Как создать страницу контактов WordPress
Опубликовано: 2021-04-21Страница контактов WordPress является неотъемлемой частью любого бизнес-сайта, личного блога или страницы онлайн-портфолио. Контактная форма позволяет вашей аудитории запрашивать у вас более подробную информацию о ваших продуктах или услугах. Это позволяет вам повысить доверие к вашему сайту и собрать больше информации о вашей клиентской базе. Несмотря на множество преимуществ контактной формы, WordPress не включает этот элемент по умолчанию.
В этом руководстве даны пошаговые инструкции по созданию страницы контактов WordPress с использованием и без использования плагина WordPress страницы контактов.
Кому будет полезно это руководство?
Следующее руководство включает в себя простые шаги по самостоятельному созданию контактной страницы WordPress, даже если вы еще не являетесь экспертом в WordPress, что будет особенно полезно для начинающих веб-мастеров. С помощью этого руководства вы сможете практиковать свои навыки веб-разработки. Это также пригодится блоггерам и микропредприятиям, которые хотят самостоятельно поддерживать свои сайты WordPress и сделать свои онлайн-ресурсы максимально удобными и информативными. Независимо от того, насколько вы квалифицированы или опытны, техники, описанные в этой статье, вам пригодятся.
Почему вы должны добавить страницу контактов WordPress на свой сайт?
Страница контактов WordPress полезна как для владельцев бизнеса, так и для их клиентов по многим причинам:
- Ваш блог или бизнес-сайт будет выглядеть более профессионально. Таким образом, ваша аудитория будет знать, что может связаться с вами, когда у них возникнут вопросы или проблемы, связанные с вашей микро-нишей.
- Вы можете наладить более тесную связь со своей аудиторией, предоставляя пользователям доступ к вам в любое время. Им нужно только заполнить несколько полей.
- Страница контактов WordPress — ценный источник информации для брендов. Не стесняйтесь решать, какой информацией пользователи должны будут поделиться. Это могут быть адреса электронной почты клиентов, имена пользователей, страны и т. д.
- Используя страницу контактов, вы предотвращаете спам-атаки.
Учитывая все вышеперечисленные преимущества использования плагина WordPress для страницы контактов, давайте обсудим:
- Какой плагин выбрать для создания страницы контактов WordPress;
- Как создать страницу контактов для WordPress с помощью шаблона.
Как создать страницу контактов в WordPress с помощью плагина
Доступно множество плагинов WordPress для страниц контактов, поэтому легко потеряться в их богатом изобилии. Мы выбрали Contact Form — плагин контактной формы WordPress, чтобы упростить процесс принятия решений и упростить добавление контактной формы на ваш сайт.
Это премиальный плагин WordPress от Codecanyon по цене 24 доллара. В отличие от бесплатных плагинов WordPress, которые легко найти с помощью простого поиска через панель управления WP, вам необходимо загрузить архив плагина на свой компьютер, а затем загрузить его на свой сайт. После этого вы можете выбрать один из нескольких способов добавления контактной формы на свой сайт:
- Используйте шорткод WordPress, который вы можете добавить на любую страницу вашего сайта WordPress.
- Плагин включает в себя элемент Visual Composer для создания страницы контактов в режиме перетаскивания.
- Вы также можете использовать виджет, чтобы добавить контактную форму на боковую панель или нижний колонтитул.
Вы можете встретить множество других плагинов контактных форм в каталоге плагинов WordPress. Многие из них бесплатны и просты в использовании. Если вы решите создать страницу контактов с помощью специального плагина, у вас не должно возникнуть никаких проблем.
Как создать страницу контактов в WordPress без плагина
Давайте посмотрим, как создать полнофункциональную страницу контактов в WordPress. Мы добавим контактную форму без каких-либо плагинов. Вместо этого мы создадим собственный шаблон страницы контактов для достижения нашей цели.
Что такое шаблоны страниц WordPress?
В WordPress это файлы php, отвечающие за макет и функциональность веб-страницы (мы говорим о страницах, а не о сообщениях). Все темы WordPress поставляются с файлом Page.php, который является шаблоном страницы по умолчанию. Шаблон страницы — чрезвычайно мощная функция, которая позволяет разработчикам настраивать темы в соответствии со своими потребностями. В этом уроке мы проверим, как создать собственный шаблон обратной связи.
