Использование цветов HSL в CSS
Опубликовано: 2022-03-10По моему опыту, большинство цветов, которые люди используют в CSS, являются шестнадцатеричными и RGB. В последнее время я стал замечать более широкое использование цветов HSL, однако я все еще думаю, что весь потенциал HSL упускается из виду. С помощью этой статьи я хотел бы показать вам, как HSL действительно может помочь нам лучше работать с цветами в CSS.
Введение
Обычно мы используем шестнадцатеричные коды цветов (шестнадцатеричные цвета), которые хороши, но у них есть несколько проблем:
- Они ограничивают;
- Их трудно понять, читая их.
Под «ограниченным» я подразумеваю, что нелегко изменить цвет, не открывая цветовой круг и не выбирая цвет самостоятельно. Кроме того, по шестнадцатеричному коду нелегко догадаться, какой это цвет.
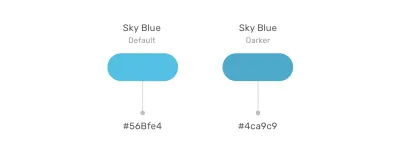
Рассмотрим следующий рисунок:

Я выбрал шестнадцатеричный цвет для небесно-голубого и более темный. Обратите внимание, что шестнадцатеричные цвета не связаны друг с другом. Трудно сказать, что они оба голубые, но с разными оттенками.
В реальном сценарии вам может понадобиться создать более светлый или более темный оттенок цвета, чтобы быстро протестировать или проверить что-то. С шестнадцатеричными цветами это невозможно, пока вы не откроете палитру цветов.
К счастью, цвета HSL могут помочь нам в решении этой конкретной проблемы и открывают для нас множество возможностей.
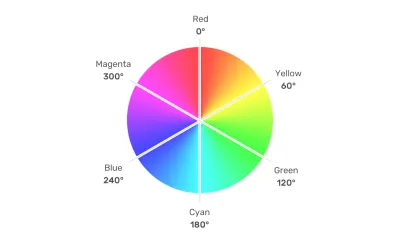
Что такое ХСЛ?
HSL означает оттенок, насыщенность и легкость. Он основан на цветовом круге RGB. Каждый цвет имеет угол и процентное значение насыщенности и яркости.

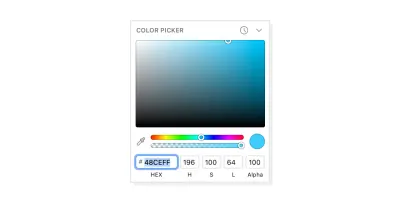
Давайте возьмем пример небесно-голубого цвета, который мы обсуждали ранее. Во-первых, мы выбираем цвет, как обычно, из палитры цветов, и обязательно получаем для него значение HSL.
Примечание . Я использую приложение Sketch, но вы можете использовать любой инструмент дизайна, какой захотите.
Рассмотрим следующий рисунок:

Обратите внимание на значения HSL. Первый — это угол, который представляет собой угол цвета, который у нас есть. В данном случае это небесно-голубой. Когда у нас есть угол, мы можем начать настраивать насыщенность и яркость в соответствии с нашими потребностями.

Насыщенность
Насыщенность определяет, насколько насыщенным должен быть цвет. 0% полностью ненасыщенный, а 100% полностью насыщенный.

Легкость
Что касается легкости , то она определяет, насколько светлым или темным будет цвет. 0% — черный, 100% — белый.

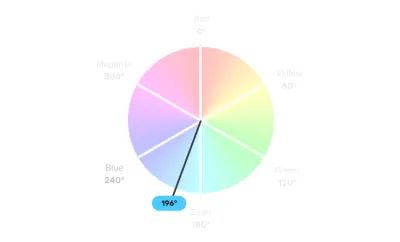
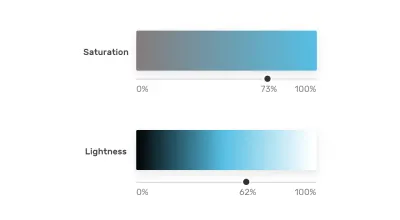
Рассмотрим следующий рисунок:

При этом у нас есть три значения, которые представляют цвет, угол, насыщенность и яркость. Вот как мы можем использовать цвет в CSS:
.element { background-color: hsl(196, 73%, 62%); }Изменяя цветовой угол , мы можем получить цвета, близкие по насыщенности и светлоте к базовому. Это очень полезно при работе с новыми фирменными цветами, так как позволяет создать согласованный набор вторичных фирменных цветов.
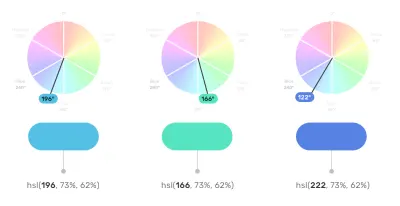
Рассмотрим следующий рисунок:

Считаете ли вы, что эти три цвета связаны друг с другом с точки зрения того, насколько цвет насыщен, и насколько он темный или светлый? Это было достигнуто только изменением цветового угла. Вот что замечательно в цветах HSL. Его удобнее читать и редактировать, чем любой другой цветовой тип.
Примеры использования цветов HSL
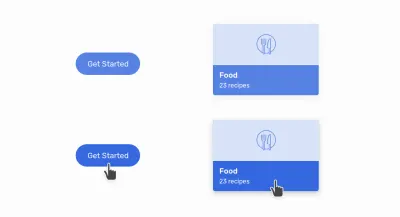
Изменение цвета при наведении
Когда цвет в определенном компоненте должен казаться темнее при наведении курсора, цвета HSL могут идеально подойти для этого. Это может быть полезно для таких компонентов, как кнопки и карточки.


:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }Обратите внимание, как я объединил переменные CSS с цветами HSL. При наведении мне нужно только изменить значение яркости. Помните, чем выше значение, тем светлее. Для более темного оттенка нам нужно уменьшить значение.
Сочетание тонированных цветов
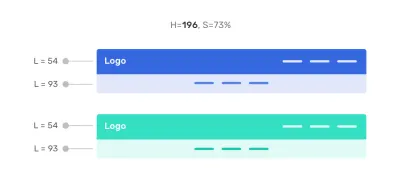
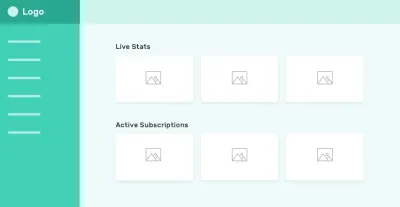
HSL может быть удобен, когда у нас есть дизайн, в котором используется один и тот же цвет, но с разными оттенками. Рассмотрим следующую конструкцию:

Основная навигация заголовка имеет основной цвет, а дополнительная навигация имеет более светлый оттенок. С помощью HSL мы можем легко получить более светлый оттенок, изменив значение яркости .
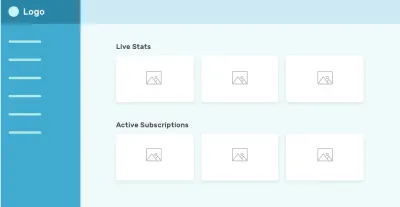
Это может быть чрезвычайно полезно при наличии пользовательского интерфейса с несколькими темами. Я создал две темы, и для переключения с одной на другую мне нужно только отредактировать степень оттенка.
Первая тема:

Вторая тема:

Цветовые палитры
Изменяя яркость, мы можем создать набор оттенков для цвета, который можно использовать во всем пользовательском интерфейсе, где это возможно.

Это полезно для дизайн-систем, где дизайнеры предоставляют разработчикам оттенки для каждого цвета бренда.
Вот интерактивная демонстрация, которая показывает это. Ползунок ввода изменяет только значение оттенка, а остальные оттенки изменяются в зависимости от этого.
См. Pen [Testing HSL Colors (22 июня 2021 г.)] (https://codepen.io/smashingmag/pen/gOWawpX) Ахмада Шадида.
Пользовательский белый цвет
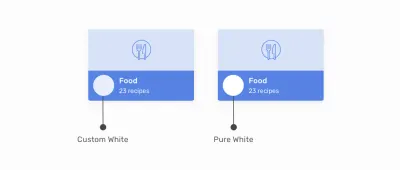
Часто нам нужно раскрасить текст белым цветом, чтобы он выделялся. Этот белый цвет скучен, и мы можем заменить его очень светлым оттенком того цвета, который у нас есть.
Рассмотрим следующий пример:

Обратите внимание, что белого справа слишком много. Мы можем заменить его на собственный белый цвет, полученный из очень светлого оттенка цвета, который у нас есть. На мой взгляд, это намного лучше.
Вариации кнопки
Другой полезный вариант использования цветов HSL — это когда у нас есть первичные и вторичные параметры одного цвета, но с разными оттенками. В этом примере второстепенная кнопка имеет очень светлый оттенок основного цвета. Цвета HSL идеально подходят для этого.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } Настройка вариантов основных кнопок выполняется быстро и может быть расширена для более широкого использования. Изменение значения hue изменит все темы кнопок.
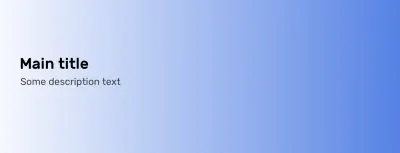
Динамические размытые эффекты
В некоторых случаях нам может понадобиться градиент, чтобы получить очень светлый оттенок другого цвета. С HSL мы можем использовать тот же цвет, но с другим значением яркости для второго.

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }Градиент начинается справа со сплошного цвета, а затем плавно переходит в более светлый оттенок. Это можно использовать, например, для раздела декоративного героя.

Вот и все варианты использования. Надеюсь, вы узнали что-то новое и полезное.
Заключение
Цвета HSL очень эффективны, когда мы используем их правильно. Они могут сэкономить нам время и усилия и даже помочь нам изучить варианты применения цвета в дизайне.
