Как создать драматические векторные иллюстрации
Опубликовано: 2022-03-10Я рисую обои для рабочего стола для ежемесячных коллекций Smashing Magazine уже больше года, и каждый раз это очень веселая и сложная миссия. В этой статье я хотел бы поделиться своим подходом ко всем этапам процесса и предоставить общие приемы создания векторных иллюстраций в Adobe Illustrator. Надеюсь, вы найдете эти техники полезными.
Ссылаясь на конкретный рисунок — иллюстрацию обоев для рабочего стола «Пойми себя», которая была представлена в майской коллекции обоев в этом году, — я также выделю основные выводы из своего опыта иллюстратора и дизайнера.

Идея «Понять себя» возникла из моего любопытства по поводу будущих отношений между роботами и людьми (искусственный интеллект стал популярным в последнее время). Как робот будет понимать человеческие эмоции? Делая то же самое, что и люди, конечно. Отсюда задумчивый робот, смотрящий на закат.
Давайте посмотрим на него поближе и посмотрим, как он был сделан.
Что нужно учитывать перед началом работы
- Разрешение . Хотя векторную графику можно масштабировать без ущерба для качества, вам нужно определиться с соотношением. Я предпочитаю 4:3 и 16:9, потому что это довольно распространенные стандарты для большинства экранов. Кроме того, имейте в виду, что, несмотря на идеальную масштабируемость векторной графики, работа с якорями кривых и цветами на небольших участках иногда обременительна.
- Состав . Правила созданы для того, чтобы их нарушать. Но мы должны знать, что должно сломаться, верно? Мне очень нравится правило третей. Это легко и работает хорошо. Основная идея заключается в том, что основные объекты должны располагаться на пересечениях линий сетки. Если вы хотите узнать больше о композиции, я не могу порекомендовать ничего лучше книги Framed Ink .
- Глубина . Чтобы иллюстрация выглядела более естественно, создайте глубину. Этого можно добиться, поместив некоторые объекты ближе к зрителю, а некоторые дальше.
- Обрамление . Не волнуйтесь, что некоторые из ваших рисунков будут обрезаны; учитывать это при рисовании. Эмпирическое правило состоит в том, чтобы думать о своей иллюстрации как об вырезке из гораздо большей картины. Во время рисования не пытайтесь втиснуть все объекты на холст; пусть болтаются. Это еще более актуально, если вы планируете превратить свое произведение в обои с несколькими версиями.
- Деталь . Добавление деталей — отличный способ сделать вашу иллюстрацию более привлекательной. Чем основательнее работа, тем больше ее захочется изучить и тем правдивее она будет выглядеть. С другой стороны, добавление деталей может занять (и в большинстве случаев так и есть) гораздо больше времени, чем создание приличной иллюстрации, которой вы довольны.
- Совершенство . Не бойтесь совершать ошибки. Всегда найдется кто-то (в том числе и вы в будущем), у кого композиция и колорит лучше. Ваш рисунок не будет безупречным, и со временем вы заметите много вещей, на которые не обращали внимания или просто пропустили. В то же время единственный способ чему-то научиться — это делать ошибки. Вот как это работает.
Это все о рассказывании историй
С самого начала человечества рассказывание историй было одной из самых захватывающих форм общения. Учит, увлекает, заставляет задуматься.
Иллюстрация может выглядеть статичной, но это не обязательно. Создать историю в неподвижном изображении проще, чем вы думаете. Все, что вам нужно сделать, это представить, что ваша работа является средним кадром фильма. Технически фильм представляет собой последовательность изображений, воспроизводимых на высокой скорости, так что глаз не замечает смену кадров.
Подумайте о том, что произошло до кадра, над которым вы работаете, и о том, что может произойти после. Давайте подумаем и о том, что происходит в данный момент. Что привело к нашему кадру? Каковы причины и последствия?
Искусство рассказывания историй заключается не в том, что вы рассказываете зрителю, а в том, как люди воспринимают то, что вы рассказываете. Хорошая история черпает свою силу из эмоций и воспоминаний людей; это резонирует со зрителем.
В качестве быстрого примера ниже представлен один из моих обоев из августовской коллекции обоев.