Шаг 1: Создайте шаблон «Свяжитесь с нами»
Перейдите в папку Theme, создайте пустой файл и назовите его contact.php (вы можете использовать другое имя). Файл php будет содержать HTML-разметку формы и код PHP для обработки пользовательского ввода. Напишите следующий код в верхней части файла php.
<?php /* Название шаблона: Свяжитесь с нами */ ?>
WordPress использует этот блок комментариев для уникальной идентификации нашего пользовательского шаблона страницы. Затем скопируйте и вставьте следующий код в файл contact.php:
<?php /* Название шаблона: Свяжитесь с нами */ получить_заголовок(); ?> <div ID="основной"> <div ID="контент" роль="основной"> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
С помощью этого кода мы добавляем структуру в шаблон страницы контактов. Теперь наш шаблон имеет разделы нижнего и верхнего колонтитула. На следующем шаге давайте посмотрим, как добавить раздел контента на нашу страницу.
Шаг 2: Добавление HTML-формы
Контактная форма — это простой элемент со стандартными полями. В этом руководстве мы не будем сосредотачиваться на части стиля. Просто добавьте следующий код в Content Div, т.е. (div)
<form method="post" id="contactus_form"> Ваше имя:<input type="text" name="yourname" id="yourname" rows="1" value="" /> <br /><br /> Ваш адрес электронной почты:<input type="text" name="email" id="email" rows="1" value="" /> <br /><br /> Тема:<input type="text" name="subject" id="subject" rows="1" value=""></p> <br /><br /> Оставьте сообщение:<textarea name="message" id="message" ></textarea> <br /><br /> <input type="submit" name="submit" id="submit" value="Send"/> </форма>
Код довольно понятен. Мы использовали четыре поля в форме — Имя, Электронная почта, Тема и Текст. На следующем шаге мы добавим некоторый php-код для обработки ввода формы.

Шаг 3: Добавьте код PHP для обработки ввода формы.
Код PHP будет обрабатывать две части:
- Проверка.
- Отправка Актуальной почты.
Проверка
Мы используем два типа проверки:
- Обязательное поле: - это проверит, заполнено ли поле или нет.
- Формат поля: проверяет, соответствует ли введенное значение нужному формату или нет.
Мы будем применять оба условия во всех трех полях ввода, кроме «Оставьте нам сообщение».
Логика проверки
В нашей логике проверки мы использовали переменную флага. Его значение будет либо 0, либо 1. Если наша проверка прошла успешно, флаг будет установлен в 1. Если что-то пойдет не так, значение флага будет установлено в 0. Довольно стандартная логика. Вот код для реализации этой логики.
Проверка применена к полю имени
если($_POST['вашеимя']=='')
{$флаг=0;
echo "Пожалуйста, введите ваше имя<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['вашеимя']))
{$flag=0;echo "Введите действительное имя<br>";}Проверка применяется к полю электронной почты
если($_POST['электронная почта']=='')
{
$flag=0;echo "Пожалуйста, введите адрес электронной почты<br>";
}
else if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['электронная почта']))
{
$flag=0;echo "Введите действительный адрес электронной почты<br>";
}Проверка применена к полю темы
если($_POST['тема']=='')
{
$flag=0;echo "Введите тему<br>";
}
Проверка применяется к полю сообщения
Нет необходимости применять проверку поля формата для поля окна сообщения, как мы уже упоминали.
если($_POST['сообщение']=='')
{
$flag=0;echo "Введите сообщение";
}Все фрагменты кода говорят сами за себя. Просто убедитесь, что поля ввода не пусты и имеют правильный формат (специальные символы не используются).
Обработка ввода формы
Теперь наш ввод правильно проверен. Мы должны уведомить администратора. Следующий код обработает данные формы и отправит по электронной почте такие данные, как имя, тема электронной почты и сообщение администратору.
Мы будем использовать функцию wp_mail для отправки писем. Чтобы узнать больше о wp_mail, нажмите здесь.
