Как использование предварительно разработанных веб-сайтов помогает избежать этих непростительных ошибок
Опубликовано: 2018-06-26Как веб-дизайнер, вы всегда стремитесь делать UX-оптимизированные, функциональные и красивые веб-сайты. При этом вы стараетесь избежать дорогостоящих ошибок, в том числе и тех, которые могут навредить бизнесу клиента. Эти ошибки редко вызваны небрежностью или ленью с вашей стороны. Скорее всего, они связаны с трудностями в соблюдении новых стандартов. Иногда они уникальны для данной отрасли.
Вы можете глубоко погрузиться в изучение всех различных отраслевых стандартов. Вы также можете попытаться поставить себя на место конечного пользователя. Однако для этого потребовалось бы огромное количество времени и усилий.
Гораздо проще использовать готовые веб-сайты, где вся тяжелая работа уже сделана за вас. BeTheme предлагает более 340 из них. Они охватывают около 30 отраслей и учитывают различные стандарты ведения бизнеса.
Тем не менее, давайте рассмотрим 5 худших ошибок, которые могут совершить веб-дизайнеры.
Ошибка дизайна номер 1: вы забываете, зачем делаете то, что делаете
Легко увлечься визуальной привлекательностью веб-сайта, который вы создаете. Вы можете забыть, ПОЧЕМУ вас попросили создать его в первую очередь.
Клиентам очень не нравится, когда вы так делаете, потому что это может разрушить их бизнес. Они, естественно, хотят, и многие ожидают потрясающий веб-сайт. Но приоритетом номер один при его разработке должна быть его цель.
Эта цель может заключаться в повышении узнаваемости бренда или продаже товаров в Интернете. Клиент может захотеть позиционировать бизнес как место, где можно купить определенные продукты. Упустите из виду эту цель, и вы окажете медвежью услугу своему клиенту и клиентам вашего клиента.
Рассмотрите возможность использования готового веб-сайта со встроенными отраслевыми стандартами и функциями. Это позволяет вам больше сосредоточиться на творческой стороне, давая вашему клиенту то, что ему нужно.
Рассмотрим эти два примера BeTheme:
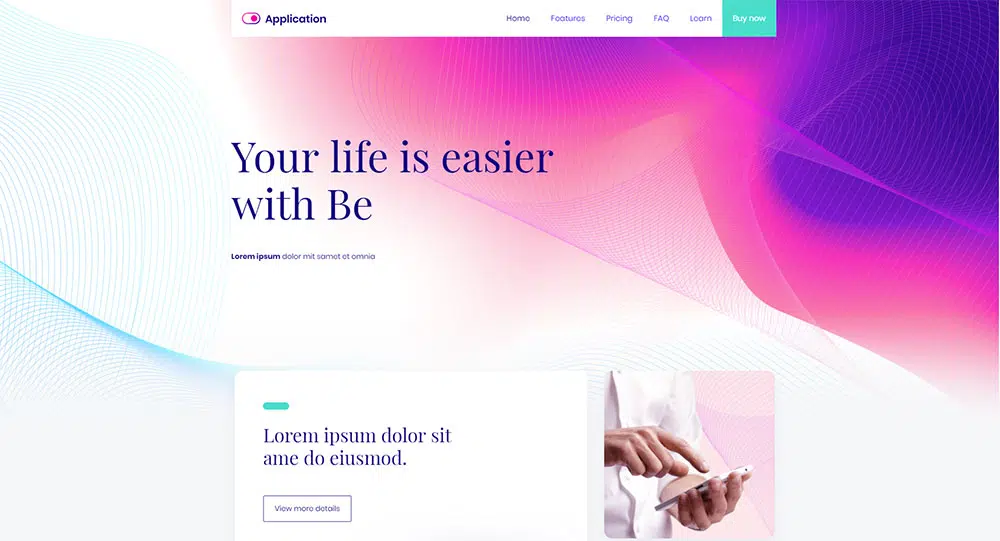
BeApp3 скрывает стандартный путь пользователя к презентации приложения. Он сосредоточен вокруг функций продукта и тарифных планов.
