15 самых важных вопросов и ответов HTML-интервью [2022]
Опубликовано: 2021-01-08Тим Бернерс Ли, отец HTML, представил этот язык миру, и теперь он является одним из наиболее широко используемых языков программирования для разработки веб-страниц. Таким образом, это дает несколько возможностей и прибыльных рабочих мест, поскольку спрос на HTML бесконечен. Если вам интересно, с чего начать в первую очередь, мы представляем вам HTML-вопросы для интервью. и ответы , которые помогут вам пройти эти трудные собеседования.
Поскольку HTML является универсальным языком и развивался с годами, существует несколько областей, где его можно применять, например:
- Если вы планируете стать полноправным профессиональным веб-дизайнером и разработчиком, вы должны изучить HTML и CSS.
- Вы создаете веб-сайт с нуля с помощью HTML, а также настраиваете существующую веб-страницу с помощью HTML.
- Если вы хотите повысить производительность и скорость веб-сайта, вам необходимо знать некоторые методы работы с HTML.
- Используя HTML в качестве основы, вы можете легко изучить другие связанные технологии, такие как JavaScript, PHP или Angular.
- HTML полезен в области разработки игр и обеспечивает богатый пользовательский опыт.
Научитесь создавать приложения, такие как Swiggy, Quora, IMDB и другие.
Наряду с упомянутыми выше, при тщательном изучении технологии можно реализовать больше проектных идей.
Знаете ли вы перспективы трудоустройства и зарплаты, предлагаемые HTML-разработчикам? проверьте зарплату разработчика HTML в Индии. Ваше изучение HTML демонстрируется в вашем интервью и в том, как вы отвечаете на заданные вам вопросы HTML-интервью .
Принимая во внимание объем вакансий, мы подготовили список из 10 лучших вопросов и ответов на HTML-интервью, которые помогут вам добиться успеха на собеседовании. Это первый шаг подготовки, и вы получите представление о типах задаваемых вопросов. В качестве бонуса мы также перечислили пять дополнительных вопросов и ответов в формате HTML для интервью, которые помогут вам подготовиться!

Итак, без дальнейших промедлений, давайте посмотрим на них.
Оглавление
HTML-интервью Вопросы и ответы
1. Что такое HTML?
Отвечать:
HTML — это аббревиатура от языка гипертекстовой разметки. Это типичный язык разметки документов для разработки веб-страниц для отображения в веб-браузере.
Для сохранения HTML-страниц используются расширения .html и .htm.
2. Что такое тег в HTML?
Отвечать:
На HTML-странице теги используются для размещения содержимого и форматирования страниц. Они всегда определяются между символами (<) и (>). Например, <h1>текст</h1>.
Открывающему тегу должен предшествовать закрывающий тег и обозначаться символом «/».
Тег указывает браузеру форматировать HTML. Теги имеют множество применений, например, для изменения внешнего вида текста, отображения графики или ссылки на другую страницу.
Читайте: Зарплата HTML-разработчика в Индии: для новичков и опытных
3. В чем ключевое различие между HTML-элементами и тегами?
Отвечать:
Это один из наиболее часто задаваемых вопросов HTML-интервью .
HTML-элементы
Разделы веб-страницы, такие как абзац, изображение или ссылка, являются элементом, и элемент имеет определенный способ исполнения. Например, ссылка используется для нажатия, а текстовые поля могут использоваться для ввода текста.
HTML-теги
Элементы HTML сообщают браузеру, как представлять текст, и становятся тегами HTML, если они заключены в угловые скобки <>.
4. Если вы хотите отобразить некоторые данные HTML в таблице в табличном формате, какие теги HTML вы будете использовать?
Отвечать:
HTML имеет специальный тег, т. е. тег table для отображения данных в табличной форме. Ниже приведен список тегов HTML, используемых для отображения данных в табличной форме в HTML:
Ярлык
Описание
<таблица>
Для определения таблицы.
<заголовок>
За упоминание подписи к таблице.
<tr>
Для определения строки в таблице.
<тд>
Для определения ячейки в таблице.
<й>
Для определения ячейки заголовка в таблице.
<тело>
Для группировки содержимого тела в таблице.
<столбец>
Для указания свойств столбца для каждого столбца таблицы.
5. Что такое атрибуты в HTML?
Отвечать:
Дополнительный атрибут дается каждому тегу для изменения поведения тега. Атрибуты определяются непосредственно после имени тега внутри угловых скобок. Они появляются в открывающих тегах и никогда не могут появляться в закрывающих тегах.
Например:
Вы можете определить атрибут для тега <input> , например, текстовое поле, флажок, переключатель или многие другие способы.
Читайте также: Вопросы на собеседовании по Javascript
6. Что такое тег привязки в HTML?
Отвечать:
Тег привязки используется для связывания двух разделов, веб-страниц или шаблонов веб-сайтов в HTML.