А это сообщение, которое я получил вскоре после публикации от Павла Монтвилля из Польши:
Я недавно был в кемпинге с детьми, и мы провели некоторое время в палатке, так что это идеально соответствует моему настроению.
Скорее всего, то, что вас действительно интересует, будет оценено и другими.
Генерация идей
На мой взгляд, самая важная часть процесса генерации идей — это рисование. Это веселое и простое занятие быстро создает множество идей. Конечно, вам придется просеять их позже, но сейчас важно количество. Все, что вам нужно сделать, это начать рисовать случайные вещи. Прелесть рисования в том, что вам не нужно много думать — всю работу делает ваше подсознание. Почти все мои иллюстрации, концепты логотипов и комиксы произошли от дудлов.
Старайтесь не привязывать свои работы к определенной теме, если в этом нет крайней необходимости. Сильная иллюстрация работает сама по себе. В нашем случае, хотя концепт связан с хорошей майской погодой и началом нового сезона, его легко можно было бы вырвать из этого контекста, не теряя смысла.
Наблюдайте за окружающим миром; Быть вдохновленным. Думайте нестандартно, потому что каждая новая идея — это комбинация старых. Книга Джека Фостера « Как получить идеи » — прекрасное чтение на эту тему.
Эскиз
Бумажный набросок зафиксирует вашу первоначальную идею (материализуйте ее, если хотите). Эскиз на свободной бумаге также поможет вам оценить пропорции и композицию. Я предпочитаю не прорисовывать потом свои наброски, а рисовать, время от времени заглядывая в набросок. Если вы не придерживаетесь наброска на 100%, у вас будет больше свободы для экспериментов с деталями и просмотра того, куда приведет вас иллюстрация.

Задний план
Фон чрезвычайно важен, потому что он задает настроение и влияет на цвета, которые вы позже выберете для героя и окружения.
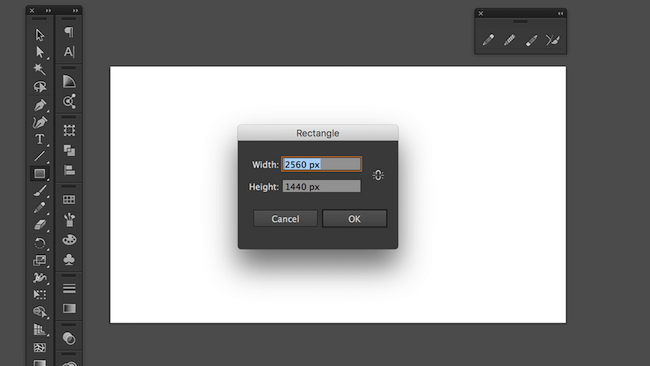
Откройте Adobe Illustrator и создайте новый документ, нажав Cmd/Ctrl + N Введите 2560px в поле «Ширина» и 1440px в поле «Высота». Выберите цветовой режим RGB, потому что мы создаем иллюстрацию, которая будет использоваться только на цифровых экранах. (Примечание: Shift + O активирует режим редактирования монтажной области, поэтому вы можете изменить размеры монтажной области, если хотите изменить их или в случае, если вы ввели их неправильно.)
Нажмите M , чтобы выбрать инструмент «Прямоугольник», и щелкните в любом месте монтажной области. Введите те же значения ширины и высоты, что и у монтажной области ( 2560px и 1440px ).

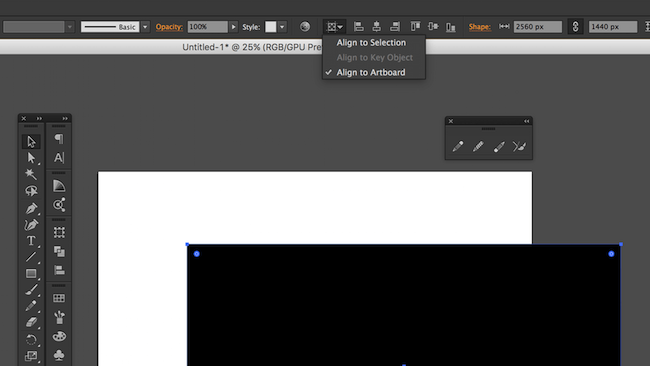
(Посмотреть большую версию)
Самый безопасный способ выровнять наш прямоугольник — использовать параметр «Выровнять по монтажной области» в раскрывающемся меню на верхней панели управления. Кроме того, вы можете перемещать прямоугольник и ждать, пока живые направляющие помогут вам выровнять его.

