Понимание и проектирование с использованием сетки
Опубликовано: 2019-02-20Создание структуры для ваших проектов может быть трудным и трудоемким. Применение системы сетки к вашему макету может помочь лучше структурировать содержимое и улучшить общий процесс проектирования. Это испытанный метод, который впервые был представлен для макета печати. Когда у вас есть хорошая система, вы обязательно достигнете согласованности. Сетки действуют как невидимый клей, который скрепляет все элементы вашего дизайна.
Сетки также можно применять в интерактивном дизайне. При разработке веб-страницы пользователям нравится видеть те же функции, расположенные там, где они ожидают их увидеть. Это один из самых эффективных способов организации контента на странице. Около 90% всех взаимодействий осуществляется с помощью экрана. Теперь мы можем легко просматривать веб-сайты и читать информацию на различных устройствах — мобильных телефонах, планшетах, ноутбуках, телевизорах и умных часах, и это лишь некоторые из них. Как дизайнеры, если вы не можете проектировать с учетом многоэкранного поведения, вы рискуете потерять клиентов. Чтобы создавать приятные и восхитительные цифровые впечатления, вы должны понимать, как эффективно использовать сетки. Таким образом, вы можете структурировать контент и масштабировать его для различных устройств и платформ. В этой статье мы обсудим множество применений сеточной системы и причины, по которым она улучшит ваш процесс проектирования.
1. Организация контента
Одной из основных причин использования сетки является организация различных элементов дизайна. Когда вы устанавливаете систему сетки, вы настраиваете структуру элементов вашего дизайна, чтобы они выравнивались по ней. Выбирая систему сетки, убедитесь, что вы выбрали ту, которая будет работать с различными элементами вашего дизайна. Будь то ваш шрифт, изображения или любые другие элементы вашего дизайна. Делая это, вы обязательно создадите аккуратный, чистый и организованный макет.
Их использование обеспечивает ясность и последовательность. Это правило остается верным, когда система сетки применяется и к интерактивному интерфейсу. Эффективная сетка направляет взгляд пользователя по различным элементам интерфейса. Это особенно верно, когда они используются в цифровых продуктах. Их использование также облегчает зрителю поиск следующей части информации.
2. Сеточная система улучшает процесс проектирования
