Как функциональная анимация помогает улучшить взаимодействие с пользователем
Опубликовано: 2022-03-10( Эта статья любезно спонсируется Adobe .) Поскольку люди — существа, управляемые визуально, воздействие изображений только усиливается с помощью анимации. Наши глаза по своей природе обращают внимание на движущиеся объекты, а анимация подобна глазной конфете — броские и яркие элементы, которые привлекают внимание и помогают отличить приложение от конкурентов.
В последнее время все больше и больше дизайнеров включают анимацию в качестве функционального элемента , улучшающего взаимодействие с пользователем. Анимация больше не просто для удовольствия; это один из важнейших инструментов успешного взаимодействия.
Однако анимация в дизайне может улучшить взаимодействие с пользователем только в том случае, если она используется в нужное время и в нужном месте. У хорошей анимации пользовательского интерфейса есть цель; они значимы и функциональны. В этой статье мы поговорим о роли функциональной анимации в UX-дизайне и посмотрим, когда включать движение в дизайн. Если вы хотите продолжить и оживить свои проекты анимацией, Adobe представила Experience Design CC (также известную как Adobe XD ), которую вы можете скачать и протестировать бесплатно , а затем сразу приступить к работе.
Дальнейшее чтение на SmashingMag:
- Анимированные микровзаимодействия в мобильных приложениях
- Лучшие практики для анимированных индикаторов прогресса
- Как разработать состояния ошибок для мобильных приложений
Что такое функциональная анимация?
Функциональная анимация — это тонкая анимация, встроенная в дизайн пользовательского интерфейса как часть функциональности этого дизайна. Он усиливает дизайн и имеет очень четкие и логичные цели, в том числе:
- Снизить когнитивную нагрузку
- Предотвратить слепоту к изменениям
- Установите лучшую память в пространственных отношениях
Анимация оживляет пользовательские интерфейсы. При ориентированном на человека подходе к проектированию, когда основное внимание уделяется пользователю, пользовательский интерфейс должен быть интуитивно понятным, отзывчивым и человечным. Функциональная анимация поможет вам достичь этих целей.
Роль функциональной анимации в дизайне пользовательского интерфейса
Хорошо продуманная и проверенная функциональная анимация может выполнять несколько функций.
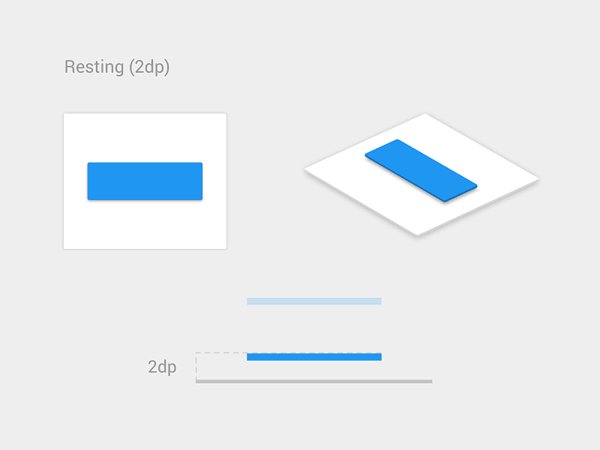
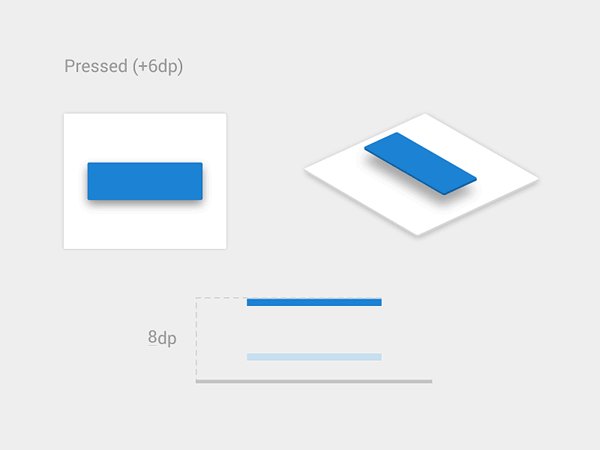
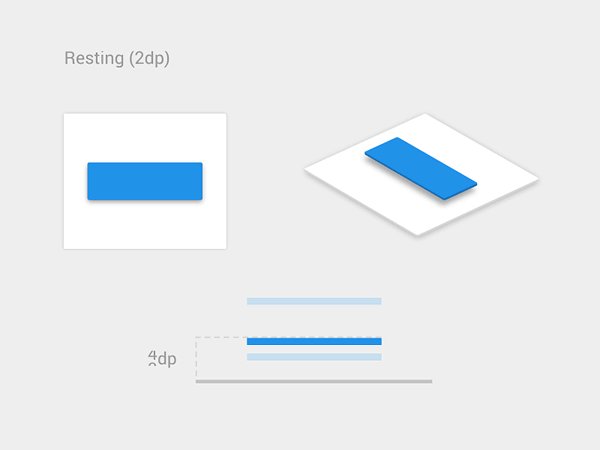
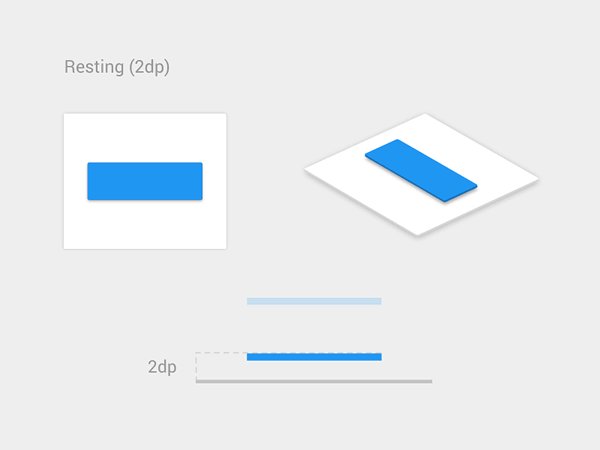
Визуальная обратная связь о действиях пользователя
Хороший дизайн взаимодействия обеспечивает обратную связь. Обратная связь заставляет вас чувствовать, что вы взаимодействуете с реальными элементами на экране, и демонстрирует результат этого взаимодействия (независимо от того, было ли оно успешным или нет) .
Элементы пользовательского интерфейса, такие как кнопки и элементы управления, должны казаться осязаемыми, даже если они скрыты слоем стекла. Визуальные подсказки и сигналы движения могут восполнить этот пробел, немедленно подтверждая ввод и анимируя таким образом, что это выглядит и ощущается как прямое манипулирование.