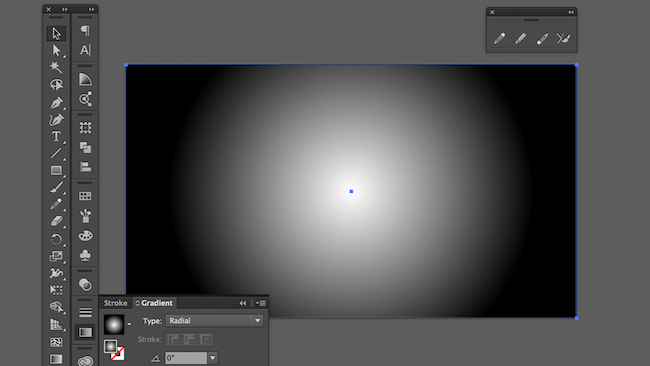
Давайте используем градиент в качестве фона для изображения неба. Выберите инструмент «Градиент» на панели инструментов (если инструмент «Градиент» отсутствует на панели инструментов, перейдите в верхнее меню и выберите « Window → Gradient ). По умолчанию используется градиент от белого к черному.

Если вы хотите, чтобы ваши цвета выглядели более реальными, найдите несколько эталонных изображений вашего объекта. Получите некоторое представление о перспективе, освещении, композиции, глубине и всем остальном. Выберите цвета с изображения и поэкспериментируйте с ними, пока не будете удовлетворены результатом.
Давайте посмотрим, что может предложить Unsplash:

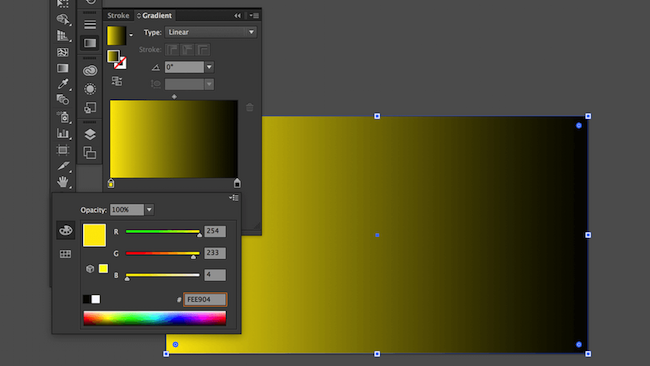
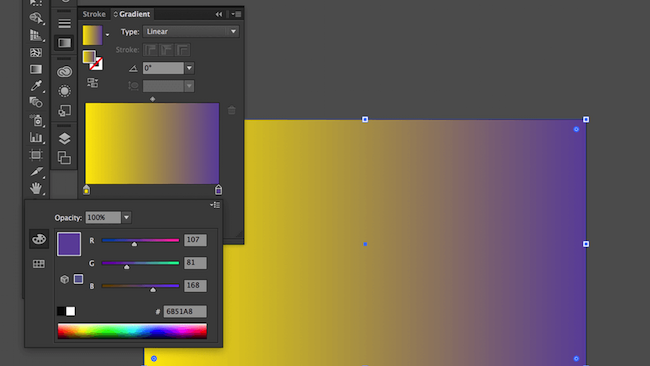
Установите первую точку цвета нашего градиента на FEE904 :

И установите последнюю цветовую остановку на 6B51A8 .

