Методы управления навигацией в адаптивном дизайне
Опубликовано: 2017-08-10Навигация — важнейший элемент адаптивного дизайна. Это связано с тем, что мера того, насколько полезен адаптивный дизайн веб-сайта, в значительной степени зависит от простоты перехода между мобильными и настольными макетами.
Эффективная отзывчивая навигация потребует плавного изменения размера до более низких разрешений, а затем увеличения до больших экранов, таких как настольные компьютеры.
Какая навигация полезна для адаптивного дизайна?
Существуют различные тенденции и методы управления навигацией на веб-сайтах.
Минималистский подход к навигации
Этот подход к навигации считается минималистским, поскольку над навигацией делается минимум работы, чтобы обеспечить плавное и чистое переключение. Переключение навигации не резкое; довольно деликатно сделано, так как размер экрана претерпевает изменения. Следовательно, подход таков, что делается минимальная переработка элементов навигации, чтобы добиться максимальных, элегантных и тонких эффектов. Навигационные ссылки имеют минимальный размер и сведены к минимуму и хорошо вписываются в страницу. Этот подход можно использовать для веб-сайтов, которые хотят сосредоточиться на элегантности и простоте и предпочитают продвигать некоторые избранные функции. Например, веб-сайт CrossTrees показывает очень простое навигационное меню, фокусируясь на самом важном и сохраняя основное пространство для демонстрации содержимого изображения. Смещает фокус пользователя на основную тему, которую он хочет передать, и не позволяет пользователю потерять фокус. Помимо сайтов недвижимости, такие сайты могут использовать художники, дизайнеры и фотографы.

Как видите, этот сайт делает упор на минимализм; основное внимание уделяется изображению и слогану «Офисное помещение в таунхаусе в аренду в Глазго». Простота доступа к панели навигации сведена к минимуму, но ясна.
Другим примером является веб-сайт веб-дизайна Hashtag17 , который также предлагает множество других услуг. Задача состоит в том, чтобы продемонстрировать все предлагаемые услуги на одной странице, не загромождая ее. Техника, адаптированная агентством, заключалась в том, чтобы показать снимок всех услуг в нижней части веб-сайта на белом фоне, что поможет пользователю перейти на любую из 17 страниц из этой единой области.

Преимущество здесь в том, что один взгляд покажет зрителю все 17 услуг, предлагаемых этой компанией. Белый фон не отвлекает, и пользователи могут сразу определить область, в которой они могут искать помощь.
Когда панель навигации несет вес веб-страницы!
Большинство адаптивных веб-сайтов размещают меню навигации вверху. Это дает явные преимущества, такие как простота реализации, отсутствие зависимости от JavaScript и простой CSS. Однако это не оптимальное позиционирование для мобильных устройств, где недвижимость представляет собой проблему. Интересный способ управления навигацией в адаптивном дизайне веб-сайта — переместить ее в нижнюю часть сайта, как предложил автор Люк Вроблевски. Панель навигации занимает меньше места на рабочем столе, поэтому ее можно разместить сверху. Более того, именно здесь его будут искать и пользователи. Но на небольших устройствах лучше сдвинуть его вниз, где он не будет занимать много места. Список навигации размещается в нижнем колонтитуле веб-сайта или чуть выше нижнего колонтитула. На него есть якорная ссылка в шапке сайта. Это можно сделать с помощью абсолютного позиционирования и полей следующим образом:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
Преимуществом этого является пространство для большего количества контента в верхней части веб-сайта; в то же время навигация проще, доступнее и незаметнее. Дополнительным преимуществом является то, что пользователь может прочитать весь контент и прокрутить страницу вниз, где находится панель навигации. Это даст им больше возможностей для нажатия. Другие преимущества заключаются в том, что этот подход не требует использования JavaScript и, следовательно, им легче управлять и устранять неполадки. Этот метод проще для разработки адаптивных веб-сайтов, поскольку положение верхнего и нижнего колонтитула (которые фиксированы) обеспечивает легкий переход.
Неудобная часть такого расположения навигационного элемента заключается в том, что человеку нужно прыгать туда-сюда, чтобы получить доступ к ссылкам. Следовательно, это неудобный вид взаимодействия, который может быть довольно громоздким на мобильных устройствах и может препятствовать плавности мобильной навигации. Другим недостатком является то, что если пользователь не читает контент, он может не прокрутить экран до конца и, таким образом, пропустить панель навигации, и теперь знает, где ее искать.
Это можно исправить с помощью Toggle Menu
Здесь меню открывается в самом заголовке и имеет чистый, элегантный вид с функцией отображения/скрытия. Это легко кодировать и плавный переход. Но проблема в том, что Android не может обеспечить такой плавный переход с анимацией CSS.
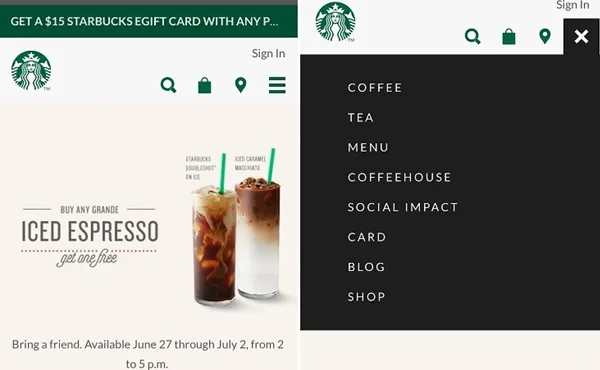
Хороший пример использования Toggle — Starbucks :

