36 эффектов наведения на изображение, созданных с помощью CSS3
Опубликовано: 2016-03-14Каждый веб-дизайнер должен иметь библиотеку эффектов при наведении изображения для своих проектов. Эффекты при наведении изображения забавны и добавляют движение и изюминку различным компонентам веб-сайта. Эффекты наведения используют функции CSS, такие как 3D-перевод и псевдоэлементы, для создания красивых, плавных переходов и отображения текста или подписей. Они улучшают внешний вид веб-сайта и упрощают навигацию для посетителей.
В мире веб-дизайна существует бесчисленное множество способов создания интересных и уникальных взаимодействий, и популярность эффектов наведения растет. Эффекты наведения обеспечивают элегантные и аккуратные способы отображения и скрытия подписей к изображениям, а новые дизайны доступны и готовы к использованию в любое время. Создание этих эффектов может показаться сложным, но на самом деле это так же просто, как скопировать и вставить, благодаря мощной технологии CSS3. Таким образом, вам не нужно быть экспертом в программировании, чтобы воспользоваться этими фантастическими эффектами, такими как изображения, которые скользят, переворачиваются, растворяются, вращаются, становятся туманными или просто полностью заменяются текстом.
В отличие от jQuery , CSS3 требует более короткого времени загрузки, поэтому ваши эффекты будут работать более плавно. Кроме того, CSS3 предлагает улучшенное разрешение изображения для потрясающей четкости и относительно простой язык, который разделен на логические модули с настраиваемыми