Если вы добавите промежуточную цветовую остановку, градиент будет более насыщенным и плавным. Разогреем наш градиент розовым D65A7C :

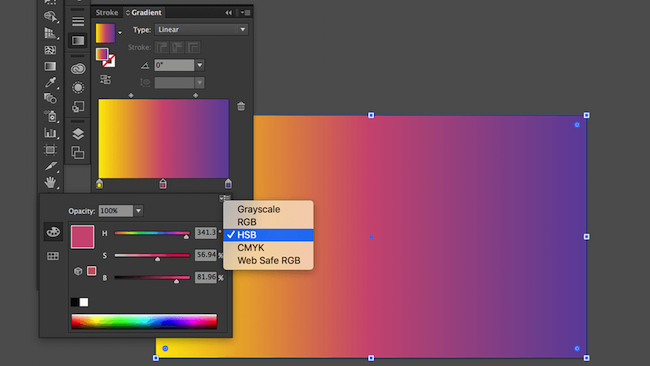
Вы можете настроить цвета, выбрав соответствующую привязку, расположенную прямо под предварительным просмотром градиента на панели «Градиент». Я предпочитаю цветовой режим HSB, потому что он позволяет мне более предсказуемо управлять оттенком, насыщенностью и яркостью, чем RGB или CMYK.
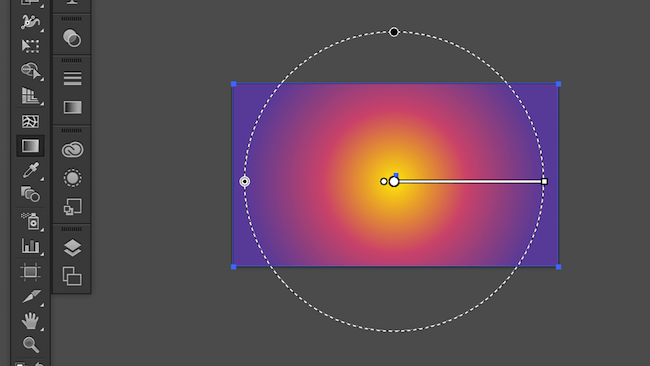
Выберите «Радиальный» в качестве типа градиента из раскрывающегося списка «Тип», расположенного в верхней части панели «Градиент».

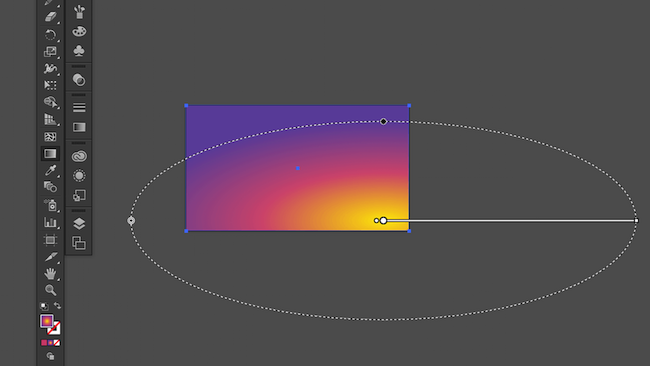
Значения формы градиента можно изменить, нажав G . Растягивайте, изменяйте размер и перемещайте градиент, пока не будет достигнут желаемый эффект. В нашей иллюстрации я хочу, чтобы солнечный свет шел из нижнего правого угла в верхний левый по кругу.

