Как создать сказочные цветовые градиенты в Adobe Illustrator
Опубликовано: 2021-01-14Как графический дизайнер или иллюстратор, вы можете использовать ряд инструментов и различного программного обеспечения, чтобы сделать свои проекты креативными и привлекательными. А использование идеальных цветовых комбинаций с каким-нибудь уникальным приемом или градиентной формой должно быть обязательным этапом вашего дизайна. Но если вы начинающий дизайнер или студент, который все еще учится с самого начала, вам должно быть интересно, как другие дизайнеры применяют такие красивые градиентные цвета в дизайне?
Adobe illustrator — одно из наиболее часто используемых программ среди дизайнеров и иллюстраторов в области графического дизайна. Если вы создаете что-то в Adobe Illustrator и хотите применить к своему творению некоторые эффекты мечтательного цветового градиента, то вы можете просто выполнить следующие простые шаги и методы, чтобы сделать это. В Adobe Illustrator доступны два варианта применения цветового градиента.
Один из них — инструмент градиента, а другой — инструмент сетки. Во-первых, давайте разберемся с инструментом градиента в Illustrator:
1. Инструмент «Градиент»:
Инструмент «Градиент» — один из классических инструментов панели инструментов иллюстратора. Он используется для заливки цвета в изображение, особенно когда вы хотите смешать два цвета в одном и том же объекте. Есть много возможных способов придать иллюстрации эффект смешивания цветов.
Но когда вы хотите применить несколько цветов с эффектом смешивания к огромному объекту, такому как фон или любая важная часть дизайна, инструмент градиента может сэкономить вам много времени и усилий. Вы можете получить доступ к этому инструменту на панели «Градиент». Вы можете найти это на панели инструментов с правой стороны. Если нет, то вы также можете получить к нему доступ, выбрав «Окно» > «Градиент». Чтобы использовать этот инструмент, вы можете выполнить следующие шаги:
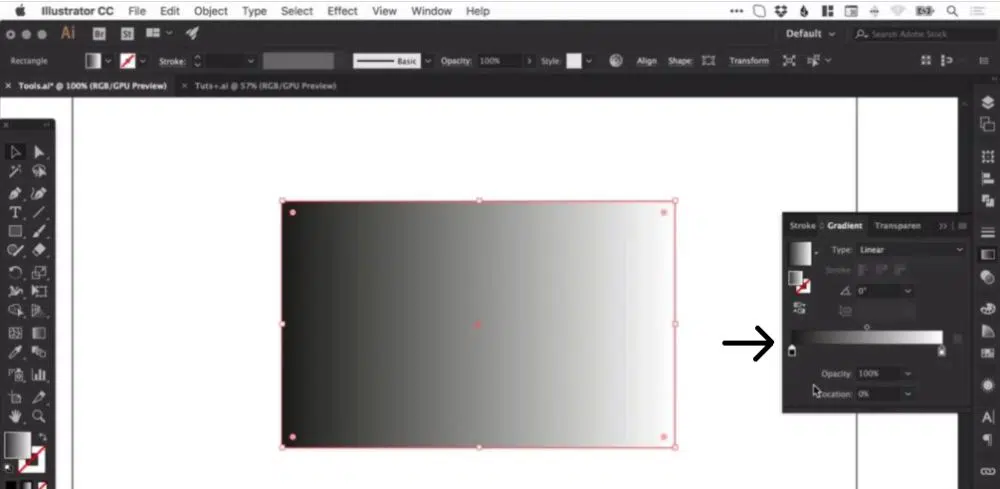
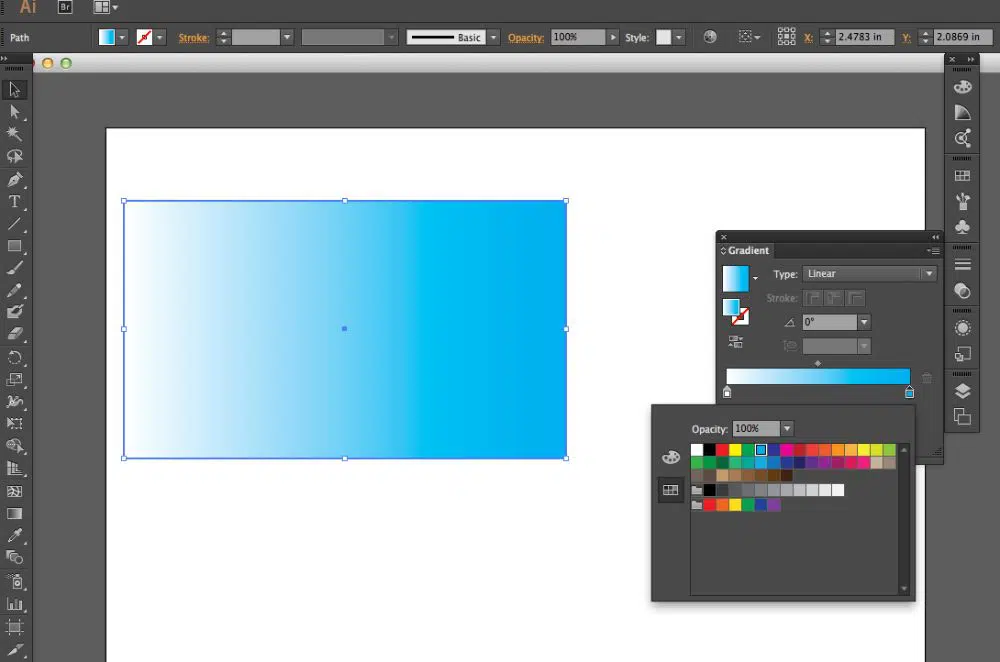
1. Где вы можете найти инструмент градиента:
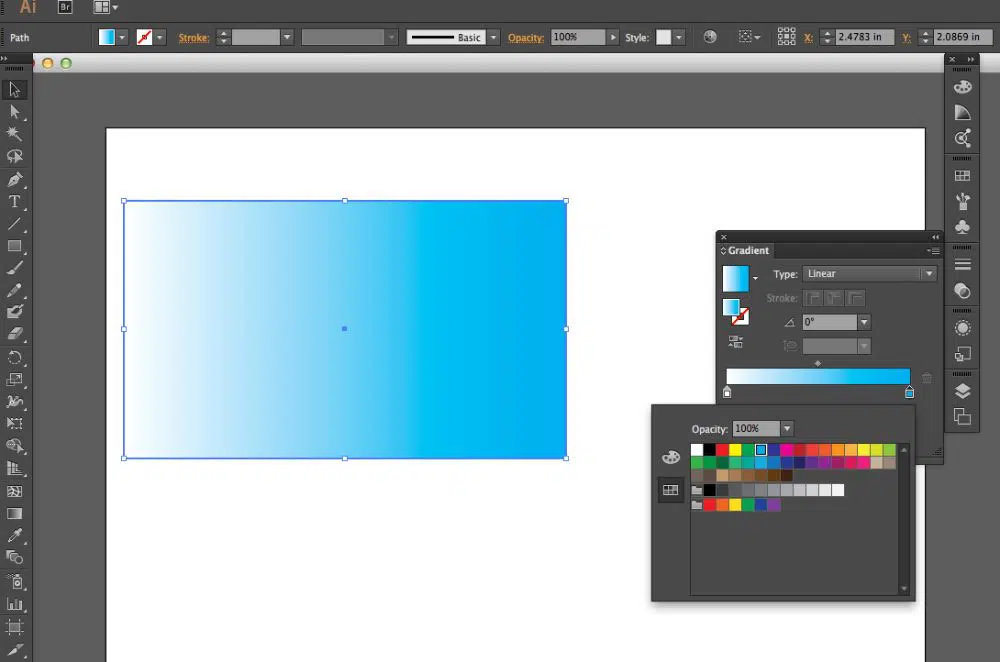
Если вы хотите сначала применить градиент к любому объекту, вам нужно выбрать этот объект, а затем вы можете щелкнуть поле градиента с левой стороны или панель градиента на панели инструментов с правой стороны. После первого щелчка по нему будут применены цвета по умолчанию, которые являются черным и белым, или будут применены последние использованные цвета из инструмента градиента.
