Использование градиентов в дизайне взаимодействия с пользователем
Опубликовано: 2022-03-10(Это спонсируемая статья.) Цвет может создать или разрушить продукт. Сегодня вы узнаете, как использовать градиенты для веб-сайта в Adobe XD с помощью очень полезного руководства. В последнем выпуске Adobe XD были добавлены радиальные градиенты, чтобы дизайнеры могли легко создавать уникальные цветовые эффекты, имитируя источник света или применяя круговой узор. Дизайнеры могут добавлять, удалять и управлять точками цвета с помощью того же интуитивно понятного интерфейса, что и линейные градиенты.
Но, эй, почему градиенты?
Тенденции веб-дизайна в последние годы быстро менялись, некоторые вещи исчезали на некоторое время, а затем постепенно возвращались. Так обстоит дело с градиентами. Градиенты возвращаются, а многотоновые эффекты сильно влияют на современный дизайн. Мы видим, что эта тенденция проявляется на многих веб-сайтах, таких как Spotify.
В эпоху плоского дизайна градиенты полностью исчезли, но мы снова увидели их в материальном дизайне Google и, только в прошлом году, в логотипе Instagram (посмотрите это видео, чтобы увидеть процесс рестайлинга логотипа).
Что такое градиенты?
Градиент — это постепенное смешивание одного цвета с другим. Это позволяет дизайнеру почти создать новый цвет.
Он выделяет объекты, добавляя новое измерение дизайну и реализму объекта. Проще говоря, градиенты добавляют глубины .
С другой стороны, постепенное смешивание цвета с белым или черным (и игра с непрозрачностью) может имитировать расстояние от источника света или близость к нему . Градиенты более верны реальному миру, потому что реальная жизнь не состоит из плоских цветов.
Почему градиенты ценны для дизайнеров?
Как уже упоминалось, градиенты возвращаются, и мы видим их все чаще и чаще, в том числе в брендинге, иллюстрации, типографике и пользовательском интерфейсе. Градиенты делают доступным больше цветов, поскольку они создают больше цветовых тонов. Градиенты привлекают внимание и запоминаются, потому что они красочные и игривые и создают визуальные эффекты, к которым мы не привыкли. У нас даже нет правильных слов для определения цветовых градиентов. И в соответствии с тенденциями 2018 года мы можем использовать градиенты для создания потрясающих цифровых и графических дизайнов.
Но всегда помните: не переусердствуйте .
Лучшие практики
- Не переусердствуйте . Лучший способ создать приятный градиент — использовать два цвета, а не более трех.
- Избегайте конфликтных цветов . Adobe Color CC может помочь вам найти аналогичные, монохроматические, триадные, дополнительные, составные и теневые цвета с помощью цветового круга.
- Всегда выбирайте источник света . Это поможет вам решить, какие области градиента более светлые, а какие темные.
- Вам нужно вдохновение, чтобы найти цвета , которые действительно хорошо сочетаются друг с другом? Взгляните на uiGradients. Это поможет вам найти идеальные цвета для ваших градиентов.
- Эта статья даст вам представление о том, как цвета работают в дизайне , как их выбирать и что они сообщают.
- Используйте линейный градиент для квадратной или многоугольной области.
- Используйте радиальный градиент для круглых областей.
- Всегда имейте отдельные фигуры для цвета заливки и цвета градиента. Таким образом, вы сможете применять градиент к существующему цвету, играя с непрозрачностью для создания различных эффектов.
- Работайте с непрозрачностью , чтобы цвет сливался с областями заливки.
Примеры
Где мы видим возвращение градиентов? Определенно в фонах, наложениях изображений, иллюстрациях, логотипах, значках и многом другом.

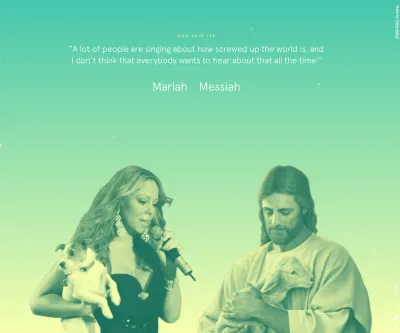
Мэрайя или Мессия — это онлайн-викторина, в которой вам нужно угадать источник цитаты, Мэрайя или Мессия. Он использует красивые градиентные фоны, которые меняются между потрясающими эффектами перехода.