Мы всегда стараемся делать все быстрее и эффективнее. Когда дело доходит до разработки макета, сетки помогают вам в этом. Вместо того, чтобы вручную пытаться найти место для элемента дизайна на странице, сетки могут помочь вам сделать осознанный выбор в отношении их размещения, масштаба и т. д. Помимо того, что они помогают вам принимать лучшие решения по макету, они также служат основой для создания лучшего дизайн.
Когда дело доходит до дизайна пользовательского интерфейса, сеточные системы могут помочь управлять пропорциями между полями и обеспечивать правильную установку интервалов и полей. Это также позволяет дизайнерам с самого начала создавать идеальный дизайн с точностью до пикселя.
3. Сеточная система организует типографику
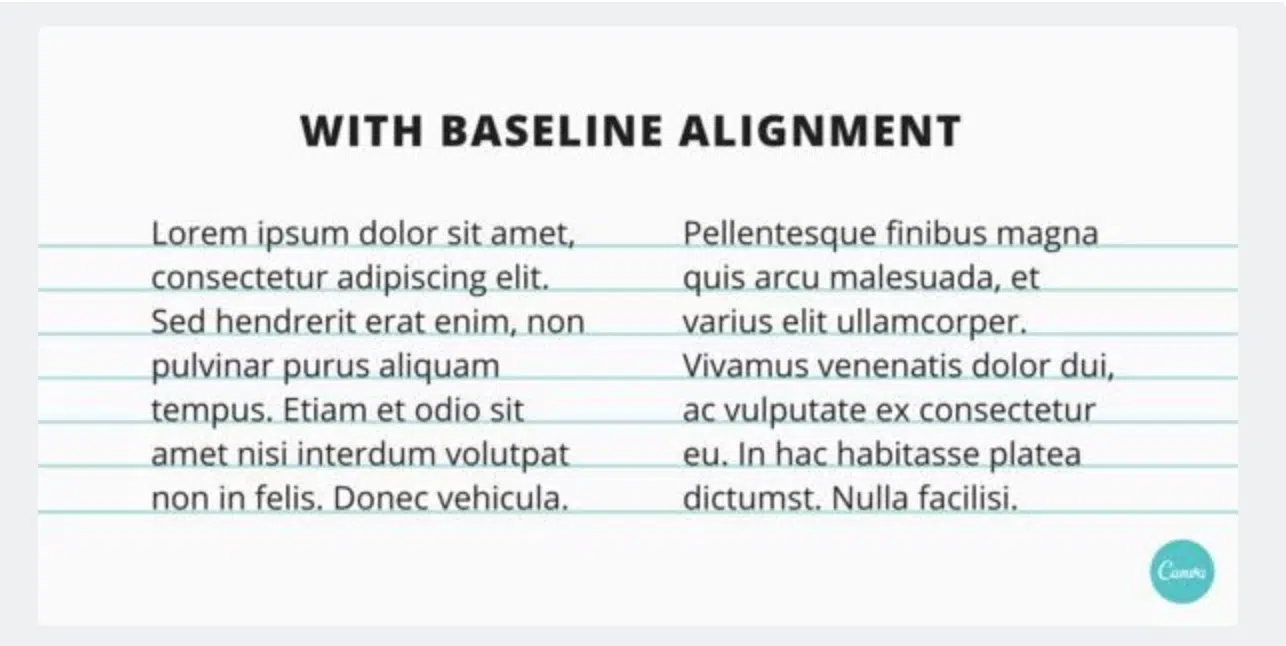
Если вы работаете с текстовым контентом, лучше иметь сетку. Это поможет улучшить читаемость и разборчивость контента. Базовые сетки необходимы при разработке основного текста. Шрифт располагается на узкой горизонтальной линии, проходящей через всю страницу, как линейка в блокноте. Если вы не выровняете свою копию, зритель легко заметит, что ваш дизайн выглядит более загроможденным и беспорядочным.
4. Система сетки упрощает совместную работу