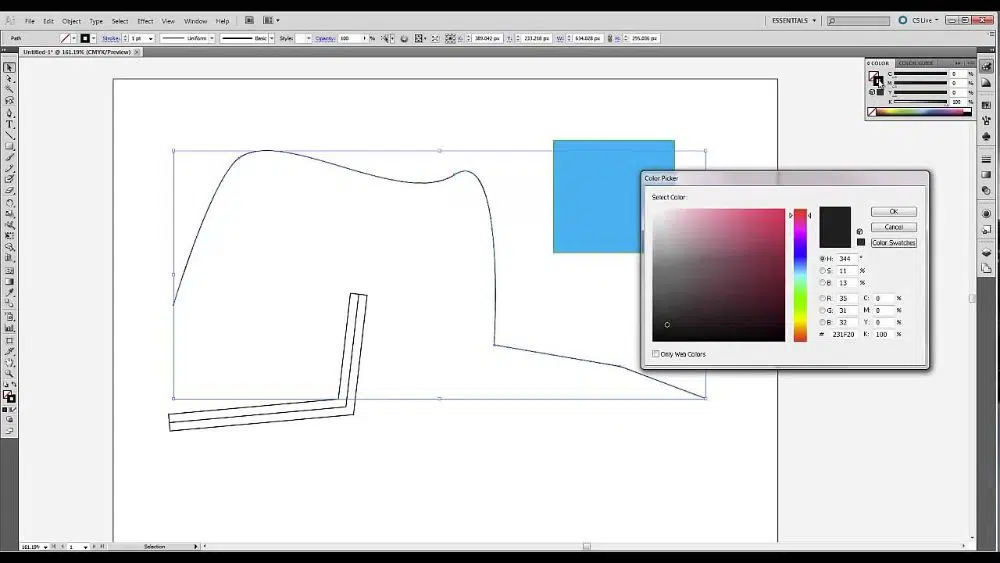
2. Выбор начального цвета:
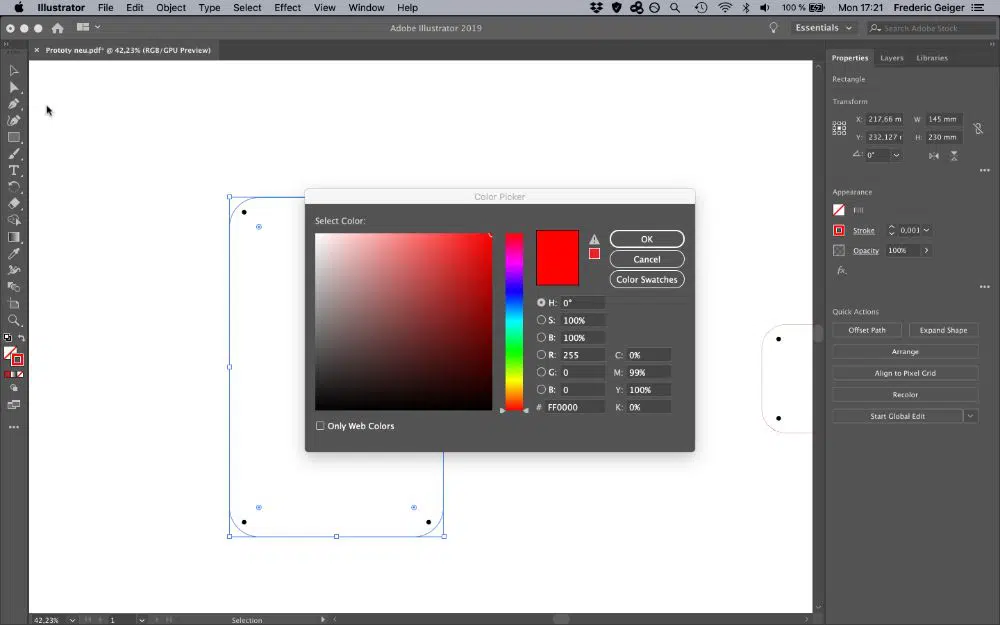
Следующее, что вы хотите сделать после нажатия на инструмент градиента, это выбрать цвета в соответствии с вашими потребностями. Итак, чтобы изменить цвета, вам нужно изменить начальный и конечный цвета. Это условие только тогда, когда вы работаете только с двумя цветами. Чтобы выбрать начальный цвет, вам нужно дважды щелкнуть по одному из цветовых маркеров под полосой градиента. Это откроет коробку с различными вариантами цвета. Вы можете просто выбрать один цвет, который вы хотите в качестве начального цвета.
3. Выбор конечного цвета:
После выбора начального цвета теперь вам нужно выбрать еще один цвет, который является вашим конечным цветом. Поскольку градиент представляет собой точное сочетание как минимум двух цветов, необходимо выбрать один начальный и один конечный цвет. Чтобы выбрать конечный цвет, вам нужно выполнить тот же шаг, что и при выборе начального цвета. Вам просто нужно дважды щелкнуть следующую цветовую точку, которая находится на противоположной стороне от вашего начального цвета, и это снова откроет окно с различными цветами, и из этого вы можете выбрать конечный цвет.
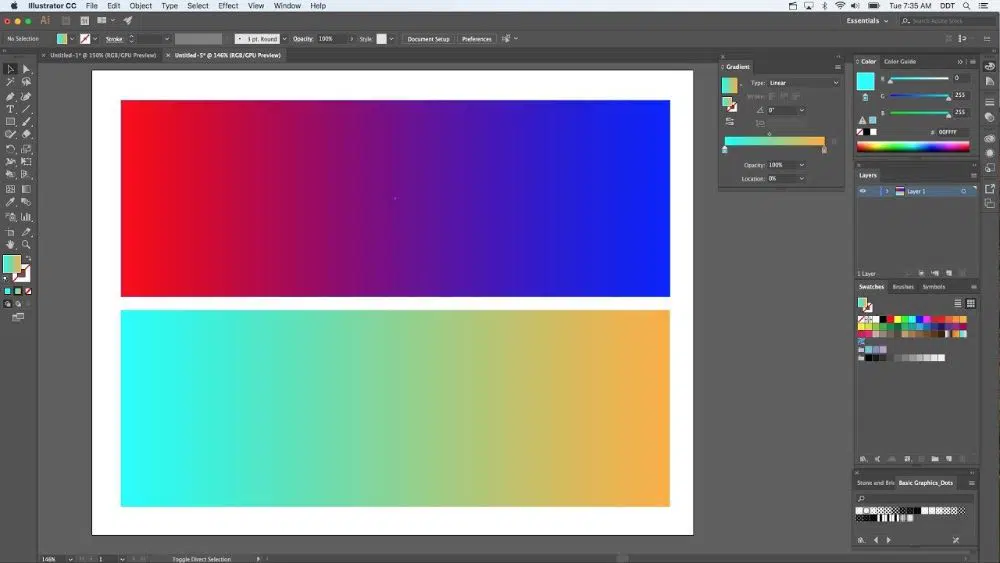
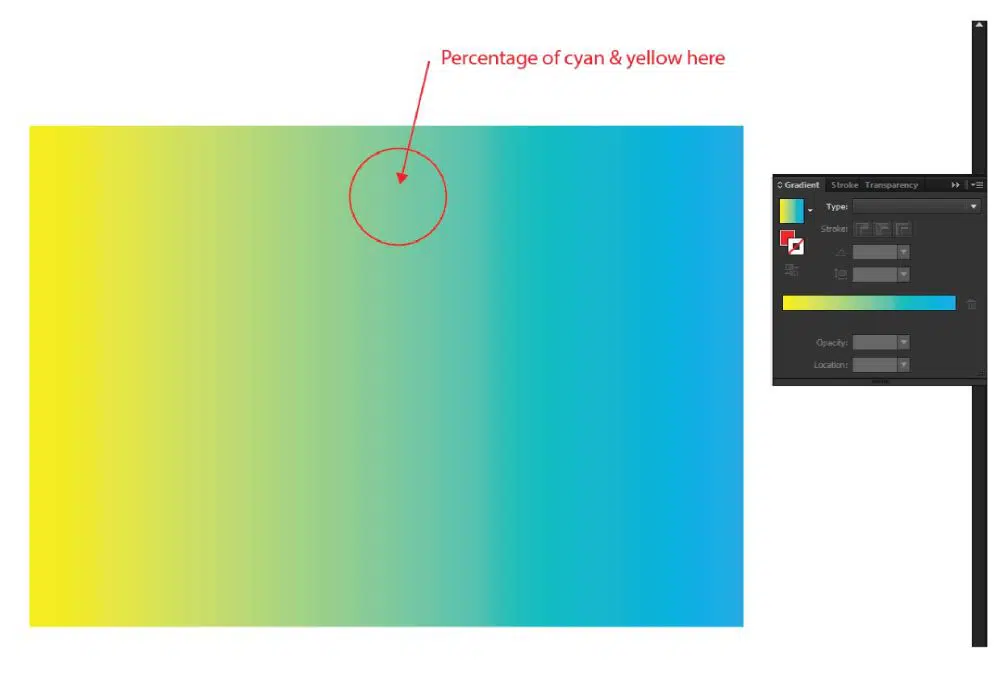
