Крошечные детали: взгляд на переходы в меню гамбургера
Опубликовано: 2020-03-03В гамбургер-меню нет ничего нового. Вы можете сказать: «О, только не это снова!» И, возможно, вы в чем-то правы. Мы обсуждали эту тему ранее, исследуя различные вопросы, такие как тенденция комбинированного дизайна гамбургеров и мега-меню или анализ меню гамбургеров. Итак, может показаться, что мы уже все сказали, или нет?
Что еще можно сказать об одной из самых обсуждаемых тем веб-дизайна? Рассуждать о меню гамбургеров — все равно, что читать книги о Гарри Поттере. Такое ощущение, что ты знаешь все о Мальчике-Который-Выжил и его приключениях с друзьями из-за всей этой суеты и фильмов. Но когда ты на самом деле зарываешься в книги, ты вдруг начинаешь читать строчки и замечать мельчайшие детали. И такое ощущение, что вы что-то упустили: что-то важное.
То же самое относится и к гамбургер-меню. Со всеми статьями, мы уверены, что не оставили камня на камне. Тем не менее, мы только что правильно поцарапали поверхность. Давайте погрузимся немного глубже и сосредоточим внимание на мелких деталях, таких как переход между трехстрочным значком и самим меню. Это занимает всего секунду или две, но, как вы знаете, все зависит от деталей, даже самых мелких. И этот небольшой эффект может резко добавить к общему впечатлению, легко подняв его на новый уровень.
Гизмо
Исторически сложилось так, что переход между двумя состояниями гамбургер-меню представляет собой скользящий эффект. Gismo — классический тому пример. Здесь раздел со ссылками плавно падает сверху, занимая весь экран. Выглядит красиво, но ничего особенного.


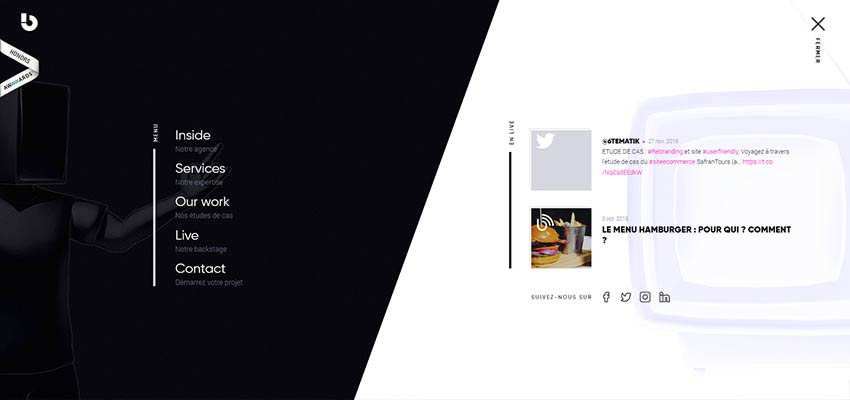
Креативное агентство Fishfinger / 6тематик
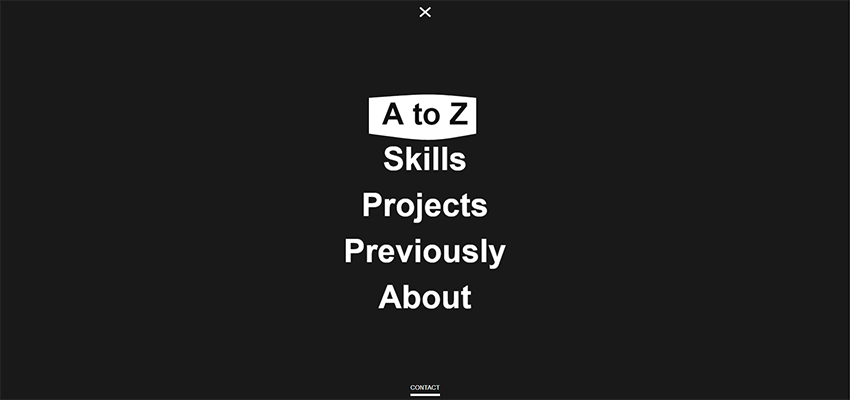
Тем не менее, никто не мешает вам использовать этот подход, тем самым реанимируя заезженный рекорд. Например, команда креативного агентства Fishfinger пытается сделать переход немного интереснее, сглаживая углы и используя круглую форму, чтобы соответствовать общей пузырьковой эстетике.

