Как выбрать безголовую CMS
Опубликовано: 2022-03-10Эта статья была любезно поддержана нашими дорогими друзьями из Storyblok, удобной безголовой CMS с визуальным редактором, вложенными компонентами и настраиваемыми блоками контента для веб-сайтов и приложений. Спасибо!
Веб-страницы, такие как та, которую вы сейчас читаете, содержат текст, изображения, видео и другие ресурсы, которые доносят до вас информацию. Эти данные будут сопоставляться и создаваться в системе управления веб-контентом (WCMS) редактором контента. WCMS претерпели эволюцию, переходя от традиционной CMS к отделенной CMS и к безголовой CMS.
Переход на безголовую CMS — непростое решение, и к процессу выбора не следует относиться легкомысленно. В этой статье я выделю несколько основных функций, которые должна предоставлять каждая безголовая CMS . Мы изучим эти функции, связанные с ними проблемы и поможем вам выбрать автономную CMS, которая удовлетворит уникальные требования вашей организации.
Как технический директор Luminary, я помогаю нашим клиентам выбирать лучшую CMS, DXP (платформу цифрового опыта) или безголовую CMS в соответствии с их потребностями. Учитывая 21-летний опыт Luminary в цифровом пространстве, мой 17-летний опыт работы в сфере CMS, а также наше внимание к Headless с 2016 года, вот мои пять центов о том, на что вам следует обратить внимание.
Что следует учитывать при выборе безголовой CMS
- Концепции
- Архитектура микросервисов
- Многоканальный
- Для авторов контента
- Опыт редактирования
- Управление изображениями
- Авторские роли
- Рабочие процессы
- Предварительный просмотр содержимого
- Локализация контента
- Для разработчиков
- API-интерфейсы RESTful и GraphQL
- Нативные SDK
- Окружающая среда
- CDN
- Ограничения использования
- Другие факторы
- Расположение центров обработки данных
- Техническая и торговая поддержка
- Корпоративные функции
- Интеграция инфраструктуры
- Известные поставщики SaaS
- Интеграция безголовой CMS в качестве микросервиса
- Лучшие в своем классе услуги
- Каналы, на которые вы хотите настроить таргетинг
- Надлежащие методы моделирования контента
- Авторский опыт
- Структура элементов контента
- Простота поиска контента
- Чрезмерное использование редакторов WYSIWYG
- Повторное использование контента
- Организация изображений
- Обрезка и доставка изображений через CDN
- Внешние лучшие в своем классе видеосервисы
- Отдельные роли
- Количество пользователей бэк-офиса
- Надежные рабочие процессы
- Вебхуки
- Предварительные версии API от поставщика
- Разделите промежуточную и производственную среды на вашей стороне
- Поддержка интернационализации и локализации
- Создание собственного плана обработки локалей
- Зрелые REST API
- Поддержка GraphQL
- Предварительный просмотр и защита API
- API управления контентом для операций CRUD
- Бесплатные пробные версии, чтобы попробовать
- Поддерживаемый SDK для выбранной вами технологии, языка и платформы.
- Среды в вашей безголовой CMS
- Возможность переноса контента между средами
- Кэширование изображений и контента через CDN
- Возможности пользовательского домена
- Ограничения на некоторые функции
- Операционные расходы
- Правовые и нормативные требования к хранению данных
- Местные продажи и техническая поддержка
- Корпоративные функции, без которых вы не можете жить
- Взаимодействие сообщества с поставщиком и продуктом
- Поддержка вашего выбора инфраструктуры
- Безголовый: примеры использования и для чего это нужно
- Не теряйте голову: оценка Безголового
Монолитный против микросервисов
Мы подробно рассмотрели концепции безголовых CMS здесь, в Smashing Magazine, но давайте сделаем краткий обзор. Когда дело доходит до традиционной CMS, CMS и полученный интерфейсный веб-сайт построены на монолитной архитектуре. Традиционная CMS во многих отношениях пытается удовлетворить потребности разработчика, автора контента и маркетолога и преуспевает в этом. Например, если CMS построена на Microsoft .NET Framework, интерфейсный веб-сайт также будет построен на той же технологии. Все функции и интеграции также будут иметь тесную зависимость, что, в свою очередь, приведет к созданию большой и громоздкой монолитной базы кода.
