8 лучших советов, как повысить вовлеченность пользователей на вашем сайте
Опубликовано: 2022-01-31Принятие мер по повышению вовлеченности пользователей на вашем веб-сайте является ключевым фактором успеха. Всякий раз, когда пользователь попадает на вашу страницу, вы хотите, чтобы он какое-то время задерживался на ней. Тем не менее, посетители будут воспринимать контент и останутся лояльными к вашему бренду только в том случае, если он будет достаточно привлекательным, чтобы привлечь их внимание в течение нескольких секунд.
Есть тонкие, умные варианты дизайна, которые вы можете сделать , чтобы улучшить взаимодействие пользователей с вашим сайтом. Конечно, существуют различные методы взаимодействия с пользователями веб-сайта, и то, что для вас наиболее важно, зависит от миссии вашего сайта .
>>> Примечание редакции <<<
Существует термин User Experience или UX , который некоторые могут считать синонимом User Engagement . Впрочем, разница есть. Если у пользователя был хороший опыт (UX), то ваш веб-сайт был разработан достаточно хорошо, чтобы пользователи/посетители «взаимодействовали» с вашим контентом благодаря конструктивным особенностям и функциям.
«Хороший пользовательский опыт по дизайну приведет к эффективному взаимодействию пользователей»
Можно с уверенностью сказать, что большинство веб-сайтов хотят, чтобы посетители потребляли их контент, что приводило к какой-либо конверсии. Если вы читаете это, вы, скорее всего, хотите улучшить взаимодействие с посетителями вашего веб-сайта с целью получения положительного конечного результата, когда пользователи регулярно:
- Присоединение к вашей рассылке или членству
- Участие в онлайн-дискуссиях
- Загрузка вашего цифрового продукта
- Нажатие на партнерскую ссылку
- Покупка вашего продукта.
8 советов о том, как улучшить взаимодействие пользователей с вашим сайтом
В любом случае, сосредоточение внимания на лучшем взаимодействии с пользователями может помочь вам быстрее достичь своих целей. Вот некоторые вещи, которые вы можете сделать прямо сейчас, чтобы улучшить взаимодействие пользователей с вашим сайтом.
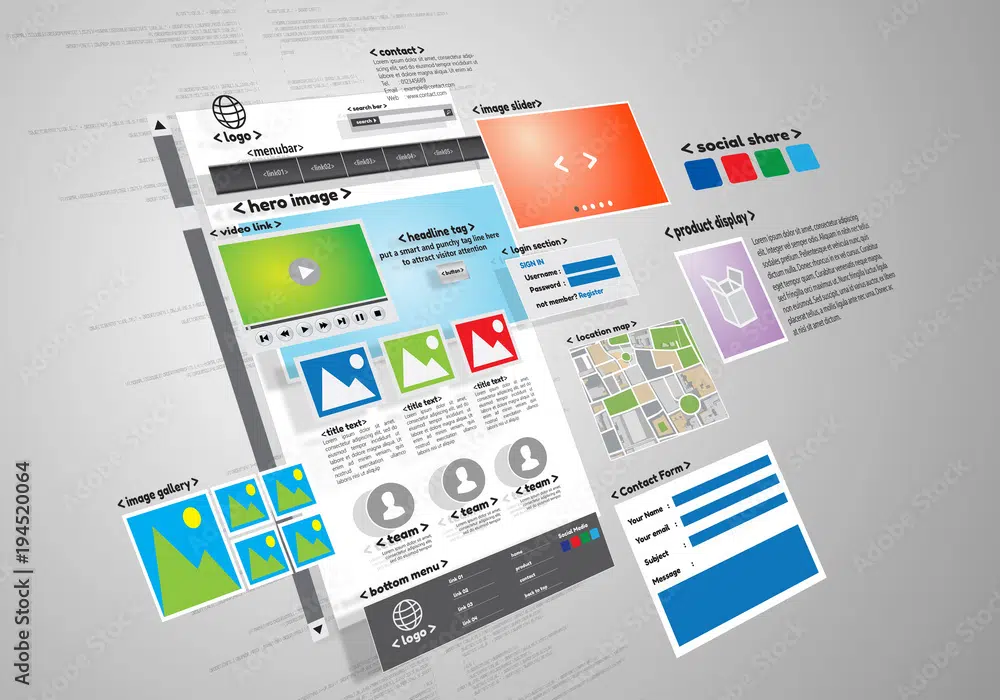
1. Легко читаемый макет контента и поток
(Понравилось это изображение? Загрузите его бесплатно и еще 10 подобных на Adobe Stock)
Ни один пользователь не хочет видеть короткие блоки текста на ваших веб-страницах. Ваш макет и то, как ваш контент работает в этом макете, играют решающую роль. Убедитесь, что ваш контент разбит на части, чтобы его было легче читать .
