Как создать собственную тему в Magento
Опубликовано: 2015-04-06Несмотря на то, что Magento 2 находится в стадии разработки, он уже наделал много шума в индустрии электронной коммерции из-за новых и улучшенных интерфейсных подходов, которые он, как ожидается, предложит. В то время как улучшения внешнего интерфейса, кажется, делают процесс создания темы Magento намного более эффективным, многие разработчики (особенно новички) до сих пор не знают о процессе создания пользовательской темы в Magento 2.
В этом посте я расскажу о пошаговом процессе создания пользовательской темы Magento 2. Но перед этим давайте сначала рассмотрим тему Magento.
Тема Magento — обзор
Тема помогает создать визуальное представление вашего магазина Magento, используя комбинацию следующего:
- Пользовательские шаблоны
- Макеты
- Файлы CSS/МЕНЬШЕ
Приложение Magento предлагает две разные темы дизайна, а именно Luma (также называемая демонстрационной темой) и Blank (используется для создания пользовательских тем). Поскольку нам нужно создать пользовательскую тему Magento, мы будем использовать тему Magento Blank.
Чтобы создать новую тему с помощью Blank, вам придется ее настроить. Но внесение изменений в тему по умолчанию приведет к перезаписыванию изменений каждый раз, когда обновляется новая версия ваших файлов по умолчанию. Жизнеспособной альтернативой этой проблеме является создание новой пользовательской темы, которая наследует функциональные возможности темы по умолчанию или любой существующей темы.
Проще говоря, мы создадим пользовательскую дочернюю тему, которая наследует функциональность существующей темы. Это поможет вам справиться с трудностями создания новой отдельной темы с нуля. Таким образом, вместо того, чтобы копировать обширный набор файлов и изменять их, вам нужно будет только переопределить и расширить существующие файлы в родительской теме.
Давайте теперь начнем обсуждение шагов, связанных с созданием новой темы Magento (то есть один за другим.
Понимание процесса создания темы
В этом разделе мы расскажем о создании файлов, которые помогут в создании темы. Кроме того, мы также увидим процесс добавления логотипа в тему или то, как мы можем настроить изображения.
Шаг 1 — Создайте каталог тем
Самый первый шаг, который вам нужно выполнить при создании пользовательской темы, требует создания структуры каталогов вашей темы. Для этого следуйте приведенным ниже ключевым пунктам:
- Получите доступ и откройте бэкэнд администратора установки Magento, а затем перейдите в dir>/app/design/frontend.
- Большинство интернет-магазинов предлагают товары разных поставщиков, поэтому важно иметь отдельный каталог поставщиков, в котором перечислены все продукты, предлагаемые поставщиками. Итак, ваш следующий шаг — создать новый каталог с именем, похожим на имя вашего поставщика: /app/design/frontend/<Vendor>.
В случае, если вы используете любую встроенную тему Magento, вам нужно обратиться к каталогу: app/design/frontend/Magento
- Теперь, когда вы создали каталог поставщика, создайте другой каталог с именем, похожим на имя вашей темы, в каталоге поставщика, как показано ниже.
приложение/дизайн/интерфейс/
>> <Поставщик>/
>>…<тема>/
>> …
Шаг 2 – Понимание декларации темы
Когда вы закончите создание структуры каталогов вашей темы, вам нужно будет создать файл theme.xml, чтобы определить макет вашей темы. Файл xml должен содержать по крайней мере имя дочерней темы и имя родительской темы. Все обновления, внесенные в макет вашей темы, будут храниться в этом файле.
Есть две задачи, которые должен выполнить ваш макет темы.
- Сначала добавьте или скопируйте содержимое из текущего файла theme.xml в каталог вашей темы app/design/frontend/<Vendor>/<theme>.
- Во-вторых, чтобы ваша тема была видна, ее нужно настроить. Для этого используйте следующий пример:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework /Config/etc/theme.xsd»>
<title>Новая тема</title> <!– название вашей темы –>
<parent>Magento/blank</parent> <!– родительская тема, если ваша тема наследуется от существующей темы –>
<медиа>
<preview_image>media/preview.jpg</preview_image> <!– путь к изображению предварительного просмотра вашей темы –>
</медиа>
</тема>
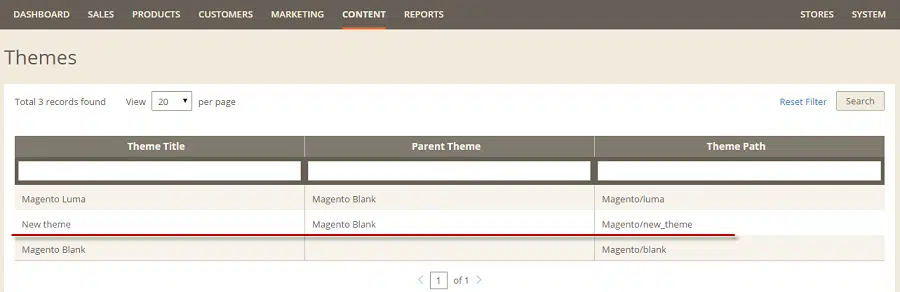
Чтобы убедиться, что ваша тема распознается приложением Magento, войдите в админ-панель Magento и проверьте, видите ли вы тему в сетке в разделе Контент-> Дизайн -> Темы.

