Как создать сайт с прокруткой параллакса
Опубликовано: 2016-07-15Тенденция к параллаксной прокрутке на современных веб-сайтах не собирается прекращаться. Как метод, он использовался игровыми дизайнерами и другими художниками в течение многих лет, и только в последние два года он стал популярным способом для веб-разработчиков продемонстрировать свои навыки и проявить творческий подход.
Что именно? Короче говоря, параллаксная прокрутка создает иллюзию глубины в 2D-среде за счет одновременного перемещения двух или более объектов с разной скоростью. Иногда возникает путаница, когда блоггеры называют анимацию, запускаемую прокруткой, «параллаксом», но, хотя это может обеспечить аналогичный опыт, технически это не одно и то же.

Есть много отличных сайтов, использующих параллаксную прокрутку. От цифровых агентств, таких как Madwell, использующих эффект, чтобы создать впечатление, будто кофейные зерна падают сверху, до компании по производству одежды Von Dutch, которая использует прокрутку параллакса, чтобы дать посетителям представление о своей истории. Параллаксная прокрутка стала захватывающим способом отображения контента на веб-сайтах, различающихся по сложности и стилю.

Видеоуроки о том, как создать эффект параллакса
Вы также можете найти множество видеоуроков и курсов веб-дизайна о том, как создать эффект прокрутки параллакса в Интернете. Например, Skillfeed.com предлагает вам профессиональные обучающие видео, которые помогут вам освоить массу новых навыков. Их курс «Как создать веб-сайт с параллаксом» — это классное пошаговое руководство по дизайну параллакса.
Кроме того, на Lynda.com доступен замечательный видеоурок под названием «Web Motion для начинающих: создание эффекта параллакса».
Подпишитесь на нашу рассылку и получите классную электронную книгу «Руководство по HTML для начинающих» бесплатно. Раз в две недели мы будем присылать вам только полезные посты и халяву:
Веб-дизайн с эффектами прокрутки параллакса:
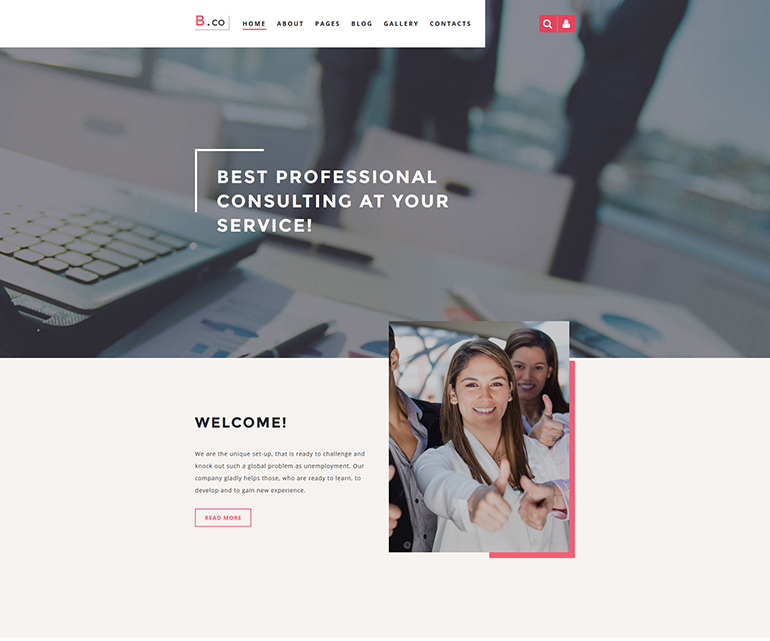
Шаблон Joomla B.co

