Как провести исследование конкурентов в целях веб-дизайна
Опубликовано: 2018-06-15Как владелец веб-сайта, разработчик или дизайнер, вы, вероятно, слышали, что вам следует проводить обширный анализ конкуренции, чтобы улучшить свое присутствие в Интернете.
Идея, безусловно, имеет смысл. Изучение веб-сайтов в той же нише и сравнение их решений о дизайне с вашими собственными идеями может стать отличным способом улучшить ваш подход и избежать потенциальных ошибок UX. Однако процесс поиска конкурентов, имеющих отношение к вашему бизнесу, и анализа дизайна их веб-сайта (и его сравнения с вашим) может показаться слишком сложным. И это правда - не так-то просто сделать это правильно с первого раза.
В этой статье мы несколько облегчим болезненность исследования ваших конкурентов, предоставив советы и рекомендации о том, как это сделать правильно. Исследование конкурентов не просто необходимо — это может быть самый важный шаг, который вы предпримете для успеха своего веб-сайта.
Зачем нужно исследовать конкурентов при создании сайта
Начнем с вопроса: почему именно вам нужно тратить время на изучение конкурентов при разработке дизайна для вашего сайта?
Даже беглый взгляд на ближайших конкурентов (для начала откройте две-три вкладки с сайтами той же ниши) даст существенные результаты.
Просто быстро просканировав эти несколько веб-сайтов, вы узнаете:
- Как выглядят сайты в вашей нише (структура страниц, сложность меню, цвета и т. д.);
- Какой тон они используют (более веселый и спокойный или профессиональный и деловой?);
- Предпочтительный тип контента (письменные статьи, обзорные видео или что-то совсем другое?);
- Активность пользователей (какой контент привлекает отзывы?)
Это много полезной информации, которая оставит вам важную пищу для размышлений. Когда вы запускаете новый веб-сайт, вы бы предпочли извлечь выгоду из существующих тенденций или пойти против течения и запустить что-то совершенно новое? Ответ на этот вопрос может лежать в исследовании конкурентов.
Что еще лучше, тщательно проанализировав своих конкурентов, вы сможете распознать ошибки, которые они допустили в своем UX, от обилия баннеров до запутанных мобильных версий. Удаление этих ошибок с вашего собственного веб-сайта станет отличной возможностью переманить аудиторию у ваших конкурентов.
Имея это в виду, давайте поговорим о самом важном: как проводить исследование конкурентов и на что обращать внимание при этом.
С чего начать? Найдем ваших конкурентов
Если вы хотите правильно провести исследование конкурентов, начните с самого начала: сначала вам нужно правильно найти своих конкурентов. Это потому, что вы можете даже не знать, кто ваши конкуренты, прежде чем начать исследование.
Существует множество способов найти конкурентов. Вы можете начать с поиска в Google общих ключевых слов, связанных с темами вашего веб-сайта, и проверить результаты. Тем не менее, я бы рекомендовал использовать специализированный набор инструментов SEO, если у вас есть к нему доступ. Такие инструменты, как SE Ranking Competitor, инструмент исследования SEO/PPC, предоставляют массу полезных сведений, когда дело доходит до исследования конкурентов.
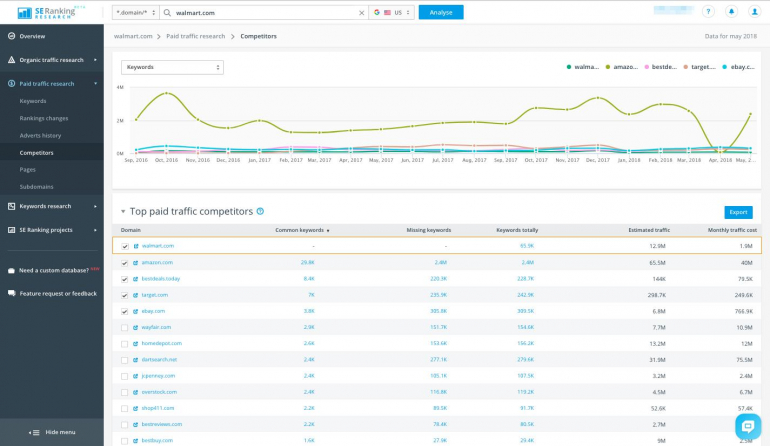
Например, если вы планируете запустить интернет-магазин, вы, вероятно, захотите изучить некоторых конкурентов, как крупных, так и мелких. Просто введя amazon.com или walmart.com (два крупнейших веб-сайта в этой нише) в инструменте SE Ranking и выбрав вкладку «Конкуренты», вы сможете получить длинный список веб-сайтов из той же ниши.

