Типы ввода HTML5: где они сейчас?
Опубликовано: 2022-03-10 Одной из выдающихся особенностей HTML5 для многих дизайнеров и разработчиков было добавление ряда новых типов ввода формы, которые можно было использовать. В течение многих лет мы были ограничены использованием однострочного текстового ввода ( type="text" ) и наложением JavaScript и инструкций пользователя, чтобы попытаться точно захватить действительные данные разных типов через это одно несложное поле.
HTML5 принес с собой новые значения атрибута type , которые позволили нам гораздо более точно определить типы данных, которые нам нужно было захватить через поле, с обещанием, что браузер затем предоставит интерфейс и проверку, необходимые для принуждения пользователя. в правильное заполнение поля.
От URL-адресов до электронных писем, от полей поиска до дат, надежда заключалась в том, что вместо того, чтобы писать громоздкий JavaScript для проверки этих полей, мы могли бы просто предоставить браузеру сделать эту тяжелую работу за нас. Более того, добавляя то, что он знает о контексте пользователя (тип устройства, тип взаимодействия, часовые пояса и т. д.), браузер сможет гораздо лучше адаптировать интерфейс к потребностям пользователя, чем мы когда-либо могли бы быть авторами страниц.
Рекомендуемая литература : UX и HTML5: давайте поможем пользователям заполнить вашу мобильную форму
Наличие новых элементов в спецификации — это одно, но на самом деле это не так уж много значит, если только браузеры, которые использует наша аудитория, не поддерживают эти функции. Эти новые значения атрибута type имели большое преимущество в том, что возвращались к type="text" , если браузер не имел поддержки, но это могло также произойти за счет устранения императива производителей браузеров, когда дело дошло до реализации этих новых типов в своей продукции.
Это начало 2019 года, и HTML5 является текущей версией HTML уже более четырех лет. Какие из этих новых типов были реализованы, какие мы можем использовать, а каких следует избегать?
- Поля поиска
- Поля номера телефона
- Поля URL
- Поля электронной почты
- Числовые поля
- Поля диапазона
- Цветовые поля
- Поля даты
1. Поля поиска
Ввод type="search" предназначен для использования в полях поиска. Функционально они очень похожи на обычные текстовые поля, но наличие специального типа позволяет браузеру применять различные стили. Это особенно полезно, если операционная система пользователя имеет заданный стиль для полей поиска, так как это позволяет браузеру стилизовать поля поиска на веб-страницах в соответствии со стилем.
В спецификации указано, что разница между search и text чисто стилистическая, поэтому лучше избегать этого, если вы все равно собираетесь изменить стиль поля с помощью CSS. Кажется, что его использование не дает семантического преимущества.
Рекомендация
Используйте type="search" , если вы намерены оставить стиль поля поиска на усмотрение браузера.
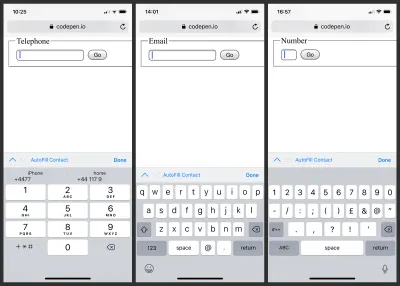
2. Поля номера телефона
Ввод type="tel" используется для ввода телефонных номеров. Это похоже на уникальные имена пользователей, используемые WhatsApp. Если вы не уверены, спросите своих бабушек и дедушек.
На международном уровне телефонные номера имеют множество различных форматов как по техническим причинам, так и по причинам локализации. Из-за этого ввод tel не пытается проверить формат телефонного номера. Вы можете использовать соответствующие инструменты проверки, такие как атрибут pattern в теге или метод JavaScript setCustomValidity() для принудительного применения формата, если это необходимо.
В настольных браузерах использование телефонных полей, по-видимому, мало влияет. Однако на устройствах с виртуальными клавиатурами они могут быть очень полезными. Например, в iOS при фокусировании ввода на поле телефона появляется цифровая клавиатура, готовая для ввода номера. Кроме того, срабатывают механизмы автозаполнения устройства и предлагают телефонные номера, которые можно заполнить автоматически одним касанием.
Рекомендация
Используйте type="tel" для любых полей номера телефона. Это очень полезно там, где это реализовано, и бесплатно, когда это не так.