Я рекомендую нажать Cmd/Ctrl + 2 , как только вы настроите значения, чтобы мы заблокировали фоновую графику и случайно не выбрали ее позже. Кроме того, мы можем гораздо проще выбирать несколько объектов на монтажной области, щелкая и перетаскивая курсор по этим объектам.
Как только фон будет готов, мы можем перейти к добавлению дополнительных объектов в сцену. Используя итеративный подход, мы начнем с «блокировки» цветов наших фигур. Затем мы будем постепенно добавлять все больше и больше деталей.
Совет: Сохраняйте версии своих работ. Это поможет вам отслеживать ваш прогресс и даже вернуться, если вы застряли в какой-то момент.
Рисование фигур
В Adobe Illustrator вы можете выбирать между несколькими инструментами рисования. Я рекомендую рисовать с помощью инструмента «Карандаш» ( N ) и изменять контуры с помощью инструмента «Перо» ( P ). Инструмент «Перо» более точен и позволяет добавлять, удалять и преобразовывать опорные точки на пути.
Я всегда начинаю с рисования фигур и заполнения их простым цветом. Этот метод называется блокировкой. Блокировка цветов внутри фигур дает вам приблизительное представление о том, как иллюстрация будет выглядеть с точки зрения цвета. Кроме того, при наличии основного цвета гораздо проще определить, какие цвета использовать для бликов и теней.
Давайте добавим несколько горных вершин на нашу сцену. Как мы знаем из источников эталонных изображений, объекты, которые находятся ближе к нам, темнее. Но я сделаю их не черными, а темно-синими. Мы сохраним черный цвет для объектов, которые находятся еще ближе.
Почему бы нам не посадить немного зелени перед горами, чтобы создать больше глубины? Ну а наша «зелень» будет черной.
Если удерживать Shift во время рисования с помощью инструмента Карандаш ( N ), линия будет идеально прямой. Давайте нарисуем облако и посмотрим, как иногда помогает прямая линия. Я буду использовать BD5886 для облака. Можно поиграться с непрозрачностью объекта, но я предпочитаю настраивать цвет вручную. (В большинстве случаев снижения непрозрачности недостаточно, потому что реальные объекты имеют тенденцию отражать цвета вокруг себя.)
У меня всегда возникает соблазн клонировать уже нарисованные фигуры, но это дурная привычка. Старайтесь избегать копирования и вставки как можно больше. Копирование объекта того же типа (например, другого облака) кажется быстрой победой. Но вы не сэкономите много времени, а зрители заметят клона и ухмыльнутся. Нам это не нужно.
Однако в некоторых случаях клонирование допустимо. Рисование каждого листа отдельно для создания листвы, например, может быть болезненным. Вместо этого создайте как можно больше листьев, а затем измените размер, переверните или поверните копии, чтобы они выглядели по-другому.

Для тела робота выберем холодные тона. Но имейте в виду, что общая атмосфера теплая, поэтому мы смешаем холодный серый цвет с небольшим количеством красного.

Нажмите Ctrl + G , чтобы сгруппировать несколько слоев, принадлежащих одному и тому же объекту (например, голове или ноге). Их будет легче поворачивать, изменять размер или положение позже, если это необходимо. Отправьте группы на задний план или переместите их на передний план с помощью Cmd/Ctrl + [ или Cmd/Ctrl + ] соответственно.

Работа с кривыми Безье и якорями
Как я уже упоминал, инструмент «Карандаш» — отличная имитация настоящего карандаша (особенно если вы используете графический планшет). Инструмент «Перо» пригодится для настройки кривых.
Еще одним полезным инструментом является инструмент «Сглаживание», который позволяет сглаживать кривые.
Вооружитесь инструментом «Перо» ( P ), удерживайте Alt , наведите указатель мыши на кривую и перетащите ее. Это создаст арку между ближайшими якорями.
Выберите якорь на кривой с помощью инструмента «Прямой выбор» ( A ), удерживайте Alt , и вы сможете независимо управлять точками направления.
Еще одна приятная особенность инструмента «Карандаш» ( N ) заключается в том, что вы можете легко изменить существующий контур, просто нарисовав его поверх кривой. Эта функция очень полезна для закрытия открытого контура, сглаживания углов и добавления областей без необходимости рисовать дополнительную фигуру.

Тени
Чтобы сделать объекты более реалистичными, давайте добавим тени (более темные области), где свет едва достигает поверхности. Очевидно, что часть коры дерева и некоторые листья на ветке должны быть темнее, чем остальная листва.
Давайте нарисуем несколько фигур, имитирующих кору дерева.
Вы заметили, что нарисованный путь автоматически становится более гладким? Вы можете настроить плавность, дважды щелкнув инструмент «Карандаш». Это покажет диалоговое окно, содержащее «Верность» и некоторые другие параметры.

Добавьте больше теней вдоль формы ветки, тела робота и листвы, используя ту же технику рисования.

