Как использовать тепловые карты для отслеживания кликов на вашем сайте WordPress
Опубликовано: 2022-03-10Существует множество способов измерения производительности веб-страницы, и самым популярным из них на сегодняшний день является Google Analytics. Но точно знать, какие изображения, слова или элементы на вашем сайте привлекают особое внимание посетителя, невозможно с помощью одних только этих инструментов.
Иногда вы просто хотите знать, что делает вашу страницу великолепной с точки зрения дизайна, макета, структуры контента (вы называете это) и что побуждает людей совершать одно преднамеренное действие вместо другого. Вы, вероятно, будете удивлены, узнав, что на самом деле есть решение вашего вопроса: тепловые карты.
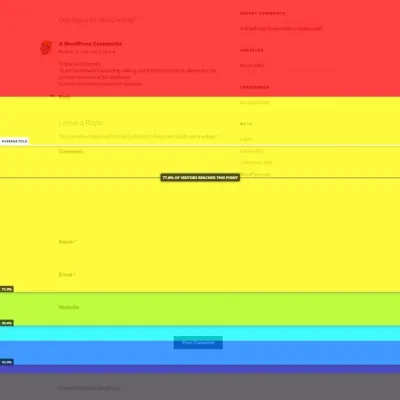
В отличие от Google Analytics, который работает с числами и статистикой, тепловые карты показывают вам точные места, которые получают наибольшую активность на данной странице. С помощью тепловых карт вы будете знать, какие области на странице чаще всего посещают, какие абзацы люди выбирают при просмотре вашего контента и каково поведение ваших клиентов при прокрутке (например, сколько из них ушли в нижнюю часть страницы или сколько достигли нижней части страницы). страница).
В этой статье мы поговорим о том, почему тепловые карты так эффективны для ваших маркетинговых целей и как их можно интегрировать с вашим сайтом WordPress.
Зачем использовать тепловые карты на вашем сайте WordPress
Прежде чем перейти к части «как сделать», вы, возможно, захотите узнать, почему стоит посвятить драгоценное время внедрению тепловых карт для вашего сайта WordPress и какова их реальная роль.
Во-первых, визуальный маркетинг постоянно растет, так как все больше людей положительно реагируют на современный и удобный интерфейс и отказываются от простого, неинтерактивного. Если для определенного действия требуется слишком много шагов и сложная для маневрирования платформа, в конце концов они сдаются, и вы теряете клиентов.
Конечно, отличный контент по-прежнему является ключевым фактором, но то, как ваш сайт структурирован и сочетает в себе различные элементы, будет влиять на активность ваших посетителей, которая либо конвертируется (вовлекается), либо уходит.
Эксперты по маркетингу исследовали такое поведение с течением времени:
37% маркетологов считают, что визуальный маркетинг является самой важной формой контента для их бизнеса, уступая только блогам (38%);
В 2016 году 51 % маркетологов B2B отдавали приоритет созданию визуальных ресурсов;
38% людей перестанут взаимодействовать с веб-сайтом, если его содержание/макет непривлекательны.
Но для чего конкретно были созданы тепловые карты? Тепловая карта может помочь вам обнаружить ценные, а иногда и неожиданные факты о вашей аудитории.
Если вы добавите его на свой сайт WordPress, вы сможете:
Отслеживайте клики ваших посетителей и узнавайте об их ожиданиях при просмотре вашего сайта. Таким образом, вы можете настроить свои страницы и сделать их более привлекательными и привлекательными.
Узнайте, что интересует людей. Вы будете знать, какую информацию они ищут, так что вы можете разместить ее в центре внимания и использовать ее в своих интересах.
Проанализируйте поведение прокрутки. Посмотрите, сколько посетителей достигло нижней части сайта и сколько сразу же покинуло его, не просматривая разделы дальше.
Следите за движением курсора и смотрите, какие фрагменты контента ваша аудитория наводит (или выбирает) в тексте.