Визуальная обратная связь также полезна, когда вам нужно информировать пользователей о результатах операции. В случаях, когда операции не выполняются успешно, функциональная анимация быстро и легко предоставляет информацию о проблеме. Например, анимация встряхивания может использоваться при вводе неправильного пароля. Легко понять, почему встряхивание является довольно универсальным жестом для передачи слова «нет», поскольку простое встряхивание головой — это то, как люди дают обратную связь друг другу.

Цель:
- Подтвердите, что система получила действие пользователя.
- Подтвердить (или отклонить) действие пользователя.
Видимость состояния системы
Как один из первых 10 эвристик Якоба Нильсена для удобства использования, видимость состояния системы остается одним из самых важных принципов в дизайне пользовательского интерфейса. Пользователи хотят знать свой текущий контекст в системе в любой момент времени, и приложения не должны заставлять их гадать — они должны сообщать пользователю, что происходит, с помощью соответствующей визуальной обратной связи.
Процессы загрузки и выгрузки данных — большие возможности для функциональной анимации. Например, анимированные полосы загрузки показывают, насколько быстро выполняется процесс, и задают ожидаемую скорость выполнения действия.

Этот тип функциональной анимации также можно использовать для привлечения внимания пользователя к важным изменениям статуса в приложении (или даже в системе), например входящему звонку:

Или новое письмо в папке «Входящие».

Цель: предоставление уведомлений о состоянии системы в режиме реального времени и предоставление пользователю возможности быстро понять, что происходит.
Визуальные подсказки
Пользователям-новичкам часто требуется помощь, чтобы понять, как использовать интерфейс приложения. Это особенно верно для интерфейсов, которые содержат незнакомые или уникальные взаимодействия (например, интерфейсы, управляемые жестами). Без посторонней помощи пользователи могут не понимать, как взаимодействовать с приложением.
Когда дело доходит до обучения пользователей использованию вашего пользовательского интерфейса, вы должны предоставить набор визуальных подсказок, которые показывают, какие взаимодействия возможны. Этот вид функциональной анимации привлекает внимание пользователя к возможным взаимодействиям.
Визуальные подсказки могут дать пользователю представление о том, что должно произойти. Например, функциональную анимацию, которая подготавливает пользователя к фотографированию, можно найти в приложении камеры iOS (до iOS 7).

Или визуальные подсказки могут побудить пользователей предпринять дальнейшие шаги (которые не так очевидны на первый взгляд), демонстрируя, как работают определенные функции в дизайне:
Визуальные подсказки могут повысить уровень удобства использования и, следовательно, желательность продукта.
Цели:
- Создавайте необходимые ожидания, давая пользователю подсказку о том, что должно произойти.
- Помогите пользователям сориентироваться в интерфейсе
- Расскажите пользователям, как они могут и должны взаимодействовать с элементами на экране.
Навигационные переходы
Навигационные переходы — это перемещения между состояниями в приложении, например, от представления высокого уровня к подробному представлению. Изменения состояния часто по умолчанию включают жесткие сокращения, что может затруднить их отслеживание. Функциональная анимация облегчает пользователям эти моменты перемен; он плавно переносит пользователей между навигационными контекстами и объясняет изменения на экране, создавая визуальные связи между переходными состояниями.