Основные моменты
Блики (то есть области, где свет отражается от поверхности объекта) так же важны, как и тени. Давайте добавим несколько ярких пятен вдоль изгиба ветки дерева.
Нарисуйте фигуру вдоль ветки. Нажмите Cmd/Ctrl + C , чтобы скопировать форму ветки, и Cmd/Ctrl + Shift + V , чтобы вставить фигуру в то же место поверх всех других объектов. Теперь выберите обе фигуры (ветвь и блик), перейдите на панель «Обработка контуров» и нажмите «Объединить». «Объединить» объединяет две фигуры в одну, где они перекрываются. Таким образом, у нас будет точно такая же кривая, где блик повторяет форму ветки. Удерживая Shift при использовании палитры цветов, вы можете выбрать один цвет из градиента. Если вы не удерживаете Shift , форма будет заполнена градиентом исходного объекта.
Мы будем использовать ту же технику для каждого блика или тени, которые «касаются» границы фигуры под ними. Такого эффекта можно добиться с помощью масок; однако маски сохраняют обе формы нетронутыми. Выбор замаскированных фигур позже может быть затруднен, если у вас есть несколько фигур с одной и той же маской (в нашем случае ветвь — это маска, а блики и тени — замаскированные фигуры).

Подробности
Пришло время добавить такие детали, как рюкзак, зеленый свет на голове робота и отражение на его лице. Мы также можем точно настроить некоторые формы и линии, удалить остатки и исправить несоответствия. Как только вам понравится внешний вид вашей иллюстрации, остановитесь.

Последние штрихи
Иногда я добавляю немного зернистости поверх иллюстрации, создавая слой с монохромным шумом в Adobe Photoshop. Он добавляет текстуру иллюстрации и сглаживает градиенты. Это особенно полезно, когда градиенты имеют заметные ступенчатые клинья.
Чтобы импортировать векторную графику в Adobe Photoshop, выберите всю свою графику, нажав Command + A , и перетащите ее в Photoshop. Встроить как «смарт-объект», который позволит вам масштабировать векторную иллюстрацию вверх и вниз без потери качества.
Создайте новый слой с помощью Command + Shift + N и залейте его белым цветом. Затем перейдите в « Filters → Noise → Add Noise в главном меню. Установите уровень шума на 100% и нажмите «ОК». На панели слоев установите «Режим наложения» на «Наложение» и «Непрозрачность» по своему вкусу (я обычно выбираю от 3 до 5%).

Теперь мы можем исправить цвета. Нажмите Cmd/Ctrl + M в Photoshop, чтобы открыть диалоговое окно для кривых. Выберите «Красный», «Зеленый» или «Синий» канал из раскрывающегося списка и поэкспериментируйте с кривыми.
Мысли о душе
Стиль против решения
В то время как большинство художников, дизайнеров и иллюстраторов стремятся разработать свой собственный особый стиль, всегда думайте о цели, задаче и «почему». Стиль — это просто средство для достижения вашей цели. Стиль продает, не сомневайтесь — клиенты узнают вас по вашему стилю. В то же время это ограничит ожидания зрителя от вас как от художника, дизайнера или иллюстратора.
Неон против света
Хотя выбор цветов из реального изображения иногда разумен, это во многом зависит от стиля, который вы собираетесь использовать. Чёрно-белое с пятнами кислотного цвета кое-где? Бледный и подавленный? Каждый стиль требует своего подхода к цвету. То, что подходит для обложки книги (броское и провокационное), может не подойти для обоев (представьте, что вы каждый день смотрите на чрезвычайно яркие цвета).
Идея против исполнения
Рисование фигур
В Adobe Illustrator вы можете выбирать между несколькими инструментами рисования. Я рекомендую рисовать с помощью инструмента «Карандаш» ( N ) и изменять контуры с помощью инструмента «Перо» ( P ). Инструмент «Перо» более точен и позволяет добавлять, удалять и преобразовывать опорные точки на пути.
Я всегда начинаю с рисования фигур и заполнения их простым цветом. Этот метод называется блокировкой. Блокировка цветов внутри фигур дает вам приблизительное представление о том, как иллюстрация будет выглядеть с точки зрения цвета. Кроме того, при наличии основного цвета гораздо проще определить, какие цвета использовать для бликов и теней.
Давайте добавим несколько горных вершин на нашу сцену. Как мы знаем из источников эталонных изображений, объекты, которые находятся ближе к нам, темнее. Но я сделаю их не черными, а темно-синими. Мы сохраним черный цвет для объектов, которые находятся еще ближе.
Почему бы нам не посадить немного зелени перед горами, чтобы создать больше глубины? Ну а наша «зелень» будет черной.
Если удерживать Shift во время рисования с помощью инструмента Карандаш ( N ), линия будет идеально прямой. Давайте нарисуем облако и посмотрим, как иногда помогает прямая линия. Я буду использовать BD5886 для облака. Можно поиграться с непрозрачностью объекта, но я предпочитаю настраивать цвет вручную. (В большинстве случаев снижения непрозрачности недостаточно, потому что реальные объекты имеют тенденцию отражать цвета вокруг себя.)
У меня всегда возникает соблазн клонировать уже нарисованные фигуры, но это дурная привычка. Старайтесь избегать копирования и вставки как можно больше. Копирование объекта того же типа (например, другого облака) кажется быстрой победой. Но вы не сэкономите много времени, а зрители заметят клона и ухмыльнутся. Нам это не нужно.
Однако в некоторых случаях клонирование допустимо. Рисование каждого листа отдельно для создания листвы, например, может быть болезненным. Вместо этого создайте как можно больше листьев, а затем измените размер, переверните или поверните копии, чтобы они выглядели по-другому.

