Тенденция комбинированного дизайна гамбургеров и мега-меню
Опубликовано: 2020-08-29Иконки с гамбургерами повсюду. Они вырезали для себя нишу, не собираясь покидать нас в ближайшее время. Ненавидь это, люби это — просто смирись с этим. Как и в реальном мире, в онлайн-пространствах, включая как веб-интерфейсы, так и мобильные интерфейсы, есть вкусная и неотразимая нездоровая пища.
Взяв штурмом Интернет более пяти лет назад и вызвав смешанные чувства в сообществах разработчиков и дизайнеров, кнопка-гамбургер — это действенное решение, признанное всеми и используемое ежедневно. Да, в этом есть свои плюсы и минусы. Не каждый проект способен извлечь из этого выгоду. В общем, это часть нездоровой пищи, которая при чрезмерном или неразумном использовании может навредить вашему проекту. Тем не менее, он пробился в высшую лигу.
Более того, ему потребовалось время, чтобы созреть и повзрослеть. В раннем возрасте кнопки гамбургеров в основном соединялись с ультратонкими выдвижными панелями. Они часто включали только необходимые ссылки, а иногда и иконки социальных сетей, в основном подражая мобильным интерфейсам и придерживаясь их минималистического подхода. В наши дни он ничуть не уступает другим проверенным временем методам навигации.
Чтобы наглядно доказать это на практике, мы собрали десять великолепных примеров, когда иконка гамбургера откусывает больше, чем может прожевать, раздвигая границы вперед. Он прячется за кулисами — не просто обычное меню, а полноценное мегаменю. Наконец-то в его распоряжении целый экран. Так почему бы не воспользоваться этим и предоставить посетителям как можно больше ориентиров, сделав их пребывание приятным и продуктивным?

Прима Линеа
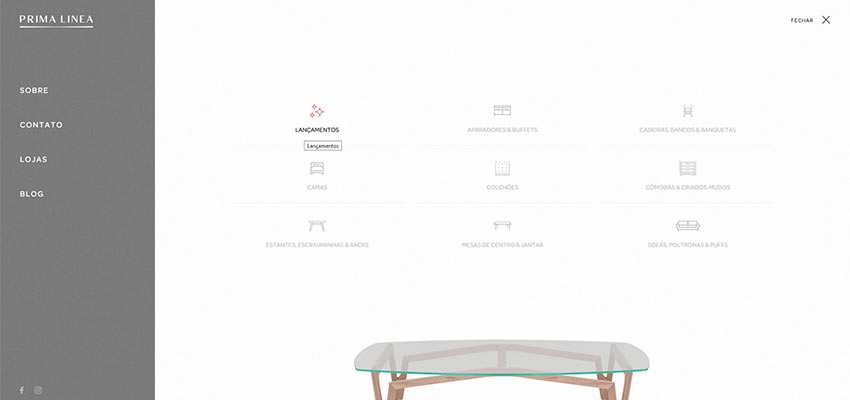
Первый пример для рассмотрения – это Prima Linea. Это мебельный бренд с 30-летней историей. Поэтому неудивительно, что на их веб-сайте есть масса материалов, которые можно охватить и раскрыть. В результате их навигационное меню (скрытое за крошечным значком гамбургера) состоит не только из обычного списка пунктов меню, таких как контакты или блог. Он также отображает ряд продуктов, где соответствующие визуальные материалы сопровождают каждую категорию.