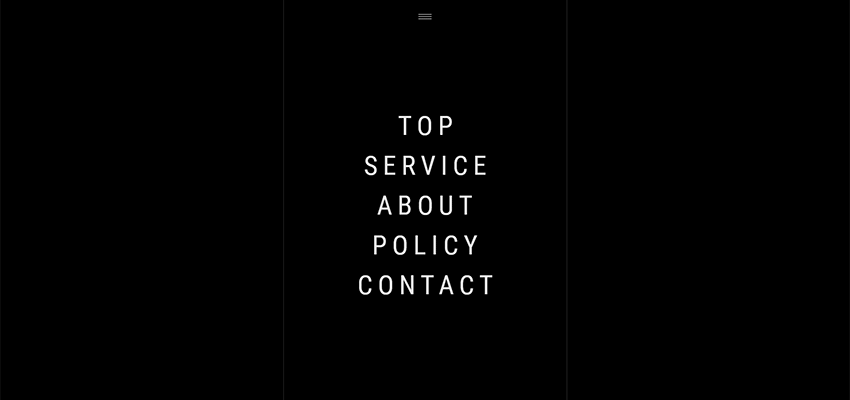
А агентство 6tematik делит переход на две секции, заставляя каждую часть навигации выходить с противоположной стороны и формируя общую зону. В результате эта простая идея не только придает изюминку опыту, но и естественным образом привлекает внимание к центру страницы, где лежат ссылки меню.

IGOODI / We Virtually Are / Цифровой дизайнер / Создатели рекламы Senshu / Wizardry / Blab Studio
Есть еще более интересные и привлекательные примеры. Прежде всего, это эффекты квадратной эстетики, которые кажутся наиболее естественными.
С IGOODI вы словно путешествуете по закоулкам памяти. Конечно, веб-сайт оснащен высококачественными функциями, которые придают сайту современный вид. Тем не менее, переходы и эффекты, безусловно, имеют старое, но вдохновляющее качество Flash. Есть даже звуковые эффекты при наведении мыши.

We Virtually Are также подходит для некоторых старых, но хороших флюидов. Команда имитирует эффект, который можно было увидеть в старых тюбиках. Здесь изображение появляется и исчезает из маленькой точки в центре. Решение также приправлено узнаваемыми телевизионными шумами и искажениями, благодаря чему все выглядит невероятно.

Команда Digital Designer черпала вдохновение в классических горизонтальных оконных жалюзи. Оверлейный экран разбит на три широкие полосы, приправленные эффектом раскрытия вертикального блока. Команде удалось придать переходу между двумя состояниями очаровательный, а главное привлекающий внимание вид.

Если вам понравилась предыдущая идея, но вы хотите повернуть ее на 90 градусов, то вы, несомненно, оцените подход Senshu Ad Creators. Корпоративный сайт этого креативного токийского агентства также имеет эффект жалюзи. Но на этот раз жалюзи вертикальные, открываются и закрываются по горизонтальной оси.

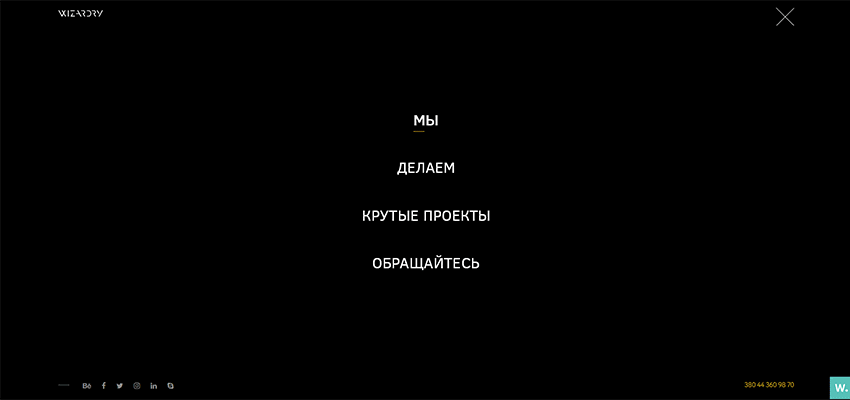
Команда агентства Wizardry привлекает клиентов фантастической, продуманной до мелочей космической тематикой, дополненной продвинутыми функциями. Поэтому неудивительно, что некоторые технари также отмечают переход в свое меню, предсказуемо спрятанный за кнопкой гамбургера. Хотя решение основано на эффекте скольжения, оно, безусловно, выделяется из толпы и отлично вписывается в тему.

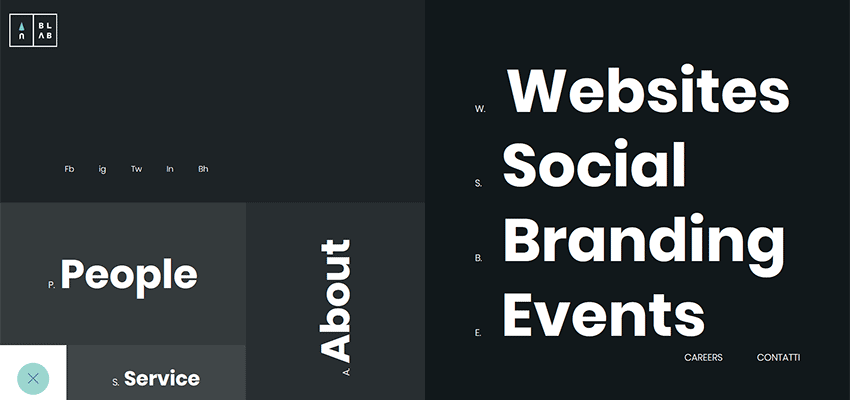
Blab Studio использует своего рода эффект оригами. Каждый блок их навигационного экрана постепенно и связно открывается прямоугольным образом, вызывая следующую область. Открываете ли вы меню или закрываете его, все начинается с левого нижнего квадрата, представляющего значок меню, и постепенно перемещается в правый верхний угол, воссоздавая ощущение гармонии и согласованности. Общий дизайн основан на квадратах и прямоугольниках, поэтому квадратная эстетика здесь является идеальным вариантом.