Разделенные CMS в определенной степени устранили эту взаимозависимость. Это было достигнуто за счет отделения внешнего веб-сайта от бэк-офиса CMS и репозитория контента.
Монолитная архитектура уступает место безголовым CMS. CMS и любая другая интеграция — это микросервис. Сама CMS предоставляется по модели « программное обеспечение как услуга» (SaaS), которую мне нравится называть « контент как услуга» (CaaS). С этой архитектурой микросервисов все, что вы получили от своей традиционной CMS, не выходит из банки. У вас могут быть разные услуги и поставщики, чтобы предоставить вам лучшее в своем классе для каждого из ваших требований.
Переход к мышлению микросервисов требует некоторого терпения. У нас были маркетологи из традиционных CMS, которые сопротивлялись идее копаться в нескольких системах и сервисах при использовании безголовой CMS. Нам удалось взять их с собой в путешествие во время выбора и внедрения их безголовой платформы CMS. Теперь они выступают за эту безголовую платформу CMS, поскольку она позволяет им интегрировать новые системы и сервисы, а не привязываться к системе, предоставляемой традиционной CMS.
Обратите внимание на:
Многоканальность в своей основе
Как бы мышление микросервисов ни помогло вам при интеграции безголовой CMS, истинная сила безголового реализована в ее многоканальном характере. Многоканальный опыт вращается вокруг вашего клиента и создает единый клиентский опыт для всего вашего бренда за счет объединения продаж и маркетинга. С безголовой CMS контент предоставляется по разным каналам, таким как Интернет, мобильные устройства, социальные сети, интеллектуальные устройства без пользовательского интерфейса, устройства IoT и даже нецифровые точки соприкосновения, такие как витрина магазина из кирпича и раствора.
С безголовой CMS вам нужно определить схему для каждой модели контента с нуля . Процесс определения этой надежной, логической структуры таксономии для элементов контента, которые вы создаете и публикуете, называется моделированием контента. Если вашим первым каналом будет веб-сайт, убедитесь, что при моделировании контента учитывается многоканальность, чтобы облегчить будущие проблемы. Если вы ищете замену CMS только для поддержки своего веб-сайта, еще раз внимательно посмотрите на пространство традиционных или развязанных CMS, чтобы увидеть, есть ли что-то, что лучше соответствует вашим требованиям.
При моделировании схем контента думайте о будущем. Не более десяти лет назад, работая в крупной авиакомпании, я помню, как пытался моделировать контент для мобильных устройств (да! для мобильного веб-сайта был отдельный поддомен). Это было мучительно сложно, поскольку схемы контента были ориентированы только на настольный веб-сайт. Но история остается актуальной даже сегодня, что мы должны быть бдительными в моделировании контента.
Обратите внимание на:
Создание отличного контента
Будь то традиционная CMS или безголовая CMS, основным требованием является управление контентом. Авторы контента должны любить работать в бэк-офисе. Если вы видите, что авторы обращаются к другим инструментам разработки, таким как Google Docs, для комментариев или предложений, это может быть красным флажком в отношении того, какие функции вам не хватает.
Документы Microsoft Word, электронные таблицы, документы Google всегда поднимают голову при работе с авторами контента. Вместо того, чтобы пытаться изгнать их заранее, самый простой способ заставить авторов контента работать с CMS — предоставить им нужные им функции, и они автоматически от них откажутся. Когда мы запустили собственный веб-сайт Luminary на безголовой CMS, каждому члену команды (50 из них) был предоставлен достаточный доступ для добавления и редактирования собственного профиля на веб-сайте. Это сработало, не имея 50 Google Docs, летающих повсюду.
Опыт редактирования
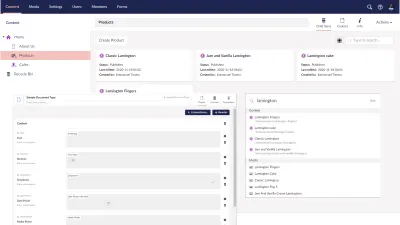
Решение использовать безголовую CMS может быть решением ИТ. Но поддержка со стороны маркетологов и авторов контента внутри организации имеет решающее значение для ее принятия и успеха. Безголовая CMS, которая позволяет авторам контента легко вводить контент, находить существующий контент и повторно использовать контент, — это то, что должно выйти из коробки.
