Ресурсы для начала работы с формами HTML5
Опубликовано: 2015-11-27В этой статье рассматриваются некоторые новые функции форм HTML5 и то, как они значительно улучшили ввод текста, поля поиска и другие поля формы, предоставив более совершенные и понятные элементы управления для проверки данных, что позволяет создавать сложные формы с гораздо меньшим количеством кода.
В этой статье представлены некоторые из наиболее полезных ссылок, ресурсов и руководств по формам HTML5 и CSS3, которые сделают ваше понимание и знание форм HTML5 еще лучше и значительно облегчат вашу жизнь при разработке.
Справочники по формам HTML5 и CSS3 и ресурсы
Новые функции форм в HTML5
Вот статья Dev.Opera, в которой дается краткий обзор некоторых новых элементов управления форм и функций, представленных в HTML5. В нем рассматриваются новые элементы управления формой, новые атрибуты, новые механизмы вывода, проверка и кросс-браузерная поддержка. Он также охватывает стилизацию формы HTML5 с помощью некоторых новых свойств CSS3.
Погружение в HTML5: форма безумия
A Form of Madness — это глава о формах HTML5 из ультрастильной веб-книги Марка Пилигрима Diving Into HTML5 . Он охватывает текст-заполнитель, поля автофокуса, адреса электронной почты, веб-адреса, числа в качестве счетчиков, числа в качестве ползунков, средства выбора даты, поля поиска, средства выбора цвета, проверку формы, обязательные поля.
Текущее состояние форм HTML5
Этот ресурс Wufoo Forms представляет собой краткое справочное руководство для веб-разработчиков, в котором подробно описывается современная поддержка браузерами технологий форм HTML5. Он охватывает типы, атрибуты и элементы и предлагает возможность узнать больше о каждом из них в простой и понятной форме.
Валидация формы дальновидного мышления
Вот статья в A List Apart об использовании HTML5 и CSS3 для создания средства проверки формы на основе CSS, которое хорошо поддерживается браузерами. В нем рассматриваются формы HTML5 и его новые типы ввода и атрибуты, которые делают возможными ограничения проверки, и он охватывает базовый модуль пользовательского интерфейса CSS3, который предоставляет некоторые псевдоклассы для помощи в оформлении состояний проверки и изменения внешнего вида поля формы в зависимости от действий пользователя.
Учебники и пошаговые руководства по формам HTML5 и CSS3
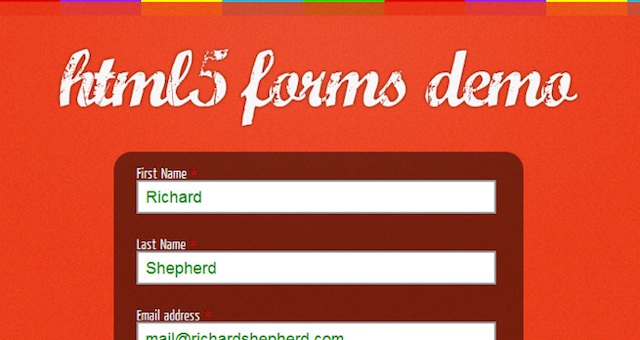
Развлечение с формами HTML5

Учебное пособие по Think Vitamin, в котором показано, как использовать HTML5 для создания забавной, стильной и очень удобной формы регистрации по электронной почте. Он держит вас за руку и шаг за шагом помогает вам создать текст-заполнитель, обязательные поля формы, поля электронной почты + веб-сайта + телефона, средство выбора даты, список данных и числа.
Как создавать кросс-браузерные HTML5-формы

Учебник NetTuts+ о том, как создать кроссбраузерную форму HTML5. В этом учебном пособии среднего и сложного уровня показано, как создать гладкую и очень удобную форму с ползунком, числовым счетчиком, палитрой даты и цвета, текстовыми полями и кнопкой отправки. Используются следующие инструменты: Webforms2, Modernizr и использует jQuery из-за его фантастической функциональности.
Создайте аккуратную контактную форму на базе HTML5

Учебник NetsTuts+ о том, как создать элегантную контактную форму на основе HTML5. Этот учебник среднего уровня сложности начинается с HTML5 Boilerplate, а затем показывает, как создать чистую и стильную контактную форму со стандартными полями: имя, адрес электронной почты, телефон, раскрывающийся список запросов, сообщение и отправка. Помимо HTML5, также используются следующие инструменты: jQuery, Modernizer, AJAX и PHP.
Проведите полевой день с формами HTML5

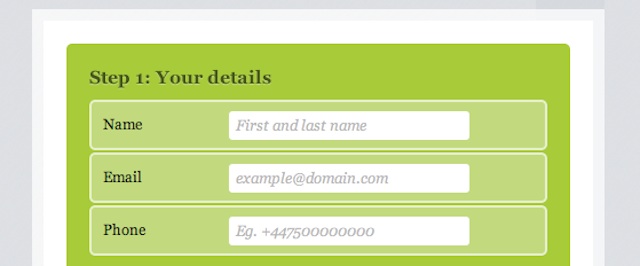
Учебное пособие «24 способа», в котором показано, как оформить красивую форму HTML5, используя продвинутый CSS и новейшие методы CSS3. В нем рассматривается осмысленная разметка, создание хорошей основы, придание форме красивого вида, стилизация списков и создание элементов управления формы. Образец формы представляет собой корзину покупок, где пользователь должен заполнить свои данные, адрес доставки и данные кредитной карты.

