Как выучить CSS
Опубликовано: 2022-03-10Я получаю много людей, которые просят меня порекомендовать им учебники по различным частям CSS или спрашивают, как изучать CSS. Я также вижу много людей, которые путаются в некоторых частях CSS, отчасти из-за устаревших представлений об этом языке. Учитывая, что CSS сильно изменился за последние несколько лет, сейчас самое время освежить свои знания. Даже если CSS — это небольшая часть того, что вы делаете (поскольку вы работаете где-то еще в стеке), CSS — это то, как в конечном итоге все выглядит так, как вы хотите, на экране, поэтому его стоит достаточно обновлять.
Таким образом, эта статья направлена на то, чтобы изложить основные принципы CSS и ресурсы для дальнейшего чтения по ключевым областям современной разработки CSS. Многие из них есть прямо здесь, в Smashing Magazine, но я также выбрал некоторые другие ресурсы, а также людей, которым нужно следовать в ключевых областях CSS. Это не полное руководство для начинающих, и оно не предназначено для охвата абсолютно всего. Моя цель — охватить всю широту современного CSS, сосредоточив внимание на нескольких ключевых областях, которые помогут вам открыть для себя остальную часть языка.
Основы языка
Для большей части CSS вам не нужно беспокоиться о том, чтобы выучить свойства и значения наизусть. Вы можете просмотреть их, когда они вам понадобятся. Тем не менее, есть некоторые ключевые основы языка, без которых вам будет сложно понять его смысл. Действительно стоит посвятить некоторое время тому, чтобы убедиться, что вы понимаете эти вещи, так как это сэкономит вам много времени и разочарований в долгосрочной перспективе.
Селекторы, больше, чем просто класс
Селектор делает то, что он говорит на жестяной банке, он выбирает некоторую часть вашего документа, чтобы вы могли применить к нему правила CSS. В то время как большинство людей знакомы с использованием класса или стилем HTML-элемента, такого как body , существует большое количество более продвинутых селекторов, которые могут выбирать элементы на основе их местоположения в документе, возможно, потому, что они идут непосредственно после элемента. или нечетные строки в таблице.
Селекторы, являющиеся частью спецификации уровня 3 (вы, возможно, слышали, что их называют селекторами уровня 3), отлично поддерживаются браузерами. Подробный обзор различных селекторов, которые вы можете использовать, см. в справочнике по MDN.
Некоторые селекторы действуют так, как будто вы применили класс к чему-то в документе. Например p:first-child ведет себя так, как если бы вы добавили класс к первому элементу p , они известны как селекторы псевдоклассов . Селекторы псевдоэлементов действуют так, как если бы элемент был динамически вставлен, например ::first-line действует аналогично тому, как вы оборачиваете span вокруг первой строки текста. Однако он будет применяться повторно, если длина этой строки изменится, чего не было бы, если бы вы вставили элемент. Вы можете получить довольно сложные с этими селекторами. В приведенном ниже CodePen приведен пример псевдоэлемента, связанного с псевдоклассом. Мы нацеливаем первый элемент p с помощью псевдокласса :first-child , затем селектор ::first-line выбирает первую строку этого элемента, действуя так, как если бы вокруг этой первой строки был добавлен диапазон, чтобы сделать ее полужирной и изменить цвет.
См. первую строку Pen от Рэйчел Эндрю (@rachelandrew) на CodePen.
Наследование и Каскад
Каскад определяет, какое правило выигрывает, когда к одному элементу может применяться несколько правил. Если вы когда-нибудь оказывались в ситуации, когда не могли понять, почему какой-то CSS не работает, скорее всего, каскад сбил вас с толку. Каскад тесно связан с наследованием, которое определяет, какие свойства наследуются дочерними элементами элемента, к которому они применяются. Это также связано со специфичностью; разные селекторы имеют разную специфичность, которая определяет, какой из них выигрывает, когда есть несколько селекторов, которые могут применяться к одному элементу.
Примечание . Чтобы получить представление обо всех этих вещах, я бы посоветовал прочитать «Каскад и наследование» в MDN Introduction to CSS.