Для простоты создания контента необходимы простые в использовании редакторы , такие как редакторы WYSIWYG, текстовые редакторы, раскрывающиеся списки и пользовательские редакторы. Будет оценен чистый и минималистичный интерфейс, который позволит автору контента сосредоточиться на поставленной задаче. Интерфейс редактирования, который позволяет одновременно редактировать, комментировать и создавать дочерние элементы контента в одном и том же интерфейсе, повысит производительность авторов контента.
Предостережение при использовании редакторов WYSIWYG или сильной зависимости от любого интерфейса редактирования, который создает HTML. Поскольку безголовая CMS предназначена для обслуживания нескольких каналов, использование WYSIWYG-редакторов устранило бы атомарную природу контента, который можно использовать повторно. Убедитесь, что пользовательские редакторы разрешают доступ к полям данных на детальном уровне . Мы видели, что это затрудняет повторное использование контента по разным каналам, таким как мобильные устройства и настольные компьютеры, например.
В безголовой CMS организация элементов контента в виде древовидной структуры не является нормой. Но это мост, позволяющий авторам контента легко переходить с традиционной CMS на безголовую. Если элементы контента не визуализируются в виде древовидной структуры, для ваших редакторов контента первостепенное значение имеет мощная поисковая система с аспектами и возможностями тегирования. Это позволяет авторам легко находить и повторно использовать существующий контент.
При повторном использовании контента следует учитывать еще один аспект: можно ли легко вкладывать элементы контента в другие элементы контента. Это позволяет максимально повторно использовать существующий контент. Но остерегайтесь циклических ссылок на контент , которые могут вызвать головную боль и проблемы с производительностью. Примером может служить элемент контента для юриста, который связан с элементом контента для экспертизы. Затем, если элемент контента экспертизы снова связан с несколькими элементами контента юриста, это может сформировать циклическую ссылку. Ищите безголовую CMS со встроенными интеллектуальными функциями, ограничивающими глубину API, и визуализациями для отображения связанных элементов контента, чтобы избежать этой ловушки.

Обратите внимание на:
Цена изображения: как обращаться с медиа
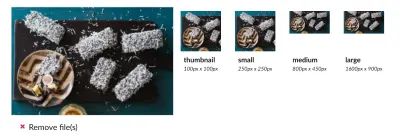
Одна картинка стоит тысячи слов. Но графические активы тяжело транспортировать, сложно систематизировать и трудно искать. В типичной CMS со временем вы увидите дубликаты и плохо названные изображения. Важно, чтобы редакторы контента имели инструменты для организации, категоризации, тегирования, повторного использования и поиска изображений в безголовой CMS. Для меня это означает организацию ресурсов в папках или контейнерах. Но было бы неплохо понять, что требуется вашей команде в плане управления статическими активами.
Возможность загрузить одно изображение, установить для него точку фокусировки, а затем управлять его размерами и качеством для разных устройств и размеров экрана, значительно экономит время редактору контента и даже тем дизайнерам/художникам-графикам, которые работают за кулисами. Доставка статических ресурсов в таких форматах , как WebP, через сеть доставки контента (CDN) также имеет решающее значение для предоставления вашим пользователям быстрого веб-сайта.
Большинство безголовых CMS поставляются с этими функциями «из коробки». Если нет, вам нужно решить, без каких функций вы можете жить. В этом правиле есть оговорка. Для расширенного редактирования исходных изображений вам следует использовать лучшие инструменты для работы, такие как Photoshop.

Следующими по значимости активами наряду с изображениями являются видео. Еще раз, с мышлением микросервисов, потоковая передача видео должна быть оставлена поставщикам услуг, таким как YouTube, Vimeo и другим потоковым онлайн-сервисам. Если ваша безголовая CMS может предоставить вам удобный интерфейс редактирования для поиска или выбора видео от одного из этих поставщиков, это бонус.
Обратите внимание на:
Авторские роли
Кто может вводить контент и кто может утверждать или публиковать контент на действующем сайте, а также другие детализированные разрешения также должны управляться через безголовую CMS. Команда из двух человек могла бы выжить, не имея отдельных авторских ролей, но по мере роста организаций и контентных групп авторские роли становятся обязательными.