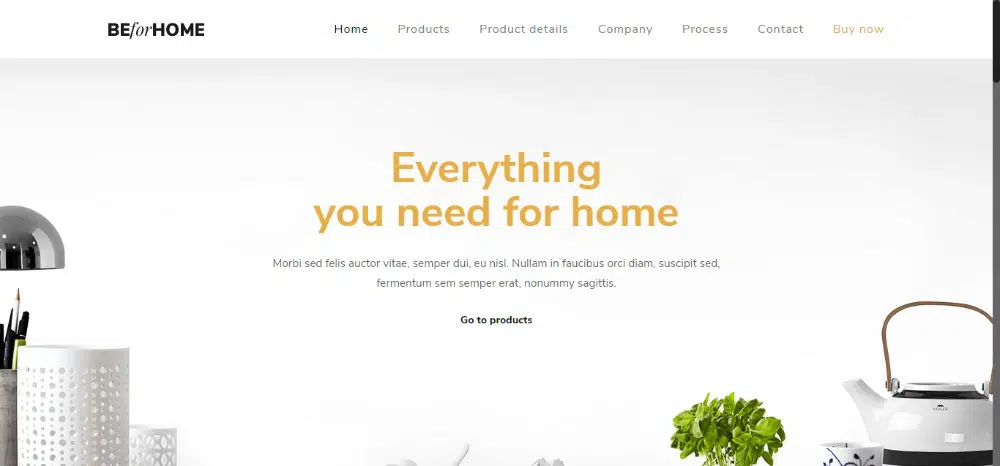
BeHome — это специальное творение, призванное показать, чем этот бизнес отличается от конкурентов. Это также показывает, что делает их продукты действительно особенными.
Ошибка дизайна номер 2 — игнорирование или недооценка иерархии контента
Как вы, несомненно, уже знаете, НЕ весь контент создан одинаковым. Это особенно заметно, когда вы разочаровываетесь в поиске конкретной информации. Затем вы находите его спрятанным в мегаменю или зарытым где-то в нижней части домашней страницы.
Вы можете визуализировать иерархию контента, применимую к любому веб-сайту для любой отрасли. Если это так, вы действительно достойны звания мастера UX-дизайна. Однако это труднодостижимая цель. Стандарты иерархии контента могут меняться.
Почему бы не пойти по вполне законному пути и не позволить готовым веб-сайтам спасти положение?
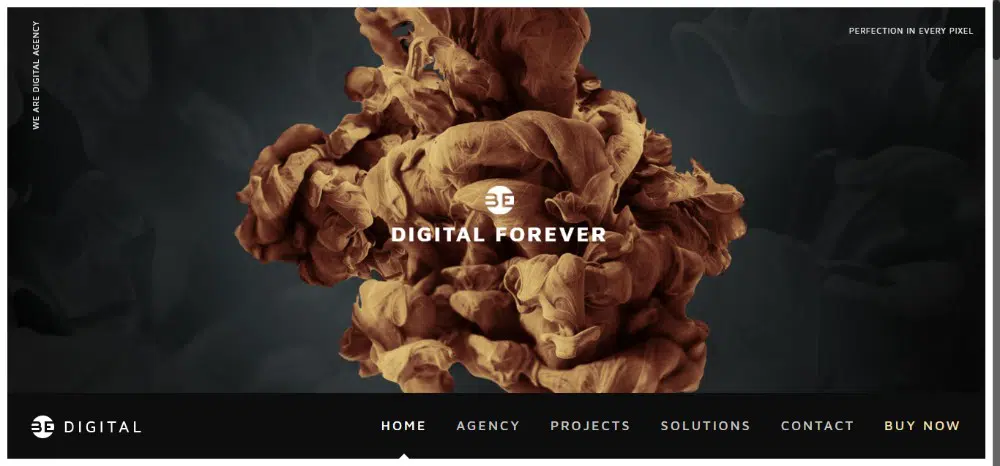
Обратите внимание на BeDigital . Привлекающий внимание визуальный контент является абсолютной необходимостью в цифровой индустрии. В этом шаблоне используется огромный впечатляющий визуальный контент в верхней части страницы. Легко увидеть простое, но жирное меню внизу.