Опять же, использование тепловых карт — это не только отслеживание кликов для развлечения, оно может иметь множество последствий для роста вашего бизнеса. Они могут влиять на покупки или конверсии любого рода (это зависит от того, чего вы хотите достичь с помощью своего сайта).
Вы узнаете, привлекут ли ваши кнопки призыва к действию ожидаемое внимание по сравнению с другими элементами на той же странице. Возможно, другие элементы дизайна, которые вы разместили на своей странице продаж, отвлекают людей от нажатия кнопки «Купить», и это видно на карте горячих точек. Основываясь на результатах, вы можете изменить их внешний вид, положение, стиль и т. д., что приведет к увеличению продаж.
Блоггеры также могут использовать тепловые карты, потому что таким образом они будут знать, как создавать удобные для клиентов и привлекательные макеты для своего контента. Некоторые макеты генерируют больше трафика, чем другие , и вам решать, какие из них.
Если люди задерживаются на какой-то части информации, значит, она для них ценна, и вы можете использовать ее в свою пользу, разместив рядом ссылку или кнопку. Или вы можете просто создать отдельный пост с еще большей информацией по этой теме.
Как добавить тепловую карту на ваш сайт WordPress
Независимо от того, говорим ли мы о плагинах, изначально созданных для WordPress, или о сторонних инструментах, интеграция совсем не сложна. Обычно самая сложная часть тепловых карт — это интерпретация результатов — выводов, а также последствий, которые они имеют для вашего бизнеса, и того, как использовать их в своих интересах.
Когда дело доходит до их установки, вам просто нужно выбрать один инструмент и запустить тесты. Crazy Egg, Heatmap for WordPress, Hotjar Connecticator, Lucky Orange и SeeVolution — лучшие и самые популярные инструменты, которые помогут вам в этом направлении. Heatmap для WordPress и Hotjar бесплатны, а остальные три входят в премиум-планы (хотя они предлагают бесплатные пробные версии).
Важно отметить, что все эти инструменты (кроме Heatmap for WordPress ) работают и с другими конструкторами сайтов, а не только с WordPress. Они универсальны; просто разработчики WordPress нашли простой способ интегрировать их с последним, чтобы не кодеры не испытывали особых затруднений. Чтобы интегрировать их с любым другим конструктором веб-сайтов, например, с Squarespace, вам нужно немного поиграть с кодом.
Итак, как настроить тепловые карты на своем сайте? Давайте воспользуемся Hotjar, потому что в целом он хорошо справляется со своей задачей. Он интуитивно понятен, современен и быстро реализуется в WordPress.
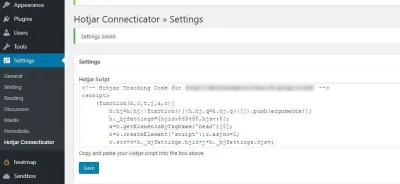
В этом случае возьмем в качестве примера плагин Hotjar Connecticator . После его установки и активации вам необходимо создать учетную запись на hotjar.com, добавить URL-адрес сайта, который вы хотите отслеживать (вы можете добавить больше сайтов позже), и скопировать предоставленный код отслеживания на страницу плагина в вашей панели управления WordPress. (как видно ниже).

Теперь пришло время создать тепловую карту, которую можно сделать прямо с платформы Hotjar (вы не можете ничего настраивать на панели управления WordPress). Итак, нажмите «Тепловые карты», затем «Новая тепловая карта».
Затем вам нужно выбрать настройки таргетинга на страницы. Вы хотите отслеживать горячие точки на одной странице? Вы тестируете несколько страниц одновременно, чтобы сравнить их результаты? Это тоже работает. Если вам нужно последнее, у вас есть несколько доступных форматов URL-адресов, поэтому вы можете быть уверены, что можете настроить таргетинг на все страницы из определенной категории (отсортированные по типу, дате публикации и т. д.). Вы даже можете указать точные слова, которые содержат ссылки. и Hotjar начинает отслеживать страницы.
Интересная особенность Hotjar заключается в том, что он позволяет исключать элементы страницы, которые вы не хотите отслеживать, добавляя их селекторы CSS. Таким образом, вы можете не отвлекаться на ненужные вещи при сравнении или анализе результатов и можете сосредоточиться только на тех, которые вы хотите протестировать.

