Как создать макет сайта блок за блоком
Опубликовано: 2020-01-30Существует множество руководств, основанных на графическом дизайне и способах игры с элементами для создания идеального дизайна. Точно так же создание веб-сайта также требует понимания определенных универсальных элементов, которые есть на веб-сайте. Дизайн веб-сайта требует чувства визуализации и иерархии, чтобы наилучшим образом разместить эти элементы таким образом, чтобы они соответствовали цели и выглядели привлекательно для конечных пользователей. Часто этот процесс может показаться довольно подавляющим. Однако, если вы используете метод блочной компоновки веб-сайта, это может быть довольно просто.
Поблочная компоновка веб-сайта делит некоторые аспекты веб-сайта на разные разделы. Затем кодеры и разработчики создавали различные модули и компилировали их в различных последовательностях для создания привлекательных шаблонов/страниц.
Методом проб и ошибок или при правильном планировании использование блочной компоновки веб-сайта может помочь вам создать уникальные страницы, которые останутся верными нише, на которую вы ориентируетесь. Чтобы сохранить бренд, дизайнеры единообразия часто используют общие элементы дизайна, такие как цвет, типографика или другие элементы дизайна.
Макет веб-сайта отвечает за придание ему необходимой структуры. Разные макеты работают для разных ниш, в зависимости от контента и вида бизнеса. Составными элементами макета веб-сайта являются:
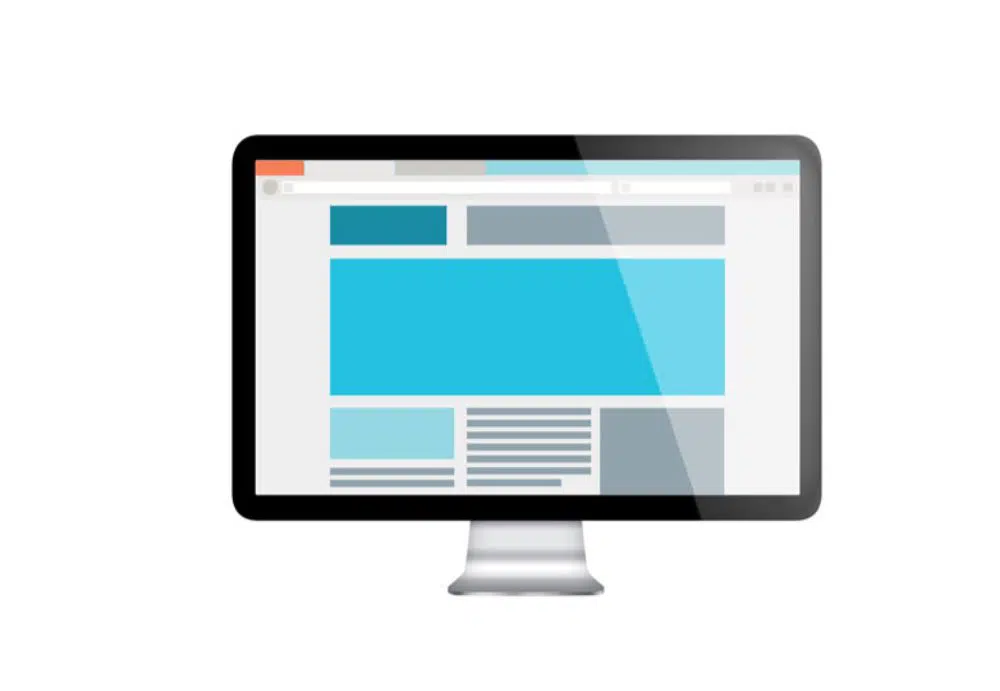
1. Характерное изображение:
Для любого бизнеса или проекта, который не требует большого количества изображений, использование макета изображения с изображением является отличным вариантом. Как только пользователь зайдет на сайт, изображение будет первым, что он увидит. Художественные изображения большие, смелые и непримиримые. Он сразу привлекает внимание посетителя к тому, что пытается изобразить. Использование впечатляющего изображения придаст макету веб-сайта эстетичный и уверенный вид. После этого все изображение может иметь понятный текстовый контент. Такой макет идеально подходит для компаний, у которых больше контента для продвижения и меньше визуальных эффектов.
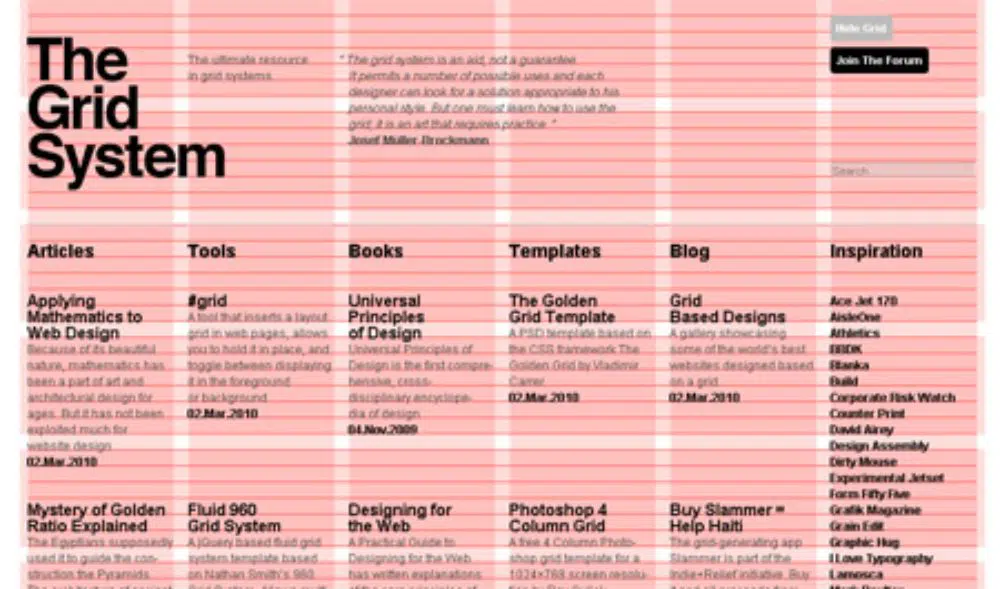
2. Сетка:
Сетка в чем-то похожа на изображение объекта. Этот макет также включает в себя одну большую графическую область. Ниже этого раздела, где есть различные отдельные блоки разных форм и размеров. Здесь пользователь может вставить любой контент, который он хочет. Контентом для этих блоков могут быть изображения продуктов, текстовый контент, сообщения в блогах или что-то еще. Если у бренда много контента и разнообразный контент, этот макет помогает им продемонстрировать его в лучшем свете.
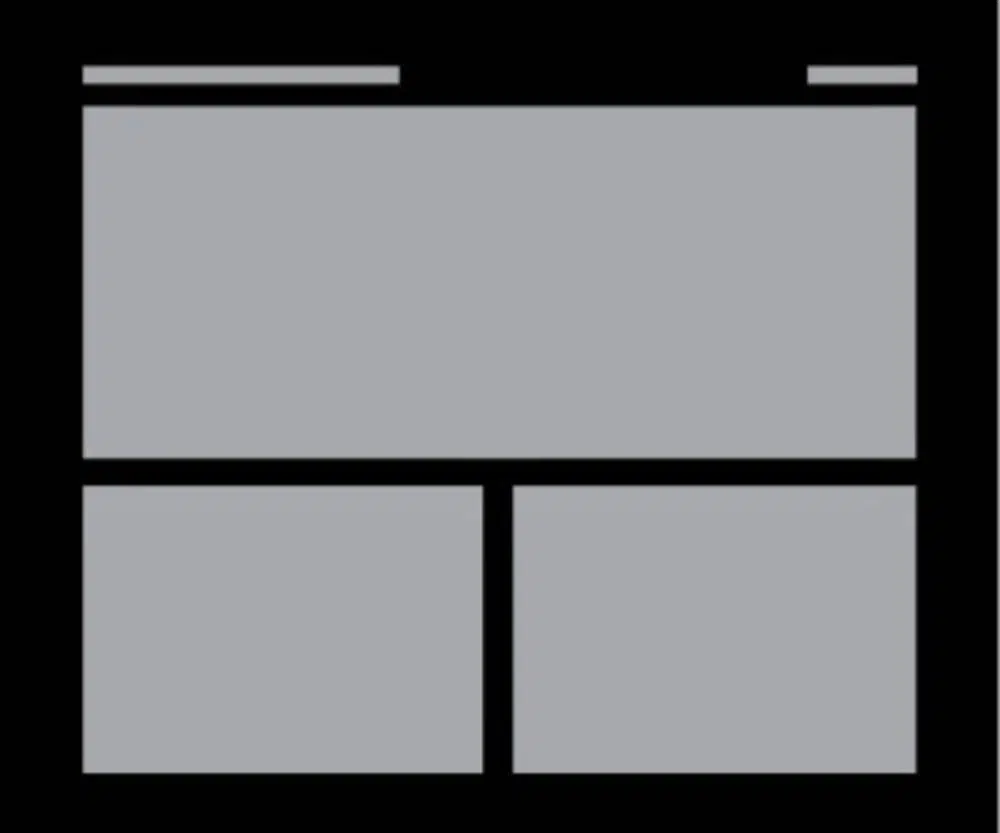
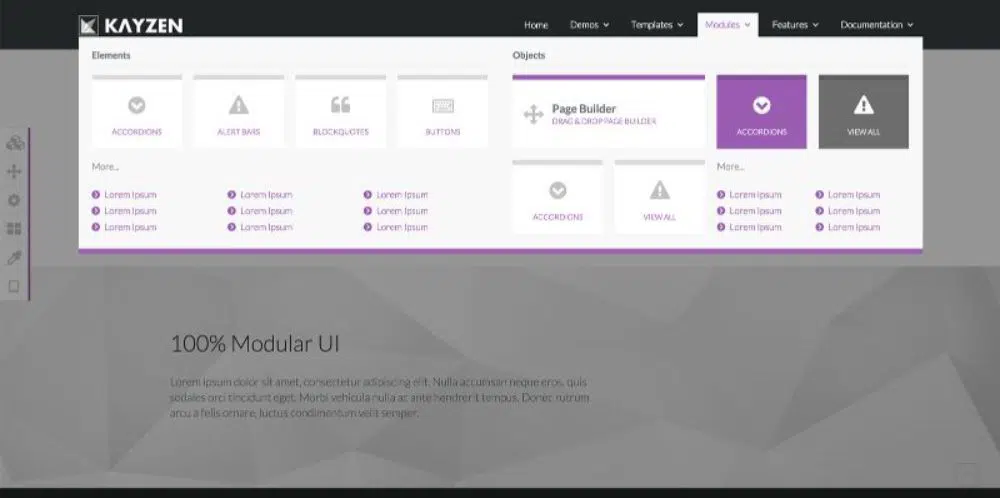
3. Электросеть:
Power Grid — это расширенная версия традиционной схемы Grid. Этот макет использует множество различных форм, таких как прямоугольники, квадраты, а также использует разницу в площади между различными элементами сетки. Это идеальный макет, если вы ищете веб-сайт для бренда с большим количеством видео, текста, изображений и другого разнообразного контента.
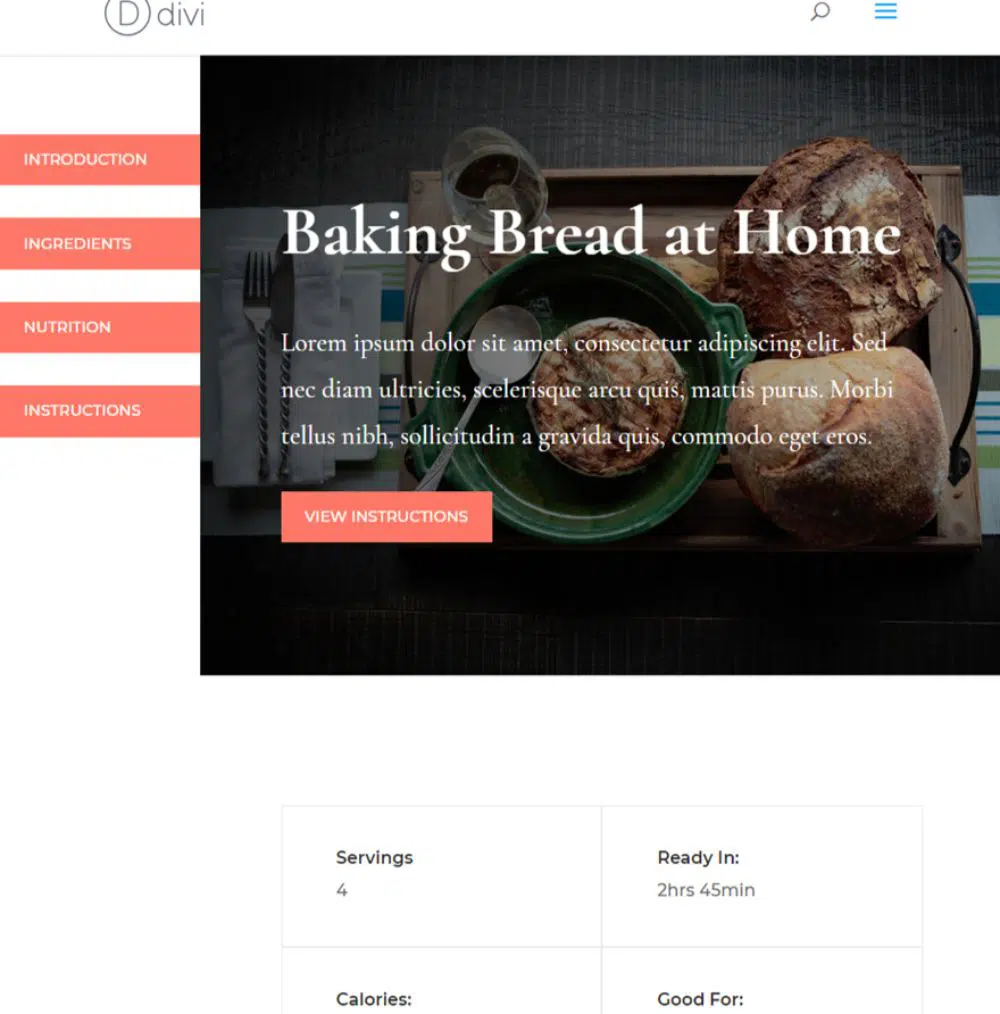
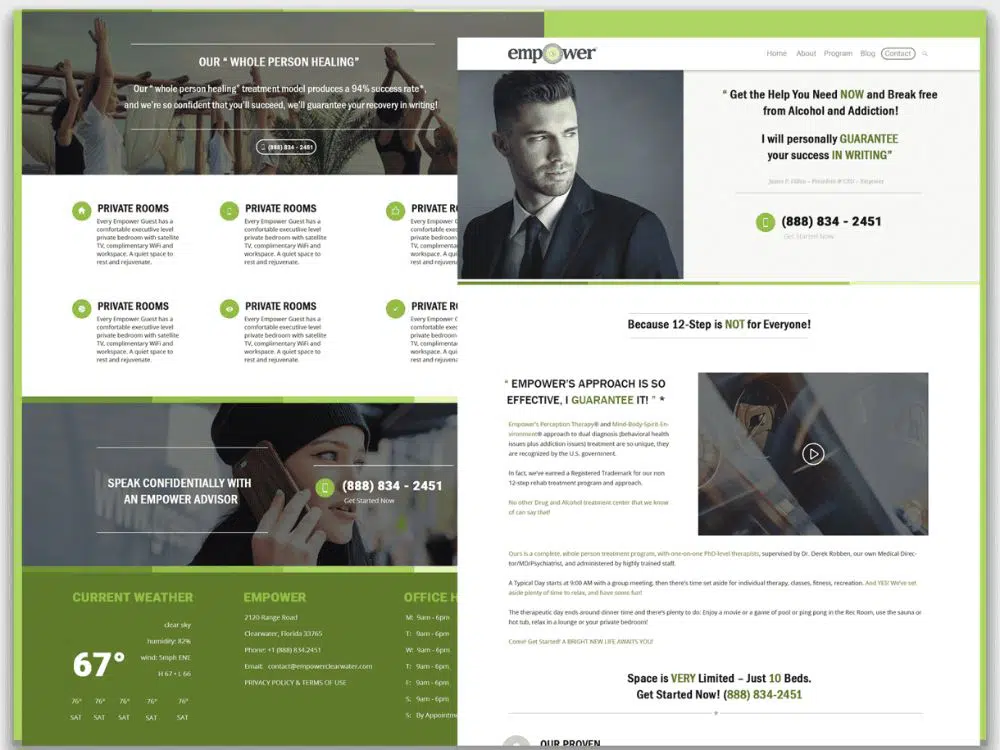
4. Фиксированная боковая панель:
Для всех рассмотренных ранее макетов меню навигации обычно располагается вверху страницы. Макет фиксированной боковой панели устанавливает навигацию по сторонам макета в соответствии с предпочтениями пользователя. Он также может вмещать дополнительный контент. Этот тип макета идеально подходит для веб-сайтов, где вы хотите, чтобы посетители всегда имели доступную панель навигации. Он останется сбоку макета и всегда будет доступен посетителю. Это позволяет пользователям легко перемещаться между различными страницами сайта, не теряясь и не тратя время на переход на другие страницы.
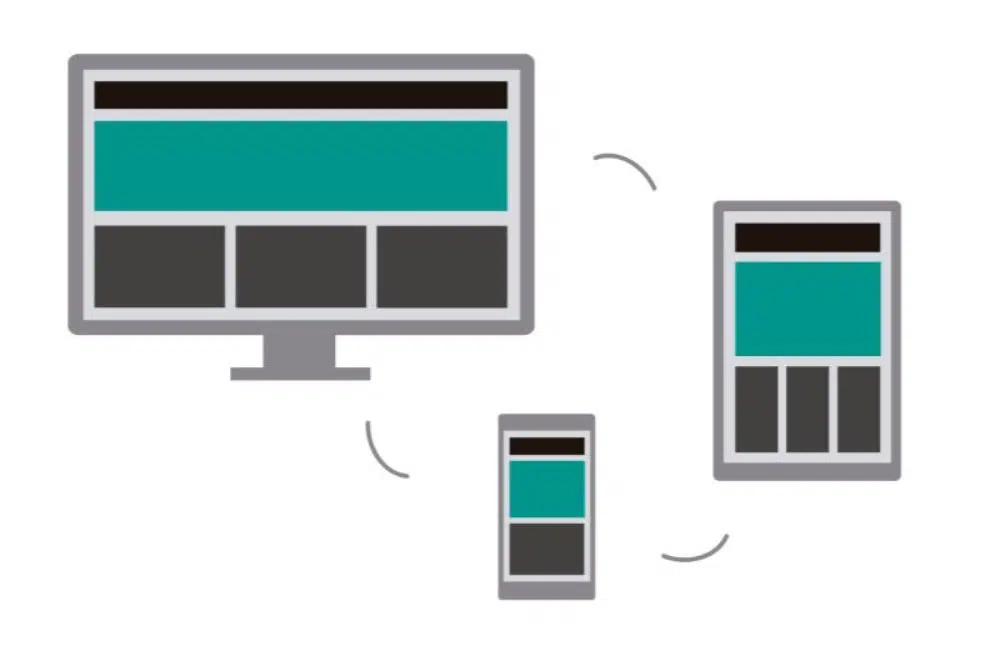
5. Адаптивный дизайн:
Это важный аспект дизайна веб-сайта, к которому вы должны стремиться, независимо от того, какой макет вы выберете. С течением времени многие пользователи перешли от посещения веб-сайтов на настольных компьютерах к использованию их на своих смартфонах и планшетах. Наличие адаптивного дизайна — это способ гарантировать, что ваш сайт удобен для пользователей на разных устройствах и в разных браузерах. Обязательно тщательно проверьте веб-сайт для различных устройств и браузеров, прежде чем запускать его.
До сих пор мы понимали, как разработать базовую структуру любого веб-сайта. Теперь этот блок за блоком нужно заполнить разным контентом. Некоторые из этих основных типов контента:
6. Панель навигации:
Панель навигации — важная функция веб-сайта, похожая на карту. Это помогает посетителям понять, куда они могут пойти и как организовано содержание веб-сайта. Хорошо структурированная панель навигации должна прийти на помощь любому посетителю, который заблудился при просмотре веб-сайта. Панель навигации не является необязательным элементом; на любом веб-сайте должна быть панель навигации. Размещение панели навигации может быть вверху по бокам, в зависимости от плана использования и размещения контента. Общее правило, которое помогает сделать выбор между верхним макетом и боковым макетом, заключается в следующем: используйте боковой макет, когда у вас много подстраниц, так как он более удобен.

7. Изображения:
Изображения обладают сильной визуальной силой и могут стать отличным элементом дизайна, если их правильно использовать. Изображения можно использовать для различных целей. Они могут добавить поддержку идеи вашей копии, чтобы реализовать ее быстрее и эффективнее. Фотографии могут создать эмоциональную связь с посетителями, что помогает увеличить вовлеченность. Если вы разместите страницу «Наша команда», посетители познакомятся с командой, что вызовет у них чувство доверия и доверия. Кроме того, использование иллюстраций может показать ваши навыки брендинга, а графика может помочь сфокусировать внимание на важных фрагментах вашего контента. Изображения можно использовать во многих местах, например, избранные изображения для сообщений в блогах, в качестве слайдера галереи, изображений заголовков, страниц продуктов и изображений авторов или биографий.
Необходимо тщательно продумать баланс изображений, слишком большое количество изображений может привести к эффекту кластера, а слишком малое их количество сделает макет вашего сайта в целом менее привлекательным. В центре внимания всегда должен быть контент, а изображения должны поддерживать контент, а не отвлекать от него внимание посетителей.
8. Типография:
Точно так же, как изображения необходимы для того, чтобы веб-сайт выглядел визуально привлекательным, текст необходим для повышения ценности всего контента, который у вас есть. Однако вы не можете не знать о том, как вы представляете свой текстовый контент. Использование полезной иерархии типографики может помочь привлечь внимание посетителя к приоритетному контенту. Что касается блока типографики, следует помнить о нескольких соображениях: не используйте слишком много шрифтов. Как правило, более двух шрифтов не представляют ценности, вместо этого они выглядят утомительно.
Еще одна вещь, которую следует учитывать, это то, что типографика должна быть жирной и разборчивой. Текст должен быть достаточно большим, чтобы посетителям не приходилось напрягать глаза, чтобы прочитать ваш контент. Ваш выбор шрифта также должен зависеть от ниши, на которую вы ориентируетесь. Например, шрифт Times new roman идеально подходит для новостных веб-сайтов. Тем не менее, это не лучший вариант для сайта комиксов. Помимо этих соображений, вам необходимо организовать текст. Общее форматирование, которое помогает лучше спланировать контент, — это заголовки, подзаголовки и основной текст.
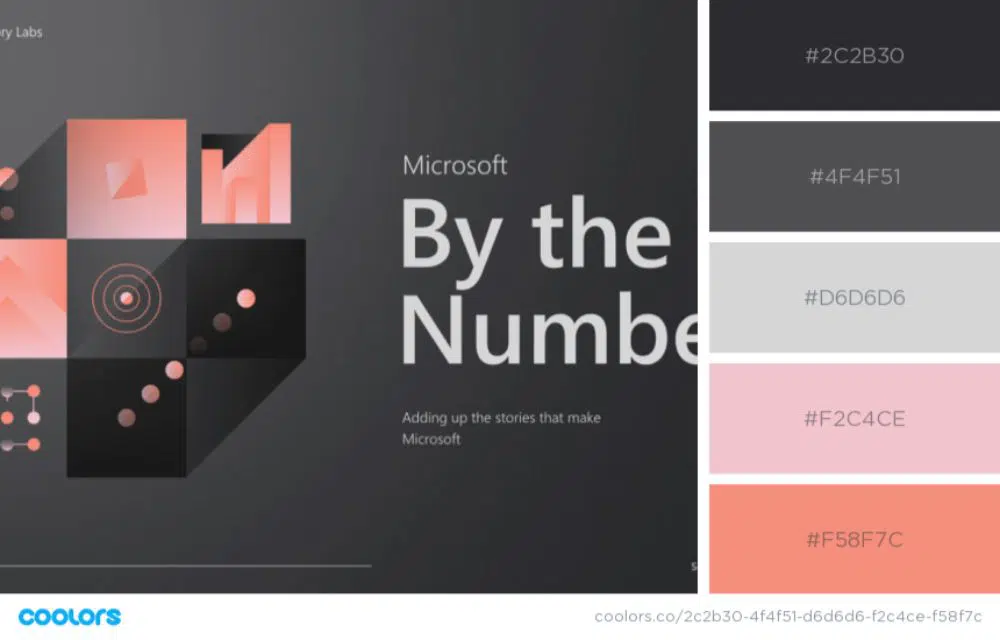
9. Цвет:
Цвет является одним из важнейших элементов дизайна, будь то графический дизайн или дизайн веб-сайта. Обычно к ним прилагается эмоциональная и психологическая связь. Например, синий часто ассоциируется со спокойствием. Следовательно, если вы разрабатываете сайт о йоге, синий может быть отличным цветом для включения в дизайн. Очень важно спланировать цветовую палитру для вашего бренда и использовать ту же цветовую палитру или аналогичную для дизайна макета вашего веб-сайта.
Как и в типографике, вы не должны перебарщивать с цветами на веб-сайте. Общая рекомендация — держать его на уровне 3 или меньше. Более того, это будет выглядеть так, как будто ваш бренд не имеет фокуса или идентичности. Много раз, если бренд таков, отсутствие цветов может быть более эффективным. Кроме того, вы также можете попробовать использовать пробелы для разделения различных разделов веб-сайта и акцентирования внимания на CTA и важных частях контента.
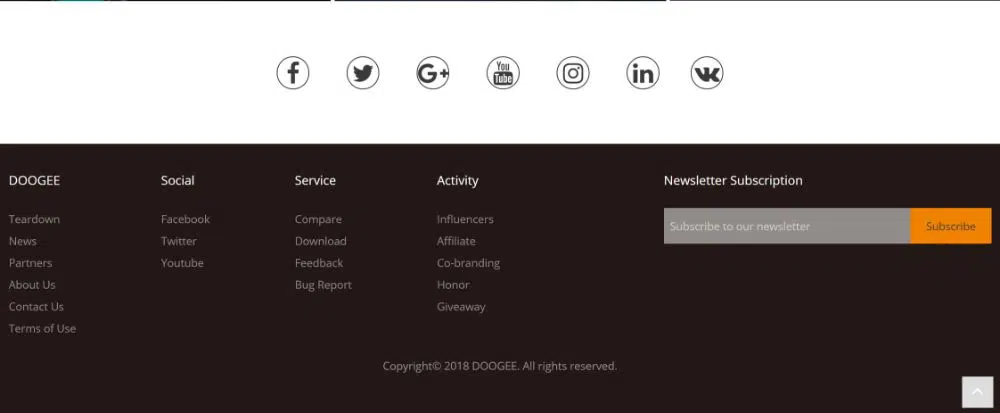
10. Нижний колонтитул:
Нижние колонтитулы, естественно, воспринимаются многими как должное. Это не похоже на критический раздел, но это действительно так. Это место, где вы можете разместить всю важную информацию о вашей компании. Ссылка на соответствующие страницы, такие как «О нас» и «Свяжитесь с нами». Кроме того, вы должны указать все важные юридические детали бренда, условия и услуги, а также политику конфиденциальности. Кроме того, нижний колонтитул должен содержать номер телефона бренда и плагин карты Google, чтобы связаться с бизнесом. Здесь также идеально разместить кнопки социальных сетей.
11. Призыв к действию:
Важным элементом сайта является призыв к действию. CTA — это возможность для вас стимулировать взаимодействие и конверсию, давая посетителям подсказки и побуждая их делать то, что вы от них хотите. Существует множество CTA, которые можно включить на веб-сайт. Может быть CTA для лидогенерации, где вы можете попросить пользователя указать адрес электронной почты; затем есть формы, читать больше, закрытие продаж и многое другое. CTA следует использовать стратегически, чтобы привлечь внимание посетителя. Они должны быть очень четкими и легкими для понимания.
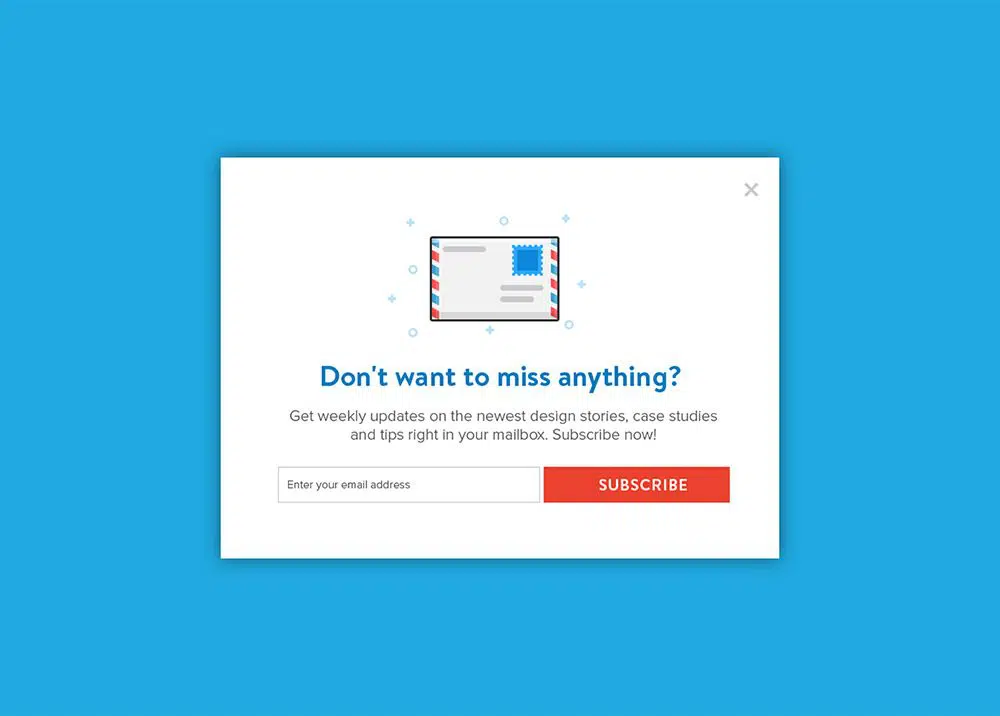
12. Всплывающие окна:
Всплывающие окна — это не то, что улучшает пользовательский опыт. Тем не менее, они по-прежнему являются важным эффективным способом привлечения потенциальных клиентов и увеличения базы данных идентификаторов электронной почты посетителей. Наличие хорошей базы данных является эффективным способом маркетинга. Существуют различные виды всплывающих окон, которые вы можете использовать в соответствии с вашими предпочтениями и тем, что вы считаете наиболее эффективным. Всплывающие окна со временем — это всплывающие окна, которые будут появляться через определенные промежутки времени, всплывающие окна по щелчку активируются, когда пользователь щелкает определенную область на сайте, с другой стороны, всплывающие окна прокрутки будут срабатывать, когда пользователь прокручивает до точки на странице. Веб-сайт. Существуют также всплывающие окна входа, которые загружаются, как только посетитель достигает сайта, и всплывающие окна выхода, которые появляются, когда посетитель пытается покинуть ваш сайт. Все типы всплывающих окон разные и служат разным целям и задачам.
Очень важно не переусердствовать с всплывающими окнами, иначе посетители будут сбиты с толку и больше не будут пользоваться вашим сайтом. Он должен быть вписан в макет веб-сайта как можно тоньше. Что касается размера, всплывающее окно может занимать весь экран, оно может быть наложением в центре экрана, а также выдвижным окном, которое скользит по странице.
Это основная техника создания макета веб-сайта блок за блоком, которая поможет дизайнеру сосредоточиться на отдельных элементах, создавая синергию между ними для создания хорошо структурированного макета веб-сайта. Вы должны позаботиться обо всех аспектах дизайна и правильно использовать элементы в правильной иерархии, чтобы соответствовать требованиям вашего бренда. В качестве бонуса это поможет представить бренд в лучшем свете.