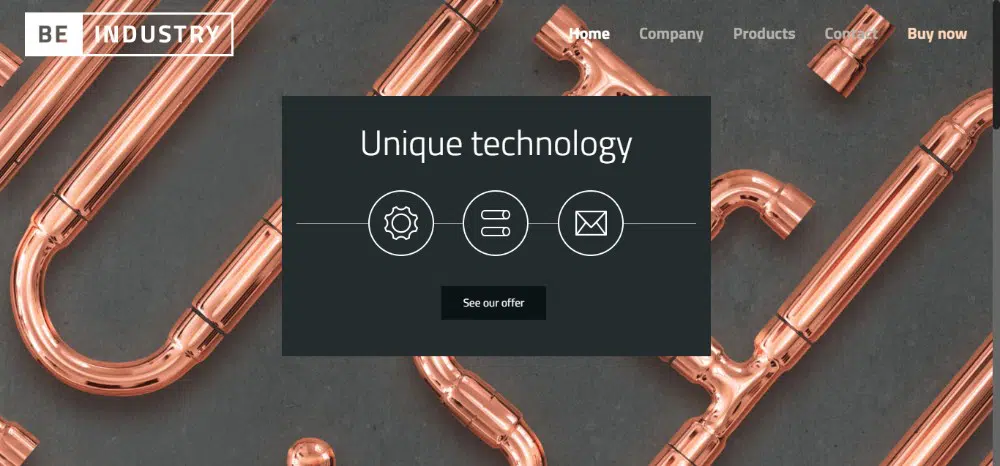
BeIndustry умело использует привлекательные фоновые изображения. Тем не менее, основное внимание по-прежнему уделяется основному сообщению, расположенному впереди и в центре. Здесь фон привлекателен и привлекателен. Тем не менее, пользователи явно направляются к кнопкам призыва к действию.
Ошибка дизайна номер 3 — быть слишком фамильярным
Слишком много знать не так плохо, как слишком мало, но это все равно может привести к проблемам. Вы можете строго придерживаться каждого отраслевого стандарта, правила и нормы проектирования. Но вы и ваш клиент легко можете быть вознаграждены скучным веб-сайтом.
Можно творчески подойти к меню веб-сайта или расположению логотипа. Вы можете удивить и порадовать пользователей, если не переусердствуете и не будете отвлекать.
Легче сказать, чем сделать, применить правильный творческий подход. Здесь на помощь приходят предварительно созданные веб-сайты. Они позволяют вам проявлять творческий подход, придерживаясь знакомой структуры навигации.

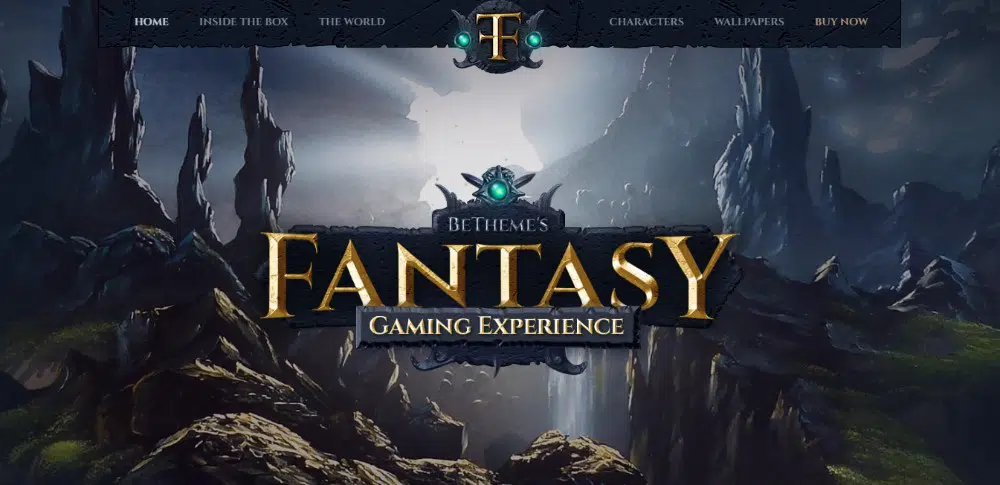
BeFantasy отлично справляется с воспроизведением знакомого ощущения от видеоигры. Он также удивляет пользователей сногсшибательным сочетанием текстур и цветов. Вы также можете найти анимацию и умное использование других элементов дизайна здесь.