Равенсборн
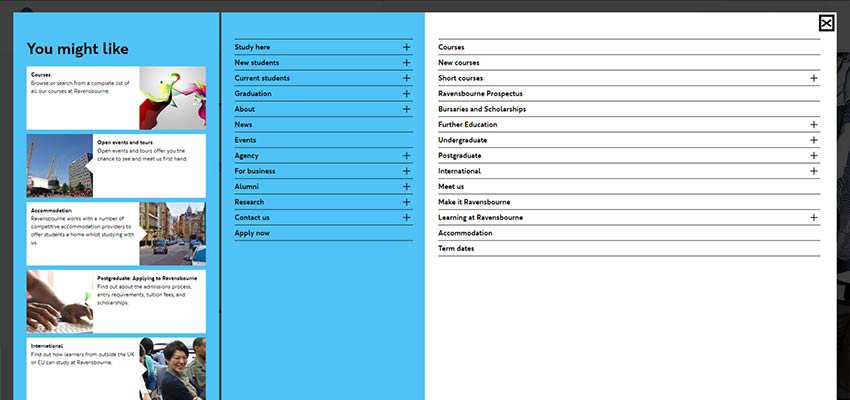
Меню Prima Linea выглядит детской игрой по сравнению с разделом навигации, представленным в Ravensbourne. Такое ощущение, что команда веб-сайта университета пытается охватить все это. Экран разбит на три части. Первый отображает прокручиваемый список основных вещей и ссылок, оформленных в классическом стиле блога. Два других представляют собой общее мегаменю, где левая сторона показывает родительские ссылки, а правая часть используется для отображения так называемой выпадающей части. Хотя здесь целая куча данных, все выглядит хорошо и организованно.

Большая собака
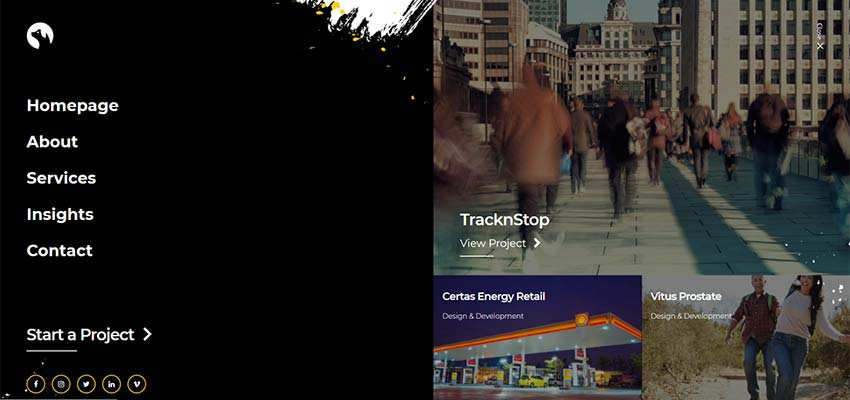
Команда Big Dog находит баланс между контекстной и визуальной частью навигации, но при этом занимает все свободное пространство. На этот раз раздел разделен на два. Первая часть является классической: она включает в себя только основные ссылки и значки социальных сетей. Вторая часть направлена на то, чтобы произвести впечатление с помощью искусно оформленных работ из портфолио.

Объект
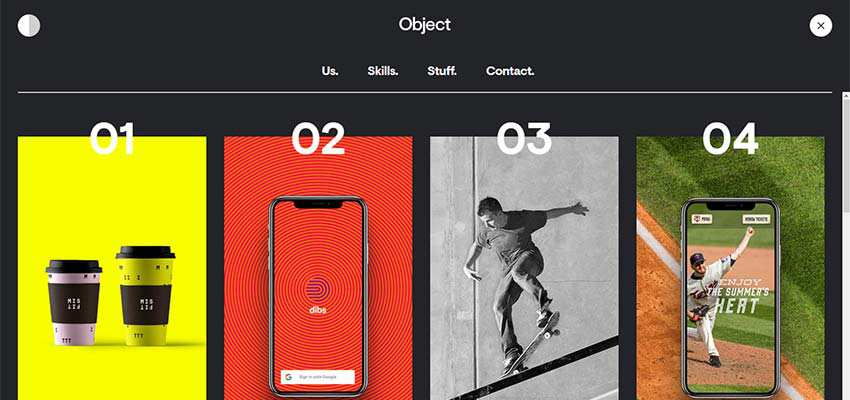
Креативщики студии «Объект» тоже весьма помешаны на использовании визуального материала в разделе навигации. Их кнопка-гамбургер показывает всю страницу, а не только экран. Он включает в себя четыре основные ссылки и два ряда лучших элементов портфолио. Они стремятся сразу же поразить цель и завоевать клиентов некоторыми реальными вещами.