функциями для большей гибкости, а также в целом улучшенный, мощный дизайн и пользовательский интерфейс. CSS3 полностью совместим с другими версиями CSS и, что наиболее важно, обеспечивает согласованность (любые изменения в таблице стилей вашего веб-сайта будут скопированы на каждую страницу вашего веб-сайта). Таким образом, CSS3 упрощает и ускоряет работу дизайнера и значительно расширяет возможности пользователя.
В этой статье мы представляем 40 эффектов наведения изображения, созданных с помощью CSS3 , которые вы должны добавить в свою библиотеку для помощи в своих будущих проектах веб-дизайна. Мы думаем, что эти прекрасные примеры вдохновят вас на создание чего-то прекрасного и будут очень полезны, поскольку они добавят движения и энергии веб-сайтам , улучшая общее впечатление пользователей. Мы надеемся, что вы найдете их полезными… наслаждайтесь! Кроме того, не забудьте сообщить нам, какие из них вам нравятся больше всего в разделе комментариев ниже!
iHover
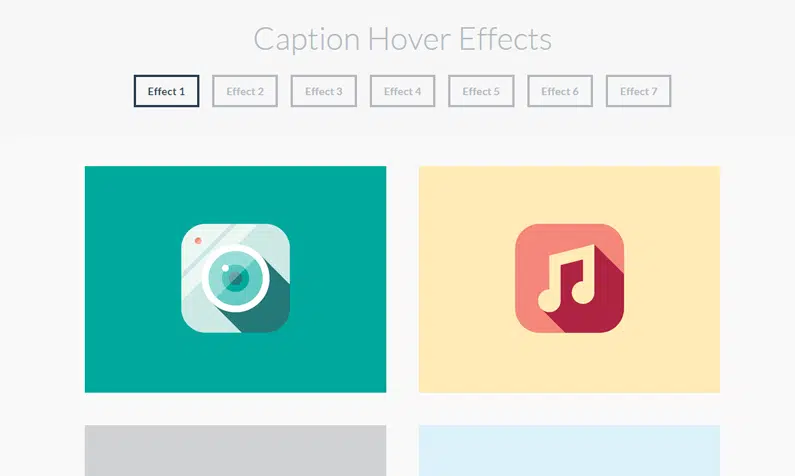
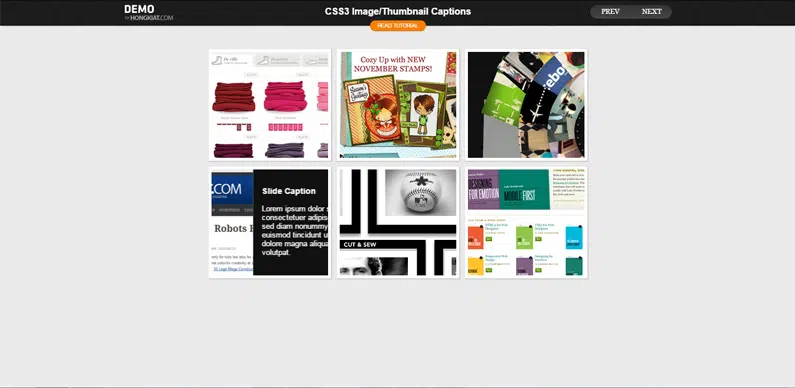
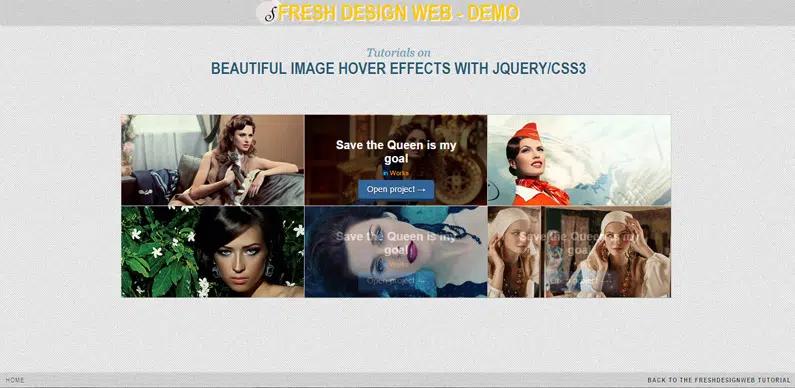
Эффекты при наведении подписи
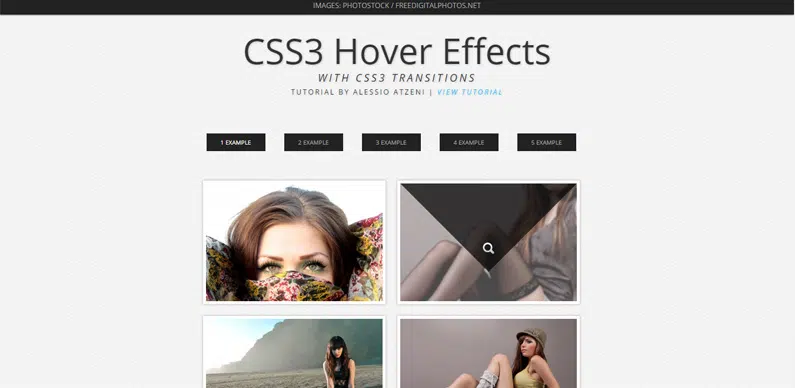
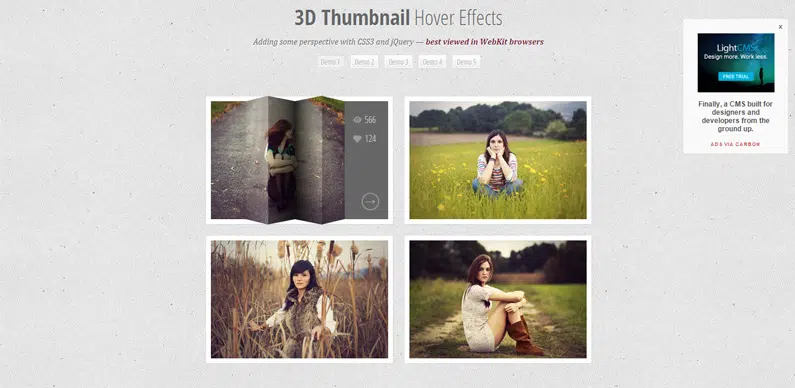
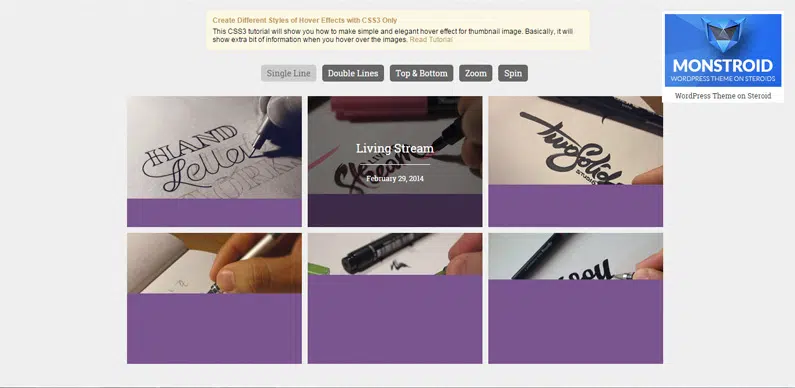
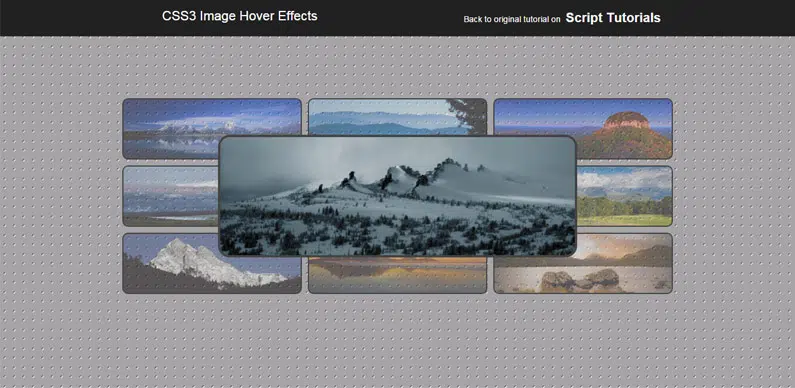
CSS3 Hover эффекты
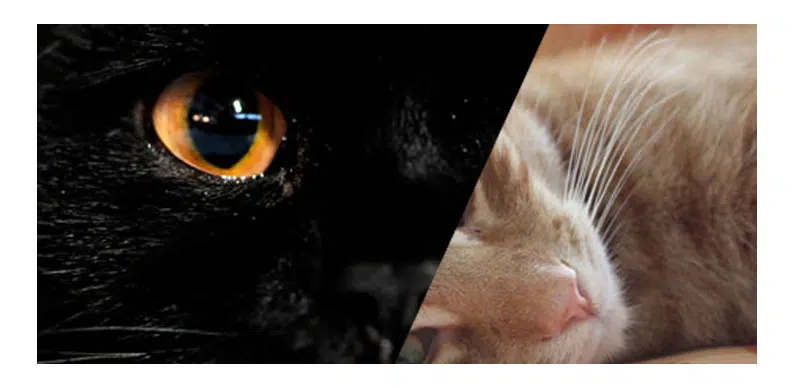
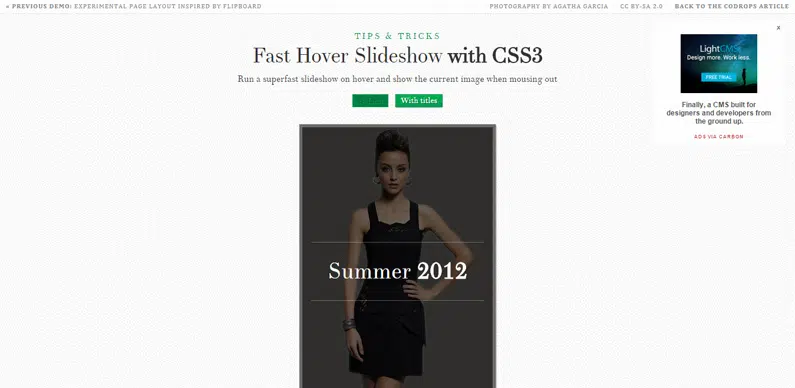
Диагональный слайд
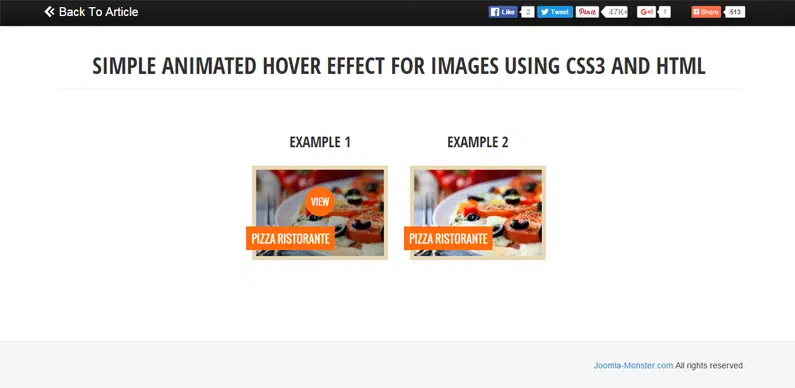
Сексуальные эффекты при наведении изображения с использованием CSS3
Подпись к изображению Анимация при наведении