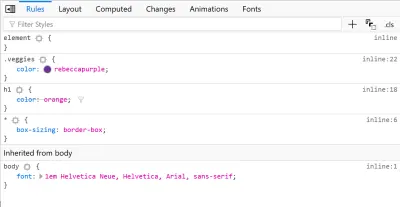
Если вы боретесь с применением CSS к элементу, лучше всего начать с DevTools вашего браузера. Взгляните на приведенный ниже пример, в котором у меня есть элемент h1 , выбранный селектором элемента h1 , и заголовок выделен оранжевым цветом. Я также использую класс, который устанавливает для h1 значение rebeccapurple. Класс более специфичен, поэтому h1 в фиолетовый цвет. В DevTools видно, что селектор элемента перечеркнут, так как он не применяется. Как только вы увидите, что браузер получает ваш CSS (но что-то другое отменяет его), вы можете начать выяснять, почему.
См. раздел «Специфика пера» Рэйчел Эндрю (@rachelandrew) на CodePen.

Коробочная модель
CSS — это все о блоках. Все, что отображается на экране, имеет поле, и блочная модель описывает, как рассчитывается размер этого поля — с учетом полей, отступов и границ. Стандартная блочная модель CSS берет ширину, которую вы указали для элемента, а затем добавляет к этой ширине отступы и границы — это означает, что пространство, занимаемое элементом, больше, чем ширина, которую вы ему дали.
Совсем недавно мы смогли использовать альтернативную блочную модель, которая использует заданную ширину элемента в качестве ширины видимого элемента на экране. Любой отступ или граница будут вставлять содержимое блока с краев. Это имеет гораздо больше смысла для многих макетов.
В приведенной ниже демонстрации у меня есть две коробки. Оба имеют ширину 200 пикселей с границей 5 пикселей и отступом 20 пикселей. Первый блок использует стандартную модель блока, поэтому его общая ширина составляет 250 пикселей. Второй использует альтернативную блочную модель, поэтому на самом деле имеет ширину 200 пикселей.
См. модели коробок для ручек от Рэйчел Эндрю (@rachelandrew) на CodePen.
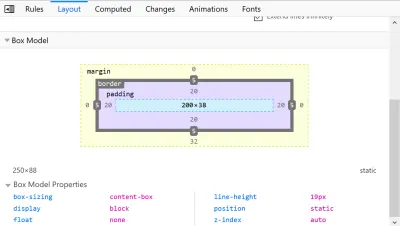
Browser DevTools снова может помочь вам понять используемую блочную модель. На изображении ниже я использую Firefox DevTools для проверки блока, используя модель блока content-box по умолчанию. Инструменты говорят мне, что это используемая блочная модель, и я могу видеть размеры и то, как границы и отступы добавляются к назначенной ширине.

Примечание . До IE6 Internet Explorer использовал альтернативную блочную модель с отступами и границами, отступающими от заданной ширины. Так что какое-то время браузеры использовали разные Box Models! Когда сегодня вас разочаровывают проблемы с совместимостью, радуйтесь тому, что ситуация улучшилась, поэтому мы не имеем дело с браузерами, которые по-разному рассчитывают ширину вещей.
На CSS Tricks есть хорошее объяснение Box Model и Box Sizing, а также объяснение того, как лучше всего использовать альтернативную box model на вашем сайте.
Нормальный поток
Если у вас есть документ с HTML-разметкой содержимого, и вы просматриваете его в браузере, мы надеемся, что он будет читабельным. Заголовки и абзацы начинаются с новой строки, слова отображаются как предложения с одним пробелом между ними. Теги для форматирования, такие как em, не разбивают поток предложений. Этот контент отображается в обычном или блочном макете. Каждая часть контента описывается как «в потоке»; он знает об остальном контенте и поэтому не перекрывается.
Если вы будете работать с этим поведением, а не против него, ваша жизнь станет намного проще. Это одна из причин, почему начинать с правильно размеченного HTML-документа имеет смысл, поскольку благодаря нормальному потоку и встроенным таблицам стилей, которые браузеры уважают, ваш контент начинается с читаемого места.

Форматирование контекстов
Если у вас есть документ с содержимым в обычном потоке, вы можете изменить внешний вид части этого содержимого. Вы делаете это, изменяя контекст форматирования элемента. В качестве очень простого примера, если вы хотите, чтобы все ваши абзацы шли вместе и не начинались с новой строки, вы можете изменить элемент p на display: inline , изменив его с блока на встроенный контекст форматирования.
Контексты форматирования по существу определяют внешний и внутренний тип. Внешний определяет, как элемент ведет себя вместе с другими элементами на странице, внутренний управляет тем, как должны выглядеть дочерние элементы. Так, например, когда вы говорите display: flex , вы устанавливаете внешний вид как контекст форматирования блока, а дочерние элементы — как гибкий контекст форматирования.