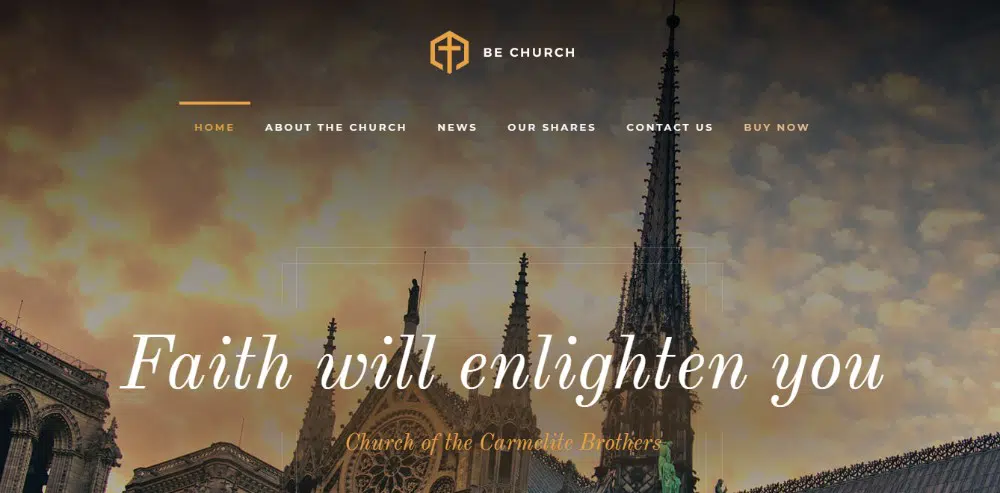
BeChurch 2 предлагает еще один наводящий на размышления пример. Здесь старинные изображения и курсивная типографика подчеркивают историю церкви. Современный логотип и меню плавно переносят его в 21 век.
Ошибка дизайна номер 4 — быть слишком разрушительным
Клиенты иногда частично виноваты в этой ошибке. Они говорят нам создать «по-настоящему инновационный» или «захватывающий» веб-сайт. Мы рассматриваем это как возможность довести наши творческие способности до предела. Затем мы наполняем наш дизайн умопомрачительными функциями вместо того, чтобы контролировать поток.
При этом мы можем представить пользователям веб-сайта незнакомую структуру навигации. Это может вывести их из зоны комфорта.
Чтобы избежать этой ошибки, нужно попробовать использовать знакомую структуру. Создайте свой инновационный дизайн на нем.
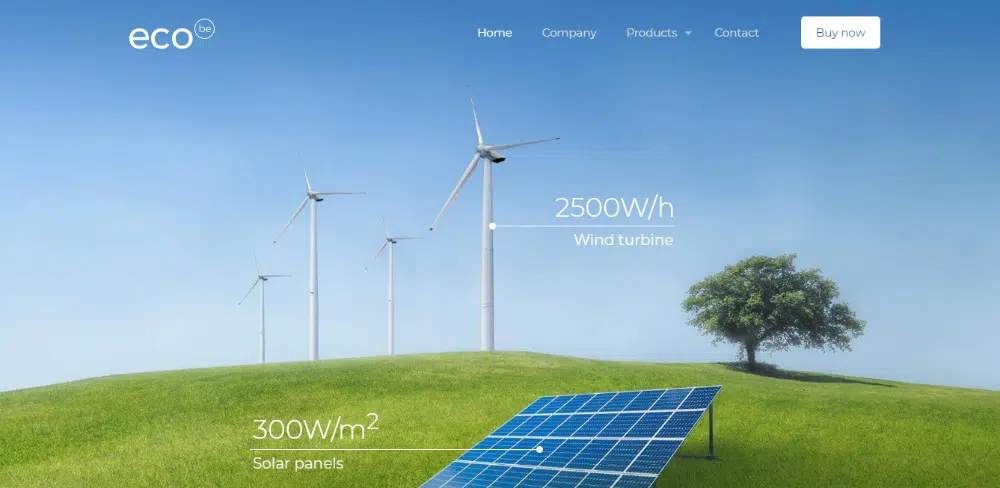
У BeEco такая простая и знакомая структура. Он имеет дизайн, который определенно привлекает внимание. Вся необходимая пользователям информация находится у них под рукой, а сайт в целом чистый и свежий.
