Как создать адаптивный веб-дизайн WordPress?
Опубликовано: 2016-05-27С миллионами пользователей по всему миру WordPress является наиболее широко используемой системой управления контентом. Тем не менее, было много разговоров о том, как сделать адаптивный веб-дизайн на сайтах WordPress.
Похожие сообщения:
- Абсолютно отзывчивые полноэкранные фоновые изображения
- Адаптивные изображения — почему это необходимо и 4 способа сделать это
- Оставайтесь конкурентоспособными — изучите адаптивный дизайн
- Выбор правильной темы для вашего сайта WordPress
- 40 лучших готовых тем WordPress для бизнеса
Это не удивительно, правда. В то время как WordPress делает добавление контента и общее управление вашим сайтом очень простым, создание адаптивного веб-дизайна — это совсем другое. Адаптивный веб-дизайн помогает вам идеально отображать ваш сайт на постоянно растущем количестве устройств и различных размеров экранов, которые существуют сейчас.

Так как именно вы это делаете? Вот несколько советов:
1. Получите адаптивную тему с самого начала.
Преимущество WordPress в том, что существует множество тем, из которых вы можете выбирать, чтобы помочь вам легко получить желаемый внешний вид вашего веб-сайта. Вам нужно будет увидеть, насколько настраиваема тема и насколько она гибкая. Теперь вы можете просто добавить в свой список критериев способность работать с адаптивным веб-дизайном.
Получение темы, которая может помочь вам в создании адаптивного веб-дизайна, — это самый быстрый способ обеспечить идеальное отображение вашего сайта WordPress на любом экране.
Подпишитесь на информационный бюллетень и получите нашу потрясающую адаптивную тему WordPress, оптимизированную для социальных сетей совершенно БЕСПЛАТНО!!!
И хорошая новость: нет недостатка в адаптивных темах из множества надежных источников. Просто сделайте свой выбор.