Для тела робота выберем холодные тона. Но имейте в виду, что общая атмосфера теплая, поэтому мы смешаем холодный серый цвет с небольшим количеством красного.

Нажмите Ctrl + G , чтобы сгруппировать несколько слоев, принадлежащих одному и тому же объекту (например, голове или ноге). Их будет легче поворачивать, изменять размер или положение позже, если это необходимо. Отправьте группы на задний план или переместите их на передний план с помощью Cmd/Ctrl + [ или Cmd/Ctrl + ] соответственно.

Работа с кривыми Безье и якорями
Как я уже упоминал, инструмент «Карандаш» — отличная имитация настоящего карандаша (особенно если вы используете графический планшет). Инструмент «Перо» пригодится для настройки кривых.
Еще одним полезным инструментом является инструмент «Сглаживание», который позволяет сглаживать кривые.
Вооружитесь инструментом «Перо» ( P ), удерживайте Alt , наведите указатель мыши на кривую и перетащите ее. Это создаст арку между ближайшими якорями.
Выберите якорь на кривой с помощью инструмента «Прямой выбор» ( A ), удерживайте Alt , и вы сможете независимо управлять точками направления.
Еще одна приятная особенность инструмента «Карандаш» ( N ) заключается в том, что вы можете легко изменить существующий контур, просто нарисовав его поверх кривой. Эта функция очень полезна для закрытия открытого контура, сглаживания углов и добавления областей без необходимости рисовать дополнительную фигуру.
Тени
Чтобы сделать объекты более реалистичными, давайте добавим тени (более темные области), где свет едва достигает поверхности. Очевидно, что часть коры дерева и некоторые листья на ветке должны быть темнее, чем остальная листва.
Давайте нарисуем несколько фигур, имитирующих кору дерева.
Вы заметили, что нарисованный путь автоматически становится более гладким? Вы можете настроить плавность, дважды щелкнув инструмент «Карандаш». Это покажет диалоговое окно, содержащее «Верность» и некоторые другие параметры.

Добавьте больше теней вдоль формы ветки, тела робота и листвы, используя ту же технику рисования.