Также должно быть много белого пространства между контентом и вокруг него, что облегчает работу глаз. Также хорошо выделить жирным шрифтом определенный текст для выделения, если вы хотите, чтобы читатель заметил. Это облегчает выделение важных моментов, слов или фраз, если они быстро просматривают страницу.
Используйте заголовки и подзаголовки с отличным шрифтом, который легко читается. Целесообразно включать маркеры и списки , где это возможно. Они отлично подходят для быстрых ссылок, тем и важных моментов, которые вы пытаетесь заставить пользователя быстро запомнить или понять.
Здесь мы рассмотрим легко читаемые элементы контента для повышения вовлеченности пользователей, такие как:
- Разделение контента
- Предоставление белого пространства
- Выделение или выделение слов жирным шрифтом
- Использование заголовков и подзаголовков
- Использование маркеров и списков
При создании вашего контента важно не только писать убедительный и интерактивный/вовлекающий контент, но также важно писать ваш контент так, чтобы его действительно заметили. В конце концов, если никто не знает, что ваш веб-сайт вообще существует, то повышение вовлеченности пользователей сейчас является спорным вопросом.
Итак, давайте взглянем на следующий важный элемент копирайтинга , на котором должны сосредоточиться все владельцы веб-сайтов, наряду с вовлечением пользователей. Это будет поисковая оптимизация.
2. Как SEO и качественный контент повышают вовлеченность пользователей
(Понравилось это изображение? Загрузите его бесплатно и еще 10 подобных на Adobe Stock)
Существует баланс между тем, сколько слов должен содержать ваш контент для целей SEO (поисковая оптимизация), а также для поддержания интереса посетителей к вашему контенту. Со слишком большим количеством контента вы рискуете отвлечь читателя, и он может уснуть.
С другой стороны, содержание может быть недостаточно длинным, чтобы предоставить достаточно данных, чтобы доказать, что оно актуально для читателя и заслуживает индексации поисковыми системами. Поэтому полезно иметь общее представление о том, как дизайн UX (пользовательский опыт) влияет на SEO вашей веб-страницы.
Исследования показывают, что количество слов может иметь значение, и , возможно, 1447 слов — это лучшее место , особенно для блоггеров. Тем не менее, есть много факторов , влияющих на SEO-копирайтинг, которые необходимо учитывать. Как и во многих вещах в жизни, здесь есть баланс.
Вообще говоря, более короткий контент — это почти всегда лучший способ уберечь пользователей от информационной перегрузки , которая будет препятствовать вовлечению пользователей. Тем не менее, есть причины, по которым предпочтение отдается длинному контенту, например, в рекламных письмах и для SEO-оптимизации.
Количество против качества
Чем богаче, глубже и качественнее контент, тем больше шансов показать пользователям и роботам поисковых систем (например, Google, Bing, Yahoo и т. д.), что на вашей странице есть ценная информация, релевантная ключевым словам . Когда это происходит, пользователи с большей вероятностью останутся вовлеченными в ваш контент.
Опять же, если вы публикуете контент, чтобы угодить как пользователям, так и поисковым системам, количество слов не так важно , как хорошо сбалансированная веб-страница с высококачественным , привлекательным контентом, который включает:
- Относительные ключевые слова
- Относительные изображения
- Информационные и полезные ресурсы
- Интерактивные элементы, такие как видео
- Качественные ссылки — указывающие на ваш сайт и за его пределы
Что касается рекламных текстов, рекламодатели с прямым откликом обнаружили, что длинные копии продаются лучше, чем короткие во время раздельного тестирования, но текст должен быть хорошо написан и убедителен , чтобы победить в конкурсе на длинное содержание.