Я работал с контент-командами из более чем 40 редакторов, и это требование необходимо тщательно оценить в сравнении с выбранной вами безголовой CMS. Если нет, будет царить столпотворение. В команде из 40 человек, с которой я работал, у нас были копирайтеры, переводчики, специалисты по контролю качества и юридические утверждающие лица, у которых были разные разрешения на доступ к определенному контенту , языковым вариантам, утверждениям рабочего процесса и правам на публикацию.
Количество отдельных ролей и пользователей бэк-офиса обычно определяет то, как безголовые CMS структурируют свои цены. При сравнении ценовых категорий поставщиков подумайте о текущих цифрах и будущем росте вашей контент-команды.
Обратите внимание на:
Рабочие процессы
Не каждый элемент контента должен управляться с помощью рабочего процесса. Но когда необходимы рабочие процессы, контрольные журналы и утверждения, процесс должен управляться в вашей автономной CMS. Наличие надежного рабочего процесса, созданного с нуля на вашей автономной CMS, дает вам душевное спокойствие и возможность обрабатывать каждый элемент контента в соответствии с вашим бизнес-процессом. Возможность интеграции сторонних систем через веб-перехватчики или API — это бонус, на который стоит обратить внимание.

Обратите внимание на:
Превью контента
Редактор контента создал контент, добавил изображения и отправил его через рабочий процесс на утверждение. Но где они предварительно просматривают контент, прежде чем он станет доступным для широкой публики? Именно здесь в игру вступают API-интерфейсы предварительного просмотра для извлечения неопубликованного контента и возможность устанавливать среды предварительного просмотра.
С безголовой CMS, отойдя от одноканального мышления, ваши редакторы контента не должны ожидать увидеть полные предварительные просмотры страниц в бэк-офисе CMS. Каждый канал должен иметь свою собственную среду подготовки или предварительного просмотра для просмотра еще не опубликованного черновика контента. Это может быть промежуточный сайт для вашего веб-сайта или локально установленная версия вашего мобильного приложения. Функция предварительного просмотра должна быть доступна в выбранном вами тарифном плане для выбранной вами безголовой CMS.
Обратите внимание на:
Места
Если ваш контент должен предоставляться в разных регионах, это требование необходимо определить на ранней стадии вашего проекта. Модернизация возможна, но это не веселое занятие. То, как вы управляете контентом и активами в разных культурах и языках, должно быть продумано и задокументировано. Я бы порекомендовал создать план, чтобы определить, какие языки и ресурсы наследуются или используются по умолчанию от другого. Затем убедитесь, что выбранная вами безголовая CMS поддерживает этот план, или изучите способы достижения того же результата по-разному.
Обратите внимание на:
Создание отличного контента всегда важно. Таким образом, авторы контента должны получить наилучший возможный опыт в своей повседневной деятельности, чтобы сделать ваш переход на безголовую CMS успешным.
“
Время разработки бесценно
С безголовой CMS участие разработчика является обязательным. Это может быть бэкенд-разработчик или разработчик внешнего интерфейса, использующий безголовый API для отображения контента на веб-сайте. Но как только первоначальная разработка завершена, автор контента должен иметь возможность работать с минимальным вмешательством. В этом весь смысл использования CMS. Это справедливо и для безголовых CMS.
Поскольку при сравнении функций учитываются авторы контента, следует также изучить функции разработчиков. В этом разделе мы рассмотрим функции, которые сэкономят время разработчиков.
Поддержка API/GraphQL
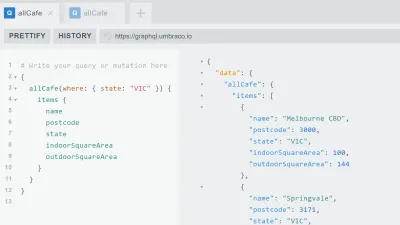
Зрелый API, который позволяет выбирать, разбивать на страницы и проецировать элементы контента, имеет решающее значение для разработчика при работе с безголовой CMS. Готовая поддержка GraphQL является еще одним определяющим фактором, поскольку она позволяет разработчику определить нужный результат на очень детальном уровне. Полная документация и примеры кода также обязательны.

Убедитесь, что ваши разработчики довольны API-интерфейсами извлечения контента, прежде чем переходить на безголовую CMS. Не забывайте о предварительном просмотре API, безопасных API и простоте их использования с помощью кода. Хотите автоматизировать создание контента? Затем следует рассмотреть API управления контентом .