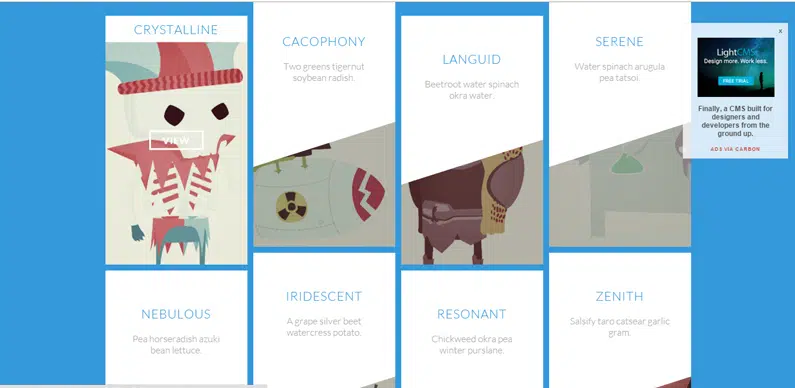
Прыжки с избранными коробками
10 простых эффектов наведения изображения, которые можно копировать и вставлять
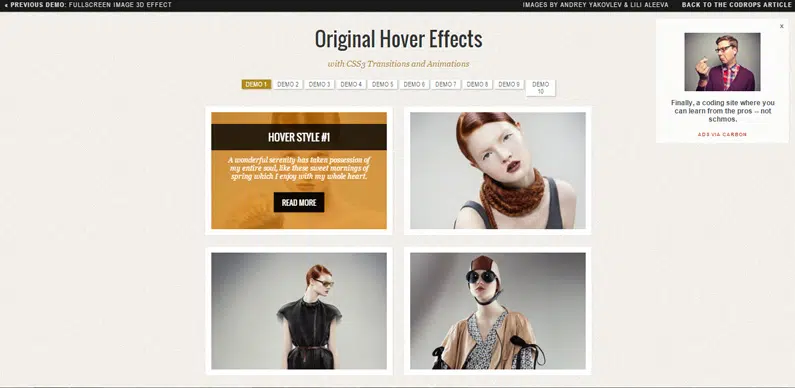
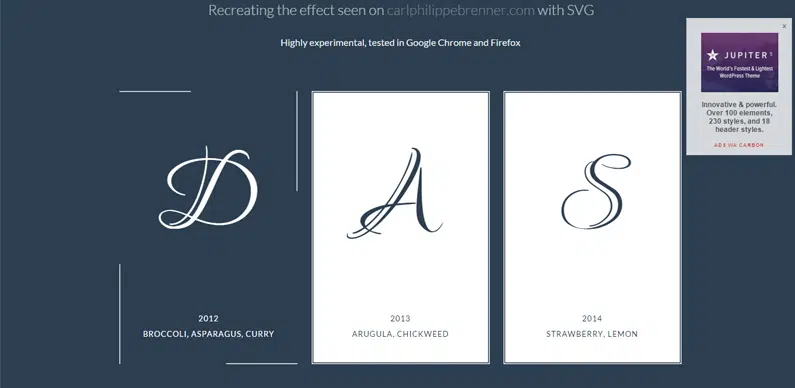
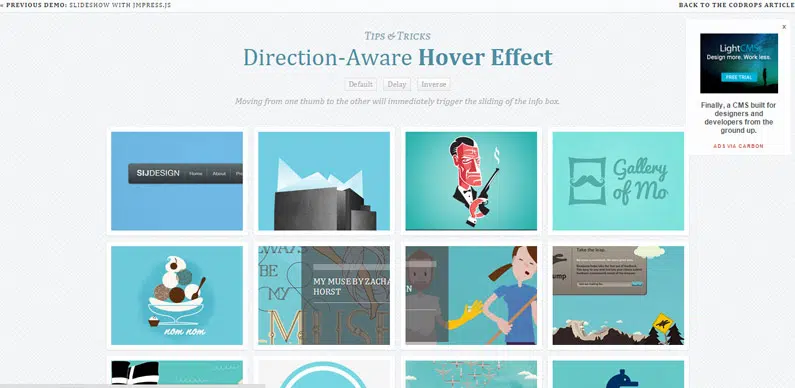
Оригинальные эффекты при наведении с помощью CSS3
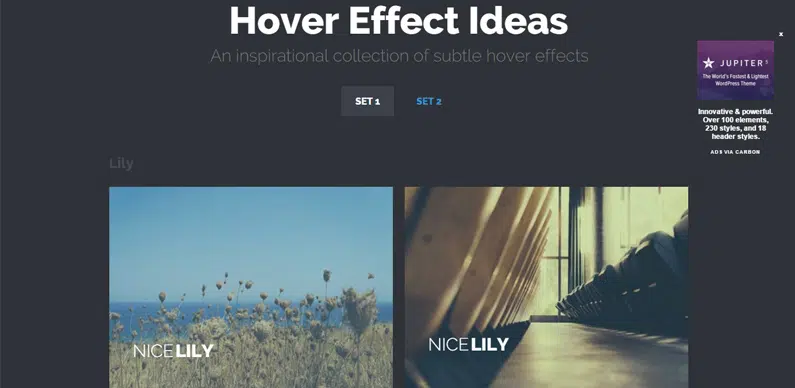
Идеи для тонких эффектов наведения
Эффект перехода с помощью CSS
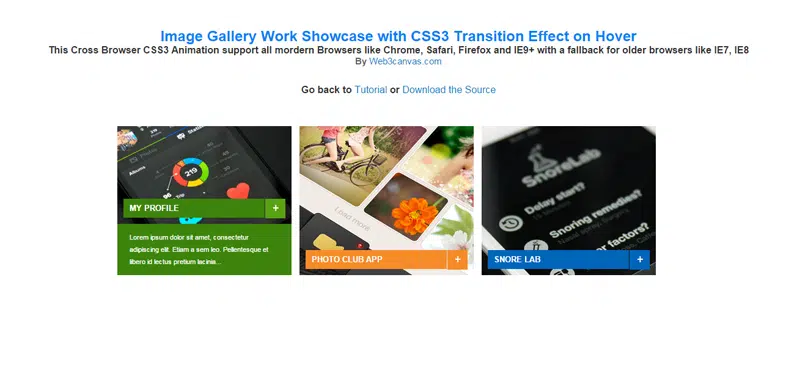
Демонстрация работ в галерее изображений с эффектом перехода CSS3 при наведении
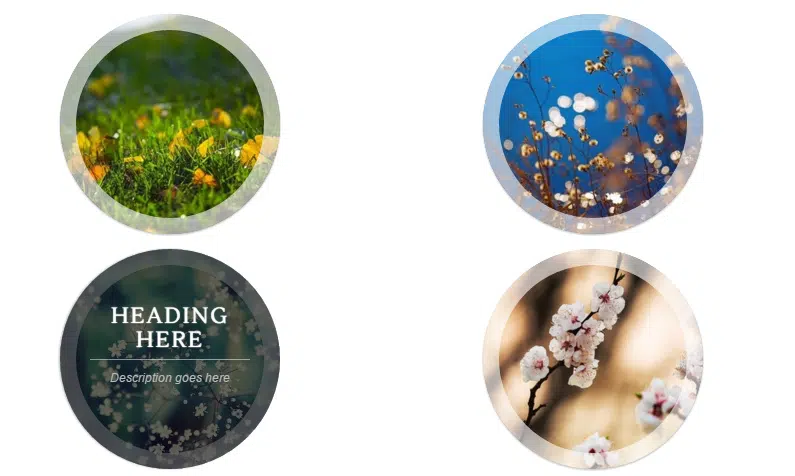
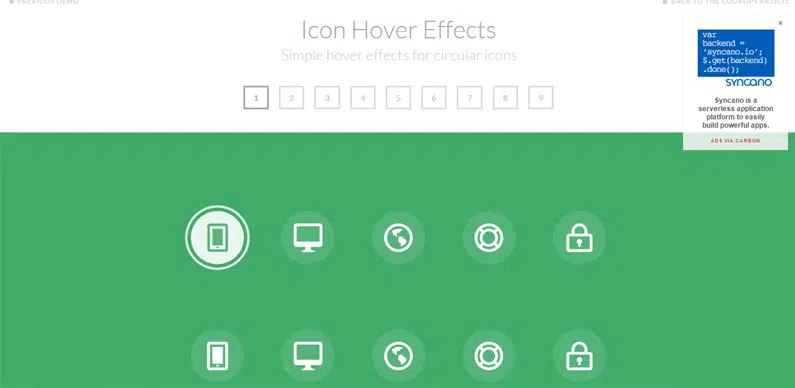
Круговые эффекты наведения
Красивые CSS3 эффекты при наведении с Websymbols Tutorial
CSS Hover эффекты, которые вы полюбите использовать