Как команды дизайнеров на лучших веб-сайтах создают привлекательный опыт для посетителей
Опубликовано: 2021-11-24Тенденции веб-дизайна меняются с молниеносной скоростью, и всегда есть что-то новое. Дизайнерам легко увлечься последними тенденциями , независимо от того, насколько эффективными они могут быть или не быть на самом деле. В целом Интернет представляет собой огромную выборку, из которой мы можем делать выводы о том, что нравится пользователям, а не пытаться угадать или изменить правила. В этой выборке веб-дизайнеры могут многое выиграть, взглянув на дизайн особенно успешных веб-ресурсов и реконструировав их успех.
За всеми веб- сайтами с самым высоким рейтингом стоят огромные команды высококвалифицированных и хорошо оплачиваемых дизайнеров, цель которых — заставить посетителей оставаться на сайте, взаимодействовать с ним и часто возвращаться. Любому дизайнеру, работающему над небольшим проектом, имеет смысл обратить внимание на то, что делают гиганты.
Цель состоит в том, чтобы создать липкий опыт посетителя веб-сайта . Вы хотите, чтобы пользователи оставались на вашем сайте как можно дольше, что увеличивает вероятность того, что они будут просматривать рекламу или совершать покупки. Это максимизирует доход за посещение и особенно важно, когда платные источники трафика используются для возврата инвестиций.
Ключевые метрики
Есть три ключевых показателя, которые вы можете использовать для оценки того, насколько липким является сайт:
- Bounce : Вы когда-нибудь нажимали на веб-сайт, а затем сразу же нажимали кнопку «Назад», когда понимали, что это не то, что вы хотели? Это называется подпрыгиванием. Показатель отказов — это процент посещений вашего веб-сайта, которые включают только один просмотр страницы. Вы хотите, чтобы этот показатель был как можно ниже, так как это указывает на то, что люди находят ценность, кликая по нескольким страницам вашего сайта.
- Время на сайте: как только кто-то решил остаться, следующая задача — удержать его там как можно дольше. Такой сайт, как Netflix, является хорошим примером веб-сайта, на котором будет очень много времени, поскольку люди, как правило, используют его для просмотра длинного видеоконтента. И наоборот, люди часто могут заходить в Twitter в ожидании общественного транспорта, поэтому сеансы там могут быть относительно короткими.
- Посещенные страницы: эта статистика дает представление о времени, проведенном на сайте. Пользователи активно просматривают сайт или более пассивно остаются на одной странице после того, как нашли то, что хотели? Как правило, вам нужно большее количество посещенных страниц, так как это указывает на то, что пользователь взаимодействует и интересуется разнообразным контентом на вашем сайте.
Даже среди лучших веб-сайтов некоторые действительно выделяются невероятными цифрами. Есть причина, по которой все знают о YouTube: средний посетитель проводит на сайте в среднем 21 минуту и просматривает 11 страниц. У DuckDuckGo удивительно низкий показатель отказов — всего 12,78%. Конечно, лучшие сайты охватывают несколько категорий, но если смотреть на них в целом, то определенно есть несколько ключевых советов, которые мог бы реализовать любой дизайнер.
Фронт и центр
Иногда дизайнеры так стараются быть разными, что игнорируют простой закон, которому следуют все топовые веб-сайты: они мгновенно привлекают внимание посетителя чем-то смелым в верхней части страницы.
Это удерживает людей на странице в течение тех жизненно важных нескольких секунд, которые могут иметь значение между отказом от возврата или отказом от возврата. Около 57 % времени просмотра приходится на верхнюю часть страницы , поэтому имеет смысл всегда размещать наиболее привлекательный контент в этой области.