API-интерфейсы управления контентом стали настоящим благословением, когда мы автоматизировали импорт более 2000 сообщений в блогах с сайта WordPress в безголовую CMS. Все сообщения в блоге и связанные с ними изображения были импортированы с минимальной работой для авторов контента. Некоторые безголовые CMS предлагают надстройки Google Sheets и другие полезные инструменты, чтобы сделать это одним нажатием кнопки.
Поскольку многие безголовые CMS предлагают бесплатные пробные версии, неплохо было бы взять их на тест-драйв, чтобы убедиться в их пригодности и соответствии вашему выбору создания и поиска контента.
Обратите внимание на:
Нативные SDK
Комплекты разработки программного обеспечения (SDK) для различных технологий, языков и платформ доступны непосредственно у поставщика Headless, инициативы с открытым исходным кодом или третьей стороны. Убедитесь, что эти SDK поддерживают технологию, язык и платформу, на которой вы будете создавать свой веб-сайт или потребительское приложение. Хотя API-интерфейсы RESTful и GraphQL позволяют запрашивать контент, наличие собственного SDK может значительно сократить время разработки .
В Luminary работа с собственными SDK для безголовых CMS позволила нам охватить новейшие технологии, такие как Microsoft .NET Core и .NET 5. Кроме того, создание существующего SDK позволило нам следовать передовым методам, рекомендованным поставщиком, сохраняя при этом время.
Обратите внимание на:
Окружающая среда
Веб-сайт или приложение для семейного магазина могут быть в состоянии курировать и предварительно просматривать контент в единой производственной среде. Но по мере роста организаций, команд и функций становится необходимым несколько сред для курирования и предварительного просмотра контента. Мало того, что ваша безголовая CMS должна предоставлять среды, но и ваше потребляющее приложение также должно иметь настроенные среды. Необходимо рассмотреть методы обновления содержимого в разных средах.
Обратите внимание на:
Изображения, файлы и CDN
Мы коснулись управления изображениями, когда говорили о функциях для автора контента. С точки зрения разработчика, в CDN необходимо кэшировать не только статические ресурсы. Многие безголовые CMS кэшируют содержимое, полученное через RESTful или GraphQL API. Это ускоряет процесс поиска и повышает производительность вашего приложения.
Хотя кэширование CDN очень полезно, бывают случаи, когда повреждение кеша или старые кешированные элементы могут создавать проблемы . Возможность очистки кэша CDN или возможность извлекать последний контент с определенными заголовками HTTP должны быть частью функциональности API вашей безголовой CMS.
Возможность использования пользовательских доменов в CDN для доставки вашего контента или статических ресурсов может быть требованием, которое вам необходимо рассмотреть.
Обратите внимание на:
Ограничения использования в разных планах
Еще один фактор, который следует учитывать, — это ограничения на использование, установленные для каждого плана, на который вы подписываетесь, при выборе безголовой CMS. Необходимо продумать количество элементов контента, потребление полосы пропускания, количество пользователей бэк-офиса, количество вызовов API и ограничения скорости. При планировании лимитов использования учитывайте текущее использование и использование в будущем. Помните, что многие безголовые CMS работают по подписке и позволяют практически мгновенно перейти на планы с более высокими лимитами.
Тем не менее, стоит знать, сколько пользователей будет использовать платформу и потребуется ли массовое масштабирование решения. Мы были свидетелями того, как клиент получил очень большой счет, поскольку он непреднамеренно добавил большое количество пользователей сверх выделенной квоты. Администраторам рекомендуется знать, что предлагает их тарифный план Headless, и следить за использованием.
Подумайте о том, чтобы не превысить текущие лимиты использования с помощью кэширования на стороне клиента, генераторов статических страниц и интеллектуальных вызовов API или GraphQL, чтобы сократить свои операционные расходы.
Обратите внимание на:
Время разработчика стоит дорого. В то время как безголовая CMS рекламируется как CMS, удобная для разработчиков, у каждого поставщика есть разные функции, которые они поддерживают изначально. Настоятельно рекомендуется понимать и сравнивать их с потребностями ваших разработчиков.