3. Используйте захватывающие изображения, инфографику, аудио и видео
(Понравилось это изображение? Загрузите его бесплатно и еще 10 подобных на Adobe Stock)
Большинство посетителей сайта попытаются просмотреть вашу страницу , а не внимательно прочитать ее, и ваши сообщения должны помочь им быстро достичь этой цели .
В конце концов, многочисленные исследования показали, что средняя продолжительность человеческого внимания становится все короче и короче; это означает, что вам необходимо как можно быстрее привлечь внимание читателя .
Подумайте, как новостные веб-сайты используют изображения, видео и аудио, чтобы быстро заинтересовать пользователей . Хороший микс создаст занимательную и любопытную атмосферу.
Пользователи хотят развлекаться . Хорошее сочетание изображений, видео, аудио и инфографики делает контент более привлекательным и приятным для чтения . Когда вы в последний раз читали статью, состоящую только из слов и не содержащую ни одного или нескольких из этих медиа-элементов?
Говоря об инфографике, в опросе, проведенном Venngage, 32,5% маркетологов, опрошенных в 2020 году , чаще используют оригинальные типы графики, такие как инфографика .
Venngage также обнаружил, что 41% маркетологов заявили, что инфографика лучше влияет на вовлечение , чем любой другой тип визуального контента.
Если вы не знаете, где найти качественные изображения, инфографику и видео (как бесплатные, так и платные), вот список рекомендуемых медиаресурсов самого высокого качества :
- Адоб Сток
- ShutterStock
- ДепозитФотографии
- Vecteezy
- Алами
- ура изображения
- Пиксар
Комбинируйте статические изображения JPEG и PNG с изображениями GIF, привлекающими внимание пользователей. Движение изображения .gif будет верным способом заставить пользователя заинтересоваться тем, что на самом деле делает изображение. Отличный способ сделать это — включить развлекательные изображения оптических иллюзий и изображения игры в угадайку, где пользователю нужно будет нажать кнопку, чтобы добавить свой ответ. Любопытство является ключом к повышению вовлеченности пользователей.
Встроенная аудиозапись на веб-страницу — это простой способ дать пользователю возможность одновременно слушать контент и читать его.
4. Метрики и инструменты — как уменьшить показатель отказов
Вы можете увидеть некоторые данные, которые расскажут вам, как долго пользователи на самом деле остаются на вашем сайте и куда они идут, что даст некоторое представление о вовлеченности .

Помните, чем дольше они находятся на вашем веб-сайте, тем больше шансов , что они получат полезную информацию, которая им действительно нужна, и щелкнут, прокрутят или взаимодействуют с каким-либо элементом вашего сайта.
Показатель отказов
Одним из показателей, который поможет определить, вовлечены ли пользователи на ваш веб-сайт, является так называемый « показатель отказов » в Google Analytics. Если пользователь не уходит с вашего сайта быстро, это хорошая новость . Теперь, если данные показывают высокий показатель отказов, то они быстро убегают с вашего сайта. У них не было причин оставаться и нюхать розы.
Есть несколько простых способов снизить показатель отказов и повысить интерес пользователей сайта к вашему контенту. Нил Патель собрал очень полезное и практичное видео выше, которое поможет снизить показатель отказов.
Тепловая карта
Если пользователь не убегает с вашего сайта и не вовлекается, это здорово, но если вы не получаете желаемых результатов (например, продаж, подписок, загрузок и т. д.), тогда следующим вопросом будет выяснить, что они на самом деле делают?
Здесь вы можете начать углубляться в такие инструменты, как HotJar , который представляет собой тепловую карту веб-сайта. Это инструмент, который покажет поведение пользователя в реальном времени. Вы можете увидеть, где они перемещаются и нажимают больше всего.