Как упоминалось ранее, сетки помогают установить структуру дизайна. Итак, кому-то другому пришлось пересмотреть дизайн, над которым вы работали, он легко мог бы это сделать, просто взглянув на то, как вы настроили макет. Сохраняя свои сетки функциональными и четкими, вы легко сможете сотрудничать над проектом с другими дизайнерами.
4. Сеточные системы помогают создавать сбалансированные композиции
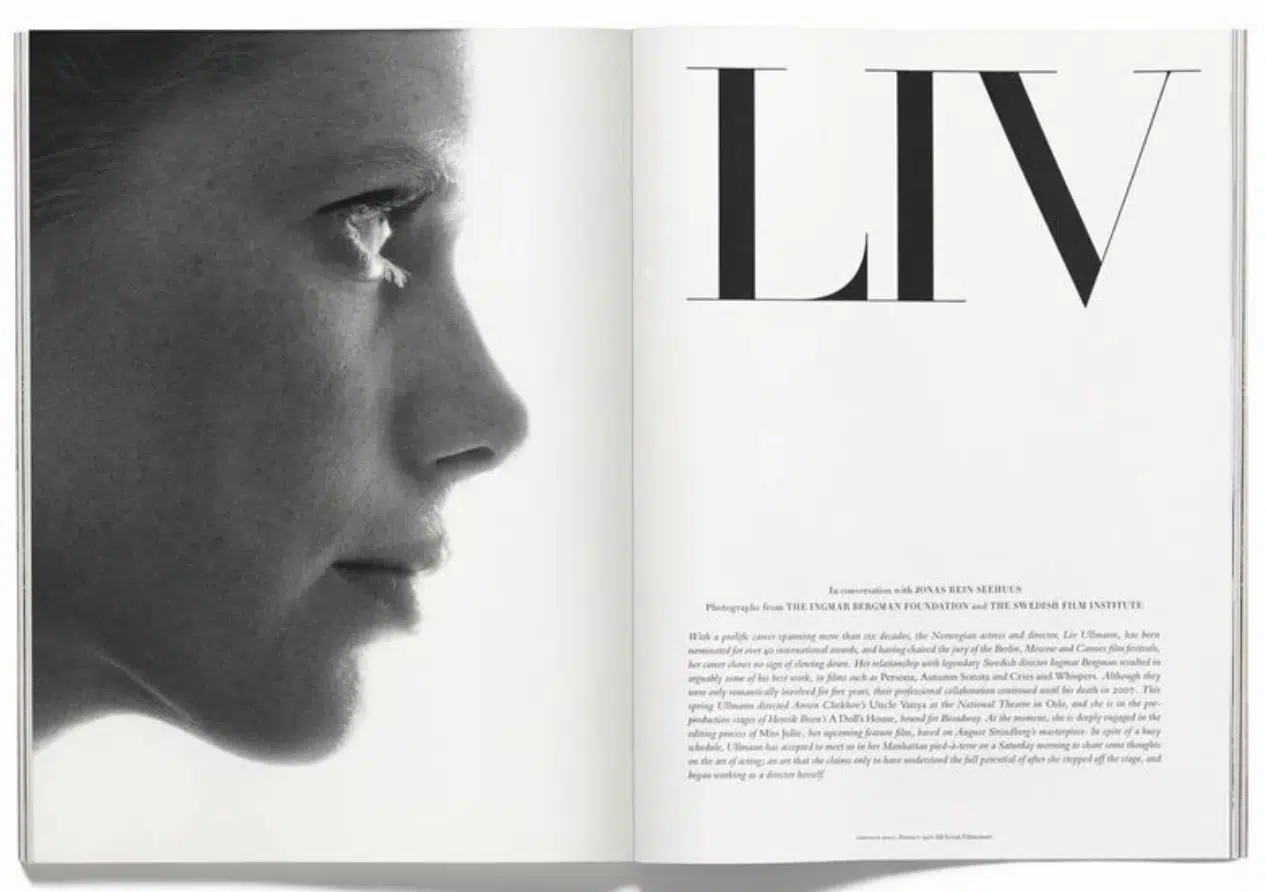
Сетки помогают создавать симметричные макеты. Когда вы начинаете с симметричных элементов, легко оценить различные элементы в вашем дизайне и то, как один может повлиять на другой. Если вы посмотрите на приведенный выше пример, вы увидите, как дизайнер разместил прозрачную систему сетки на выцветшем черно-белом изображении линии горизонта. В то время как сетки кажутся симметричными, изображение позади них не подавляет и не отвлекает пользователя.
5. Сетки и гибкость
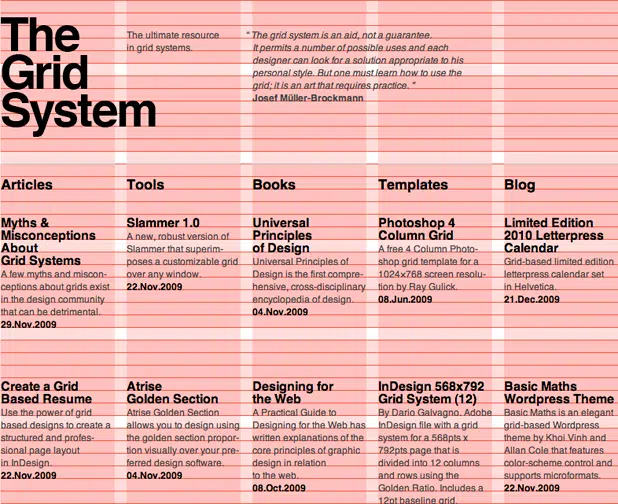
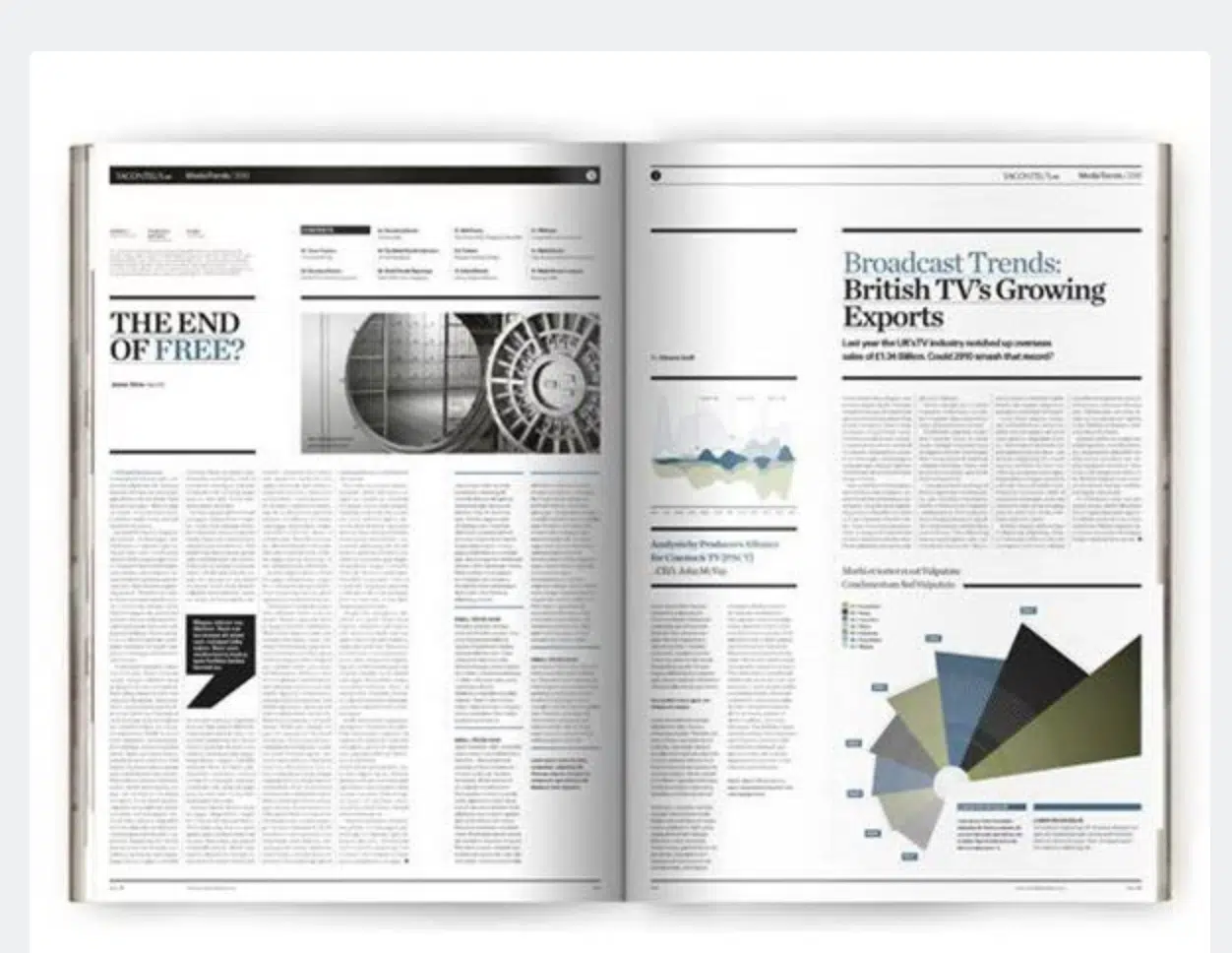
Сетки очень гибкие. Обычно они адаптируются к меняющемуся дизайну, и вы можете выбрать столько столбцов, сколько захотите, при создании сетки. Если вы посмотрите на приведенный ниже пример, вы увидите разницу между сеткой из одного столбца и сеткой из 13 столбцов.