Что лучше всего, вы сможете отсортировать их и сравнить по различным показателям, таким как расчетный трафик или количество ключевых слов, по которым они ранжируются. Это важно, потому что вы, вероятно, не сможете свергнуть Amazon за одну ночь: лучше сравнить свой сайт с кем-то поменьше и исходить из этого.
К концу этого процесса у вас будет длинный список конкурентов из той же ниши, что и ваша. А теперь начинается самое интересное.
Возможность №1: Дизайн
Первое, что вы заметите при изучении конкурентов, — это дизайн веб-сайта, который они выбрали. Каждый веб-сайт, вероятно, будет отличаться друг от друга, но, скорее всего, будет иметь одну и ту же ДНК в целом: способ представления информации на странице, способ структурирования статей, тип иллюстраций, которые они используют, и тому подобное.
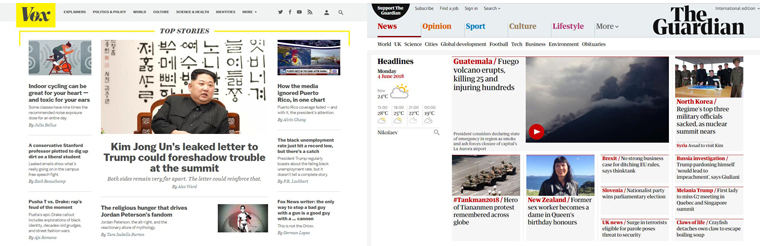
Итак, если вы запускаете общий новостной веб-сайт, вы можете заметить, что многие сайты выглядят одинаково, с сеткой популярных статей вверху страницы:

Это не плохо (или хорошо) само по себе, это просто пища для размышлений. Если многие веб-сайты из вашей ниши используют одинаковый подход к дизайну, вы будете знать, что…
- Этот подход работает;
- Пользователи хорошо знакомы с ним;
Когда вы работаете над дизайном своего веб-сайта, вы можете использовать проверенный подход, чтобы быстро привлечь аудиторию существующих веб-сайтов, которые сразу будут знать, как взаимодействовать с вашим веб-сайтом.
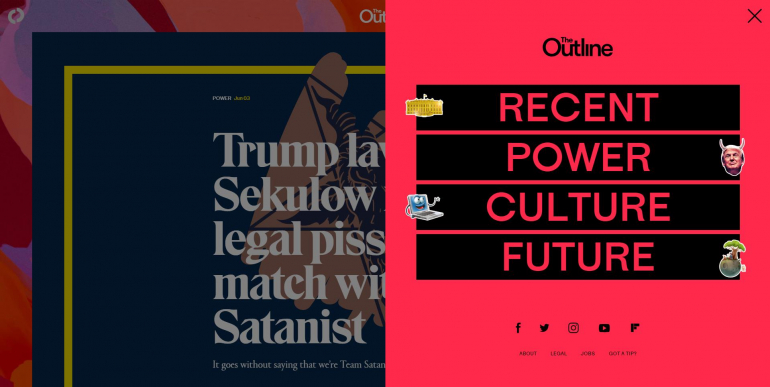
Или вы можете создать что-то совершенно новое, надеясь, что оно будет отличным и оригинальным. Это несколько рискованно, но в конце концов может окупиться. Именно такой подход The Outline применил к неоспоримому успеху: он не похож ни на что другое в своей нише: вместо сетки постов вверху используется одно огромное изображение с выделенной типографикой, все иллюстрации сделаны на заказ, и вместо классического белого фона используется сочетание черного, красного и различных оттенков розового.

