Посадка концепции: теория высокой концепции кино и UX-дизайн
Опубликовано: 2022-03-10Стивен Спилберг однажды сказал: «Если человек может изложить мне идею в 25 или менее словах, из него выйдет довольно хороший фильм». Он имел в виду представление о том, что лучшие массовые «блокбастеры» способны кратко изложить свою концепцию или предпосылку в одном коротком предложении, например, « Челюсти » («Речь идет об акуле, терроризирующей маленький городок») и «История игрушек» ( «О некоторых игрушках, которые оживают, когда никто не смотрит»).
Что, если бы то же самое было верно для веб-сайтов? Имеют ли сайты, которые просто объясняют свою «концепцию», больше шансов на массовое обращение с пользователями? Если мы посмотрим на очень простой макет домашней страницы Google, например, он дает пользователям одно четкое сообщение о своей концепции так же, как и постер фильма « Челюсти »:

Осознание важности «высокой концепции» позволяет нам — как дизайнерам — действительно сосредоточиться на первоначальных впечатлениях пользователя. Потратив время на то, чтобы определить, какой должна быть ваша простая «высокая концепция», еще до того, как вы приступите к проектированию, вы действительно сможете направить вас к правильному пользовательскому опыту.
Что означает теория высоких концепций для UX-дизайна?
Итак, давайте отнесемся к этому серьезно и посмотрим на это с точки зрения UX-дизайна. Само собой разумеется, что если вы можете объяснить «концепцию» или цель вашего сайта простым способом, вы снижаете когнитивную нагрузку на новых пользователей, когда они пытаются понять его, и при этом вы резко увеличиваете свои шансы на успех. их вовлечение.
Параллели между теорией «высокой концепции» и лучшими практиками UX-дизайна очевидны. Аудитория блокбастеров предпочитает простые и понятные концепции, представленные в несложной форме. Веб-пользователи часто предпочитают более простой, легко усваиваемый дизайн пользовательского интерфейса, чистые макеты и отсутствие беспорядка.
Независимо от того, что представляет собой ваше сообщение, его простое представление имеет решающее значение для успеха вашего сайта. Но как насчет самого сообщения? Понимание того, является ли ваше сообщение «достаточно концептуальным», также может иметь решающее значение для успеха сайта.
Что такое концепция «высокой концепции» в онлайн-мире?
Что мы имеем в виду, когда говорим «высокая концепция»? Для фильмов это просто — это то, о чем фильм, основная сюжетная линия, которую можно легко выразить одним предложением, например, « Парк Юрского периода» — это «тематический парк, где динозавры возвращаются к жизни».
Однако, когда мы смотрим на «высокую концепцию» на веб-сайте, это действительно может относиться к чему угодно: заявлению о миссии, предложению услуг или даже новой линейке продуктов. Это просто основное сообщение, которым вы хотите поделиться через свой сайт. Если мы применим теорию «высокой концепции», она говорит нам, что мы должны убедиться, что мы передаем это сообщение в простом и лаконичном стиле.
Что произойдет, если вы все сделаете правильно?
Почему «высокая концепция» так важна? Каковы преимущества представления UX-дизайна с «высокой концепцией»? Одна из ошибок, с которой мы часто сталкиваемся в UX-дизайне, заключается в том, что мы фокусируемся на специфике пользовательских задач и забываем о критической важности первоначальных мнений. Другими словами, мы фокусируемся на том, как пользователи будут взаимодействовать с сайтом после того, как они решат взаимодействовать с ним, и упускаем из виду процесс принятия решений, который предшествует всему. Рассмотрение «высокой концепции» позволяет нам сосредоточиться на этом начальном этапе.
Основная предпосылка, которую следует учитывать, заключается в том, что мы лучше взаимодействуем с вещами, которые мы понимаем, и вещами, с которыми мы чувствуем себя комфортно. Обеспечение того, чтобы ваш сайт представлял свое сообщение простым «высококонцептивным» способом, будет способствовать первоначальному вовлечению пользователей. Это первоначальное вовлечение является важным предшественником всех хороших вещей, которые следуют: продажи, взаимодействие и лучший коэффициент конверсии.
Сколько концепции слишком много концепции?
Настоящая хитрость заключается в том, чтобы выяснить, с какой сложностью ваши пользователи могут комфортно справиться, когда дело доходит до позиционирования вашего сообщения. Сначала вам нужно сосредоточиться на представлении только информации высокого уровня, а не бомбардировать пользователей всем заранее. Дайте пользователям только тот уровень понимания, который им необходим для первоначального взаимодействия с вашим сайтом, и продвигайте их глубже в путешествие, раскрывая больше деталей по мере продвижения.
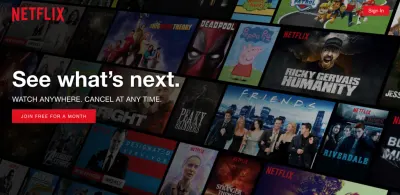
Нетфликс отлично с этим справляется. Первоначальный вид, который представляют новые пользователи на экране главной страницы, является первоначальным с его сверхвысокой концепцией — «мы делаем видеоконтент». , и так далее.