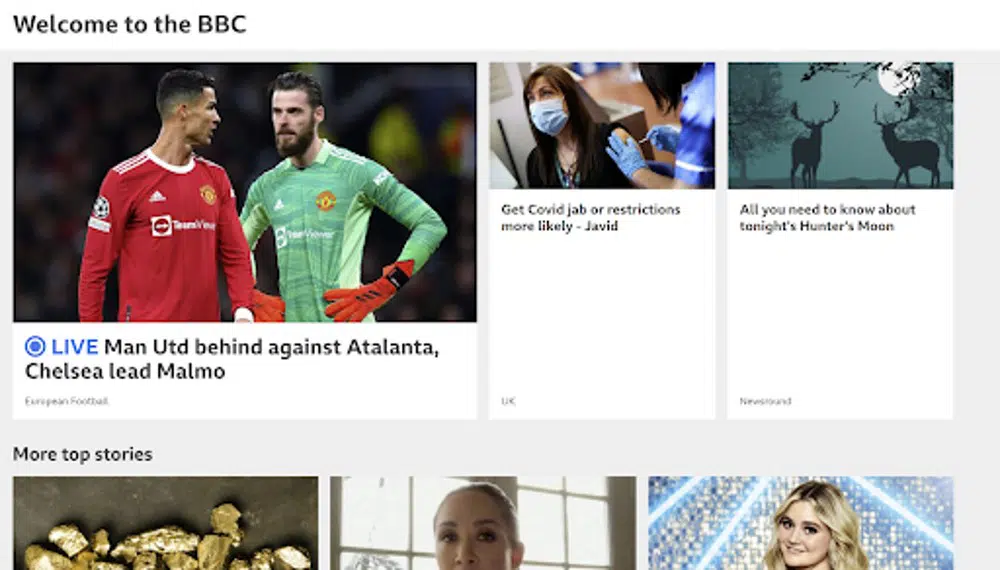
Лучшие веб-сайты используют различные элементы дизайна для достижения этой цели. Новостные сайты размещают самые просматриваемые истории или последние новости вверху. Вы можете видеть выше, что BBC решила представить основной сюжет как футбольный матч с участием «Манчестер Юнайтед». Это явно не самая важная новость, но она интересна многим посетителям. Если они нажмут на статью, то с большей вероятностью перейдут на другую страницу. Образы яркие и качественные.
Другие сайты, такие как платформы социальных сетей, полагаются на алгоритмы, чтобы предлагать наиболее интересные публикации для конкретного пользователя. Это особенно верно для повторных посетителей, когда они имеют некоторое представление о демографических данных и привычках посетителя. Лента контента разработана таким образом, чтобы четко выделять то, что может представлять наибольший интерес, и удерживать внимание пользователей.
Показать рекомендации
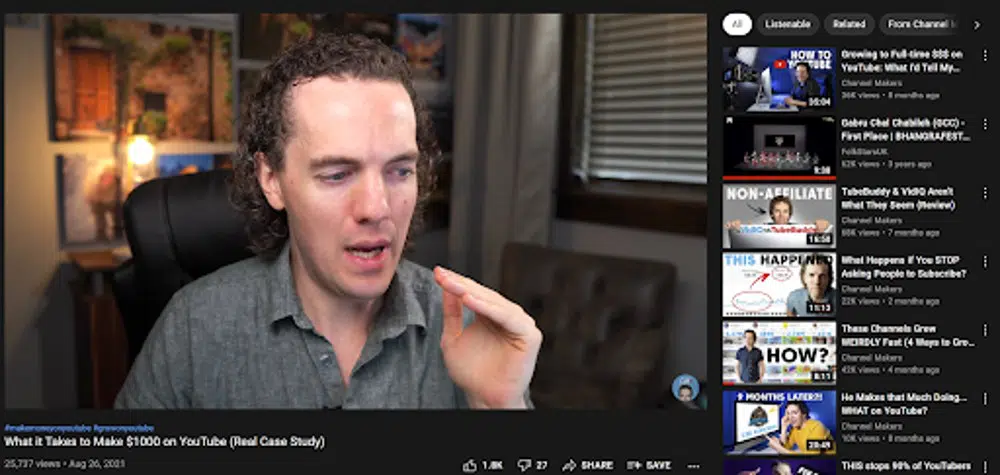
Еще одна общая черта, которой пользуются многие популярные сайты, — это рекомендуемый контент, который находится рядом с любым контентом, который посетитель в настоящее время потребляет. YouTube, пожалуй, самый известный мастер этого метода, благодаря которому каждый раз, когда вы смотрите видео, перед вашими глазами всегда находятся несколько похожих видео.