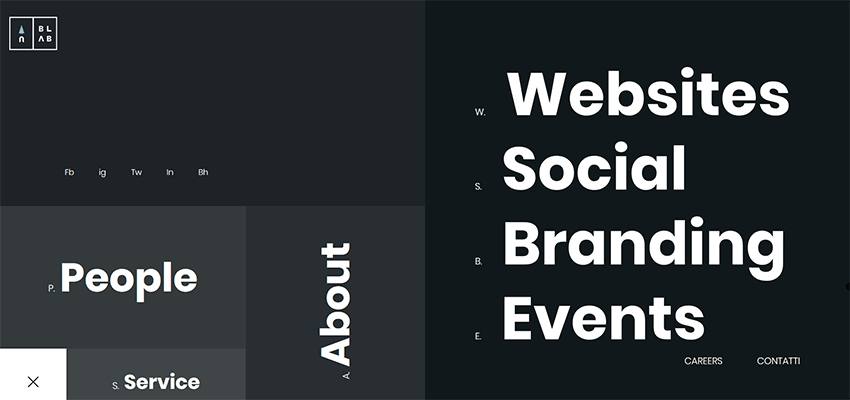
Блаб Студия
Если вы считаете, что изображений на экране навигации слишком много для вас и ваших посетителей, то Blab Studio предлагает реальную альтернативу. В разделе навигации все представлено в виде текста. Однако это не значит, что он несвежий и скучный. Наоборот, дизайнерам удалось сделать так, чтобы все выглядело интересно и интригующе. Хорошо продуманная квадратная эстетика, смелая типографика и много свежего воздуха делают свое дело.

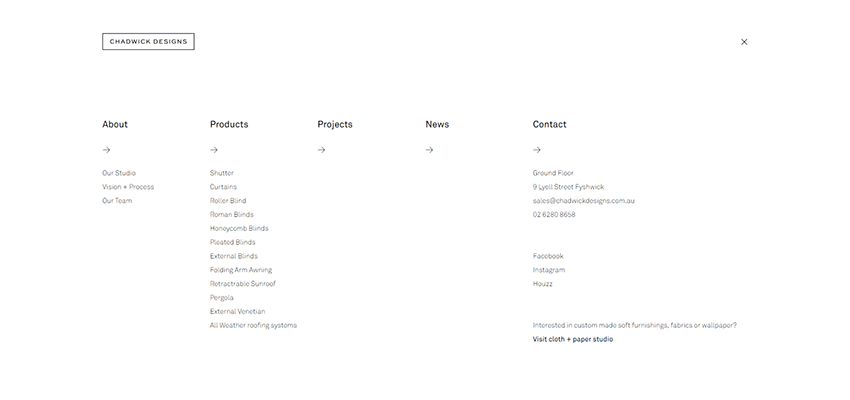
Chadwick Designs / Блюмен и Пфланцен
Компании Chadwick Designs и Blumen & Pflanzen отдают предпочтение традиционным решениям мега-меню. Каждый из них охватывает целый ряд ссылок. Оба они делают ставку на классическую структуру: расположение столбцов, которое создает порядок из хаоса и представляет все пункты меню в организованном порядке. Также стоит отметить выбор цвета и фона. Chadwick Designs, а также Blumen & Pflanzen в значительной степени полагаются на черно-белую цветовую схему, благодаря чему достигается надлежащий уровень читабельности. Благодаря этому все выглядит чисто и аккуратно.


Минипреко
Если все эти текстовые навигаторы, представленные выше, вам не по душе, вы всегда можете смешивать и сочетать текст и изображения, чтобы достичь равновесия. Этот прием не перегрузит посетителей большим количеством визуального материала. Но это также не сделает все скучным. Команда Minipreco — одна из тех, кто старается угодить всем. В их навигационном меню используется сочетание заголовка и соответствующего значка, что делает раздел игривым и привлекательным. Решение простое. Немного примитивно, но все же бросается в глаза.