Когда приземляться?
Когда вы решаете, как оформить сайт, еще одним важным фактором, который необходимо учитывать, является то, когда вы решите представить свою первоначальную «высокую концепцию» своим пользователям. Важно помнить, как редко пользователи совершают приятное простое линейное путешествие по вашему сайту, начиная с главной страницы. Реальность такова, что обычное путешествие пользователя иногда начинается с результатов поиска. В результате фактическое взаимодействие с вашим сайтом начинается со страницы, наиболее релевантной запросу пользователя. Имея это в виду, очень важно учитывать, как предпосылка вашего сайта отображается для пользователей на ключевых страницах входа для вашего сайта, где бы они ни появлялись в общей иерархии.
Еще один ключевой момент, который следует учитывать при представлении сообщения вашего сайта, заключается в том, что во многих сценариях пользователи будут решать, стоит ли взаимодействовать с вами, еще до того, как они попадут на ваш сайт. Если вы впервые представляете свою концепцию пользователям через рекламу в Facebook или кампанию по электронной почте, то ее реализация будет кардинально отличаться. Тем не менее, теория должна быть той же самой, т. е. гарантировать, что вы представляете свое сообщение в одном предложении в стиле «высокой концепции» с потенциальными пользователями.
Как сообщить о своей высокой концепции
До сих пор мы говорили о том, как стремление к сообщениям с «высокой концепцией» может повысить вовлеченность, но как мы это делаем? Во-первых, давайте сосредоточимся на очевидных методах, таких как формулировка, которую вы используете (или не используете).
Прежде чем приступить к проектированию, сядьте и сосредоточьтесь на том, какой должна быть предпосылка вашего сайта. Оттуда нарисуйте свои стропы или заголовки, чтобы отразить эту предпосылку. Убедитесь, что вы полагаетесь на иерархию контента, используйте свои заголовки, чтобы передать концепцию, и не прячьте сообщения, которые имеют решающее значение для понимания, глубоко в вашем основном тексте.
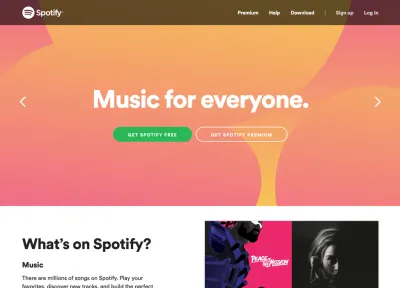
Вот хороший пример из Spotify. Они добиваются «высококонцептуального» способа позиционирования своих услуг за счет простого, лаконичного сочетания изображений и формулировок:

Формулировка одного предложения
Важно быть максимально кратким: чем короче ваше сообщение, тем читабельнее оно становится. Истинный баланс заключается в том, чтобы решить, где провести грань между слишком мало, чтобы дать достаточно понимания, и слишком много, чтобы сделать его легко читаемым.

