Как создавать веб-сайты, соответствующие требованиям ADA, для ваших клиентов (и не нарушать закон)
Опубликовано: 2019-10-24Как агентство веб-дизайна, вы несете полную ответственность за создание веб-сайтов для своих клиентов. Вы когда-нибудь задумывались, что произойдет, если вы создадите веб-сайт, не соответствующий требованиям ADA?
ADA означает Закон об американцах с ограниченными возможностями. Это закон о гражданских правах, принятый в 1990 году, который гарантирует людям с ограниченными возможностями те же права и возможности, что и всем остальным.
В 2018 году в Федеральный суд было подано около 2285 исков, связанных с соблюдением требований ADA. Причины были:
- Отсутствие кода, который позволяет программе чтения с экрана легко получить доступ к веб-сайту.
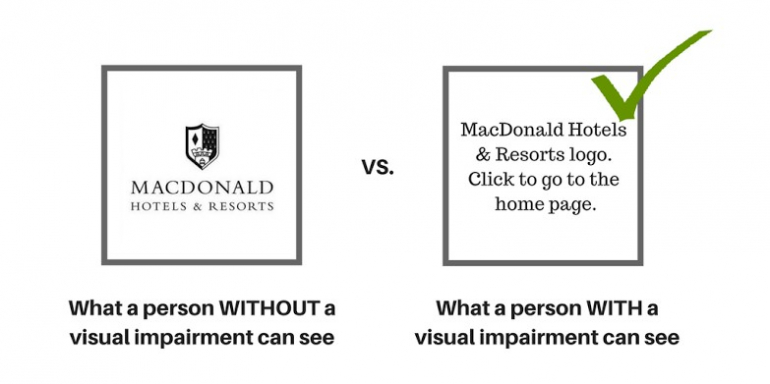
- Не используйте тег alt изображения для слабовидящих или слепых пользователей.
- Сложность доступа к сайту с мобильного устройства.

Такие судебные процессы затрагивают как малый, так и крупный бизнес, в результате чего бизнес выплачивает истцу крупный штраф.
Как ADA влияет на ваш бизнес веб-дизайна?
Теперь вам будет интересно, какое значение это имеет для вашей компании, занимающейся веб-дизайном? Вы не платите штраф. Верно? Ты не прав! Разработка веб-сайта, не совместимого с ADA, повлияет на ваш бизнес несколькими способами:
1- Вы потеряете своих существующих клиентов, потому что, если кто-то из них столкнется с судебным процессом, связанным с ADA, они перейдут в компанию, которая специализируется на создании веб-сайтов, совместимых с ADA. Ваш контракт на техническое обслуживание веб-дизайна будет расторгнут, и клиенты дважды не подумают о своем решении.
2- Вы перестанете получать новых клиентов, потому что, поскольку все больше людей узнают о законе, связанном с соблюдением требований ADA, они предпочтут работать с компанией, занимающейся веб-дизайном, которая разрабатывает профессиональные, удобные для пользователя веб-сайты, соответствующие требованиям ADA.
3- Вы потеряете свою деловую репутацию, потому что, если на кого-либо из ваших существующих клиентов подадут в суд из-за несоблюдения ADA, они начнут негативно отзываться о вашем бизнесе, и ваша деловая репутация будет подорвана.
4. Ваши услуги веб-дизайна станут мишенью в социальных сетях, поскольку люди охотнее делятся негативными историями в своих социальных профилях. Если такая история станет вирусной, она может оказать сильное влияние на ваш бизнес.
5- Если вы разрабатываете веб-сайты, не соответствующие требованиям ADA, вы нарушаете закон. Возможно, вам придется представлять свой бизнес в федеральном суде, если кто-либо из ваших клиентов истцов подаст в суд на вашу компанию из-за несоблюдения требований ADA.
Контрольный список ADA для компаний, занимающихся веб-дизайном
Как агентство веб-дизайна, вы должны следовать каждому правилу стандартов веб-доступности, чтобы ваш сайт соответствовал требованиям ADA.
Руководство по обеспечению доступности веб-контента (WCAG) 2.1 содержит широкий спектр рекомендаций по обеспечению доступности веб-контента для всех.
В этой статье я перечислю основные требования, которым должна следовать каждая компания, занимающаяся веб-дизайном, чтобы обезопасить большинство своих клиентов от любых судебных исков, связанных с доступностью веб-сайтов:
Презентация сайта
1- Четкий и описательный текст для заголовков страниц.
2- Все заголовки должны быть правильно вложены.
3. Следует использовать альтернативу цвету, потому что цвет сам по себе не может передать значение.
4- Четкие формы.
5- Идентичные метки для изображений и элементов.
6- Чистый код.
Внешний вид веб-сайта
1- Люди должны иметь возможность увеличивать масштаб до 200%, не влияя на читаемость.
2- Коэффициент цветовой контрастности текста должен быть около 4,5:1.
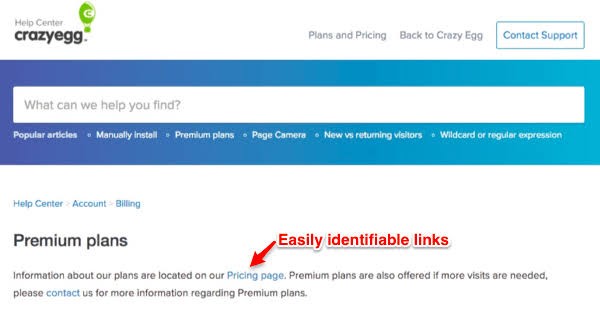
3- Текстовые ссылки должны быть легко идентифицируемыми.