Примечание . В последней версии спецификации дисплея значения display изменены, чтобы явно объявить внутреннее и внешнее значение. Поэтому в будущем вы можете сказать display: block flex; ( block - внешний, а flex - внутренний).
Узнайте больше об display на MDN.
Быть в потоке или вне его
Элементы в CSS описываются как «в потоке» или «вне потока». Элементам в потоке дается пространство, и это пространство соблюдается другими элементами в потоке. Если вы уберете элемент из потока, перемещая или позиционируя его, то пространство для этого элемента больше не будет учитываться другими элементами в потоке.
Это наиболее заметно с абсолютно позиционированными элементами. Если вы зададите элементу position: absolute , он будет удален из потока, тогда вам нужно будет убедиться, что у вас нет ситуации, в которой элемент вне потока перекрывается и делает нечитаемой какую-либо другую часть вашего макета.
См. Pen Out of Flow: абсолютное позиционирование Рэйчел Эндрю (@rachelandrew) на CodePen.
Тем не менее, плавающие элементы также удаляются из потока, и хотя последующее содержимое будет обтекать укороченные блоки строк плавающего элемента, вы можете увидеть, поместив цвет фона в поле следующих элементов, что они поднялись и игнорируют пространство, используемое плавающим элементом.
См. Pen Out of the flow: float Рэйчел Эндрю (@rachelandrew) на CodePen.
Вы можете прочитать больше об элементах в потоке и вне потока на MDN. Важно помнить, что если вы берете элемент из потока, вам нужно самостоятельно управлять перекрытием, поскольку обычные правила компоновки блока потока больше не применяются.
Макет
Уже более пятнадцати лет мы делаем верстку в CSS без разработанной для работы системы верстки. Это изменилось. Теперь у нас есть вполне функциональная система компоновки, которая включает в себя Grid и Flexbox, а также многоколоночную компоновку и старые методы компоновки, используемые по назначению. Если CSS Layout для вас загадка, перейдите к учебному пособию MDN Learn Layout или прочитайте мою статью «Начало работы с CSS Layout» здесь, в Smashing Magazine.
Не думайте, что такие методы, как grid и flexbox, каким-то образом конкурируют друг с другом . Чтобы хорошо использовать Layout, вы иногда обнаружите, что компонент лучше всего использовать в качестве гибкого компонента, а иногда и в виде сетки. Иногда вам может понадобиться поведение столбца multicol. Все это допустимые варианты. Если вы чувствуете, что боретесь с тем, как что-то себя ведет, то в целом это очень хороший признак того, что, возможно, стоит сделать шаг назад и попробовать другой подход. Мы так привыкли взламывать CSS, чтобы заставить его делать то, что нам нужно, что мы, вероятно, забудем, что у нас есть ряд других вариантов, которые можно попробовать.
Макет — моя основная область знаний, и я написал ряд статей здесь, в журнале Smashing Magazine и в других местах, чтобы попытаться помочь приручить новый ландшафт макетов. В дополнение к статье о макете, упомянутой выше, у меня есть целая серия статей о Flexbox — начните с того, что происходит при создании Flexbox Flex Container. На сайте Grid By Example у меня есть целая куча небольших примеров CSS Grid, а также обучающее видео.
Кроме того — и особенно для дизайнеров — ознакомьтесь с Джен Симмонс и ее серией видеороликов Layout Land.
Выравнивание
Я отделил выравнивание от макета в целом, потому что, хотя большинство из нас познакомились с выравниванием как частью Flexbox, эти свойства применяются ко всем методам макета, и их стоит понимать в этом контексте, а не думать о «выравнивании Flexbox» или «Выравнивание сетки CSS». У нас есть набор свойств выравнивания, которые по возможности работают обычным образом; затем они имеют некоторые различия из-за того, как ведут себя разные методы компоновки.
На MDN вы можете изучить Box Alignment и то, как оно реализовано для Grid, Flexbox, Multicol и Block Layout. Здесь, в Smashing Magazine, у меня есть статья, специально посвященная выравниванию во Flexbox: все, что вам нужно знать о выравнивании во Flexbox.
Размеры
Я провел большую часть 2018 года, рассказывая о спецификации внутреннего и внешнего размера и о том, как она соотносится, в частности, с Grid и Flexbox. В Интернете мы привыкли задавать размеры в длинах или процентах, поскольку именно так мы смогли создать макеты типа сетки с использованием плавающих элементов. Однако современные методы компоновки могут многое сделать за нас с распределением пространства — если мы им это позволим. Понимание того, как Flexbox распределяет пространство (или работает модуль Grid fr ), стоит вашего времени.
