это действительно может быть разницей между потрясающей и ужасной дизайнерской работой. Качественные фотографии помогут создать авторитетный бренд для любого сайта. Следуя тенденциям в этом посте, вы можете использовать фотографии для создания мощных цифровых образов.