“
Другие факторы
Есть несколько других факторов, которые могут не повлиять на автора контента или разработчика. Это может варьироваться от маркетинга до финансов и юридических и нормативных требований для вашей отрасли и вашего бизнеса.
Расположение центров обработки данных
Нам часто задают вопрос: где хранятся данные? Ага, в облаке. Но какой географический центр обработки данных является важным вопросом из-за юридических и нормативных требований некоторых предприятий. Безголовая CMS, которая позволяет хранить данные в выбранном вами центре обработки данных, может стать решающим фактором при принятии решения о том, какую CMS вы выберете.
Техническая поддержка и поддержка продаж
Возможность получения технической поддержки и поддержки продаж в вашем часовом поясе является еще одним решающим фактором при выборе безголовой CMS. Отсутствие местного торгового представителя склонило многие проекты в пользу тех продавцов, у которых есть люди на местах в соответствующем регионе.
У нас была крупная организация NFP (некоммерческая), которая выбрала поставщика безголовой CMS из-за возможности хранить данные в центре обработки данных Azure в Австралии. Наличие поддержки продаж на местах и круглосуточной технической поддержки обеспечило продажу этого поставщика безголовых CMS.
Обратите внимание на:
Корпоративные функции, которые следует учитывать
Некоторым крупным организациям может потребоваться единый вход (SSO), привязанный к системе аутентификации компании или журналам аудита, которые можно легко запросить. Могут быть интеграции с существующими системами и определенные сертификаты ISO, которые должны быть на месте, прежде чем продукт SaaS будет считаться подходящим. Составление списка этих корпоративных функций и других, уникальных для вашей организации уровня предприятия, является хорошей отправной точкой при выборе автономной CMS.
Сообщество в действии
Еще одна область, которую обычно упускают из виду, — это сообщество вокруг данной безголовой CMS. Есть ли люди, которые увлечены продуктом? Я не говорю о маркетинговых взглядах продавца. Достаточно ли ресурсов с открытым исходным кодом, которыми пользуются люди, использующие этот инструмент? Это может не быть решающим фактором, но поможет, когда вы окажетесь в затруднительном положении на этапе реализации или поддержки проекта.
Интеграция инфраструктуры
С безголовыми CMS вы не привязаны к технологии, языку или платформе. Технология или платформа, на которой построена headless CMS, не влияет на клиентское приложение. Вы можете использовать любую технологию по своему выбору, от .NET до Node.js, вашей ОС может быть Windows, Linux или macOS, а вашим языком может быть что угодно, от Python до C#.
Точно так же, когда дело доходит до закупки инфраструктуры, вы можете разместить свой сайт на Netlify, Azure, GCP или AWS. Архитектура вашего веб-сайта и его инфраструктурные решения теперь основаны исключительно на ваших требованиях. Существуют также встроенные первоклассные интеграции с такими сервисами, как Gatsby Cloud, которые предлагают больше комбинаций, облегчающих вашу жизнь. Для некоторых это может быть важным решением, и его следует принять, поговорив с некоторыми экспертами-практиками в Безголовом пространстве.
Обратите внимание на:
Наш опыт в Luminary
В Luminary нам посчастливилось сотрудничать с безголовыми CMS, такими как Acoustic, Contentful, Kentico Kontent и Umbraco Heartcore. Мы работаем с некоторыми из этих CMS, начиная с бета-версий их платформ. Публичные дорожные карты, отличная техническая поддержка и удовлетворение наших запросов на добавление функций — вот некоторые из наших основных моментов, связанных с этими платформами.
У нас есть опыт работы с SEO для безголовых веб-сайтов с реализациями только для внешнего интерфейса, кэшированием больших страниц со списками, работой с большими кэшами на стороне сервера и интеграцией других микросервисов с безголовыми CMS. У каждого из них были свои уникальные проблемы , на которые вы должны обратить внимание. Кроме того, простые задачи в традиционной CMS, такие как отправка форм и поиск по сайту, должны быть хорошо продуманы наряду с более продвинутыми функциями, такими как аутентификация пользователя и авторизация с помощью сторонних сервисов.
Если вы выберете правильную безголовую CMS с помощью приведенных выше указателей и с правильным партнером по внедрению, вы должны получить безголовую CMS, которая сделает счастливыми маркетологов, счастливых редакторов контента и счастливых разработчиков.