4- Макет и навигация должны быть последовательными.
Альтернативы контента
1- Все изображения на сайте должны иметь описательный альтернативный текст.
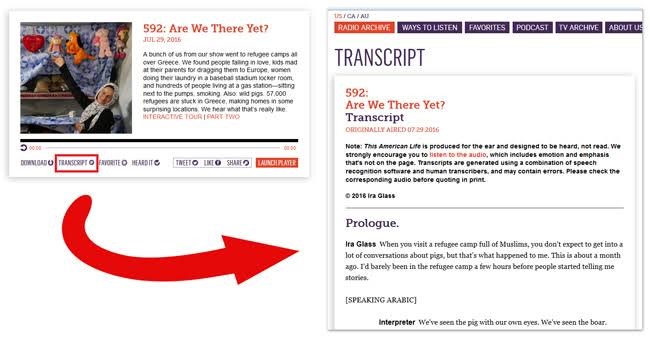
2- Все видео должны иметь текстовую транскрипцию и субтитры.

3- Не следует использовать изображения для передачи текста.
4- Табличные данные должны быть разбиты на управляемые столбцы.
5- Все посторонние документы должны соответствовать основным правилам доступности.
Пользовательский контроль
1- Нет автоматических всплывающих окон или аудио/видео.
2- Никакая часть веб-сайта не должна меняться неожиданно.
3- Автоматические обновления должны иметь возможность приостановки.
4- Все важные материалы, такие как информация о банковском счете, должны быть проверены до окончательного представления.
5- Должны быть регулируемые временные ограничения, в 8 раз превышающие первоначальный предел до начала срока.
Юзабилити сайта
1- Все функции сайта должны быть доступны по ключевому слову.
2- Должны быть доступны индикатор фокусировки и пропуск навигационных ссылок.
3- Должна быть предусмотрена функция поиска.
4- Должна быть предоставлена рабочая ссылка на карту сайта.
5- Для веб-сайта должен быть установлен язык по умолчанию.
Более быстрый и простой способ сделать все веб-сайты ваших клиентов доступными
Как можно скорее сделать доступными все веб-сайты ваших клиентов — непростая задача, особенно если у вас несколько клиентов. Кроме того, любой веб-сайт проходит множество обновлений, и каждый раз, когда вы обновляете веб-сайт, вы можете нарушить рекомендации WCAG 2.1. Если ваши клиенты сами вносят изменения, следовать этим рекомендациям становится еще труднее.
Вы не можете делать это вручную для каждого клиента, потому что это потребует много работы, и все ваши ресурсы будут использованы только для того, чтобы веб-сайты соответствовали требованиям ADA.
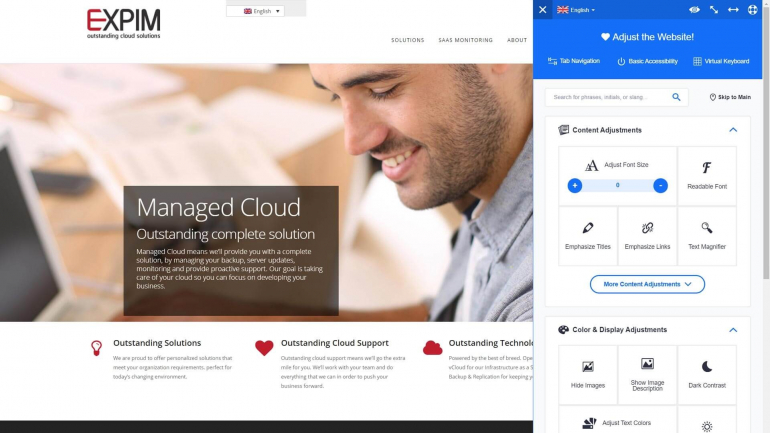
Более быстрый и эффективный способ подать жалобу ADA на все ваши клиентские веб-сайты — использовать автоматизированное решение, такое как accessiBe. Это программное обеспечение на базе искусственного интеллекта выполняет полное сканирование архитектуры веб-сайта и автоматически делает его доступным и совместимым с ADA.
accessiBe развертывает интерфейс, как показано на снимке экрана ниже, с помощью которого люди с ограниченными возможностями могут настраивать экраны на основе данных, полученных системой искусственного интеллекта.

Он выполняет сканирование каждые 48 часов, поэтому любые обновления веб-сайта обрабатываются системой автоматически. Технология искусственного интеллекта и машинного обучения accessiBe гарантирует, что веб-сайт останется совместимым с ADA, независимо от того, сколько обновлений ваши клиенты размещают на своих веб-сайтах.
Заключительные слова
Если вы не хотите, чтобы на ваш собственный бизнес веб-дизайна или бизнес вашего клиента подали в суд, начните прямо сейчас. И малый, и крупный бизнес были легкой мишенью несоблюдения требований ADA.
Поэтому вы должны отнестись к этому вопросу очень серьезно. Возьмите на себя полную ответственность за подачу жалобы ADA на ваши сайты и веб-сайты ваших клиентов. Это поможет вам получить новых рефералов и расширить свой бизнес.