3. Поля URL
Поле type="url" можно использовать для захвата URL-адресов. Вы можете использовать это, например, когда просите пользователя ввести адрес своего веб-сайта для бизнес-каталога. Любопытно, что поле URL-адреса принимает только полные, абсолютные URL-адреса. Например, нет возможности захватить только доменное имя или только путь. Это в некоторых отношениях ограничивает его полезность, поскольку я думаю, что разработчики CMS и веб-приложений нашли бы множество применений для поля, которое принимает и проверяет относительные пути.
Хотя это будет действительный абсолютный URL:
https://twitter.com/drewmОба они не прошли бы проверку поля:
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ Это похоже на упущенную возможность, что разные части URL-адреса не могут быть указаны, но это то, что у нас есть. Поддержка браузеров по всем направлениям довольно хороша, с виртуальными клавиатурными устройствами, предлагающими некоторую настройку для ввода URL-адреса. iOS настраивает свою клавиатуру с расширением . , / и кнопку автозаполнения для распространенных доменов верхнего уровня, таких как .com , и для моего региона .co.uk . Это хороший пример того, что браузер может предложить более разумный выбор, чем мы, как веб-разработчики.
Рекомендация
Используйте type="url" всякий раз, когда вам нужно получить полный абсолютный URL-адрес. Браузерная поддержка великолепна, но помните, что она не годится для отдельных компонентов URL.
4. Поля электронной почты
Возможно, одним из наиболее часто используемых новых параметров является type="email" для адресов электронной почты. Как и в случае с телефонными номерами и URL-адресами, устройства с виртуальными клавиатурами настраивают клавиши (включая такие элементы, как кнопки @ ) и включают автозаполнение из своей базы данных контактов.
Настольные браузеры также используют это, а Safari на macOS также позволяет автоматически заполнять поля электронной почты на основе данных в системном приложении «Контакты».
Адреса электронной почты часто кажутся очень простыми, но вариации на самом деле делают их довольно сложными. Наивная попытка проверить адреса электронной почты может привести к тому, что совершенно правильный адрес будет помечен как недействительный, поэтому здорово иметь возможность полагаться на более сложные и хорошо протестированные методы проверки браузера для проверки формата.
Полезно, что в поля электронной почты можно добавить multiple атрибут, чтобы собрать список адресов электронной почты. В этом случае каждый адрес электронной почты в списке проверяется индивидуально.

<input type="email" multiple> Рекомендация
По возможности используйте type="email" для полей адреса электронной почты.

5. Числовые поля
Поле type="number" предназначено для числовых значений и имеет несколько очень полезных атрибутов в виде min , max и step . Допустимое значение для числового поля должно быть числом с плавающей запятой между любым минимальным и максимальным значением, заданным атрибутами min и max .
Если установлен step , то допустимое значение делится на значение шага.
<input type="number" min="10" max="30" step="5"> Допустимым вводом для вышеуказанного поля будет 10 , 15 , 20 , 25 и 30 , любое другое значение будет отклонено.
Поддержка браузеров широка, опять же, виртуальные клавиатуры часто по умолчанию используют числовой режим ввода для ввода значений.
Некоторые настольные браузеры (включая Chrome, Firefox и Safari, но не Edge) добавляют кнопки-переключатели для перемещения значений вверх и вниз на значение step , или, если шаг не указан, шаг по умолчанию равен 1 в каждой реализации.
Рекомендация
Используйте type="number" для любых чисел с плавающей запятой, так как он широко поддерживается и может помочь предотвратить случайный ввод.
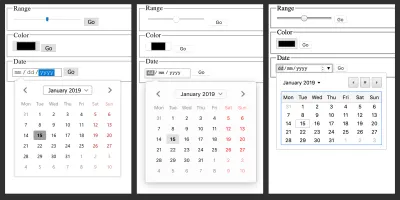
6. Поля диапазона
Менее очевидно в использовании, чем некоторые другие типы, type="range" можно рассматривать как альтернативу type="number" , где пользователю не важно точное значение.
Поля диапазона принимают и часто используют те же атрибуты min , max и step , что и числовые поля, и браузеры почти всегда отображают это как графический ползунок. Пользователь не обязательно увидит точное значение, которое он устанавливает.