Ruya Digital / Bebold / Die ANTWORT
Давайте отойдем в сторону от резких и резких коробочных решений и рассмотрим некоторые плавные и причудливые художественные подходы, которые можно увидеть в Ruya Digital, Bebold и Die ANTWORT. Все соответствующие команды сумели привнести в переходы художественную нотку, вдохновившись брызгами воды и красками.
Главное меню в Ruya Digital открывается с сопутствующим эффектом всплеска, который падает сверху. Он имеет характерный градиентный фон, который также виден в эффекте наведения мыши. Переход плавно меняет сцену, естественно привлекая внимание посетителя.

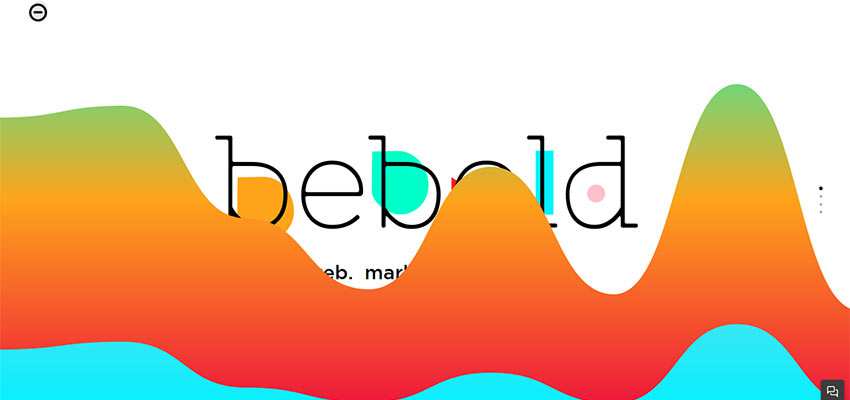
Как и в предыдущем примере, команда Bebold использует тот же эффект. Это напоминает акварельный рисунок, быстро стекающий по глянцевой поверхности экрана. На этот раз команда добавила яркости реализации, используя бледно-голубой, неоново-зеленый и нежно-розовый цвета, объединенные в красивые градиенты. Несколько слоев идут один за другим, создавая прекрасное пространственное ощущение.

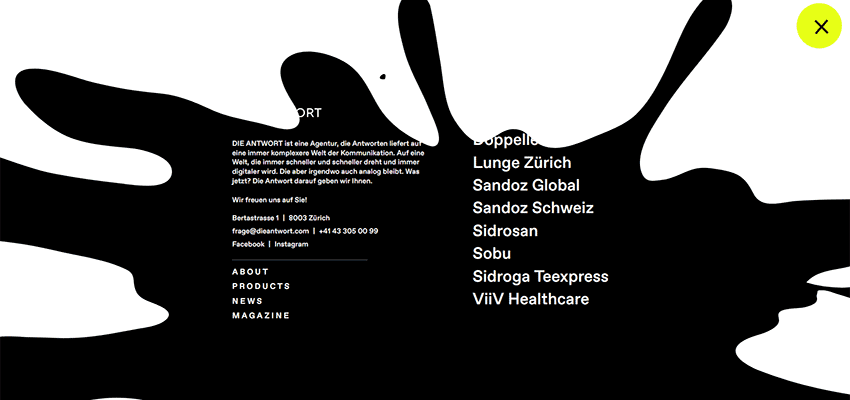
Решение Die ANTWORT также было заимствовано из мира искусства. Переход представляет собой небольшую анимацию, где небрежно брошена черная капля краски. Он открывает раздел навигации. Решение не только производит глубокий эффект, но и хорошо сочетается со всем остальным на сайте. Он служит логическим переходом между главной страницей и областью главного меню.

Детали имеют значение
Нравится вам это или нет, но в большинстве случаев квадратная структура макета веб-сайта влияет на выбор эффектов. Без сомнения, эффект раскрытия блока и квадратная эстетика, которые можно увидеть в Blab Studio или Wizardry, выглядят великолепно и даже кажутся нам более естественными. Однако художественные подходы, как в случае Bebold и Die ANTWORT, всегда выделяются среди конкурентов и привлекают внимание.
Важно то, что вы обращаете внимание даже на мельчайшие детали, как это делали те команды. Освежите банальное гамбургер-меню, используя необычные переходы, которые будут бросаться в глаза и обогащать впечатление.