Здесь, в Smashing Magazine, я писал о размерах в макете в целом, а также о Flexbox в статье «Насколько велика эта гибкая коробка?».
Отзывчивый дизайн
Наши новые методы компоновки Grid и Flexbox часто означают, что мы можем обойтись меньшим числом медиа-запросов, чем нам нужно было с нашими старыми методами, благодаря тому факту, что они гибкие и реагируют на изменения в окне просмотра или размере компонента без необходимости изменять ширины элементов. Тем не менее, будут места, где вы захотите добавить некоторые точки останова, чтобы еще больше улучшить свои проекты.
Вот несколько простых руководств по адаптивному дизайну, а по медиа-запросам в целом ознакомьтесь с моей статьей «Использование медиа-запросов для адаптивного дизайна в 2018 году». Медиа-запросы на уровне 4 спецификации.
Шрифты и типографика
Наряду с Layout, использование шрифтов в Интернете претерпело огромные изменения за последний год. Переменные шрифты, позволяющие одному файлу шрифта иметь неограниченное количество вариаций, здесь. Чтобы получить общее представление о том, что они из себя представляют и как они работают, посмотрите отличный короткий доклад Мэнди Майкл: Вариативные шрифты и будущее веб-дизайна. Кроме того, я бы порекомендовал «Динамическую типографику с современными CSS и вариативными шрифтами» Джейсона Паменталя.
Чтобы изучить вариативные шрифты и их возможности, есть забавная демонстрация от Microsoft, а также несколько игровых площадок, где можно опробовать вариативные шрифты — Axis Praxis является наиболее известной (мне также нравится Font Playground).
Как только вы начнете работать с вариативными шрифтами, это руководство по MDN окажется невероятно полезным. Чтобы узнать, как реализовать резервное решение для браузеров, не поддерживающих вариативные шрифты, прочитайте «Реализация вариативного шрифта с резервными веб-шрифтами» Оливера Шондорфера. Редактор шрифтов Firefox DevTools также поддерживает работу с переменными шрифтами.
Преобразования и анимация
CSS-преобразования и анимация — это определенно то, что я ищу по мере необходимости. Мне не часто нужно их использовать, и синтаксис, кажется, выпрыгивает из моей головы между использованиями. К счастью, ссылка на MDN помогает мне, и я бы предложил начать с руководств по использованию CSS-преобразований и использованию CSS-анимации. У Zell Liew также есть хорошая статья, в которой дается отличное объяснение CSS-переходов.
Чтобы узнать о некоторых возможных вещах, загляните на сайт Animista.
Одна из вещей, которая может сбивать с толку в анимации, — какой подход выбрать. В дополнение к тому, что поддерживается в CSS, вам может потребоваться задействовать JavaScript, SVG или API веб-анимации, и все эти вещи, как правило, смешиваются. В своем выступлении «Выберите свое анимационное приключение», записанном на An Event Apart, Вэл Хед объясняет варианты.
Используйте шпаргалки как напоминание, а не как средство обучения
Когда я упоминаю ресурсы Grid или Flexbox, я часто вижу ответы о том, что они не могут работать с Flexbox без определенной шпаргалки. У меня нет проблем с шпаргалками в качестве помощника памяти для поиска синтаксиса, и я опубликовал некоторые из своих собственных. Проблема с тем, чтобы полностью полагаться на них, заключается в том, что вы можете упустить из виду, почему все работает, когда вы копируете синтаксис. Затем, когда вы сталкиваетесь со случаем, когда это свойство, кажется, ведет себя по-другому, это очевидное несоответствие кажется сбивающим с толку или ошибкой языка.
Если вы окажетесь в ситуации, когда CSS делает что-то очень странное, спросите, почему . Создайте сокращенный тестовый пример, который выдвигает на первый план проблему, попросите кого-нибудь, кто лучше знаком со спецификацией. Многие из проблем с CSS, о которых меня спрашивают, связаны с тем, что этот человек считает, что свойство работает не так, как оно работает в действительности. Вот почему я много говорю о таких вещах, как выравнивание и размер, так как это места, где часто возникает эта путаница.
Да, в CSS есть странные вещи. Это язык, который развивался годами, и в нем есть вещи, которые мы не можем изменить — пока не изобретем машину времени. Однако, как только вы освоите некоторые основы и поймете, почему вещи ведут себя так, а не иначе, вам будет намного легче справляться с более сложными местами.