Поля диапазона могут быть полезны для таких вопросов в формах, как «Насколько вероятно, что вы порекомендуете это другу?» с «вероятно» на одном конце и «маловероятно» на другом. Пользователь может передвигать ползунок туда, где, по его мнению, отражает его мнение, и под капотом это представляется в виде числового значения, которое вы можете хранить и обрабатывать.
Поддержка браузера хорошая, хотя внешний вид зависит от реализации.
Рекомендация
Использование для type="range" может быть немного нишевым, но поддержка хорошая, и ползунок предоставляет удобный метод ввода, где это необходимо.
7. Цветовые поля
Поле type="color" предназначено для захвата цветов RGB в шестнадцатеричном представлении, например #aabbcc . Спецификация HTML называет это «управлением цветом» с намерением, чтобы браузер предоставлял некую удобную для пользователя палитру цветов.
Некоторые браузеры предоставляют это, особенно Chrome и Firefox, которые предоставляют доступ к системной палитре цветов через небольшой образец цвета.
Ни IE, ни Safari не предоставляют здесь никакой поддержки, предоставляя пользователю возможность самостоятельно выяснить, что он должен вводить 7-значное шестнадцатеричное число.
Цветовые поля могут найти применение в темах для персонализации и в использовании CMS, но если пользователи не обладают достаточными техническими знаниями для работы с шестнадцатеричными цветовыми кодами, возможно, лучше не полагаться на браузер, предоставляющий для них приятный пользовательский интерфейс.
Рекомендация
Если вы не знаете, что ваши пользователи будут счастливы вернуться к вводу шестнадцатеричных цветовых кодов, лучше не полагаться на браузеры, поддерживающие type="color" .

8. Поля даты
HTML5 представил ряд значений различных type для создания входных данных для дат и времени. К ним относятся date , time , datetime-local , month и week .
На первый взгляд, они кажутся ниспосланными с небес, так как сбор дат в форме — сложный опыт как для разработчика, так и для пользователя, и они нужны довольно часто.
Обещание здесь заключается в том, что новые типы полей позволяют браузеру предоставлять стандартизированный, доступный и согласованный пользовательский интерфейс для легкого получения даты и времени от пользователя. Это действительно важно, так как форматы даты и времени во всем мире различаются в зависимости от языка и локали, поэтому дружественный интерфейс браузера, который переводит простой в использовании выбор даты в недвусмысленный технический формат даты, действительно кажется идеальным решением. .
Таким образом, допустимым вводом для поля type="date" является однозначное значение год-месяц-день , например 2019-01-16 . Разработчикам они нравятся, поскольку они в значительной степени соответствуют формату даты ISO 8601, который используется в большинстве технических контекстов. К сожалению, немногие обычные люди используют этот формат даты и вряд ли обратятся к нему, когда его попросят указать дату в одном пустом текстовом поле.
И, конечно же, пользователю предоставляется одно пустое текстовое поле, если его браузер не предоставляет пользовательский интерфейс для выбора дат. В таких случаях пользователю становится очень сложно ввести действительное значение даты, если только он не знаком с требуемым форматом или ввод не снабжен четкими инструкциями.
Однако многие браузеры предоставляют хороший пользовательский интерфейс для выбора дат. Firefox имеет действительно отличный инструмент для выбора даты, а Chrome и Edge также имеют довольно хорошие интерфейсы. Однако в бедном старом IE и в Safari нет поддержки, что может быть проблемой.
Рекомендация
Хотя это удобно там, где это работает, режим отказа type="date" и связанных с ним типов даты и времени очень плох. Это делает его рискованным выбором, который может заставить пользователей бороться за соответствие критериям проверки.
Заключение
За четыре года, прошедшие с тех пор, как спецификация HTML5 стала рекомендацией, в среде браузеров многое изменилось. Поддержка новых типов ввода достаточно сильна, особенно в мобильных устройствах с виртуальными клавиатурами, таких как планшеты и телефоны. В большинстве случаев эти входные данные безопасны для использования и предоставляют пользователю дополнительную полезность.
Есть несколько примечательных исключений, худшим из которых являются поля даты и времени, которые не только лишены полезности, но и имеют более неоднородную поддержку браузеров. Когда поддержка недоступна, резервный режим этих полей неэффективен. В этих случаях может быть лучше придерживаться решений на основе JavaScript для постепенного улучшения основных полей ввода type="text" .
Если вы хотите узнать больше, я настоятельно рекомендую веб-документы MDN по этим типам полей и, как всегда, спецификацию W3C.