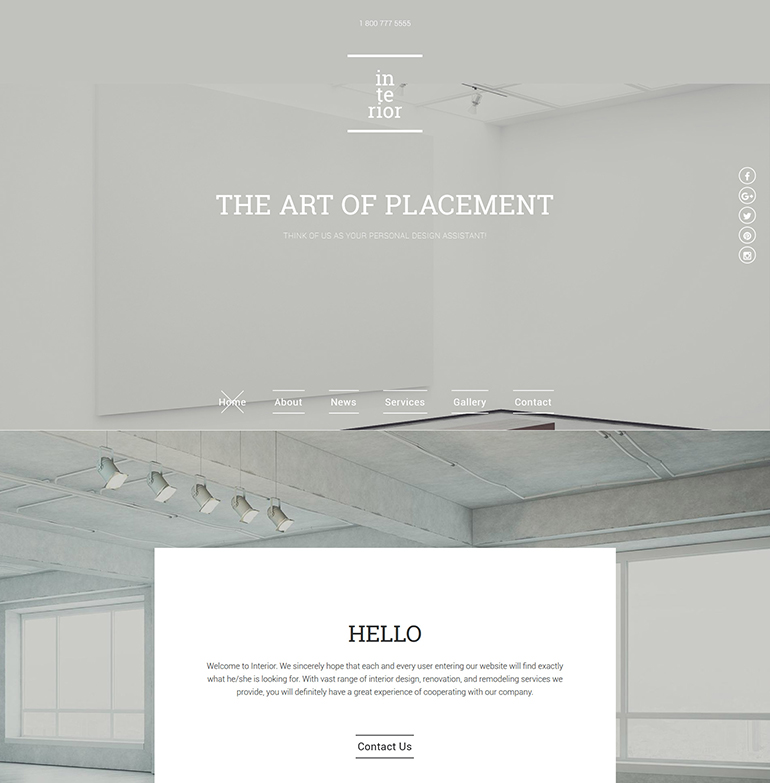
Адаптивный шаблон сайта интерьера и мебели
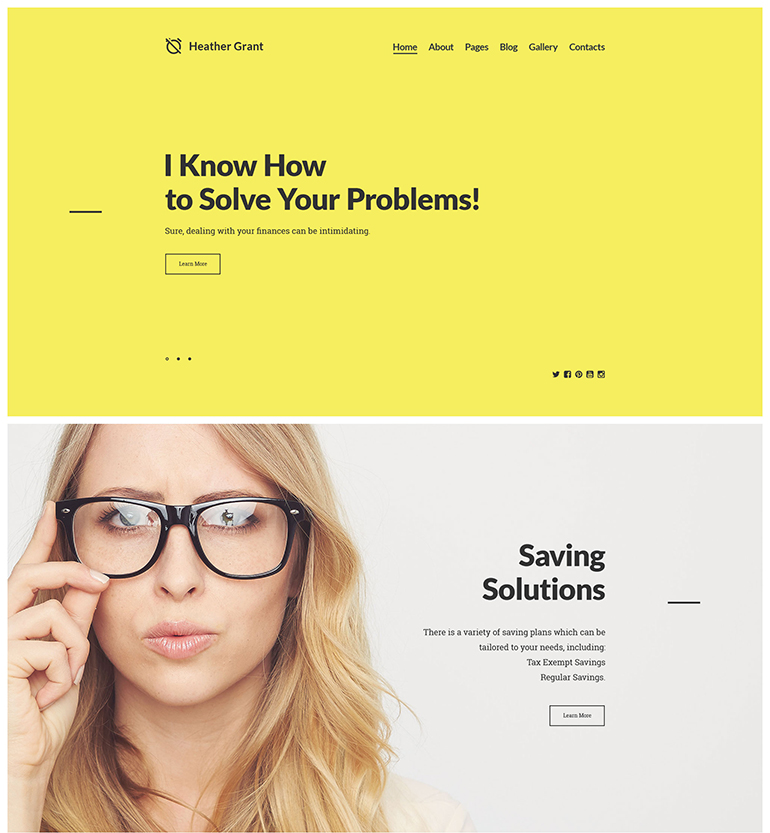
Хизер Грант - Шаблон финансового советника Joomla

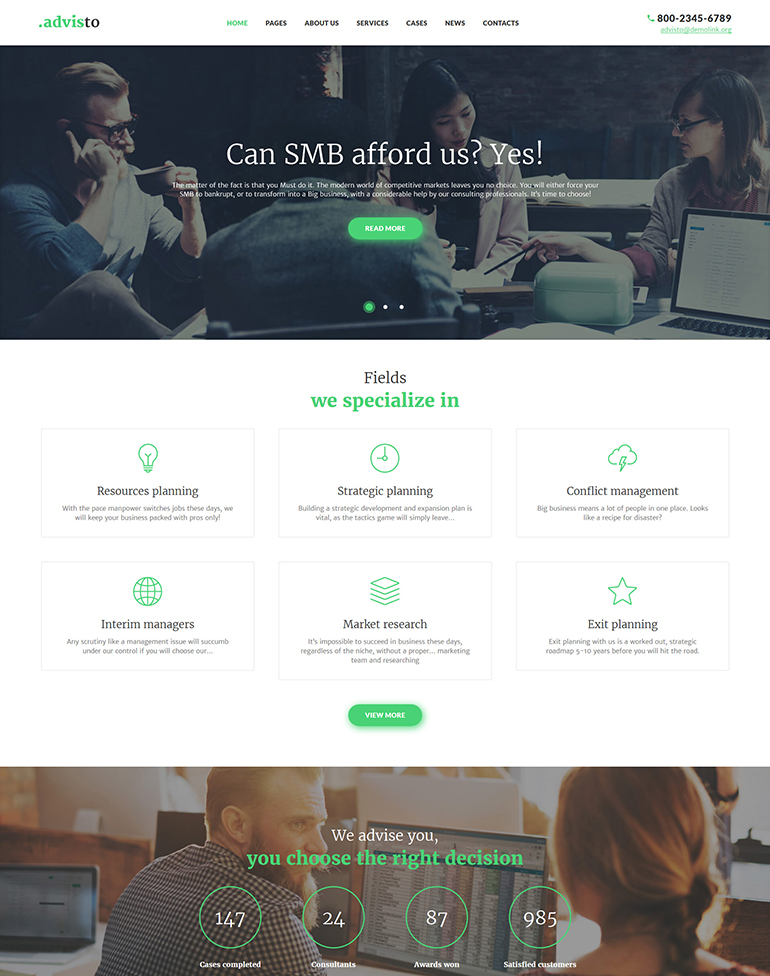
Advisto - Тема WordPress для финансового консультанта