Более того, если меню большое, оно все равно может занимать много места. Эту проблему можно решить, создав разные меню для разных устройств. Эффективный способ сделать это — использовать плагин Responsive Select Menu.
Другой метод заключается в использовании подхода Select Menu.
В отличие от других методов навигации, этот метод предполагает использование Javascript. Это делает нас собственностью формы. Он преобразует список меню в элемент выбора. Хотя это может быть самый эффективный элемент в каждом браузере, поскольку они получены из раскрывающихся меню, дизайнеры могут счесть их ограничивающими из-за сложности настройки в разных браузерах. Самым большим преимуществом этих меню в адаптивном дизайне веб-сайтов является то, что они работают. Еще одним положительным моментом является то, что их можно использовать для управления навигационными ссылками, когда их слишком много; это может быть проблемой для подхода TopNav. Они также освобождают много места на веб-макете, которое можно использовать для веб-дизайна. Меню выбора можно настроить для разных устройств — разные мобильные браузеры будут обрабатывать меню выбора по-разному. Это преимущество для адаптивного веб-дизайна и навигации.

Простым способом использования меню выбора является TinyNav , подключаемый модуль JQuery.
Включите файл JS после загрузки вашей версии jQuery, а затем напишите следующий код:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
Добавьте несколько строк в свой CSS. Скрыть класс tinynav. Установите его для отображения в любой точке останова, которую вы хотите:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
Недостатком является то, что они могут быть не такими аккуратными и эстетичными, как другие методы навигации по меню. Они лучше всего подходят для простых страниц с одностраничными макетами, такими как ApacheCoube .