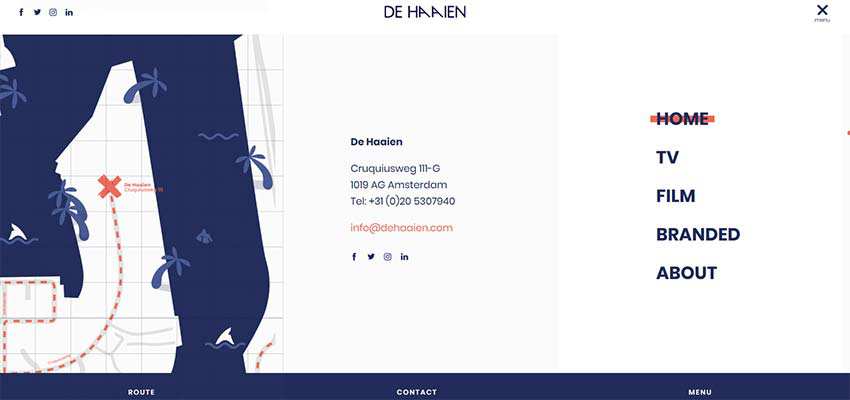
Де Хаайен / Octoplus
Ранее упомянутые здесь примеры пытаются охватить хаос, собирая как можно больше данных. Команда De Haaien использует стандартную область нижнего колонтитула, которую мы привыкли видеть в наши дни на большинстве веб-сайтов, с кратким меню, адресом, социальными ссылками и картой. Вместо этого все это перемещается в раздел навигации. Решение аккуратное, чистое и именно то, что доктор прописал.

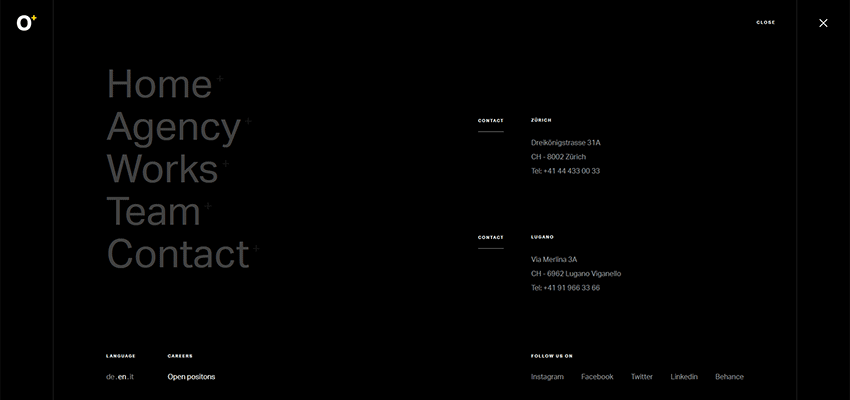
Если вы все же стараетесь избегать графики в навигации и делать все легковесным, серьезным и консервативным, то Octoplus, несомненно, станет вашим источником вдохновения. На их навигационный экран также повлияла типичная область нижнего колонтитула. Но на этот раз он включает только главное меню, контакты и пару ссылок, которые команда сочла жизненно важными для читателей.

Хорошего по немногу
Не суди книгу по обложке. И не поддавайтесь ошибочному представлению о том, что размер кнопки гамбургера определяет количество скрытой за ней информации. Маленькие голуби могут нести большие сообщения. А кнопки-гамбургеры — это как те маленькие птички, которые прячут огромные посылки, но с мега-меню в них.
Помните, ничто не ограничивает вас в пространстве. Вы можете использовать не только крошечную боковую панель, но и весь экран и даже страницу. Хотя, конечно, перестраховаться. Никто не любит лишнего. Будьте осторожны, поскольку мегаменю всегда остаются мегаменю, где бы они ни находились.