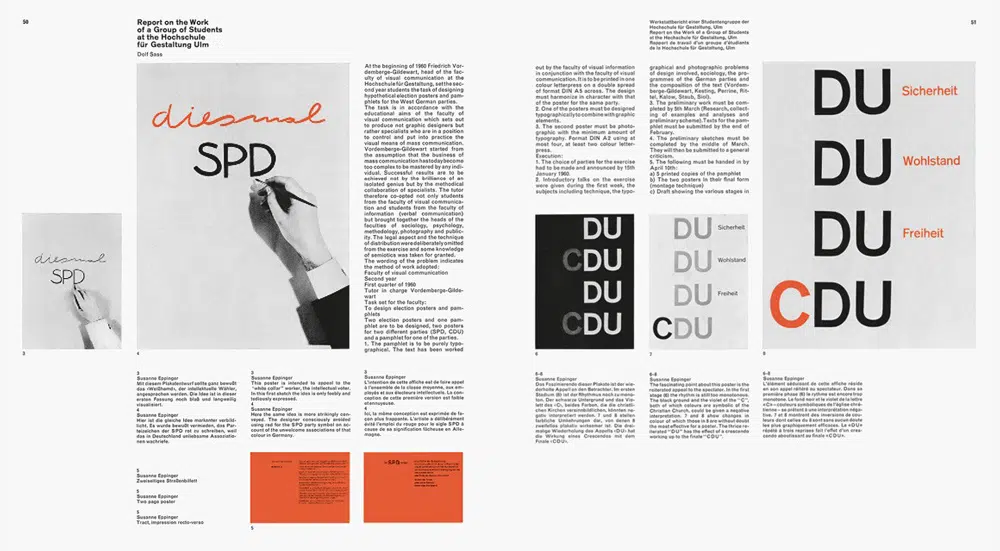
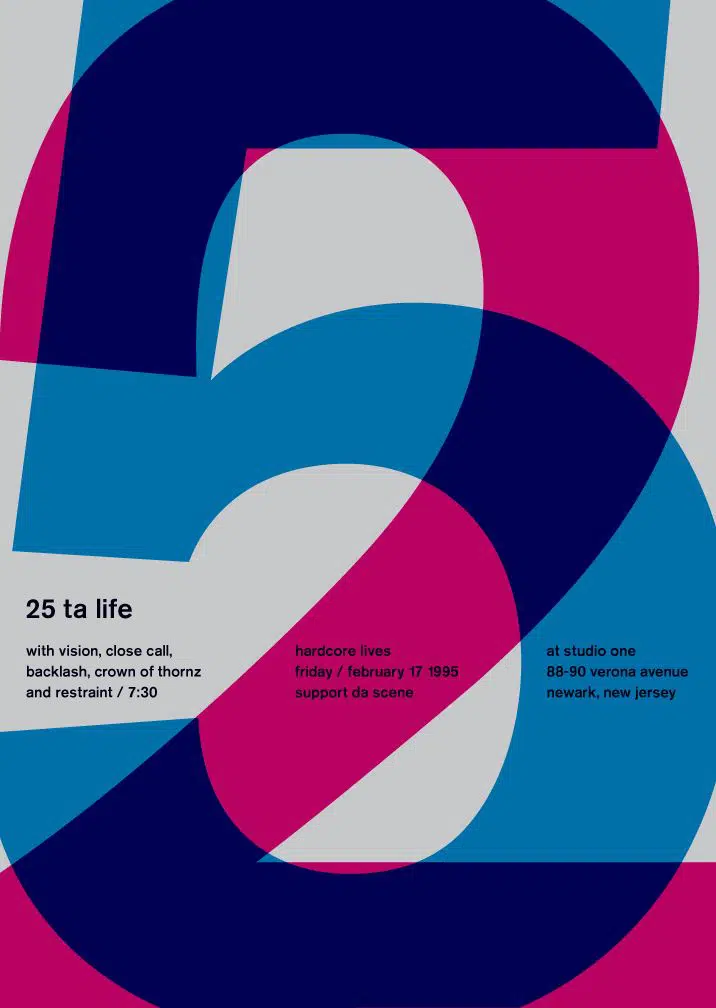
Вы также можете разбить сетку для дополнительного эффекта. Придерживаясь проверенных правил сеточной системы, вы сможете создать красивый и симметричный макет, но для привлекающего внимание дизайна, который немного необычен, иногда это помогает сломать сетку. Вот эффективный дизайн-макет, демонстрирующий вышеизложенное.
Сетки также могут помочь вам двигаться по диагонали. Одна из универсальных возможностей сеточной системы заключается в том, что вы можете так же эффективно работать с диагональной осью. Вот отличный пример
Вывод:
Вы действительно не можете спорить с различными вариантами использования системы сетки. Вероятно, вы уже лучше понимаете, что такое сетка и как ее можно применять в ваших проектах. Чем больше макетов вы создадите с помощью системы сетки, тем лучше вы научитесь их использовать. Проще говоря, это линии (вертикальные и горизонтальные), которые проходят по поверхности страницы. Для их эффективного использования требуется практика.