<?php
если ($ флаг == 1)
{
wp_mail(get_option("admin_email")),trim($_POST[yourname])." отправил вам сообщение от ".get_option("blogname"),stripslashes(trim($_POST[message])),"From: ". trim($_POST[вашеимя])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "Почта успешно отправлена";
}
?>Окончательный код шаблона «Свяжитесь с нами»
Окончательная версия кода, содержащегося в php-файле шаблона «Свяжитесь с нами», выглядит следующим образом:
<?php
/* Название шаблона: Свяжитесь с нами */
получить_заголовок(); ?>
<div ID="основной">
<div ID="контент" роль="основной">
<font color="#FF0000">
<?php
если(isset($_POST['отправить']))
{
$флаг=1;
если($_POST['вашеимя']=='')
{
$флаг=0;
echo "Пожалуйста, введите ваше имя<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['вашеимя']))
{
$флаг=0;
echo "Пожалуйста, введите действительное имя<br>";
}
если($_POST['электронная почта']=='')
{
$флаг=0;
echo "Пожалуйста, введите адрес электронной почты<br>";
}
else if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-] +)*(.[az]{2,3})$", $_POST['электронная почта']))
{
$флаг=0;
echo "Пожалуйста, введите действительный адрес электронной почты<br>";
}
если($_POST['тема']=='')
{
$флаг=0;
echo "Пожалуйста, введите тему<br>";
}
если($_POST['сообщение']=='')
{
$флаг=0;
echo "Пожалуйста, введите сообщение";
}
если (пусто($_POST))
{
print 'Извините, ваш одноразовый номер не прошел проверку.';
выход;
}
еще
{
если ($ флаг == 1)
{
wp_mail(get_option("admin_email")),trim($_POST[yourname])." отправил вам сообщение от ".get_option("blogname"),stripslashes(trim($_POST[message])),"From: ". trim($_POST[вашеимя])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "Почта успешно отправлена";
}
}
}
?>
</ шрифт>
<form method="post" id="contactus_form">
Ваше имя:<input type="text" name="yourname" id="yourname" rows="1" value="" />
<br /><br />
Ваш адрес электронной почты:<input type="text" name="email" id="email" rows="1" value="" />
<br /><br />
Тема:<input type="text" name="subject" id="subject" rows="1" value=""></p>
<br /><br />
Оставьте сообщение:<textarea name="message" id="message" ></textarea>
<br /><br />
<input type="submit" name="submit" id="submit" value="Send"/>
</форма>
</div><!-- #content --></div><!-- #primary -->
<?php get_footer(); ?>
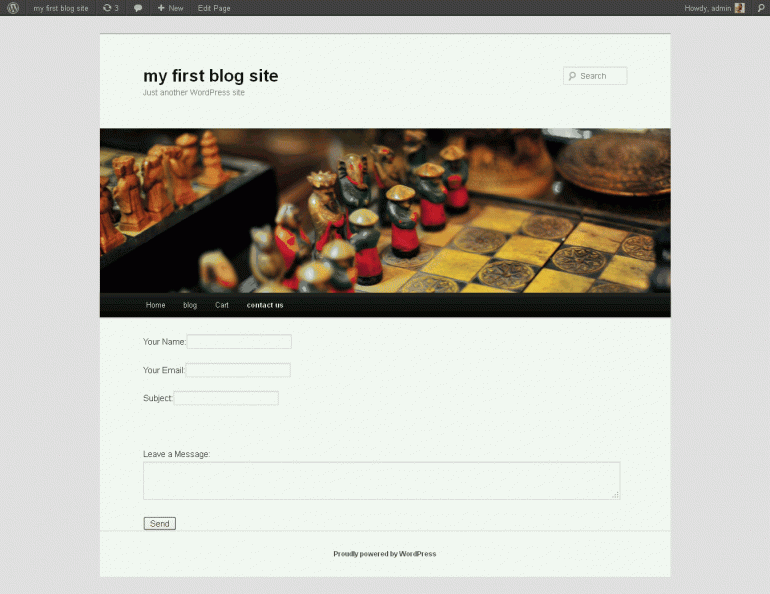
Финальный скриншот страницы «Контакты».
Так будет выглядеть ваша контактная форма

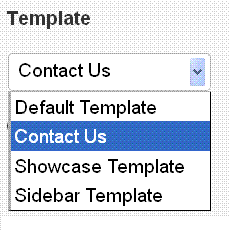
Шаг 4. Использование шаблона «Свяжитесь с нами»
Откройте панель управления WordPress. Создайте новую страницу и не забудьте выбрать шаблон «Свяжитесь с нами» в поле атрибутов страницы. См. снимок ниже.

Теперь опубликуйте страницу и добавьте ее в меню. В результате вы получаете блестящую, полнофункциональную страницу контактов, которую вы создали без использования плагина. Есть много других вещей, которые вы можете добавить на свою страницу контактов WordPress. Одна вещь, которая приходит на ум, — это добавление капчи или какой-либо другой проверки для предотвращения спама.