Где искать эти адаптивные темы? Вот пара самых последних многоцелевых:
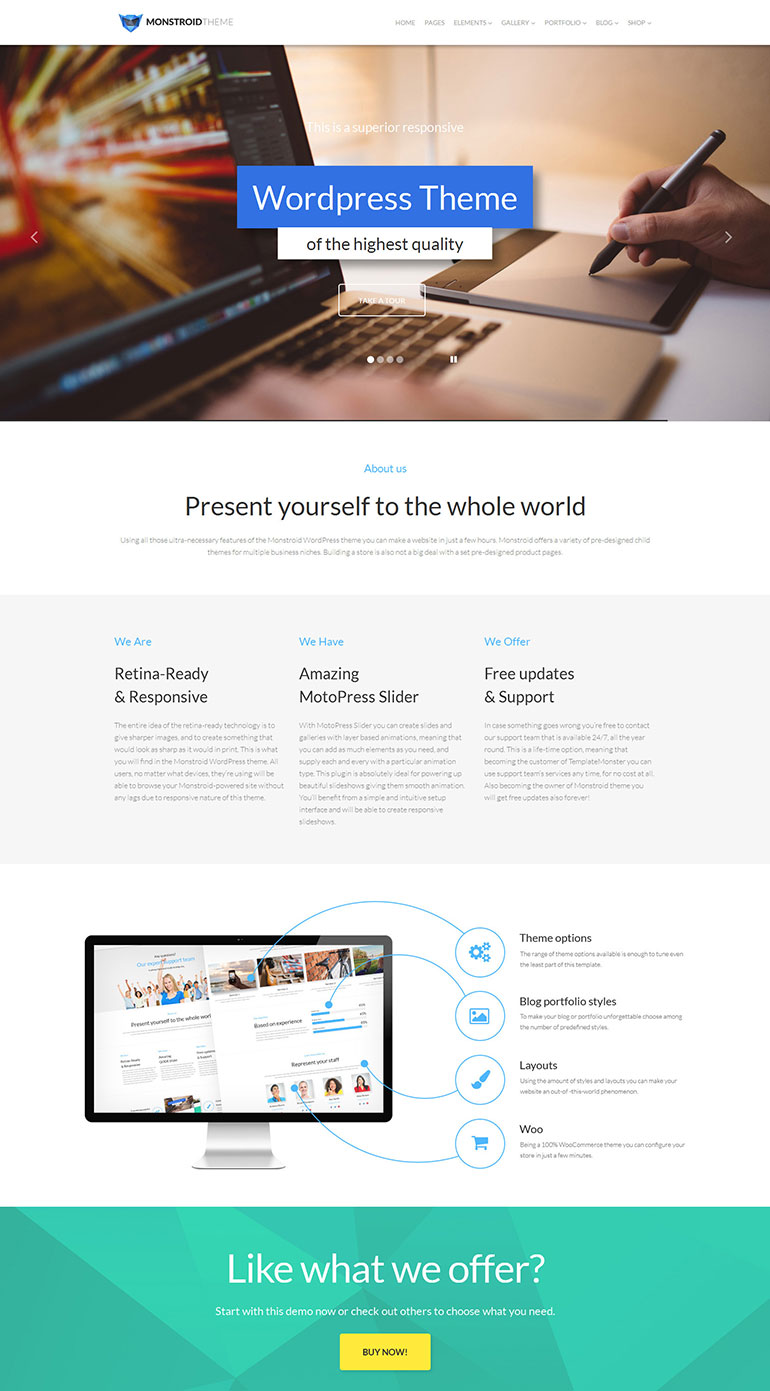
Тема Monstroid для WordPress

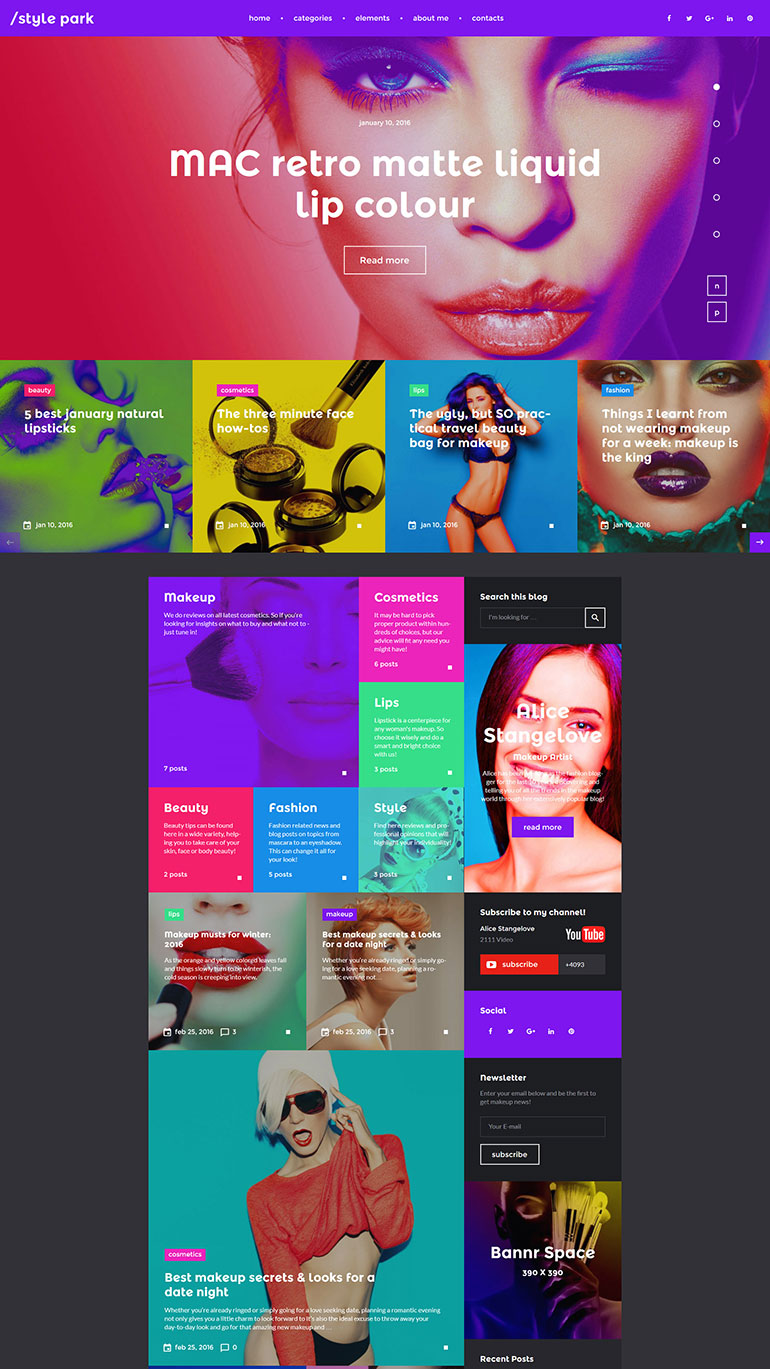
Стильный парк WordPress тема

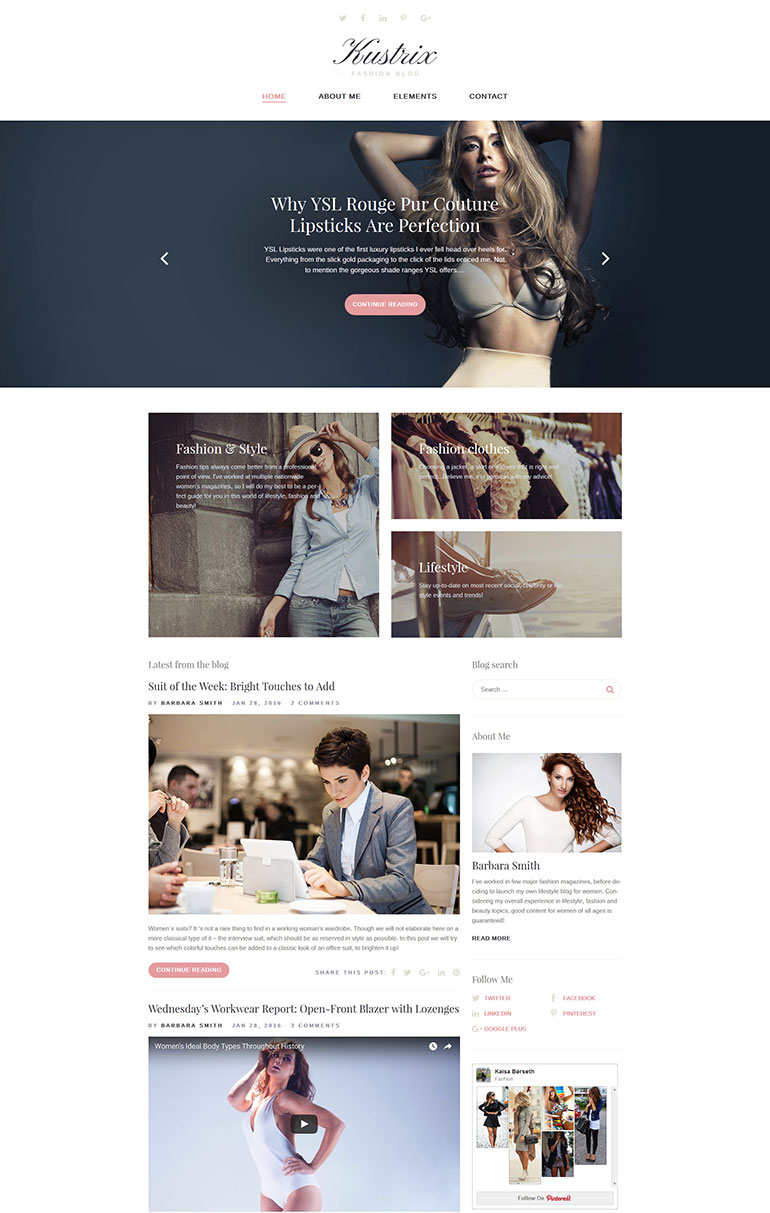
Тема Kustrix для WordPress

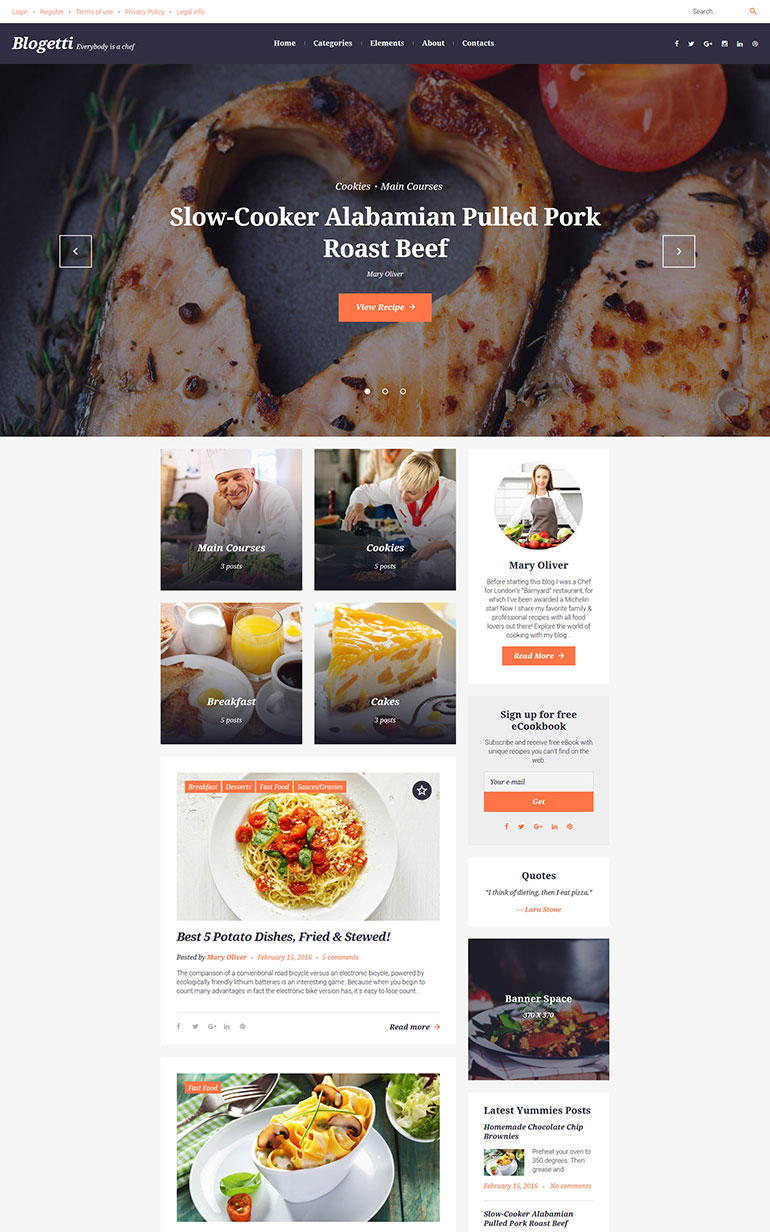
Блогетти WordPress тема

WordPress тема WildRide

Как выбрать адаптивную тему:
Внешний вид имеет значение. Это должно быть вашим первым соображением при выборе темы. Тема должна иметь возможность придать вам желаемый вид без необходимости тратить дни и часы на ее настройку.
Производительность имеет значение. Темы могут часто влиять на скорость загрузки вашего сайта, поэтому держитесь подальше от тем, которые вызывают слишком много файлов или заставляют вас загружать файлы со слишком большим количеством килобайт. Тема не должна замедлять работу вашего сайта.
Настраиваемость. Это, вероятно, не проблема, если вы покупаете тему, но если вы ищете бесплатные, то могут быть некоторые ограничения на то, что вы можете настроить и персонализировать с помощью своей темы.
2. Превратите текущую тему в адаптивную.
Если у вас уже есть тема, которую вы теперь используете для своего настольного веб-сайта, и если вам действительно нравится ее внешний вид, за исключением того, что она закодирована в пикселях, а не в процентах, поработайте над тем, чтобы сделать ее более отзывчивой.
Как ты это делаешь?
а. Приведите свои медиа-запросы в порядок.
Когда вы получаете тему WordPress, у вас должна быть таблица стилей, которая используется как в мобильной, так и в настольной версиях вашего сайта. Вам нужно будет только указать, как конкретные размеры экрана будут отличаться от этого стиля по умолчанию.