Его формат:
<a href="#" target="ссылка"></a>
Где «href» — это атрибут тега привязки, используемый для идентификации разделов в документе, «ссылка» определяется в целевом атрибуте, который должен быть связан.
7. Что такое списки в HTML?
Отвечать:
Списки HTML используются для группировки набора связанных элементов в списках. Он определяется тегом <li>.
Некоторые часто используемые HTML-списки:
- Упорядоченный список (тег HTML: <ol>)
- Ненумерованный список (тег HTML: <ul>)
- Список описаний (тег HTML: <dl>)
- Список меню (тег HTML: <menu>)
- Список каталогов (тег HTML: <dir>)
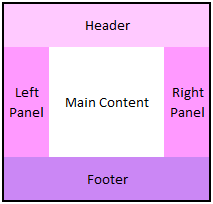
8. Определите макет HTML.
Отвечать:
Веб-страница HTML организована в определенном макете (формате). Вот разделы веб-страницы HTML, чтобы указать различные части веб-страницы:

Источник
Основные разделы макета:
- Заголовок для определения документа или заголовка раздела.
- Основной контент, в который включен весь контент веб-страницы.
- Нижний колонтитул для определения нижнего колонтитула документа или раздела.
Есть также разделы, такие как статьи и панель навигации, которые являются частями макета.
Узнать больше: 10 лучших интересных идей и тем для CSS-проектов для начинающих
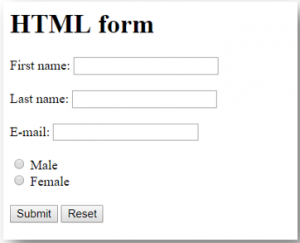
9. Что такое формы в HTML?
Отвечать:
Формы используются для сбора информации о пользователе при их заполнении, а сведения предоставляются для сохранения в базе данных.

Источник
10. Для чего нужны комментарии в HTML?
Отвечать:
Комментарии используются в HTML-документе, чтобы сделать важные примечания и помочь разработчикам упомянуть любые изменения, которые будут включены позже. Они не отображаются в браузере при выполнении кода. Комментарий всегда пишется между символом «—» в начале и конце угловых скобок.
Синтаксис:
<!—'Комментарий' !–>
Пять дополнительных вопросов и ответов на HTML-интервью
11. Что такое HTML5?
Отвечать:
HTML5 — это улучшенная версия HTML, выпущенная в 2014 году консорциумом World Wide Web. В настоящее время каждый работодатель хочет указать это как один из вопросов HTML-интервью .
В нем сформулированы следующие новые характеристики, которые должны быть изучены профессионалами:
- Объявление DOCTYPE: чтобы объявить тип документа HTML, чтобы сообщить веб-браузеру о языке разметки.
- Main: Тег main определяет основной раздел в документе, относящийся к центральному содержимому документа с тегом <main>. тег .
- Раздел : он используется для определения определенных разделов в документе, таких как глава, верхний и нижний колонтитулы или любой другой раздел, и указывается с помощью тега <section>.
- Заголовок : Тег заголовка определяет название или заголовок документа или его раздела. Он указывается с помощью <header> ярлык.
- Нижний колонтитул : Тег нижнего колонтитула определяет раздел документа, который содержит такую информацию, как авторские права или информация об авторе. Обозначается <footer> ярлык.
- Статья : Тег статьи представляет собой независимую или автономную часть содержимого документа с тегом <article>.
12. Что такое семантический HTML?
Отвечать:
Семантический HTML — это один из стилей кодирования, в котором теги передают смысл текста. HTML использует семантику для усиления семантики или цели содержимого.
Например:
Теги <b> </b> и <i> </i>, которые используются для жирного и курсивного выделения выражений в HTML, заменяются тегами <strong></strong> и <em></em> в семантическом HTML.
Это потому, что они представляют собой форматирование и не имеют смысла или структуры.
13. Что такое карта изображений?
Отвечать:
Карта изображений позволяет связать разные веб-страницы с одним изображением. Он представлен тегом <map>. Каждый работодатель ожидает, что соискатель знает об этом, и это был один из наиболее часто задаваемых вопросов HTML-интервью .
14. Почему тег Embed используется в HTML?
Ответ :
Тег Embed используется для включения видео или аудио в HTML-документ. Источник аудио- или видеофайла, который будет отображаться на веб-странице, определяется в теге Embed следующим образом:
<EMBED> Источник </EMBED>.
15. Что такое тег «Выделение» в HTML?
Отвечать:
Вы можете поместить прокручиваемый текст с тегом Marquee. С помощью этого тега изображение или текст можно прокручивать вверх, вниз, влево или вправо.