Возможность № 2: UX
После того, как вы поймете общие мотивы дизайна сайтов конкурентов, задержитесь на их страницах еще немного и начните обращать внимание на мелкие детали.
Вот что это значит: пролистайте их сайты и проанализируйте каждую мелочь, которая вам не нравится (или нравится). Затем составьте список того, что вы измените или улучшите, если это будет ваш веб-сайт.

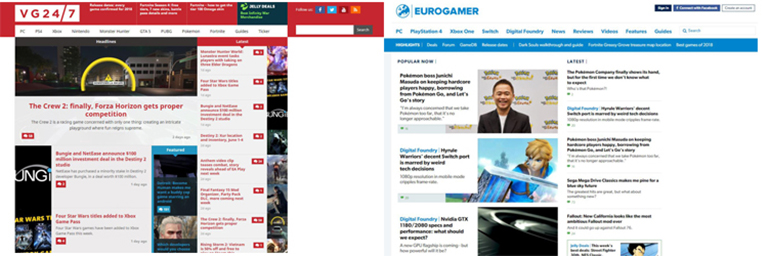
Например, если вы откроете пару популярных веб-сайтов с видеоиграми, вы заметите, что их иллюстрации довольно плохие: изображения пресные и часто странно обрезанные.

Это не делает для хорошего взгляда - для них. Но это дает вам прекрасную возможность сделать свой веб-сайт уникальным, инвестируя в пользовательские иллюстрации, которые будут выглядеть звездно на вашем веб-сайте и выделять вас среди конкурентов.
Чтобы по-настоящему воспользоваться исследованиями UX, создайте таблицу в Google Sheets или Microsoft Excel и запишите каждый мельчайший аспект дизайна веб-сайта вашего конкурента. Обратите внимание на расположение меню и категорий, шрифты, используемые в статьях, расположение строки поиска, заметность рекламы и баннеров… Этот список можно продолжить.
Отметьте в своей таблице, понравилось ли вам или не понравилось то, что сделал ваш конкурент, и как обычный пользователь может взаимодействовать с этим. Это может быть что-то вроде:
| Панель поиска | Не понравилось. Панель поиска скрыта за маленькой иконкой в правом верхнем углу страницы и при нажатии на нее перенаправляет вас на отдельную страницу. | Посетители могли потерять ориентацию и воспользоваться поиском. В результате они будут чаще обращаться за помощью в службу поддержки или упускать некоторые возможности. |
| Иллюстрации | Понравилось. Этот веб-сайт использует пользовательские иллюстрации и коллажи. В результате каждый новый пост выглядит отчетливо, а общий дизайн сайта стал более профессиональным. | Пользователи обязательно оценят внимание к деталям и будут посещать такой сайт чаще. |
Когда таблица будет заполнена, у вас останется богатый список вещей, которые вам нравятся и не нравятся. Скорее всего, аудитория вашего конкурента поделится вашим мнением, и это отличная возможность завоевать их расположение.
Возможность № 3: Мобильный
Отличный мобильный опыт необходим для современного веб-сайта. Поскольку некоторые веб-сайты сообщают, что более 80% трафика поступает с мобильных устройств, а объем продаж смартфонов исчисляется миллиардами, очень важно предложить своим пользователям отличный мобильный опыт.
Вот почему это так сбивает с толку, что многие веб-сайты до сих пор этого не делают. У некоторых из них есть отзывчивые версии с ужасным дизайном, а у некоторых вообще нет мобильной версии, предлагая своим посетителям прокручивать десктопную версию своего веб-сайта на телефоне.