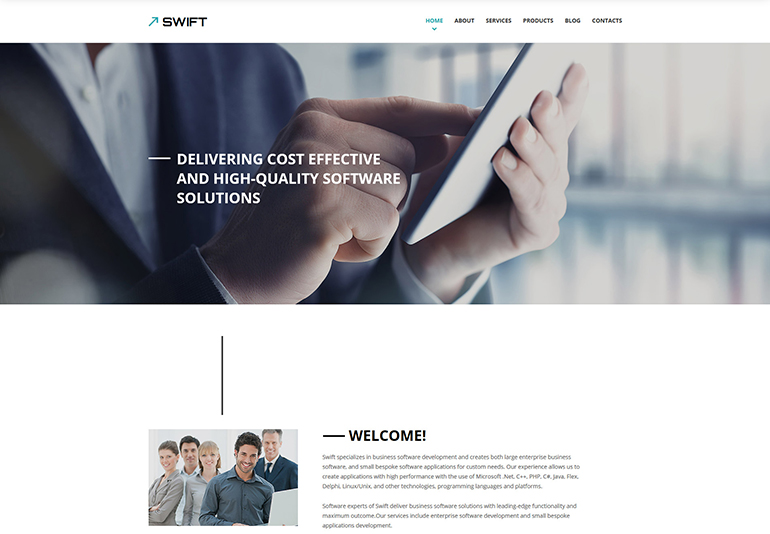
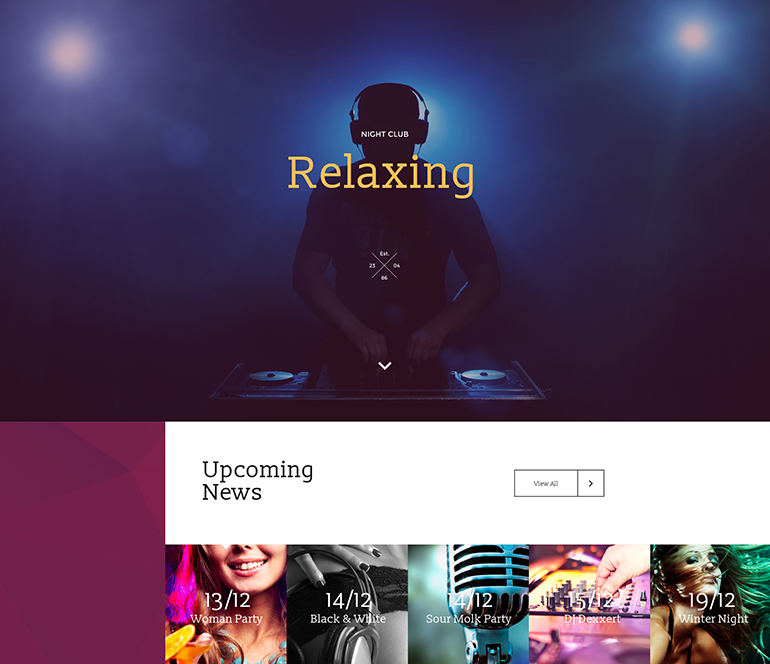
Расслабляющий шаблон целевой страницы