Это может быть полезно, чтобы определить, как улучшить вовлеченность пользователя или ее отсутствие, изучив части, которые получают наибольшую вовлеченность с помощью индикатора тепла. Горячие точки показывают, куда направляется большинство пользователей. Холодные районы мало вовлечены.
Если вы используете платформу управления контентом WordPress, популярный инструмент для создания сайтов под названием Elementor провел сравнение плагинов тепловой карты WordPress, чтобы увидеть, какие варианты доступны.
5. Убедитесь, что ваш сайт оптимизирован для мобильных устройств
(Понравилось это изображение? Загрузите его бесплатно и еще 10 подобных на Adobe Stock)
Следующий элемент очень и очень важен для повышения вовлеченности пользователей на вашем веб-сайте.
Сегодняшний дизайн веб-сайтов должен быть адаптирован для мобильных устройств , чтобы конкурировать. В конце концов, большинство сегодняшних поисков выполняются на мобильных устройствах, а не на настольных компьютерах. Адаптивный, удобный для мобильных устройств сайт легко доступен с любого устройства и любого размера экрана, что упрощает для пользователей навигацию по вашим страницам. Без сайта, адаптированного для мобильных устройств, вы можете легко потерять большую часть своей читательской аудитории.
Многие люди не знают, что адаптивный дизайн также является фактором ранжирования . Не смотрите дальше обычного текста на веб-сайте Google: «Адаптивный дизайн — рекомендуемый шаблон дизайна Google».
Мобильная система ранжирования Google, получившая название Mobilegeddon, является ярким примером этого. В 2015 году гигант поисковых систем заново изобрел свои алгоритмы в пользу стратегии , ориентированной на мобильные устройства, предназначенной для продвижения мобильных страниц в алгоритмах.
В то же время команда Google также разработала Инструмент для тестирования мобильных устройств, с помощью которого пользователи могут легко проверить удобство своих веб-сайтов для мобильных устройств. Этот обучающий инструмент поможет вам понять, какие необходимые изменения вам необходимо внести, чтобы не только улучшить мобильность вашего веб-сайта, но и, в конечном счете, повысить вовлеченность пользователей .
В то время как Google продвигал алгоритмы, ориентированные на мобильные устройства, еще одно исследование от Appticles было проведено во время подготовки к работе, чтобы увидеть, как немобильные сайты будут работать после запуска: они обнаружили, что релиз негативно повлияет на 4 из 10 веб-сайтов . мобильного алгоритма.
Многие люди быстро поняли: в течение восьми месяцев 25% сайтов, которые не были оптимизированы для мобильных устройств, совершили переход. Предприятия электронной коммерции быстрее всех адаптировали свои веб-сайты. И сегодня адаптивный мобильный дизайн важен как никогда.
>>> Примечание редакции <<<
Если ваша текущая тема веб-сайта и CMS (система управления контентом) не развиваются с развитием технологий и не предоставляют вам мобильных возможностей, пришло время внести некоторые серьезные изменения .
Ниже приведен список конструкторов веб-сайтов, готовых и способных помочь вывести ваш сайт на новый уровень современных технологий, особенно когда речь идет о мобильных и адаптивных веб-технологиях.
Универсальные платформы для создания веб-сайтов:
- Викс
- Веб-поток
- БигКоммерс
Ресурсы по созданию сайтов на WordPress:
- Диви
- Элементор
6. Используйте методологию геймификации
(Понравилось это изображение? Загрузите его бесплатно и еще 10 подобных на Adobe Stock)
Из видеоигр мы можем многое узнать о дизайне, но знаете ли вы, что мы также можем улучшить наш дизайн и вовлеченность , включив основные элементы видеоигры?
Геймификация — это метод, при котором веб-разработчики и разработчики мобильных приложений применяют элементы, обычно встречающиеся в играх , к неигровым инициативам. Это стратегия, которая сегодня используется во многих маркетинговых методах.
Вы можете применять методы геймификации различными способами . Все, что включает в себя некоторый уровень интерактивности , может называться игрой во всех смыслах и целях, когда речь идет о дизайне. Вы можете добиться этого с помощью:
- Мини игры
- викторины
- Онлайн-соревнования
- Розыгрыши
Одна из причин, по которой геймификация становится все более популярной, заключается в том, что она создает простой и естественный способ поощрения участия. Когда вы добавляете игровые компоненты к неигровым контекстам, вы можете извлечь выгоду из повышенного уровня интереса.