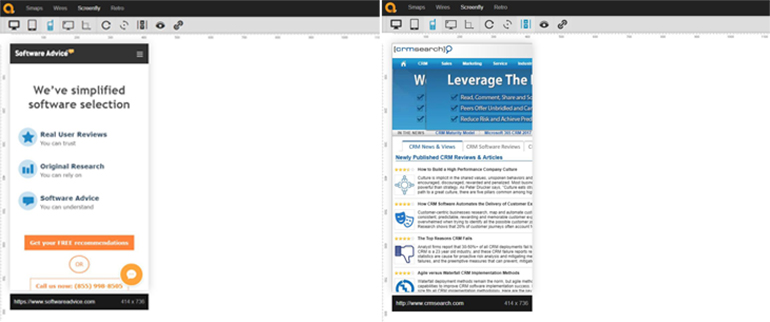
Если некоторые из ваших конкурентов не предлагают отличный мобильный опыт, это, безусловно, возможность завоевать часть их аудитории. Вы можете использовать такие инструменты, как Screenfly, чтобы быстро сравнить, как веб-сайт вашего конкурента будет выглядеть на мобильном устройстве.
Возможность № 4: внимание к деталям
Как правило, просто установите для себя планку, которая на ступеньку выше, чем у ваших конкурентов, и все готово. Например, если все остальные сайты на вашей стороне защищены SSL, но вы планируете запускать их со стандартным HTTP, вам, вероятно, следует переосмыслить свой подход. Покупка SSL-сертификата обходится дешево, а HTTPS более безопасен и надежен. Кроме того, Google скоро пометит традиционные веб-сайты HTTP как «незащищенные», и это не будет для вас хорошим знаком.
Еще одна деталь: посмотрите на доменные имена ваших конкурентов. Чистое доменное имя для каждой страницы не только выглядит лучше, но и является фактором ранжирования для Google.


В этом примере веб-адрес TechSpot гораздо более загроможден, чем сообщение Wirecutter на ту же тему. Если вы обнаружите, что ваши конкуренты не обращают внимания на такие детали, это может быть отличным маленьким трюком, чтобы украсть их позицию на странице поисковой системы.
Последняя вещь. Даже если на вашем веб-сайте нет рекламы, вы, вероятно, планируете показывать своим пользователям некоторые баннеры, чтобы либо побудить их подписаться на вашу рассылку новостей, либо сообщить им о новой акции. Изучая своих конкурентов, обратите особое внимание на то, как они размещают баннеры и рекламные объявления, так как плохо сделанный баннер может оказаться катастрофическим для вашего пользователя при просмотре, прерывая и раздражая вашего посетителя.
Не забывайте следить!
Отслеживание ваших конкурентов в течение длительного периода времени может быть даже более важным, чем первоначальный анализ конкурентов. Вот почему после того, как вы закончите проверять своих конкурентов, не закрывайте вкладки.
Вместо этого добавьте эти веб-сайты в закладки или, что еще лучше, добавьте их в такой инструмент, как Feedly, который даст вам простой способ следить за всеми обновлениями на этих веб-сайтах. Так вы сможете быстро реагировать на новые изменения на сайтах ваших конкурентов и адаптироваться к ним.
Создайте веб-сайт, которого заслуживает ваша аудитория
Вся концепция исследования конкурентов в веб-дизайне вращается вокруг одной простой идеи: создать лучшую из возможных версию веб-сайта.
В современный день бизнеса вы относитесь к своим конкурентам как к подробному своду правил о том, что делать, чего не делать и как вы можете быть лучше, чем они все. Просто нужно быть аналитиком.
Теперь вернемся к вам. Что вы думаете об исследованиях конкурентов в веб-дизайне? Есть примеры того, как вы использовали его в прошлом? Давайте обсудим это в разделе комментариев ниже.