Управление контентом имеет решающее значение для эффективной навигации по адаптивным веб-сайтам. При планировании макета адаптивного веб-сайта определите, какой контент требуется для настольных компьютеров и какой тип контента более предпочтителен для мобильного макета. Убедитесь, что размещается только тот контент, который соответствует конкретным целям. В этом отношении навигация может следовать аналогичному подходу. Чтобы оптимизировать адаптивные навигационные меню для мобильных устройств, убедитесь, что в мобильном навигационном меню отображаются только самые важные ссылки; менее важные должны быть опущены. Следовательно, мобильные пользователи могут просто видеть то, что они хотят, на своих веб-сайтах.
Вам нужно будет определить, какой контент абсолютно необходимо размещать в той части веб-сайта, которая максимально просматривается людьми, будь то на компьютере или мобильном телефоне, и сделать это.
Есть определенные ключевые моменты, которые следует помнить при работе над адаптивным веб-сайтом, чтобы обеспечить плавную навигацию:
- Единый дизайн . Некоторые типы дизайна остаются одинаковыми для разных устройств и размеров экрана. Выбор такого дизайна не вызывает затруднений, вы получаете плавную навигацию и при этом можете быть отзывчивым. Такую конструкцию использует хорватская компания Flip .
- Выпадающие меню : выпадающие меню, особенно с многоуровневым эффектом, просты и эффективны. Они занимают минимум места на экране, а нажатие на одну кнопку открывает другие подкнопки в виде многоуровневого раскрывающегося списка. Этот стиль используется Microsoft .
- Расставьте приоритеты в контенте : показывайте только то, что необходимо и что действительно важно. Пропустите контент, который бесполезен или может отвлекать на маленьких экранах.
- Используйте значки . Использование четких и простых значков может исключить использование большого громоздкого текста.
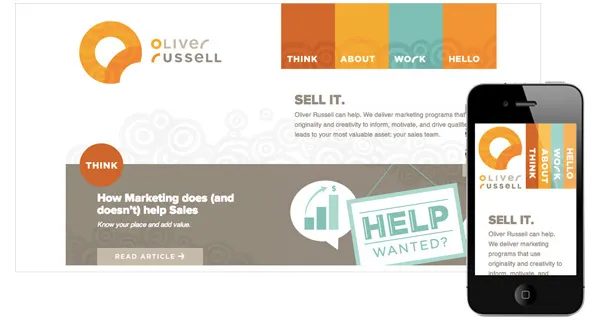
Адаптируйте свой дизайн : ваш дизайн должен иметь возможность эстетически адаптироваться к разным размерам экрана, даже если это означает, что расположение дизайна будет варьироваться в зависимости от устройства. Старая версия Oliver Russell имела гибкий дизайн, который адаптировался к размеру экрана.

Какие проблемы возникают при работе с адаптивным дизайном на больших веб-сайтах?
Большие веб-сайты представляют собой другую проблему для адаптивного дизайна. Простые варианты невозможны, поскольку навигация довольно сложна, поскольку объем контента, который необходимо представить, довольно велик. Кроме того, есть уровни навигации, которыми нужно управлять, и множество экранов, которыми нужно управлять. Разработка навигации для гибкой навигации на сложных веб-сайтах требует обширного обсуждения с персоналом и более тонкой настройки и обсуждения всех аспектов с клиентами. Шаги, чтобы разрушить это, вращаются вокруг понимания того, что сложный веб-сайт должен предоставить своей целевой аудитории. Поэтому шаги включают в себя проведение исследования аудитории, чтобы определить ожидания аудитории относительно того, что они хотели бы видеть на веб-сайте. Это может привести к большому количеству контента, и тип контента, который будет представлен, должен быть тщательно выбран. Такого рода исследования и работы проводились при разработке комплексного сайта для больниц.
Одним из способов разработки адаптивного дизайна для крупномасштабных веб-сайтов является использование шаблонов и компонентов. Это можно сделать, разделив функциональные возможности и варианты контента на более мелкие компоненты, а затем протестировав, как каждый компонент будет выглядеть на маленьком экране. Этот метод проектирования был адаптирован Quidco , который использовал 40 компонентов для рационализации вариантов их содержания. Крупномасштабные веб-сайты должны быть гибкими с их функциями. Например, панель чата в Facebook меняет свое положение в зависимости от размера области просмотра.
Веб-сайты электронной коммерции, особенно крупные, также сталкиваются с проблемой обеспечения плавной навигации. Выполнение определенных ключевых шагов может помочь улучшить взаимодействие с пользователем на таких сайтах. Одним из таких шагов является создание визуальной иерархии продуктов, чтобы пользователи могли четко видеть интересующие их продукты. Использование большего количества пустых пространств с минимальным беспорядком имеет важное значение. Используйте четкие шрифты и правильный размер шрифта. Воздержитесь от использования длинных текстовых блоков. Расставьте приоритеты по основным функциям и поместите их на первое место, например, панель поиска и корзину покупок. Сортировка товаров по цене, релевантности или рейтингу также должна быть легко доступна. Также уделите внимание областям, которые могут понадобиться клиентам, например, деталям обслуживания клиентов.
Управление навигацией — это область, которую дизайнеры и разработчики могут продолжать совершенствовать, чтобы улучшить взаимодействие с пользователем. Решающее значение имеет то, что вы выбираете стиль, который хотите, исходя из отрасли, в которой вы работаете, и исходя из демографических данных ваших покупателей.