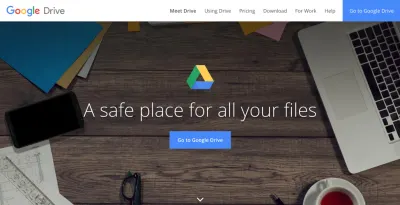
Если мы возьмем пример Google Диска — это относительно сложный сервис, но он представлен очень простым и концептуальным способом — сначала одно предложение, которое предполагает безопасность и простоту:

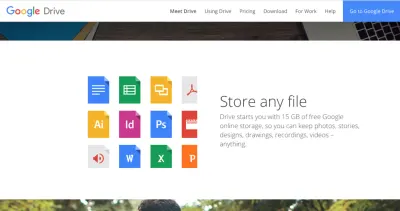
Затем на следующем уровне сайта представлено чуть больше концепции сервиса, но все еще в одном простом предложении до 25 слов (Спилберг был бы доволен):

Объясняющие видео
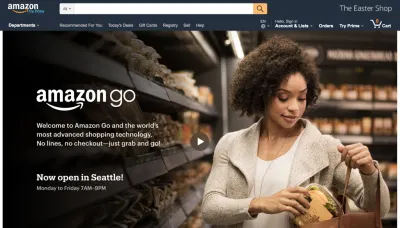
Это не ограничивается вашей формулировкой, так как на странице есть множество других элементов, которые вы можете использовать для создания своей концепции. Объясняющее видео эффективно используется Amazon для ознакомления пользователей с концепцией Amazon Go. На самом деле это очень сложное техническое испытание машинного обучения, компьютерного визуального распознавания и ИИ (искусственного интеллекта), чтобы переосмыслить процесс совершения покупок. Поскольку на сайте это просто оформлено, это можно объяснить «высокой концепцией».
Amazon дает пользователям одно предложение, а также, что очень важно, превращает весь раздел заголовка в простое поясняющее видео об услуге.

Образы
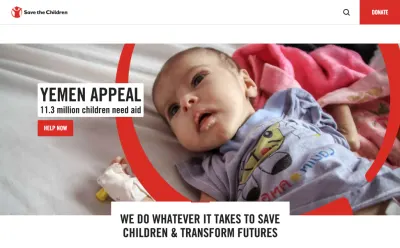
Изображения, которые вы используете, можно использовать для быстрой и простой передачи мощных сообщений о вашей концепции без необходимости усложнять ваш пользовательский интерфейс другими элементами. Save the Children использует изображения с большим эффектом, чтобы быстро показать пользователям критическую важность их работы, возможно, лучше, чем они когда-либо могли бы это сделать с помощью формулировок.

Шрифт и цвет
Крайне важно рассматривать каждый элемент вашего сайта как потенциальный механизм, который поможет вам донести вашу цель до пользователей с помощью шрифта или выбора цвета. Например, вместо того, чтобы явно сообщать пользователям, что ваш сайт предназначен для ученых или детей, вы можете создать свой пользовательский интерфейс, чтобы показать это.
У пользователей есть существующие ментальные модели, к которым вы можете обратиться. Например, яркие цвета и детские шрифты указывают на то, что сайт предназначен для детей, шрифты с засечками и ограниченное использование цветов часто указывают на гораздо более серьезную или академическую тематику. Поэтому, когда дело доходит до концепции вашего сайта, рассматривайте их как важных союзников для общения с вашими пользователями без необходимости усложнять ваше сообщение.