Основные моменты
Блики (то есть области, где свет отражается от поверхности объекта) так же важны, как и тени. Давайте добавим несколько ярких пятен вдоль изгиба ветки дерева.
Нарисуйте фигуру вдоль ветки. Нажмите Cmd/Ctrl + C , чтобы скопировать форму ветки, и Cmd/Ctrl + Shift + V , чтобы вставить фигуру в то же место поверх всех других объектов. Теперь выберите обе фигуры (ветвь и блик), перейдите на панель «Обработка контуров» и нажмите «Объединить». «Объединить» объединяет две фигуры в одну, где они перекрываются. Таким образом, у нас будет точно такая же кривая, где блик повторяет форму ветки. Удерживая Shift при использовании палитры цветов, вы можете выбрать один цвет из градиента. Если вы не удерживаете Shift , форма будет заполнена градиентом исходного объекта.
Мы будем использовать ту же технику для каждого блика или тени, которые «касаются» границы фигуры под ними. Такого эффекта можно добиться с помощью масок; однако маски сохраняют обе формы нетронутыми. Выбор замаскированных фигур позже может быть затруднен, если у вас есть несколько фигур с одной и той же маской (в нашем случае ветвь — это маска, а блики и тени — замаскированные фигуры).

Подробности
Пришло время добавить такие детали, как рюкзак, зеленый свет на голове робота и отражение на его лице. Мы также можем точно настроить некоторые формы и линии, удалить остатки и исправить несоответствия. Как только вам понравится внешний вид вашей иллюстрации, остановитесь.

Последние штрихи
Иногда я добавляю немного зернистости поверх иллюстрации, создавая слой с монохромным шумом в Adobe Photoshop. Он добавляет текстуру иллюстрации и сглаживает градиенты. Это особенно полезно, когда градиенты имеют заметные ступенчатые клинья.
Чтобы импортировать векторную графику в Adobe Photoshop, выберите всю свою графику, нажав Command + A , и перетащите ее в Photoshop. Встроить как «смарт-объект», который позволит вам масштабировать векторную иллюстрацию вверх и вниз без потери качества.
Создайте новый слой с помощью Command + Shift + N и залейте его белым цветом. Затем перейдите в « Filters → Noise → Add Noise в главном меню. Установите уровень шума на 100% и нажмите «ОК». На панели слоев установите «Режим наложения» на «Наложение» и «Непрозрачность» по своему вкусу (я обычно выбираю от 3 до 5%).

Теперь мы можем исправить цвета. Нажмите Cmd/Ctrl + M в Photoshop, чтобы открыть диалоговое окно для кривых. Выберите «Красный», «Зеленый» или «Синий» канал из раскрывающегося списка и поэкспериментируйте с кривыми.
Мысли о душе
Стиль против решения
В то время как большинство художников, дизайнеров и иллюстраторов стремятся разработать свой собственный особый стиль, всегда думайте о цели, задаче и «почему». Стиль — это просто средство для достижения вашей цели. Стиль продает, не сомневайтесь — клиенты узнают вас по вашему стилю. В то же время это ограничит ожидания зрителя от вас как от художника, дизайнера или иллюстратора.
Неон против света
Хотя выбор цветов из реального изображения иногда разумен, это во многом зависит от стиля, который вы собираетесь использовать. Чёрно-белое с пятнами кислотного цвета кое-где? Бледный и подавленный? Каждый стиль требует своего подхода к цвету. То, что подходит для обложки книги (броское и провокационное), может не подойти для обоев (представьте, что вы каждый день смотрите на чрезвычайно яркие цвета).
Идея против исполнения
Я всегда сталкиваюсь с дилеммой, что важнее: идея или исполнение идеи. Ваша иллюстрация может содержать интересную идею, но если она плохо нарисована, она не будет достаточно убедительной. Наоборот, если ваша работа великолепна и богата деталями, но в ней отсутствует идея, выполняет ли она свою работу? Это трогает людей?
Совершенство против прогресса
Нет ничего идеального, кроме пиццы, так что не зацикливайтесь на погоне за совершенством. Позвольте пыли осесть и вернитесь к своей работе через день или два после ее завершения. Но не оставляйте это незамеченным слишком долго. Вы бы предпочли сделать это и двигаться дальше или тщательно улучшать его пиксель за пикселем?
Заключение
Иллюстрация — отличный способ улучшить многие из ваших навыков и поэкспериментировать с техникой рисования, цветами и композицией. Эти навыки сделают вас лучшим специалистом в любой области творчества (например, в анимации и веб-дизайне). Просто помните, что хорошая иллюстрация требует терпения и редко делается быстро. Хорошая новость в том, что это окупается.