Создайте стильную контактную форму с помощью HTML5 и CSS3

Учебник Line25, который покажет вам, как создать стильную контактную форму полностью из HTML5 и CSS3. В учебнике шаг за шагом рассказывается, как использовать пару удобных новых функций в HTML5, чтобы добавить в форму классную функциональность. И он показывает, как использовать классные свойства CSS3 для оформления формы так, как если бы она была разработана в Photoshop, но без необходимости использования каких-либо изображений.
Разработка окон поиска с помощью HTML5 и CSS3

Учебник Саддама Азада о том, как создать стильное окно поиска с помощью HTML5 и CSS3. Используются три разных примера, и для каждого дается исходный код. Каждый из трех стилей окна поиска отличается, поэтому вы можете выбрать тот, который вам нравится больше всего или который лучше всего подходит для вашего веб-сайта. В учебнике показано, какие методы используются для каждого примера, а также приведена разметка и код CSS. В нем также перечислены все моменты, о которых вам следует знать.
Создайте чистую и стильную форму входа с помощью HTML5 и CSS3

В этом руководстве показано, как создать чистую и стильную форму входа с помощью HTML5 и CSS3. Он охватывает создание фактической формы, атрибутов формы HTML5 и стилизацию формы. Скриншоты, показывающие фрагменты кода, также имеют рукописные аннотации в стиле структуры, поэтому вы можете легко увидеть, какие части кода что делают.
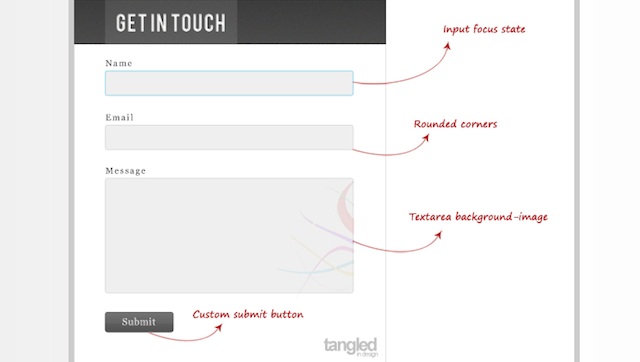
Как создать контактную форму с помощью HTML5, CSS3 и PHP

В этом руководстве вы узнаете, как создать стильную и понятную контактную форму с использованием HTML5, CSS3 и PHP. В частности, он фокусируется на новых функциях HTML5, которые уже поддерживаются всеми основными браузерами, и использует постепенное ухудшение для тех, которые этого не делают. В пошаговом руководстве рассматриваются дизайн формы, разметка HTML5, CSS и создание функциональности с помощью PHP.
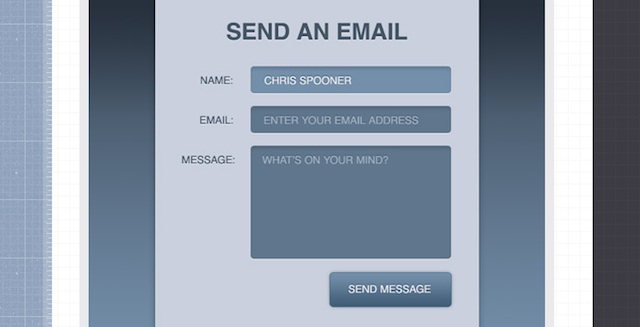
Контактная форма конверта HTML5 и CSS3

В этом руководстве показано, как создать красивую контактную форму в стиле конверта на HTML5 и CSS3 — изображения не используются. В учебнике рассматривается структура HTML формы, функции HTML5 (атрибут-заполнитель) и свойства CSS3, используемые для создания внешнего вида конверта. Пример кода предоставляется на каждом этапе.
Как создать крутую и удобную строку поиска на CSS3

С помощью этого руководства создайте классное и удобное поле поиска CSS3, используя атрибут-заполнитель HTML5. Для браузеров, которые не поддерживают этот атрибут HTML5, создается запасной вариант с использованием обнаружения функций Modernizr. Пример кода предоставляется на каждом этапе.
Постепенное улучшение форм HTML5

Учебник CSS-Tricks о том, как постепенно улучшать формы HTML5. Это означает, что это руководство научит вас создавать резервные копии для функций HTML5, которые могут не поддерживаться некоторыми браузерами. Вместо того, чтобы отображать вашу форму так, как вы предполагали, вместо нее будет отображаться альтернатива Javascript.
Набор инструментов для форм HTML5 и CSS3: чего не хватает?
К вам: чего не хватает в этом наборе инструментов для форм HTML5 и CSS3? Какие еще ссылки, ресурсы и/или учебные пособия вы считаете необходимыми? Не стесняйтесь делиться своими любимыми в разделе комментариев ниже.