После того, как вы создадите тепловую карту, первый скриншот с горячими точками будет предоставлен только после того, как страница начнет получать посетителей и клики, поэтому не ждите результатов сразу. Инструмент отслеживает все просмотры, которые вы имели на этой странице с момента создания тепловой карты, чтобы вы могли составлять отчеты на основе просмотров и количества кликов. Такие отчеты позволяют узнать, насколько ваш контент кликабельный (или нет).
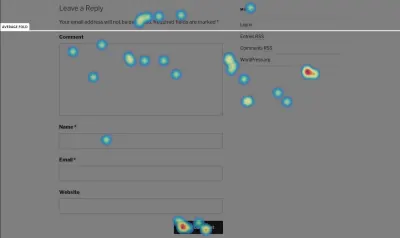
Вот как выглядит первый скриншот, предоставленный Hotjar (тестирование проводилось на ненастроенной версии темы Hestia WordPress):

Еще одна замечательная особенность этого инструмента заключается в том, что он дает вам возможность создавать простые и интерактивные опросы, чтобы спросить ваших пользователей, почему они покидают вашу страницу или что им не понравилось на вашей странице.
Практический пример: как мы улучшили целевые страницы на ThemeIsle и CodeinWP с помощью тепловых карт
Теория звучит увлекательно, и это почти всегда проще, чем сама практика. Но действительно ли этот метод работает? Это эффективно? Получаете ли вы соответствующие результаты и идеи в конце дня?
Ответ: Да, если у вас есть терпение.
Мы любим тепловые карты на ThemeIsle и используем их на многих наших страницах. Страницы в основном связаны с темами WordPress, поскольку компания представляет собой интернет-магазин, который продает темы и плагины для этой конкретной платформы.
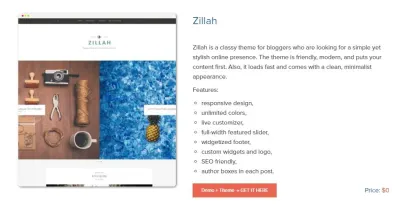
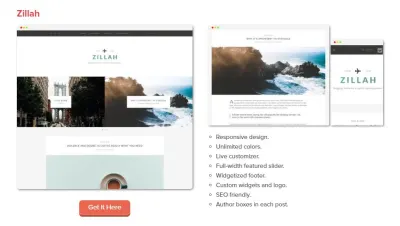
Один из самых популярных материалов в блоге CodeinWP также связан с темами. У нас есть большой выбор списков, и многие из них входят в тройку лучших на странице результатов Google. В последнее время мы экспериментировали с двумя типами макетов для списков: один с одним снимком экрана, представляющим домашнюю страницу темы, и другой с тремя снимками экрана: домашняя страница, страница с одной публикацией и экран для мобильных устройств.
Главное, что мы заметили после сравнения двух версий, это то, что почти одинаковое количество людей достигло конца списка, но распределение кликов было другим: список с большим количеством визуальных элементов не получил столько кликов в нижней половине, как один только с одним скриншотом. Это означает, что список с большим количеством визуальных элементов является более пояснительным, поскольку он предлагает больше образцов дизайна темы, что помогает людям быстрее понять, какие из них им нравятся. Учитывая этот факт, нет необходимости в дополнительных кликах, чтобы увидеть, как выглядит тема.
В случае с одним скриншотом люди копают глубже, чтобы найти более подробную информацию о теме, поскольку на картинке они видят только домашнюю страницу. Следовательно, они будут нажимать больше, чтобы перейти на страницу темы и запустить ее живую демонстрацию.
Итак, если вы ищете возможности для рекламы или используете партнерские ссылки, версия с одной картинкой поможет вам больше с точки зрения вовлечения пользователей и времени, проведенного на вашем сайте.


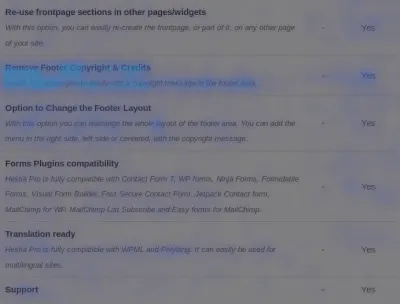
Еще один пример использования тепловых карт — страница документации темы Hestia. В процессе тестирования мы заметили, что значительное количество пользователей заинтересованы в переходе на премиум-версию, увидев количество кликов по слову «Обновить», что убедило нас переместить кнопку обновления в более очевидное место и улучшить целевая страница, содержащая премиум-функции темы.
Говоря о премиум-функциях, еще одним нашим экспериментом было отследить движение курсора и посмотреть, на какие функции люди чаще всего наводят курсор при просмотре документации. Основываясь на результатах, мы использовали самые популярные элементы на многих целевых страницах, которые требовали конверсии — в данном случае это было обновление до премиум-темы нашими бесплатными пользователями.