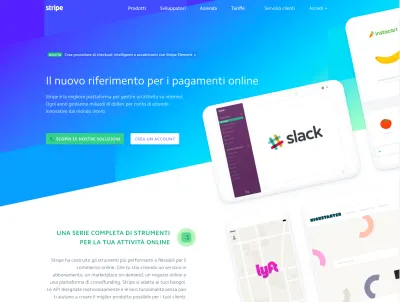
Stripe — это сайт, который принимает платежи онлайн и в мобильных приложениях. Он использует фоновые градиенты повсюду. Это подчеркивает сообщение, которое они хотят отправить, и страница выглядит чистой и приятной.

Instagram полностью изменил свой логотип, перейдя со скевоморфной иконки на плоскую иконку с фиолетово-оранжево-розовым градиентом. Поскольку его приложение стало социальным явлением, его дизайн изменился, чтобы выглядеть просто и идти в ногу со временем. Вы можете прочитать больше об их выборе в этом сообщении в блоге.
Что мы рассмотрим в этом уроке
В этом уроке вы узнаете, как создать очень простой веб-макет в Adobe XD. Чтобы продолжить, загрузите последнюю версию Adobe XD, чтобы иметь возможность правильно просматривать и редактировать файлы.
- Скачать шаблон, значки и логотип XD (ZIP, 62,7 МБ)
Этот учебник полезен для начинающих, потому что примеры объясняются шаг за шагом и очень просты для понимания. Но это полезно и для экспертов, потому что будут объясняться новые функции Adobe XD. Советы по использованию цветов в приложениях и на веб-сайтах можно найти в статье «Игра с цветом: яркие варианты для приложений и веб-сайтов».
Давайте начнем!
1.1. Подготовьте свой макет
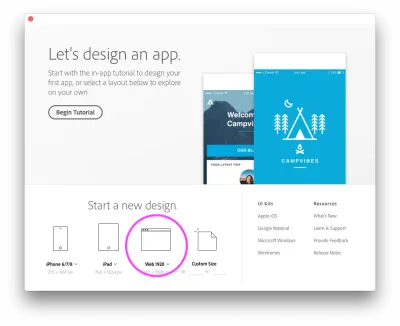
Запустите Adobe XD и создайте новый макет. Для этого урока мы выберем «Web 1920», как вы можете видеть на изображении ниже.

После его создания вы можете увидеть свой новый макет. Дайте ему имя и сохраните его.
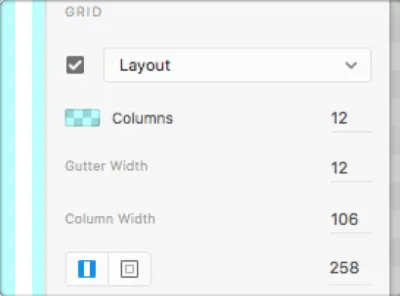
Давайте применим сетку к нашему макету. Перейдите в раздел «Сетка» и нажмите «Макет». Если вы не видите раздел, убедитесь, что вы нажали на монтажную область, чтобы сохранить его выбранное состояние.



Я установил такие значения, как 106 для ширины столбца и 258 для правого и левого полей, чтобы получить макет размером около 1400 пикселей (1406, если быть точным).