4. Положение и соотношение цветов:
5. Добавляем еще один цвет:
Теперь, если вы хотите добавить больше цветов в свой градиент, вам просто нужно выполнить простой шаг. Вы должны щелкнуть под полосой градиента, и появится другая цветовая заглушка. Как упоминалось ранее, дважды щелкнув эту цветовую заглушку, вы можете выбрать любой цвет по вашему выбору. Если вы хотите добавить больше и больше цветов, вам просто нужно повторить этот шаг.
6. Удалите ненужную цветовую заглушку:
Теперь, например, добавляя больше цветов, вы по ошибке добавили больше, чем нужно. Таким образом, чтобы удалить любой из них, вам просто нужно выбрать соответствующую цветовую заглушку и нажать на опцию удаления, которую вы можете найти рядом с полосой градиента. Вот как легко создать идеальное сочетание цветов для вашего градиентного дизайна.
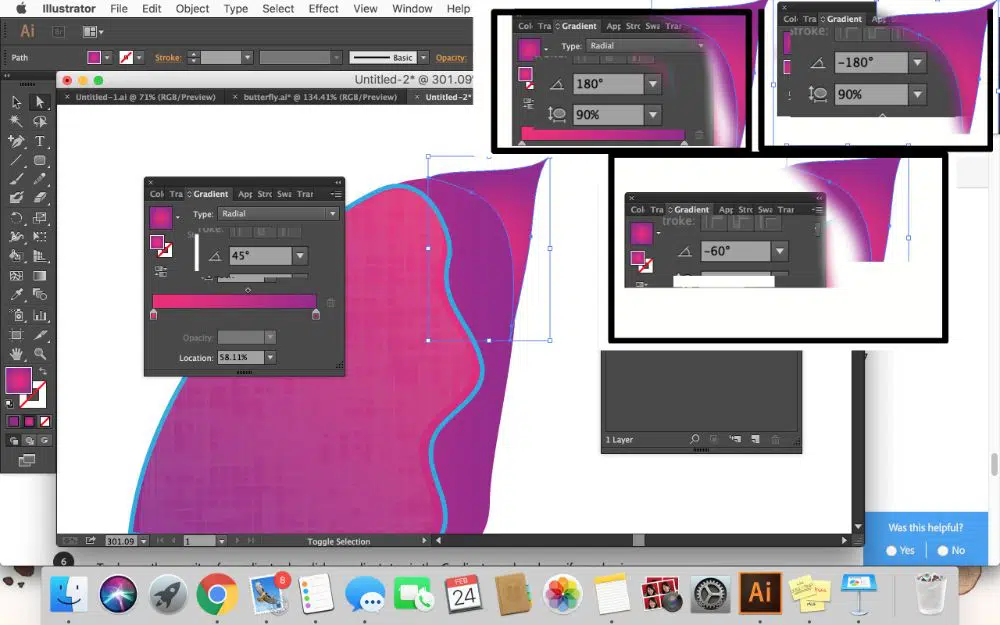
7. Угол в инструменте градиента:

После окончательной настройки цветов вашего градиента вы также можете управлять углом. Вы можете выбрать любой угол из выпадающего списка углов после нажатия на панель угла. И вы можете проверить разные углы и получившийся вид. В противном случае вы можете просто ввести значение угла, которое вы уже решили в уме. Это также может сэкономить время.