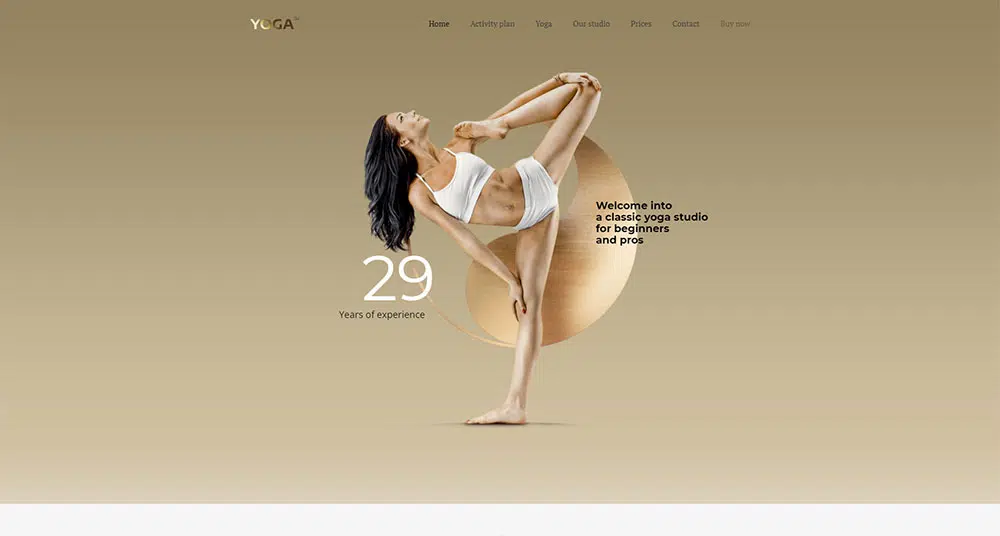
BeYoga2 — это простой дизайн, в котором используются металлические элементы, чтобы придать веб-сайту гламурный вид.
Ошибка дизайна номер 5 — несоответствие конкретным ожиданиям клиента
Ваш клиент хочет, чтобы дизайн веб-сайта имитировал дизайн его конкурентов. Он / она требует, чтобы он строго придерживался применимых отраслевых стандартов. В результате иногда получается «уродливый — даже жестокий» веб-сайт. Обычно вы не касаетесь его 10-футовым шестом, но ваш клиент считает, что это правильно.
Если это стандарт, ваша работа — следовать ему. Вы должны максимально использовать то, что вы считаете оскорблением вашей профессии дизайнера. Затем переходите к заданиям, которые наверняка будут более приятными.
BeCopywriter — хороший пример брутализма в веб-дизайне. У него смелые цвета, огромный размер шрифта и безумно простая структура. Когда сообщение дойдет до нужной аудитории, они это очень оценят (даже если вы этого не сделаете).
Резюме
Помните, чтобы избежать этих 5 ошибок, и вы должны в конечном итоге с довольным клиентом. А еще лучше облегчите себе задачу. Сделайте это, используя предварительно созданные веб-сайты, на которых уже установлены необходимые исправления.
- Не отклоняйтесь от цели сайта
- Не преуменьшайте значимость и не прячьте важный контент
- Не создавайте дизайн, знакомый до такой степени, что он может показаться скучным.
- Не создавайте чрезмерно разрушительный веб-сайт
- Не игнорируйте определенные отраслевые ожидания, даже если они вам не нравятся
Используйте готовые веб-сайты для создания дизайна, соответствующего бизнес-потребностям ваших клиентов.