Вот почему люди часто жалуются на то, что они исчезают в черной дыре YouTube, потому что они приходят посмотреть одно видео, а потом смотрят еще 10! На самом деле 70% трафика на YouTube приходится на рекомендации. Именно так им удается поддерживать такое большое количество просмотров страниц на одного посетителя.
Однако эта тактика дизайна подходит не только для сайтов, основанных на контенте. Вы можете использовать ту же стратегию, если у вас есть веб-сайт, ориентированный на продажи, например, просто демонстрирующий сопутствующие товары. Amazon, в частности, делает это хорошо, и что умно, так это то, что они делают это чуть выше обзоров.

Допустим, пользователь думает, что может что-то купить, но, прочитав отзывы, отказывается от этого. Вместо повторного поиска в Google они могут вместо этого просмотреть карусель похожих продуктов, что удерживает их на Amazon и означает, что деньги посетителя с большей вероятностью поступят на банковский счет Amazon.
Двигайтесь вместе с сообществом
Неудивительно, что сайты с самым высоким средним числом просмотров страниц основаны на социальных сетях. Как люди, у нас есть основная потребность в сообществе, и веб-сайты, которые могут это обеспечить, могут удерживать пользователей на своих веб-сайтах дольше.
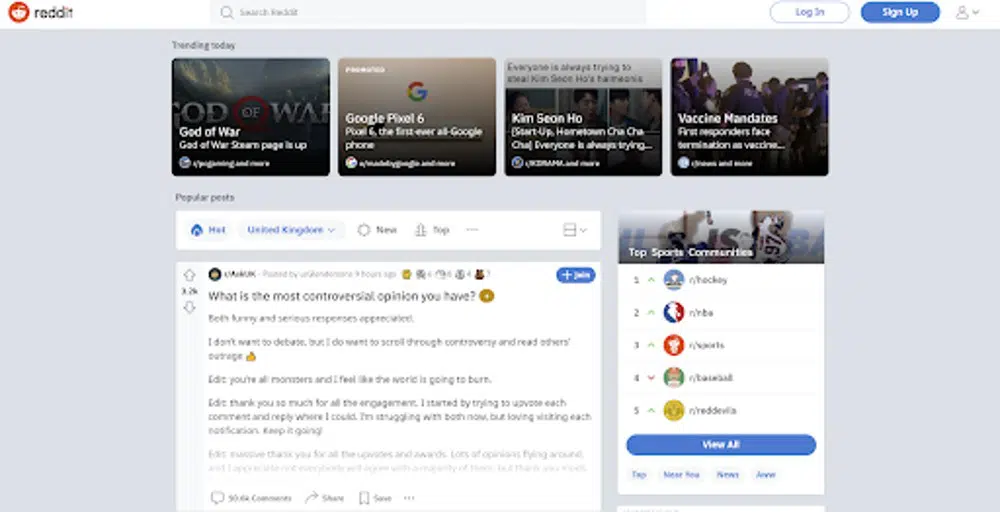
Людям нравится сканировать темы пользовательского контента в контексте, где они не чувствуют, что их продают или рекламируют в такой же степени, как вы можете видеть в успехе Reddit, где люди собираются вокруг тематических ниш и делятся контентом в соответствии с к общим интересам.
Вам не нужно создавать социальную сеть, чтобы воспользоваться преимуществами сообщества. Многие сайты будут включать разделы обзора или выделять сообщения своей аудитории на своих домашних страницах. Что хорошо в обмене пользовательским контентом, так это то, что работа для самого бизнеса ограничена.
Вам не нужно беспокоиться о том, можно ли его поддерживать, поскольку маркетинговая команда должна поощрять участие пользователей. Это дает дополнительную причину остаться на сайте, чтобы посмотреть, не было ли что-то недавно обновлено.