Навигационные переходы могут быть иерархическими (от родителя к дочернему элементу) или родственными переходами. Иерархические переходы используются, когда пользователи изучают более глубокие уровни или экраны приложения, которые являются дочерними по отношению к текущему (родительскому экрану). Движение подчеркивает движение от родителя к месту назначения (дочернему элементу).
Братские переходы происходят между элементами на одном уровне иерархии. Например, эта анимация используется, когда пользователь перемещается по вкладкам.

В обоих случаях функциональная анимация помогает глазу увидеть, откуда берется новый объект при его раскрытии и куда уходит скрытый объект (и может быть найден снова). Он предоставляет визуальные подсказки, облегчая отслеживание взаимодействия и усиливая то, что произошло.
Цели:
- Определение пространственных отношений между экранами и элементами
- Избегайте неожиданного перехода, помогая пользователям понять изменение, которое только что произошло в макете страницы.
Брендинг
Если предыдущие роли анимаций вполне логичны, то эта полна эмоций. Часто существуют десятки приложений, которые имеют одинаковые функции и выполняют одни и те же задачи. Все они могут иметь хороший пользовательский интерфейс, но те, которые нравятся людям, предлагают нечто большее, чем просто хороший пользовательский опыт. Они устанавливают эмоциональное взаимодействие с пользователями.
За это взаимодействие отвечает фирменная анимация. Его можно использовать в качестве маркетингового инструмента — поддержать ценности бренда компании или подчеркнуть сильные стороны продукта — и в то же время сделать пользовательский опыт по-настоящему восхитительным и запоминающимся. Такой подход может быть не совсем ориентирован на пользователя, но у него есть функциональное назначение. Чтобы быть успешной, анимация брендинга должна поддерживать непрерывность опыта . Например, прекрасная анимация с веб-сайта Lo-Flo Records побуждает пользователей к большему взаимодействию — люди с нетерпением ждут того, что они увидят дальше.
Люди замечают детали. Внимание к анимациям может передать эмоцию и создать ощущение искусственности. Прекрасный анимированный индикатор ожидания, демонстрирующий уникальный стиль, может создать действительно приятное впечатление.
Цели:
- Развлекайте пользователей, привносите сочувствие и веселье в дизайн
- Создать подпись продукта; помочь пользователям относиться к продукту, повысить восприятие бренда
Как найти баланс
Где баланс между полезной и чистой глазу конфетой? Очень важно уделить время и подумать, когда анимация уместна, а когда нет.
Живите с целью
Анимация всегда должна служить цели. Их никогда не следует делать ради анимации. Когда анимация не соответствует функциональному назначению, она может показаться неудобной или раздражающей, особенно когда она замедляет процесс, который мог бы быть быстрее без анимации. Например, ниже вы можете увидеть анимированную концепцию квитанции электронной почты PayPal. Эта анимация выглядит великолепно, но в то же время она избыточна и мешает работе приложения, поскольку для просмотра деталей транзакции требуется почти 4 секунды. Для этой цели больше подойдет простая плавная анимация чека (просто потому, что она занимает меньше времени).
Имейте в виду, что пользователи приходят на сайты или запускают приложения с определенной целью — нам нужно показать им, что им нужно, в короткие сроки и в короткие сроки. Таким образом, решая использовать анимацию в своем приложении, включайте анимацию только тогда, когда она имеет смысл и не будет отвлекать пользователя от успешного завершения того, что он намеревался сделать.
Помните о долголетии
Даже хорошая анимация может раздражать, если ею злоупотреблять. Создавая анимацию, задайте себе вопрос: «Будет ли анимация раздражать при 100-м использовании или она в целом понятна и ненавязчива?»

Создавайте прототипы и тестируйте свою анимацию
Когда вы добавляете анимацию пользовательского интерфейса в свою работу, итеративное прототипирование и тестирование с реальными пользователями — это то, что вам нужно. Прототипирование — это лучший способ показать, как вы собираетесь использовать анимацию в своем дизайне. Если вы используете интерактивные прототипы, вы получите четкое представление о том, что работает и где скрываются недостатки вашего приложения. Очень часто это приводит к полной переработке, потому что внешний вид вашей анимации отличается от того, как она ощущается. Таким образом, повторяйте часто и быстро! Многократное повторение даже мельчайших деталей сделает вашу анимацию великолепной.
Заключение
Выявление мест, где анимация полезна, — это только половина дела. Если вы собираетесь использовать анимацию в своих проектах, она должна быть хорошо построена, а это возможно только в том случае, если анимация является естественной частью процесса проектирования. При правильном выполнении анимация может превратить цифровой продукт из последовательности экранов в тщательно срежиссированные незабываемые впечатления.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Недавно представленное приложение Experience Design предназначено для быстрого и гибкого процесса проектирования UX, создания прототипов интерактивной навигации, а также их тестирования и обмена ими — и все это в одном месте.
Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также посетить блог Adobe XD, чтобы быть в курсе последних событий. Adobe XD часто обновляется новыми функциями, и, поскольку он находится в общедоступной бета-версии, вы можете загрузить и протестировать его бесплатно.