Вам нужно будет определить максимальную ширину, для которой будет применяться этот набор изменений стилей. Для этого используйте:

Экран @media и (максимальная ширина: 320 пикселей)
Это означает, что для размеров экрана шириной 320 пикселей или меньше будет использоваться другой набор стилей.
Другие размеры экрана, которые вы можете использовать: 480 пикселей, 780 пикселей и 1024 пикселя.
б. Уметь работать с изображениями.
Изображения могут быть проблемой, если они слишком большие и выпадают из своих контейнеров. Чтобы этого никогда не произошло, добавьте следующий код в свой CSS
изображение тела {
максимальная ширина: 100%;,br /> }
Либо так, либо вы загружаете изображения разных размеров, которые будут загружаться соответственно в зависимости от размера используемого устройства.
в. Используйте соответствующий размер текста.
При работе с меньшим макетом на маленьком экране ваш текст может казаться очень большим. Так что просто отрегулируйте размер текста, используя этот удобный код:
тело {
размер шрифта: 60%;
высота строки: 1,4 em;
}
д. Соответствующим образом измените другие элементы.
Другие элементы макета, которые вам необходимо изменить, включают общую ширину сайта, боковую панель, контент, нижний колонтитул и виджеты.
е. Уметь обращаться с навигацией.
Существует множество методов, которые помогут вам сделать навигацию на вашем сайте более отзывчивой. Во-первых, вы можете использовать раскрывающийся список, а не панель навигации. Или вы можете сделать так, чтобы ваше навигационное меню занимало всю страницу и создавало среду, подобную приложению, для вашего сайта. Или даже получить плагины для обработки меню навигации за вас.
3. Плагины
Плагины — хорошая идея, если вы не хотите менять текущую тему. Если мобильные посетители не являются для вас приоритетом прямо сейчас, но в то же время вы также не хотите, чтобы они застряли с отстойным опытом при просмотре вашего сайта на своих телефонах Android, вы можете рассмотреть плагины.
Кроме того, если у вас есть веб-сайт, который меньше ориентирован на графику и макет, тогда плагины будут жизнеспособным решением. Это особенно актуально для личных или деловых блогов или новостных сайтов. Веб-сайты, которые ориентированы на контент, преуспели бы в использовании плагина для адаптивного дизайна.
Одним из плагинов, которые вы можете попробовать, является WPTouch.
WPTouch удаляет некоторые элементы вашей существующей темы и идеально отображает ваш контент на экране любого размера. Если вы хотите иметь возможность включать некоторую графику, персонализировать тему с помощью изменения цвета и стиля и добавлять другие элементы, вы можете заплатить за этот плагин, чтобы сделать все это.
Вот другие популярные плагины, которые вы можете попробовать, чтобы у вас был адаптивный сайт WordPress:
- Конструктор страниц — это для макетов столбцов вашей страницы. Работает как с адаптивными, так и с неадаптивными темами.
- Sinking Dropdowns WordPress — этот плагин превращает старое и неуклюжее меню в адаптивное выпадающее меню.
- Fluid Responsive Slideshow — этот плагин идеально подходит для сайтов WordPress, на которых есть слайд-шоу или галереи изображений. С FRS вам не нужно быть экспертом, чтобы правильно интегрировать слайд-шоу в каждую запись или страницу.
Это лишь некоторые способы создания адаптивного веб-дизайна на WordPress. Используя эти идеи, теперь вы можете приступить к реализации, чтобы ваш веб-сайт WordPress идеально отображался практически на любом экране.
Посмотрите, как я создаю адаптивный сайт WordPress с нуля! - Видео один
Книги Wordpress с Amazon:
Посмотрите, как я создаю адаптивный сайт WordPress с нуля!
Если вы предпочитаете, чтобы кто-то создал для вас адаптивный сайт Wordpress, обратитесь за помощью к местному веб-разработчику.
Бесплатная электронная книга об адаптивном дизайне
Хотите знать, как создать адаптивный веб-дизайн? Это БЕСПЛАТНОЕ базовое руководство поможет вам начать. Узнайте больше об электронной книге или загрузите ее через форму ниже:
