Как создать успешный пользовательский опыт?
Опубликовано: 2020-03-20Веб-сайт с отличным пользовательским интерфейсом или UX — это полное удовлетворение пользователя.
Пока пользователи получают на веб-сайте то, что им нужно, они будут возвращаться, и это то, что волнует всех амбициозных маркетологов, будь то B2B или B2C.
Почему бы и нет? Отличный UX-дизайн значительно влияет на решения клиентов о покупке. Влияние UX настолько важно, что основная часть усилий маркетологов уходит на выбор веб-дизайна.
Давайте рассмотрим советы, которые сделают веб-сайт удобным для пользователей.
1- Думай как пользователь
Цель создания UX-дизайна — улучшить общий опыт пользователя. Итак, держите потенциальных клиентов на первом месте и начните думать о проблемах, с которыми они сталкиваются при совершении покупок в Интернете.
Что они будут искать в первую очередь после перехода на вашу страницу? Куда бы они хотели отправиться в первую очередь? Задайте эти вопросы себе и запишите их, чтобы создать пользовательский поток и план действий. SEO-копирайтинг играет здесь огромную роль. Вам нужно записать слова, которые ваши клиенты хотят прочитать.
Цель создания плана действий — сделать информацию организованной, структурированной и удобно представленной для пользователей на каждой странице.
Это означает, что вам необходимо иметь четкое представление о поведении пользователей, их потребностях и мотивах. Для этого используйте методы наблюдения, анализа задач и методологии обратной связи.
2. Примите чувства
Эмпатия клиентов играет важную роль в улучшении дизайна вашего сайта. Ваши клиенты должны получить точную информацию, которая им нужна, когда они попадут на ваш сайт. Хорошо вкладывать эмоции в дизайн веб-сайта для лучшего UX. Вы можете сделать это, используя комбинацию форм, цветов, навигации, контента или звуков. Имейте в виду целевую аудиторию, прежде чем создавать какую-либо смесь элементов. Ваш стиль и тип бизнеса также имеют значение в этом сценарии.
Кроме того, вам также нужно знать, где именно вы хотите получить эти эмоции на сайте. Это может быть целевая страница, конец воронки продаж или место, где вы хотите привлечь внимание пользователя.
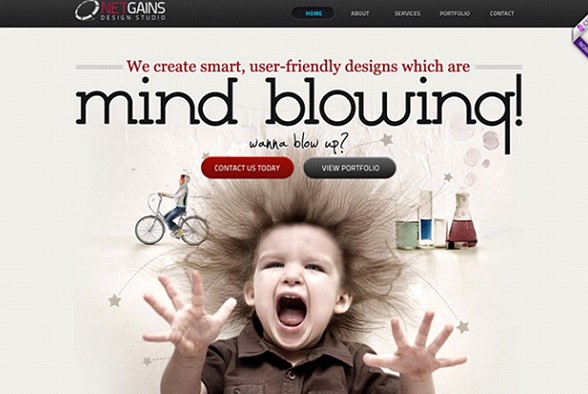
Например, вы можете захотеть, чтобы ваши клиенты чувствовали себя взволнованными и радушными при переходе на страницу. Сочетание правильного цвета с изображением и содержанием может сделать это хорошо.
Посмотрите на эту страницу. Как здорово дизайнер обыграл все три упомянутых выше элемента.

Точно так же можно добавить эмоцию удовлетворения при покупке или победе при получении купона. Праздничный смайлик может работать здесь лучше.
3- Нарисуйте рамку
После того, как вы поняли ожидания вашего клиента, пришло время создать 360-градусный фрейм вашего сайта. Вы можете воспользоваться помощью UX-дизайнера, который сделает это за вас. Работа UX-дизайнера заключается в том, чтобы позаботиться об удовольствии, эффективности и веселье, чтобы создать опыт, который найдет отклик у целевой аудитории.
UX-дизайнер может просматривать страницу за страницей и набрасывать проекты с четким пониманием того, какое действие будет выполнено на какой странице и какие элементы необходимы для выполнения этих действий.
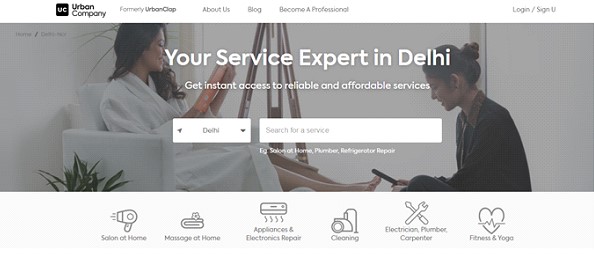
Например, на веб-сайте бытового обслуживания Urban Company есть вкладки для самых популярных услуг на главной странице, таких как ремонт электроники, чистка, ремонт неэлектроники, массаж и салон.
Взгляните на сайт UrbanClap. UX-дизайнер проделал здесь большую работу.

4- Играйте с цветами
Цвета обладают удивительной способностью влиять на наши эмоции и настроение. Влияние цветов на производительность и конверсию в маркетинге весьма существенно.
Доказано, что маркетологи твердо верят в соблюдение правил цветового оформления своих продуктов и маркетинговых элементов, включая веб-сайты.
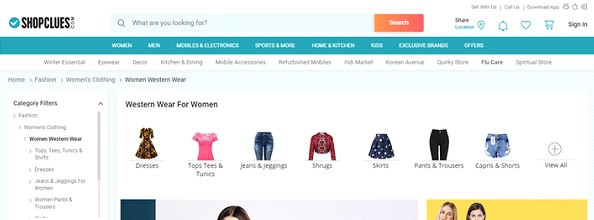
Например, считается, что синий цвет вызывает чувство лояльности и спокойствия и является наиболее рекомендуемым цветом для маркетинга. Shopclues.com — прекрасный пример для рассмотрения. Посмотрите на минимальное, но эффективное использование синего цвета в дизайне, чтобы создать спокойную атмосферу для пользователей.


5- Сокращение времени загрузки
Самая основная проблема, с которой сталкиваются дизайнеры, — это ускорить загрузку. Для успешного UX это часть, которую вы не можете игнорировать. Это связано с тем, что большая часть конверсии теряется из-за долгого времени загрузки.
Если верить последним данным, среднее время ожидания пользователя составляет 3-5 секунд на сайте. Это решающий момент, когда пользователь предпринимает действия, чтобы перейти к следующему этапу воронки продаж. Если эти секунды будут потеряны при загрузке, вы в конечном итоге потеряете своих потенциальных клиентов.
Вот несколько советов, которые могут помочь вам сократить время загрузки веб-страницы:
- Проверьте, как долго загружается ваш сайт. Существует множество доступных бесплатных инструментов, таких как Pingdom, Page Speed и Web Page Test, которые вы можете использовать для этой цели.
- Используйте соответствующий формат файла для ваших изображений, чтобы контролировать размер файла. Научитесь оптимизировать изображения для повышения производительности сайта.
- Лучше использовать правильный размер изображения. При необходимости измените размер изображения до требуемых размеров с помощью веб-редактора изображений.
- При необходимости сжимайте или оптимизируйте содержимое с помощью HTTP-сжатия. Это может значительно сократить время загрузки.
6. Чем проще, тем лучше
Простота в веб-дизайне имеет две цели: во-первых, они добавляют эстетическую ценность, а во-вторых, помогают пользователю действовать предопределенным образом. Это делается разными способами.
Ниже перечислены два самых популярных из них:
- Использование цветов, ориентированных на действия, чтобы помочь пользователям, где нажимать.
- Изоляция контента с помощью организованного пробела.
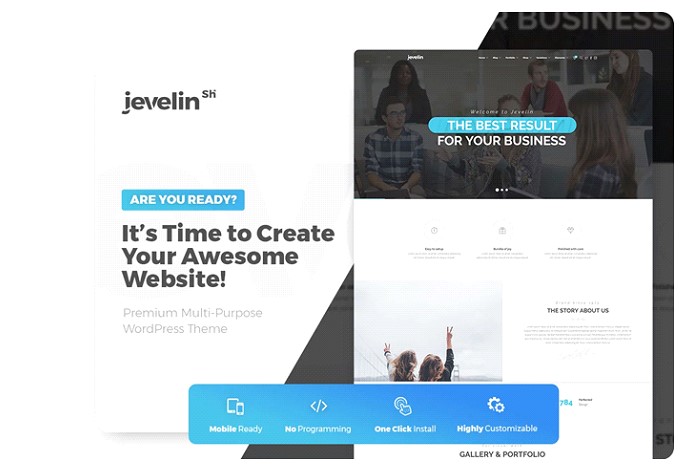
Обе вышеупомянутые функции хорошо реализованы в этом дизайне страницы. Кнопки хорошо видны, а содержимое легко читается.

Также обратите внимание на аккуратность дизайна.
Всегда рекомендуется избегать наполнения дизайна слишком большим количеством элементов, так как это сбивает пользователя с толку и отвлекает его от действий в воронке продаж.
7- Тестирование и анализ
Со всеми вашими исследованиями вы разработали веб-сайт, который, по вашему мнению, удобен для пользователя. Но предположение здесь не работает. Вы должны быть уверены, проверяя его на ранней стадии и на регулярной основе.
Анализ веб-сайта включает в себя тестирование производительности веб-сайта с точки зрения SEO, скорости, конкуренции и трафика. И для выполнения такого анализа вам понадобится программное обеспечение для анализа поведения.
Программное обеспечение разработано, чтобы помочь вам понять, как пользователь ведет себя или взаимодействует на вашем сайте.
Учитывая результат, дизайнер может повысить производительность веб-сайта, уменьшив размер страницы, оптимизировав веб-страницы.
Существует множество платных и бесплатных инструментов для оценки производительности веб-сайта. Платные, конечно, имеют много дополнительных преимуществ, но бесплатное программное обеспечение также заслуживает тестирования. Некоторые из популярных бесплатных инструментов для тестирования производительности веб-сайтов:
- Тест скорости сайта KeyCDN
- Статистика Google PageSpeed
- Тест скорости Pingdom
- GTmetrix
- Веб-страницаТест
- Varvy PageSpeed Оптимизация
- Восходящие тренды
- Дотком-монитор
Вывод
Чтобы наметить удобный для клиентов опыт, важно, чтобы каждая страница веб-сайта была адаптирована в соответствии с потребностями, проблемами и желаниями пользователя. Как только вы узнаете, чего хочет ваша аудитория, будет несложно отразить их в качестве целей вашего веб-сайта.