Мобильный прежде всего
Опытные дизайнеры иногда могут застрять в старой парадигме «рабочий стол в первую очередь», когда на самом деле мы используем наши телефоны больше, чем когда-либо прежде. В 2021 году 79% всех покупок будут совершаться с мобильных устройств. Дизайнерам имеет смысл сделать это приоритетом. Обратите внимание, что эта пропорция отражает принцип Парето, который говорит нам сосредоточиться на том, что обеспечивает 80% результатов.
Если предстоит сделать нелегкий выбор, лучше допустить недостатки десктопного дизайна, чем мобильной версии.
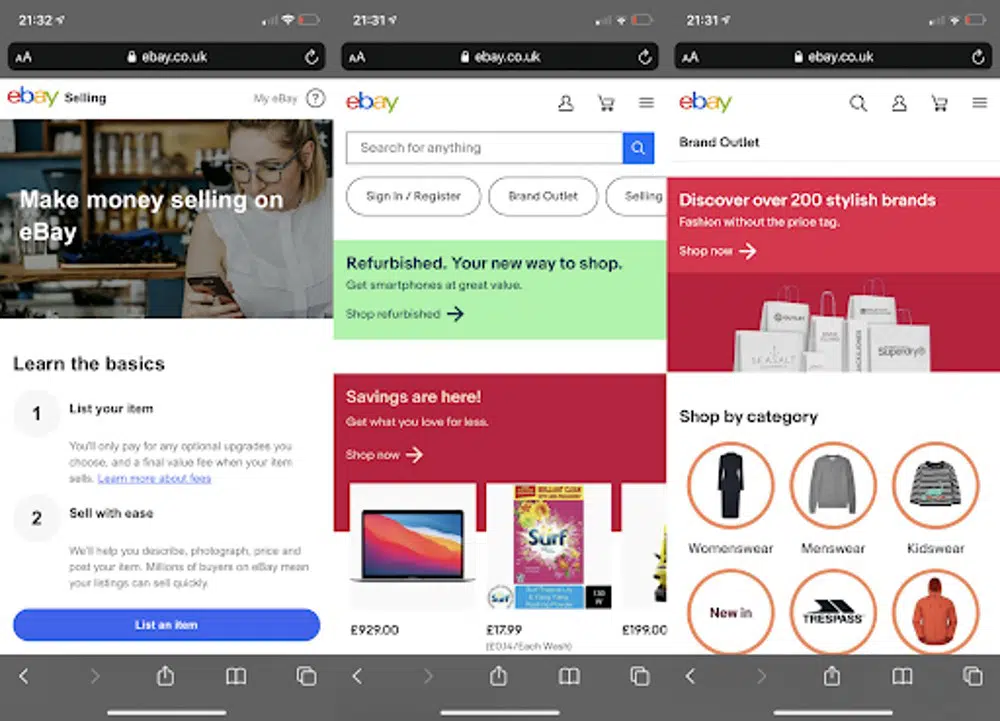
Даже если у ведущего веб-сайта есть собственное мобильное приложение, они все равно вкладывают значительные средства в обеспечение хорошего мобильного веб-интерфейса. Вы можете ясно видеть это на приведенных выше снимках экрана с eBay, который имеет красивый простой пользовательский интерфейс, который не кажется загроможденным, но при этом позволяет посетителям делать все, что им нужно, с легкостью.
Это не настольный сайт, сжатый для меньшего экрана. Он специально разработан, чтобы максимизировать липкость для различного типа опыта. Удостоверьтесь, что вы уделяете мобильному дизайну то внимание, которого он заслуживает, и пропагандируйте любые несогласные с его ценностью голоса, указывая на цифры.
Не изобретайте колесо
Наконец, просмотрите самые популярные сайты и поймите, насколько знакомыми они все кажутся. Ни один из них не является исключительно уникальным. Многие прибегают к твердым принципам дизайна интерактивности, которые существуют уже несколько десятилетий. Когда вашей основной целью является удобство использования, это неудивительно, и есть способ, которым большинство пользователей предпочитают действовать.