Шаг 4. Настройка изображений (изменение размера изображений продукта)
При загрузке изображений продукта, если их размер превышает размер темы по умолчанию, вам необходимо добавить файл view.xml. Этот файл содержит сведения о конфигурации размеров изображений товаров, которые отображаются на витрине магазина. Давайте теперь посмотрим, какие шаги необходимо выполнить для настройки изображений:
- Войдите на свой сервер Magento, однако вам потребуется доступ к серверу в качестве пользователя с определенным набором разрешений. У вас должны быть права на создание каталогов, а также файлов в каталоге установки Magento.
- В папке вашей темы создайте каталог etc.
- Затем скопируйте файл view.xml из «каталога etc» вашей существующей темы (скажем, из пустой темы) в только что созданный каталог etc вашей пользовательской темы.
- Наконец, вам нужно настроить все размеры изображений продуктов, используемые в интерфейсе вашего магазина, в файле view.xml. Например, вы можете отображать изображения продуктов в сетке категории продуктов в виде квадрата, назначив ему размер 250 x 250 пикселей. Давайте посмотрим, как будет выглядеть конфигурация изображения:
<var name="category_page_grid:type">small_image</var>
<var name="category_page_grid:width">250</var>
<var name="category_page_grid:ratio">1</var>
<var name="category_page_grid:height">250</var>
Шаг 5 — Создайте каталоги для статических файлов вашей темы
Как и любая стандартная тема Magento, ваша тема также будет содержать несколько статических файлов, включая стили, JavaScript, изображения и другие файлы. Не забудьте сохранить каждый тип файла в отдельном подкаталоге «web» в папке вашей темы следующим образом:
app/design/<область>/<поставщик>/<тема>/
>> веб/
>> CSS/
>> источник/
>> шрифты/
>> изображения/
>> js/
Примечание. Все общие статические файлы темы должны храниться в …<theme>/web/images, например, логотип вашей темы должен храниться в …<theme>/web/images. Существует большая вероятность того, что ваша тема будет включать некоторые файлы, относящиеся к модулям. Эти файлы хранятся в подкаталогах, таких как …/<theme>/<Namespace_Module>/web/css и связанных подкаталогах. Однако это совершенно новая тема для обсуждения. Так что пока пропустим эту тему.
Применение и настройка вашей темы в Magento
В этом разделе вы узнаете, как применить свою тему к витрине магазина Magento. Для этого просто выполните перечисленные ниже шаги:
Шаг 1. Откройте панель администратора установки Magento и перейдите в СОДЕРЖАНИЕ-> Дизайн-> Темы. Убедитесь, что вы видите свою тему в списке заданных тем.
Шаг 2. В панели администратора перейдите в «Магазины» -> «Конфигурация» -> «Дизайн».
Шаг 3. В раскрывающемся поле «Область» выберите представление магазина, к которому вы хотите применить свою тему.
Шаг 4. Затем на вкладке «Тема дизайна» выберите тему, которую вы только что создали, в раскрывающемся списке «Тема дизайна».
Шаг 5. Наконец, нажмите «Сохранить конфигурацию», чтобы применить изменения, которые вы сделали до сих пор. И как только это будет сделано, обязательно перезагрузите страницы вашей витрины.
Примечание. В случае, если кэширование включено в вашей серверной части Magento, важно очистить кеш, иначе вы не сможете увидеть только что примененные изменения.
Вывод
Надеюсь, что чтение этого руководства послужит базовым руководством, которое поможет вам понять процесс создания пользовательской темы в Magento 2.
Биография автора:
Изабелла Моррис в настоящее время работает в известной компании по разработке Magento на заказ, а также занимается написанием информативных статей о лучших инструментах и приемах разработки Magento. Ее статьи оказались полезными для более широкой группы разработчиков Magento по всему миру.