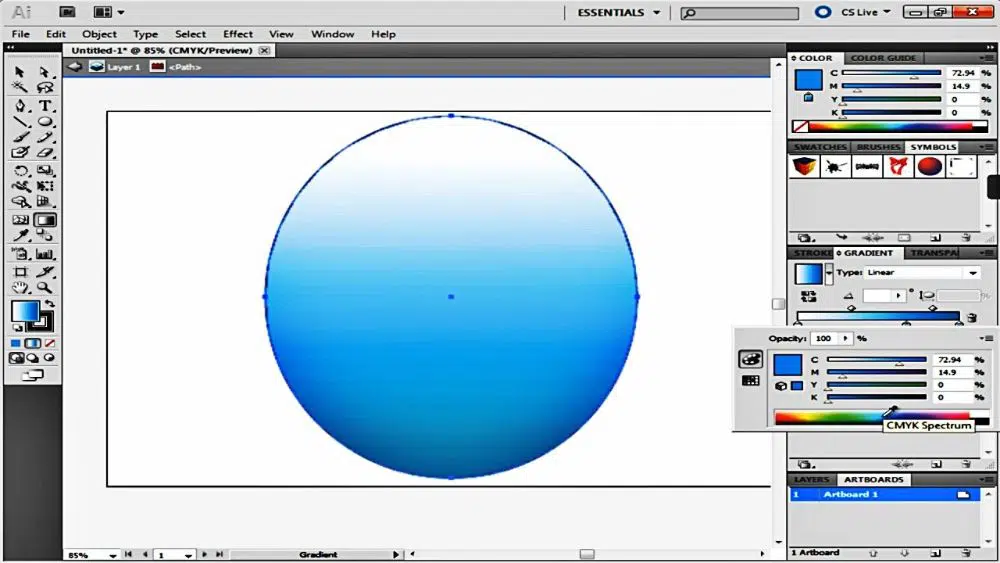
8. Виды градиентов:
Если вам нужна другая форма или тип цвета градиента, вы можете быстро его получить. В инструменте градиента также доступны различные типы градиентов. Вы можете просто выбрать любой тип, такой как радиальный, линейный или произвольный, чтобы сделать свой градиент еще более креативным и необычным. Различные типы градиентов могут создавать различные типы впечатлений. И это может сделать цвета еще более драматичными или привлекательными.
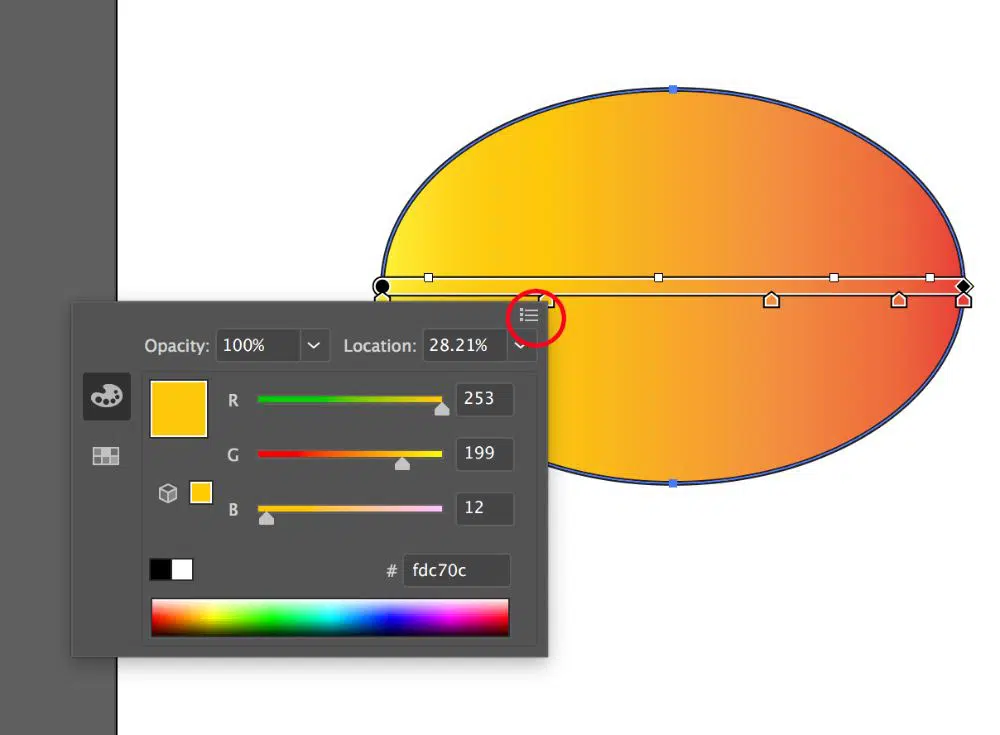
9. Непрозрачность в инструменте градиента:
Наконец, если вы хотите изменить непрозрачность любого цвета, вы также можете сделать это одним простым шагом. Вам просто нужно щелкнуть раскрывающийся список непрозрачности, который расположен под полосой градиента, и вы можете выбрать уровень непрозрачности в соответствии с вашими потребностями. Если вы видите какой-либо клетчатый узор, это означает, что непрозрачность этого цвета ниже 100%, что означает прозрачность.