Доступность дизайна
До сих пор мы сосредоточились главным образом на использовании обмена сообщениями, чтобы донести концепцию до пользователей. Тем не менее, что, если основная цель вашей страницы — просто заставить пользователей взаимодействовать с определенным элементом? Например, если вы предлагаете какой-то инструмент? Если это так, то демонстрация интерфейса самого этого инструмента часто является лучшим способом сообщить пользователям о его назначении.
Это связано с концепцией «возможности дизайна» — идеей о том, что форма дизайна должна отражать его цель. Само собой разумеется, что иногда лучший способ рассказать пользователям о вашем простом инструменте с удобным интерфейсом — это показать им этот интерфейс.
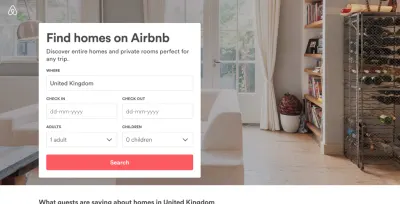
Если мы посмотрим на Airbnb, большая часть концепции Airbnb — это онлайн-инструмент, который позволяет искать и просматривать результаты; они используют это для большого эффекта в дизайне этой целевой страницы, показывая представление ввода данных для этого поиска. Показывая пользователям, как легко искать, а также предоставляя им простые сообщения о концепции Airbnb.

Как проверить, что вы попали
Теперь, когда вы разработали свой сайт и довольны тем, что его концепция представлена почти так же хорошо, как в блокбастере 80-х, — но как вы можете это проверить? Было бы неплохо проверить все с помощью нескольких раундов углубленного лабораторного исследования пользователей, но на самом деле у вас редко будет такая возможность, и вы обнаружите, что полагаетесь на более «партизанские» методы.
Один из самых простых и эффективных методов проверки того, насколько «концептуален» ваш сайт, — это «5-секундный» или «взглядный» тест. Простой тест включает в себя показ кому-то сайта в течение 5 секунд, а затем скрытие его из поля зрения. Затем пользователям можно задать вопросы о том, что они могут вспомнить о сайте. Идея в том, что за 5 секунд у них есть возможность просмотреть только то, что сразу очевидно.
Вот несколько примеров вопросов, которые можно задать, чтобы понять, насколько хорошо воспринимается концепция вашего сайта:
- Можете ли вы вспомнить название сайта, который вы только что видели?
- Как вы думаете, какова цель страницы, которую вы только что видели?
- Было ли очевидно, что предлагает сайт, который вы только что видели?
- Как вы думаете, вы бы использовали сайт, который вы только что видели?
Использование этого теста с приличным количеством людей, которые соответствуют вашим целевым пользователям, должно дать действительно ценную информацию о том, насколько хорошо ваш дизайн передает цель вашего сайта и действительно ли вам удалось достичь «высокой концепции».
Применение всего на практике
Давайте попробуем реализовать все эти знания в реальном мире? С точки зрения принятия этого и превращения его в практический подход, я стараюсь выполнять следующие простые шаги для каждого проекта:
- Стремитесь к высокой концепции
Когда вы устанавливаете цель любого нового сайта (или страницы, или рекламы), постарайтесь свести ее к единой, простой, всеобъемлющей «высокой концепции». - Запиши это
Задокументируйте то, что вы хотите, чтобы эта ключевая концепция была в 25 словах или меньше. - Обратитесь назад
Постоянно возвращайтесь к этой концепции на протяжении всего процесса проектирования. От выбора шрифтов и цветов до создания контента для заголовков — убедитесь, что все это поддерживает ту высокую концепцию, которую вы записали. - Проверь это
После завершения используйте 5-секундный тест вашего дизайна с несколькими пользователями и сравните их первоначальные мысли с вашей первоначальной High-Concept. Если они коррелируют, то отлично, если нет, вернитесь к шагу 3 и повторите попытку.
В этой статье мы обсудили простое правило создания блокбастеров и применили это правило к веб-дизайну. Никаких «шоковых поворотов сюжета» — просто немного здравого смысла. В первый раз, когда кто-то вступает в контакт с вашим веб-сайтом, очень важно подумать о том, каким должно быть начальное сообщение. Если вам нужна популярность на массовом рынке, то превратите ее в «высококонцептуальный» посыл, которым гордился бы сам Спилберг!