7. Начните блог и поощряйте пользователей оставлять комментарии
(Понравилось это изображение? Загрузите его бесплатно и еще 10 подобных на Adobe Stock)
Контент — один из лучших способов связаться с вашими читателями. И независимо от причины, по которой они пришли на ваш сайт, скорее всего, есть контент, который им понравится.
Например, если вы владеете маркетинговым бизнесом, полезный блог, в котором публикуется все, что связано с маркетингом, будет интересен всем, кто нанимает маркетинговое агентство.
Ведение блога — отличный способ общаться с пользователями. Один из способов — активировать раздел комментариев. Людям нравится делиться тем, что они узнали, что им понравилось и даже не понравилось в вашем сообщении. Это все часть процесса взаимодействия с пользователем. Попросите пользователей оставить комментарий и поделиться публикацией.
Говоря об этом, пожалуйста, найдите минутку, чтобы оставить комментарий ниже и поделиться этим постом — Спасибо!
Блоги — это не только отличные ресурсы для общения с читателями, но и полезные для поисковых систем . По данным Института контент-маркетинга, компании, имеющие блоги, получают на 126 % больше лидов, чем те, у которых их нет.
Согласно недавнему опросу 1067 блоггеров в 2021 году, OrbitMedia обнаружила, что ведение блога по-прежнему очень эффективно, но, как и у любого ценного актива, у него будут свои проблемы. В целом, 77% сообщили, что ведение блога по-прежнему дает результаты.
Подумайте о своем целевом рынке и о том, что их больше всего интересует . Вы можете проверить ведущие блоги в своей отрасли для вдохновения. Вы также должны смешивать компоненты своих сообщений в блоге; добавляйте изображения, видео, опросы, викторины, инфографику и другие элементы, где это возможно.
8. Проверьте скорость вашего сайта — это жизненно важно для пользователей и SEO
(Понравилось это изображение? Загрузите его бесплатно и еще 10 подобных на Adobe Stock)
Один из самых неприятных аспектов пользовательского опыта — это зайти на веб-сайт только для того, чтобы обнаружить, что это медленная трата времени. Вы можете этого не осознавать, но скорость играет гораздо более важную роль в вовлечении, чем вы думаете. По данным Google, сайты, которые загружаются менее чем за пять секунд , имеют на 70% более продолжительные пользовательские сеансы, чем те, которые этого не делают.
А другие исследования показали, что минимальная задержка в 100 миллисекунд может привести к снижению скорости разговора на 7%. Как видите, экономить на скорости нельзя .
По этим причинам поисковые системы будут поощрять веб-сайты, которые загружаются быстрее. На другой стороне этой медали есть признаки того, что поисковые системы, такие как Google, будут наказывать сайты с медленной загрузкой. Стоит узнать, как сделать так, чтобы ваш сайт загружался быстро. Вот небольшой список изменений, с которых стоит начать:
Используйте бесплатные инструменты ускорения веб-сайта, чтобы лучше понять, на каком уровне находится ваш сайт. Эти бесплатные инструменты также помогут вам узнать больше о том, какие действия вы можете предпринять, чтобы повысить скорость и, в конечном итоге, повысить вовлеченность пользователей.
Вывод
Когда дело доходит до вовлечения пользователей вашего веб-сайта , это не сводится к простому списку абсолютных элементов дизайна. Впрочем, это касается и вас. Люди следуют за людьми и хотят общаться с людьми. Когда вы предоставляете подлинный качественный контент, отражающий ваш стиль и индивидуальность, это также привлечет пользователей вашего веб-сайта и поможет повысить вовлеченность.
Сочетание воплощения вашей индивидуальности, использования приведенных выше советов и написания контента, который понравится роботам поисковых систем, несомненно, поможет улучшить взаимодействие пользователей и ботов на вашем веб-сайте.
К Вашему Успеху!