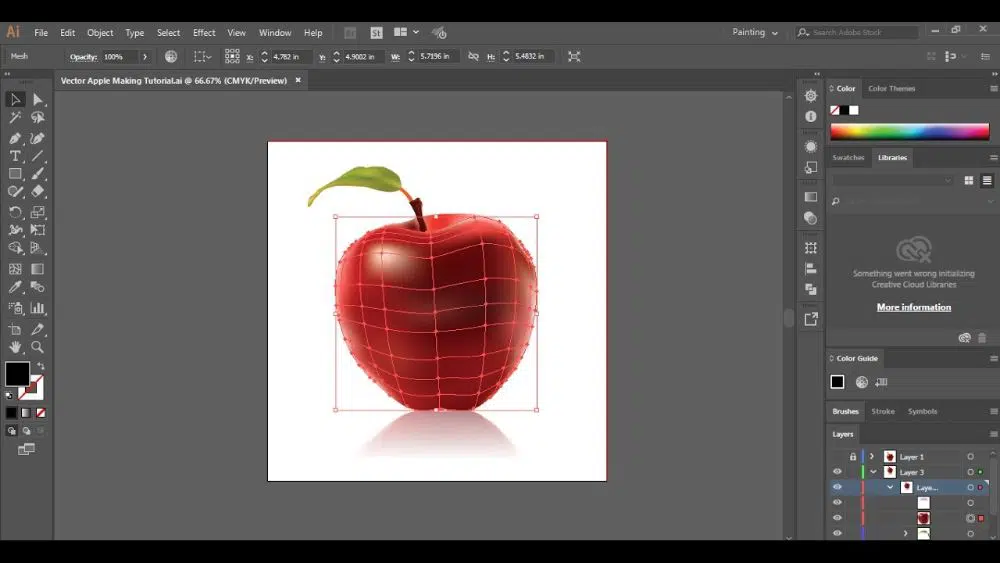
2. Инструмент сетки:
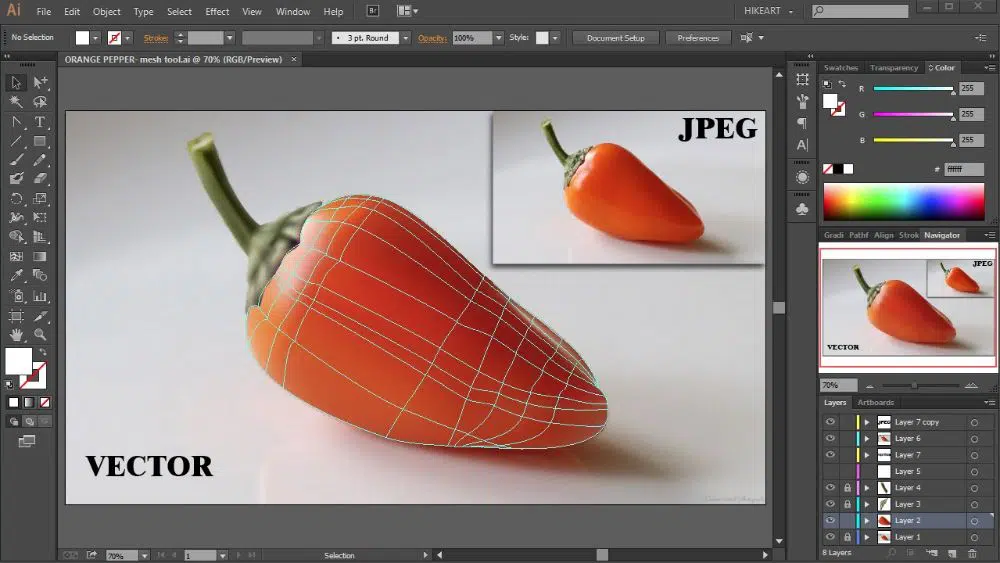
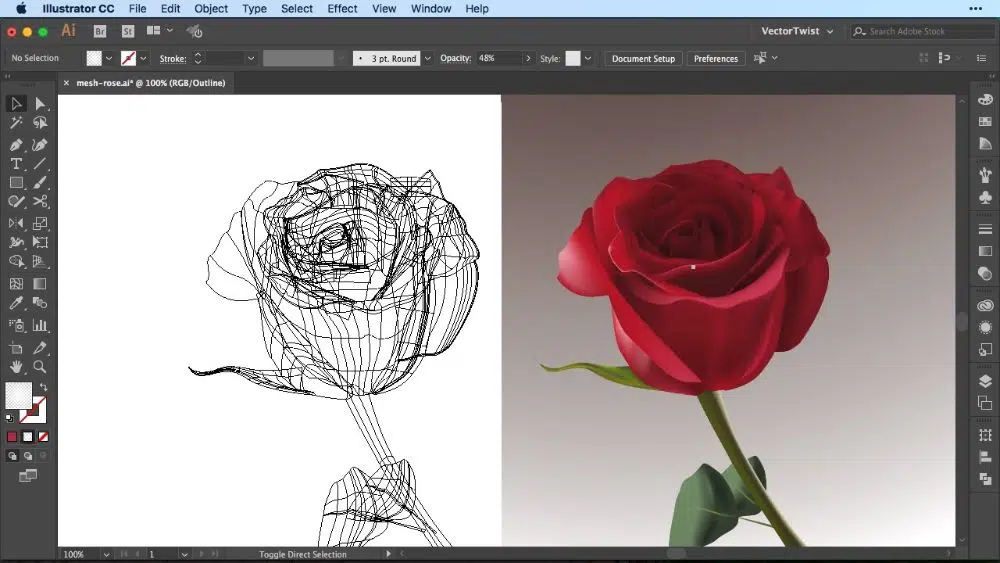
Эта функция похожа на расширенную версию инструмента градиента. Этот инструмент очень мощный и полезный в Adobe Illustrator. Хотя это требует некоторого времени и практики, чтобы получить полную власть над его использованием. Это немного сложно использовать, если вы никогда не использовали его раньше, но вы можете научиться этому, в этом нет ничего невозможного. Этот инструмент может придать вашим иллюстрациям уникальные цвета и размеры. На самом деле это может придать 3D-эффект вашей иллюстрации. Итак, чтобы применить этот инструмент, вы можете выполнить следующие шаги:
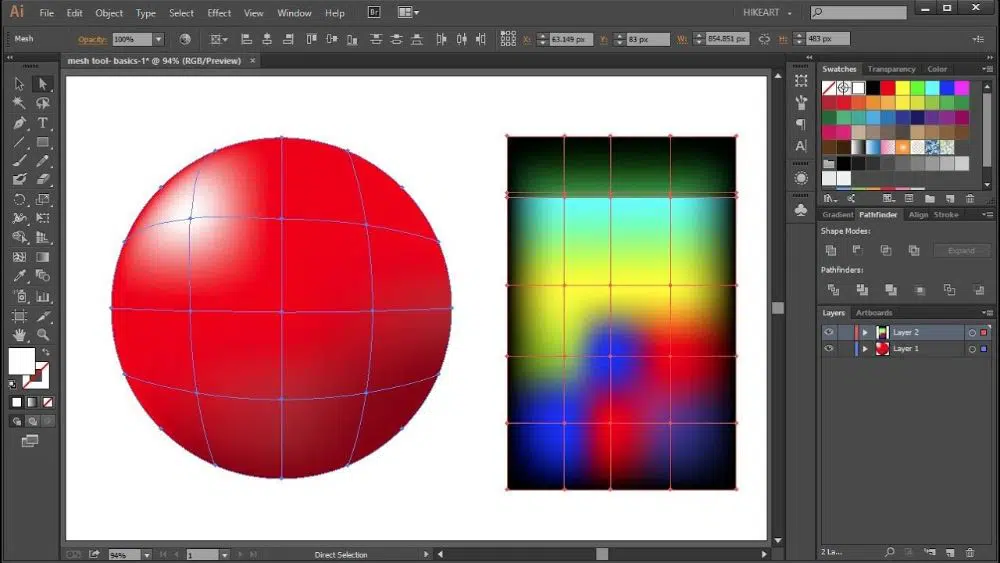
1. Примените инструмент сетки:
Чтобы применить инструмент градиента сетки, сначала вам нужно выбрать щелчок и выбрать объект, затем перейти к объекту из приведенной выше таблицы и выбрать параметр создания градиентной сетки.
2. Отправка деталей в инструмент сетки:
После выбора опции «создать градиентную сетку» должно появиться одно диалоговое окно, в котором можно попросить вас выбрать значения строк и столбцов, внешний вид и выделение. Для начала может быть достаточно четырех столбцов и четырех строк, потому что большее количество может увеличить уровни сложности и уровни сложности. Вы можете выбрать эти значения по своему выбору и предпочтениям, а затем просто нажмите «ОК».