Прокручиваемый текст определяется тегом <marquee>……</marquee>.
Читайте также: Вопросы для интервью Full Stack
Изучайте онлайн-курсы по программному обеспечению от лучших университетов мира. Участвуйте в программах Executive PG, Advanced Certificate Programs или Master Programs, чтобы ускорить свою карьеру.
Заключение
Мы сделали все возможное, чтобы дать вам представление о HTML-концепциях, представляя в этой статье «10+5» HTML-вопросов для интервью , и надеемся, что они помогут вам в подготовке к собеседованию.
Для получения дополнительных знаний об HTML вы можете найти тщательно разработанную программу upGrad Executive PG в разделе « Разработка программного обеспечения с полным стеком», предназначенную для работающих профессионалов, включающую более 500 часов интенсивного обучения, более 9 проектов и заданий, практические практические проекты и помощь в трудоустройстве в ведущих фирмах.
Что такое фронтенд веб-разработка?
Фронтенд-разработка — это часть веб-разработки, которая включает в себя создание таких элементов, как HTML, CSS и JavaScript. Front-end разработчики специализируются на улучшении и совершенствовании пользовательского опыта на веб-сайте. Front-end разработчики используют HTML, CSS и JavaScript для общения с пользователем. Это общение осуществляется посредством веб-дизайна, графики и интерактивности. Разработчики внешнего интерфейса несут ответственность за первое впечатление и впечатления пользователя от веб-сайта. Хороший веб-дизайн имеет решающее значение для хорошей фронтенд-разработки. Хороший front-end разработчик — это тот, кто может разрабатывать веб-сайты, которые одновременно функциональны и просты в использовании.
Каково использование HTML в веб-разработке?
HTML (язык гипертекстовой разметки) — это язык разметки, используемый для создания веб-страниц. Это наиболее распространенный язык, используемый для отображения контента в Интернете. Осознаете вы это или нет, вы, вероятно, используете HTML каждый день. HTML можно использовать для отображения текста, изображений, анимации, звука и даже видео. HTML состоит из тегов, заключенных в угловые скобки. Теги используются для описания определенной части информации. Например, тег, используемый для отображения заголовка, будет
.
Как HTML и CSS работают вместе?
HTML и CSS работают вместе для создания веб-страниц. HTML (язык гипертекстовой разметки) — это структурный код большинства веб-страниц. HTML — это то, что создает макет веб-страницы и создает различные верхние и нижние колонтитулы, текст и изображения, которые вы видите при просмотре страницы. CSS (каскадные таблицы стилей) применяются поверх HTML и позволяют изменять внешний вид структуры HTML. Важно отметить, что когда вы редактируете HTML, вы не можете видеть изменения в CSS из-за разделения, но вы увидите изменения, если просматриваете страницу в другом браузере.