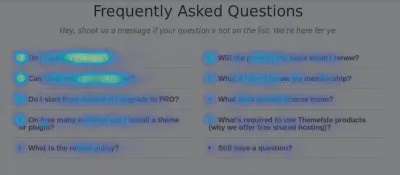
Мы также создали тепловую карту для нашей страницы часто задаваемых вопросов, чтобы отслеживать вопросы с меньшим количеством кликов, которые мы впоследствии заменили другими соответствующими. Тестирование все еще продолжается, так как мы пытаемся улучшить наши службы поддержки и предложить клиентам более плавную работу с нашими продуктами.

Важность A/B-тестирования
После получения отличной информации с помощью тепловых карт вам не нужно останавливаться на достигнутом. Создайте альтернативы для своих страниц на основе результатов и используйте метод A/B-тестирования, чтобы увидеть, какие из них работают лучше.
A/B-тестирование, пожалуй, самый популярный метод, с помощью которого можно сравнить две или более версии одной и той же страницы. Конечная цель — выяснить, какой из них конвертирует лучше. Вы должны попробовать это, потому что это определенно поможет вам приблизиться к вашим целям и предлагает вам новый взгляд на то, как ваш контент потребляется вашей аудиторией.
Итак, поработав какое-то время с тепловыми картами и отследив поведение ваших пользователей, начните составлять план того, как улучшить удобство использования вашего сайта. Создавайте альтернативы, не придерживайтесь только одной. Если у вас есть несколько идей, протестируйте их все и понаблюдайте за реакцией людей. Цель здесь состоит в том, чтобы создать наиболее эффективную целевую страницу, которая имеет наилучшие шансы на конвертацию или получение ожидаемого взаимодействия.
Но как работает A/B-тестирование?
Что ж, есть несколько плагинов, созданных для того, чтобы этот метод работал на вашем сайте WordPress, но Nelio A/B Testing является самым популярным, судя по отзывам, которые он имеет в каталоге WordPress.org (и он также бесплатный). После установки плагина вы можете выбрать тип эксперимента, который хотите провести. Он имеет большой набор параметров для сравнения: страницы, сообщения, заголовки, виджеты и многое другое.

Теперь запустить эксперимент очень просто, это займет несколько минут. Когда вы создаете его, вам нужно добавить исходную страницу, на которой вы хотите запустить тесты, альтернативу, с которой вы хотите ее сравнить, и цель (чего вы пытаетесь достичь с помощью эксперимента: получить просмотры страниц, клики или прямые людей к внешнему источнику). После остановки экспериментов плагин покажет вам подробные результаты, которые связаны с целью, которую вы поставили в первую очередь. Итак, в конце теста вы можете сказать, какая страница работала лучше, и вы можете использовать ее на своем сайте… пока вам не придет в голову новая идея, и вы должны начать тестирование снова. Потому что цифровой маркетинг заключается не в том, чтобы предполагать и надеяться, что что-то произойдет, а в том, чтобы заставить что-то произойти . Вот почему вы всегда должны тестировать, тестировать и еще раз тестировать.
Кстати, с плагином Nelio A/B Testing вы также можете создавать тепловые карты, но они не такие сложные, как плагины, перечисленные ранее, и не дают столько информации. Но вы можете попробовать его, если хотите провести быстрые эксперименты и вам нужна базовая информация о странице.
Заключение
Если вы хотите иметь успешный бизнес или стать автором смелого проекта, продолжайте корректировать свои стратегии. Пробуйте новое каждый день, каждую неделю. Чтобы иметь возможность приспосабливаться, недостаточно просто знать свою аудиторию, но также проверять ее поведение и делать следующие шаги на основе этого.
Маркетинг заключается не в том, чтобы угадывать, чего хотят ваши клиенты ; речь идет о том, чтобы найти это самостоятельно и предложить им то, что им нужно. Метод тепловых карт поможет вам на этом пути, делая наброски поведения людей на вашем сайте и выделяя то, что их больше всего волнует. Это просто, быстро, наглядно (вам не нужно слишком углубляться в статистику, чтобы понять свою аудиторию) и весело.
Знание того, что делают ваши пользователи, когда они попадают на ваши веб-страницы, может быть чем-то действительно захватывающим, и вы можете многому научиться.