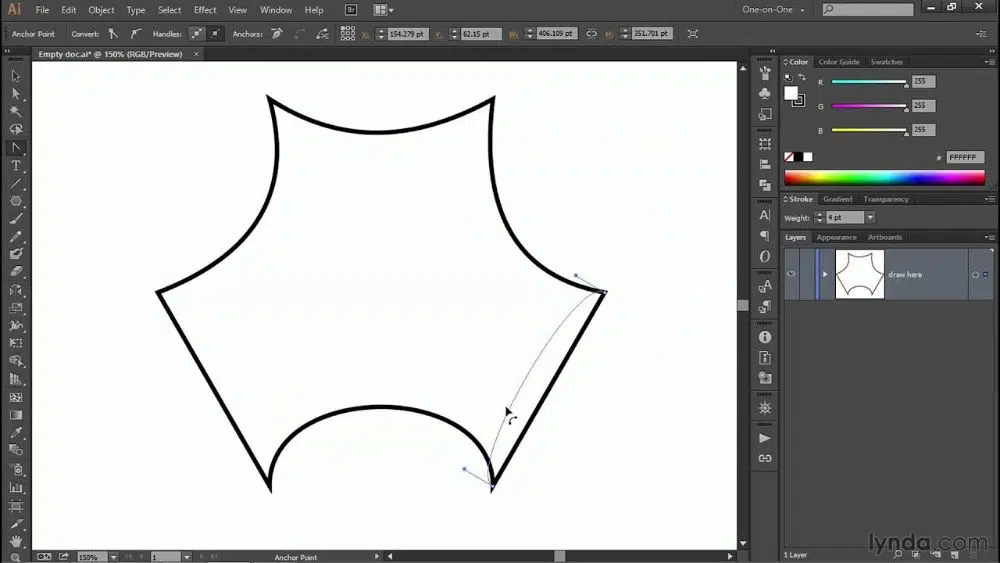
3. О точках привязки:
Теперь вы можете видеть примененную сетку поверх вашего объекта. При этом вы можете заметить опорные точки, которые находятся на краю сетки и линиях пересечения сетки. Вы можете манипулировать этими опорными точками, чтобы легко управлять формой и пропорциями цветов. Вам просто нужно щелкнуть инструмент прямого выбора и выбрать любую опорную точку, которую вы хотите обработать. Все они имеют соединительные точки с ручками Безье для управления контурами соответствующих линий сетки.
4. Применение цвета к предмету:
После создания сетки нужной формы и размера вам нужно заполнить ее цветами. Применяя яркие цвета и делая его более динамичным, следующим шагом будет использование инструмента градиентной сетки поверх этой сетки. Поэтому выберите инструмент градиентной сетки на панели инструментов и убедитесь, что заливка активирована. Затем щелкните любую точку сетки объекта и щелкните нужный цвет в диалоговом окне образцов. Это применит этот цвет вокруг этой точки сетки.
5. Завершение процесса окрашивания:
Следующее, что вам нужно сделать, это заполнить оставшиеся цвета, чтобы завершить иллюстрацию. И для этого вам просто нужно следовать тому же процессу. Просто выберите различные точки сетки и примените желаемые цвета, чтобы завершить свое красочное творение. Здесь вы должны иметь в виду одну вещь: вам нужно быть очень осторожным с краями, потому что, если вы нажмете на линию, где точка сетки отсутствует, она напрямую добавит еще одну ненужную точку сетки.
6. Простой способ заливки цветом:
Не каждая опорная точка вашей сетки требует разных цветов. Для некоторых частей иллюстрации могут потребоваться только одни и те же цвета. И выбор точки сетки, а затем выбор цвета каждый раз для заливки цветов может быть немного сложным. На это может уйти много времени и энергии. Чтобы сделать это проще, все, что вам нужно сделать, это удерживать клавишу Shift после применения одного цвета только к одной из всех точек сетки и выбирать другие точки сетки, которые также требуют того же цвета. Это напрямую применит одни и те же цвета ко всем выбранным точкам сетки.
Вывод:
Цветовые эффекты градиента широко используются в любой иллюстрации или дизайне. Они придают дизайну более динамичный вид, чем стандартные плоские цвета. Таким образом, чтобы сделать дизайн ярким и увлекательным, лучше всего использовать инструмент цветового градиента. В Adobe Illustrator этот инструмент широко используется и любим любым дизайнером, потому что он может полностью изменить внешний вид дизайна. Любой художник может преуспеть в этом инструменте, и это программное обеспечение делает их проекты более динамичными и реалистичными, точно так же, как создание с помощью цветов и кистей. И теперь вы знаете, где найти такие же инструменты в Adobe Illustrator и как их использовать в своих проектах. Мы упомянули все необходимые детали и попытались максимально просто объяснить шаги для всех, кто хочет это изучить. В этот блог может зайти любой, кому нужно разобраться с градиентами в Adobe Illustrator.