- Больше шаблонов:
- 15 шаблонов с потрясающими заголовками героев
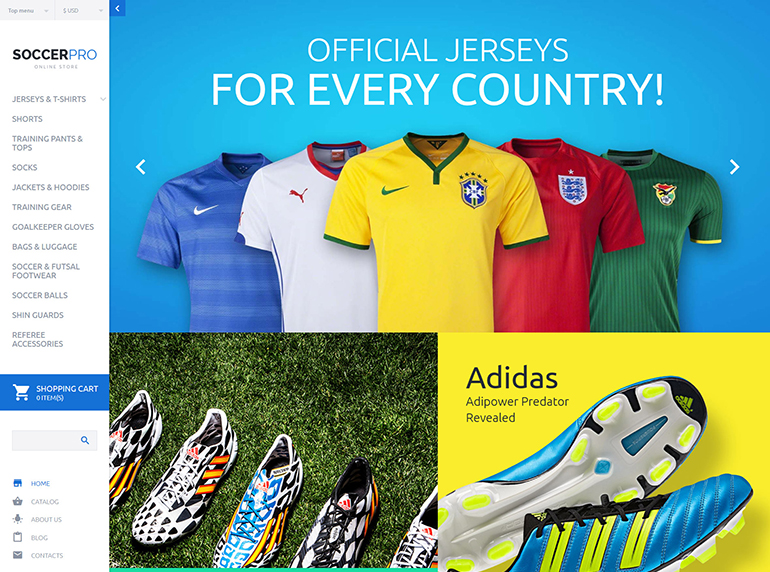
- 50 мотивирующих спортивных тем WordPress
- Веб-шаблоны в стиле материалов из библиотеки веб-дизайна
Легкий маршрут
Продолжайте читать, если хотите узнать, как создать собственный эффект параллакса с нуля. Однако, если у вас нет времени или вам просто не хочется, следующие библиотеки сделают за вас большую часть работы:
- параллакс.js
- звездный.js
Что нужно учитывать перед тем, как начать
Реализация эффекта параллакса может варьироваться от тонкого до сложного, а технические навыки, необходимые для создания таких эффектов, варьируются от простых до сложных соответственно. Помимо временных затрат, еще одним следствием высокой сложности может стать падение производительности.
Обязательно помните об этих моментах при планировании функции параллакса и старайтесь не ставить под угрозу удобство использования и производительность. То, как именно вы это сделаете, будет сильно различаться в зависимости от вашего проекта; например, рассмотрите интерактивную инфографику по сравнению с новостным веб-сайтом.


Создание эффекта
Теперь самое интересное! Я собираюсь показать вам только один метод создания эффекта параллакса. Этот базовый пример включает в себя анимацию положения двух фоновых изображений в сочетании с прокруткой страницы. Я использую фоновые изображения в качестве примера, но вы можете применить техническую теорию к любому другому элементу.
HTML
Во-первых, давайте создадим два контейнера. Вы заметите, что перед всеми классами, которые используются исключительно JavaScript, я поставил префикс «js-». Это позволяет легко идентифицировать любые классы, используемые сценарием на сайте. Я бы рекомендовал сделать это, даже если вы используете идентификаторы для идентификаторов, связанных с Javascript.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: графика, анимация и разработка игр
CSS
Здесь мы применяем достаточное отступы к нашим контейнерам, чтобы они были достаточно большими, чтобы четко продемонстрировать эффект. Мы также назначаем каждому уникальное фоновое изображение.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }Руководство для начинающих по HTML, CSS, JavaScript и веб-графике
JS (для запуска требуется jQuery)
Это настолько просто, насколько это возможно. Мы начинаем с установки нескольких переменных; $окно и скорость. Скорость используется для умножения свойства ypos фоновых изображений на расстояние, на которое страница прокручивается сверху.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);Анимация в HTML, CSS и JavaScript
Если повезет, у вас теперь будет работающий эффект параллакса!
Если это не работает, проверьте консоль в инспекторе вашего браузера, чтобы увидеть, есть ли у вас какие-либо ошибки JS.
Сделайте его больше и лучше
Если вы хотите ужесточить этот сценарий, вы можете определить, когда контейнер находится за пределами области просмотра, и прекратить вычисление и настройку его фоновой позиции, если это так. Это остановит любые ненужные вычисления для содержимого за пределами экрана, что, в свою очередь, улучшит производительность вашего кода.
Кроме того, я бы посоветовал вам поэкспериментировать. Просто помните, что чем сложнее эффект и чем больше элементов вы анимируете одновременно, тем эффективнее должен быть ваш JS.
Округлять
Резюмируя то, что мы узнали выше:
- Подумайте об использовании библиотеки ресурсов, если у вас мало времени. parallax.js и stellar.js — хорошие примеры.
- Тщательно планируйте. Чем сложнее эффект, тем осторожнее вам нужно быть при рассмотрении производительности и удобства использования.
- Сделайте свой JavaScript максимально быстрым и эффективным с точки зрения использования памяти. Это поможет повысить производительность и снизить вероятность выпадения кадров.
- Используйте консоль браузера для устранения ошибок, если у вас возникнут какие-либо проблемы.
Самое главное, получайте удовольствие и экспериментируйте!
Учебное пособие по эффекту прокрутки параллакса Программирование анимации JavaScript (видео)
Если вам понравилась эта статья, ознакомьтесь с другими соответствующими публикациями в библиотеке веб-дизайна:
- Советы о том, как разумно использовать прокрутку параллакса для вашего сайта
- Параллаксная прокрутка в веб-дизайне: 20 удивительных сайтов с параллаксом
- Галерея параллакса
- 5 лучших примеров использования параллаксной прокрутки в веб-дизайне
- Обзор крутых веб-сайтов с прокруткой параллакса