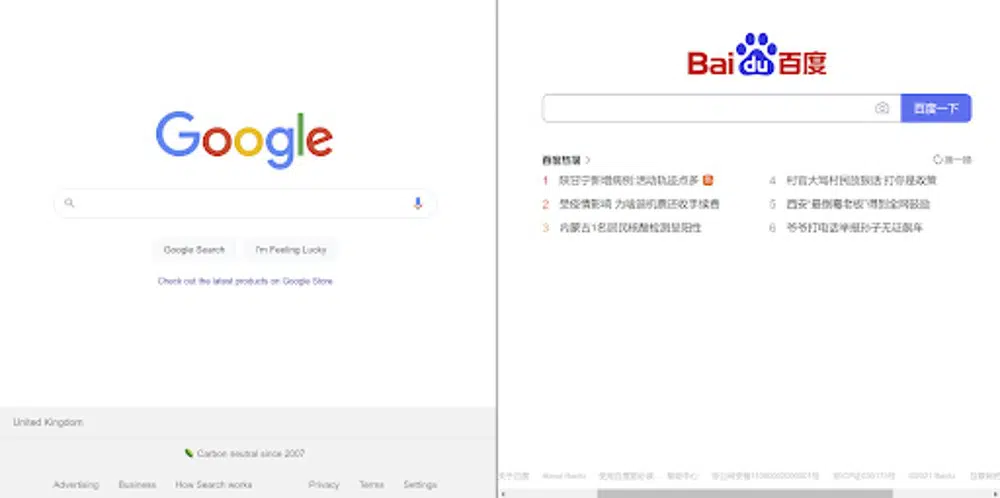
Взгляните на Google и Baidu — им обоим имеет смысл сосредоточиться на собственном логотипе и панели поиска, потому что люди приходят на их сайты в подавляющем большинстве случаев.
Это не лень; это интеллект от дизайнеров. Члены аудитории привыкают к общим шаблонам навигации и будут просматривать одни и те же области разных сайтов, чтобы найти то, что им нужно. Если они не смогут найти его там, где ожидают, они могут разочароваться и вместо этого перейти на другой веб-сайт. Это именно то, чего вы не хотите. Вы хотите сделать все, чтобы удержать их на сайте и сделать их счастливыми, чтобы они могли извлечь выгоду из липкого опыта пользователя / посетителя. Используя похожие дизайны, вы используете простой эффект экспонирования , когда нам больше нравятся вещи, когда они кажутся знакомыми.
Например, вы знаете, что политика конфиденциальности всегда будет внизу страницы. Вы знаете, что логотип будет на верхней панели, и нажатие на него, скорее всего, приведет вас на домашнюю страницу. Вы знаете, что если вы нажмете кнопку гамбургера на мобильном сайте, вы, скорее всего, откроете более длинное меню. Все это облегчает вам навигацию, что делает ваш опыт более приятным и удерживает вас там, где вас хочет сайт.
Заворачивать
В вашем следующем дизайн-проекте, когда вы создаете раскадровку и предлагаете потенциальные идеи о том, как вы хотите, чтобы веб-сайт выглядел, убедитесь, что вы сравниваете его с веб-сайтами с самым высоким рейтингом, а не только с тем, что рекомендуют блоггеры. Крайне важно убедиться, что вы обращаете внимание на то, что действительно работает, а не просто на новинки дизайнерского сообщества.
Эти сайты имеют очень устойчивый опыт посетителей, что может привести к более высокой вовлеченности и увеличению продаж и доходов от рекламы. Если это для вашего собственного бизнеса, это напрямую влияет на вашу прибыль, а если для вашего клиента, то это отличный способ сделать их счастливыми и доказать себе хорошую отдачу от инвестиций.
Источник верхнего изображения: https://unsplash.com/photos/N8Pnhrcr73o