Наш макет будет выше, когда мы поместим в него контент, поэтому я могу сказать, что все готово, чтобы начать самое интересное!
1.2. Обзор
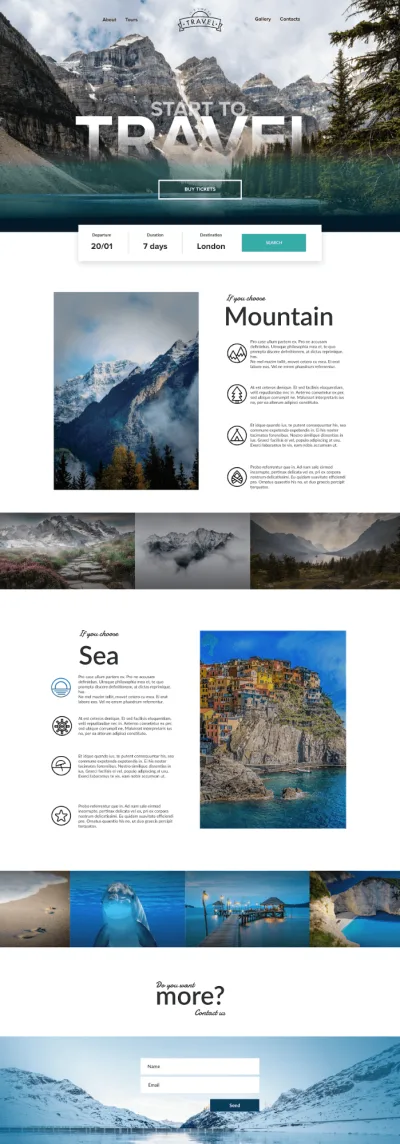
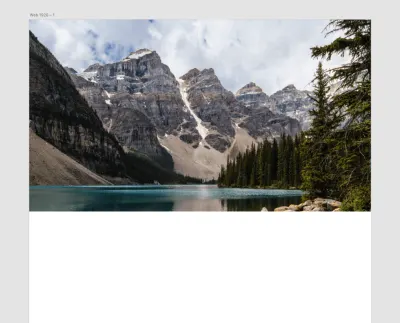
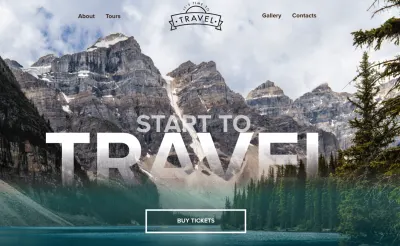
Чтобы дать вам представление о том, над чем мы будем работать, вот макет, который мы получим в конце нашей работы.

В заголовках и основных разделах я использовал линейные градиенты как для большого изображения, так и для текста. Я также использовал градиент от цвета к прозрачности для всех изображений и применил цветной градиент к значку, чтобы показать, как он выглядит и работает.
1.3. Заголовок и раздел героя
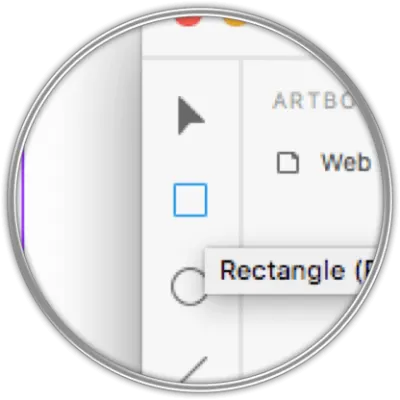
Создадим прямоугольную форму, в которую вставим нашу картинку. Щелкните инструмент Прямоугольник ® .
Перейдите к монтажной области и щелкните и перетащите, чтобы нарисовать прямоугольник. Неважно, какой это цвет, главное, чтобы вы покрыли всю ширину монтажной области.
Установите высоту 500 пикселей на данный момент. Позже вы можете настроить его в зависимости от того, каким вы хотите получить изображение.

Чтобы установить ширину и высоту вашей фигуры, вы можете сделать это вручную или указать размеры в соответствующем поле.

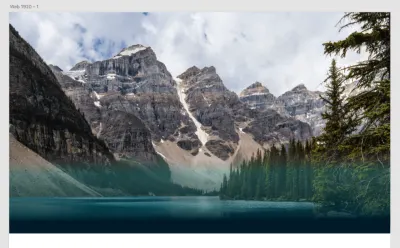
Теперь давайте вставим картинку в коробку. Возьмите изображение (тот, который я использовал, от PEXELS), перетащите его на прямоугольник, и он идеально примет форму.
На этом шаге вы можете на время отключить сеть. Мы включим его позже. Просто нажмите «Макет», чтобы снять флажок и отключить сетку.
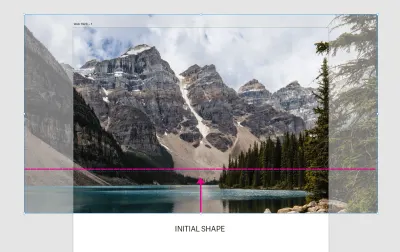
Если нам нужно настроить размер нашего изображения, вы увидите, что оно может выйти за пределы исходной формы, если мы увеличим его (см. изображение ниже).

Мы можем ограничить наше изображение формой, создав маску с формой.

Создайте еще один прямоугольник ® , подобный тому, который мы сделали ранее, поместите его на изображение и выберите оба.
Теперь перейдите в « Объект » и нажмите « Маска с формой ». Результат будет таким (изображение ниже).

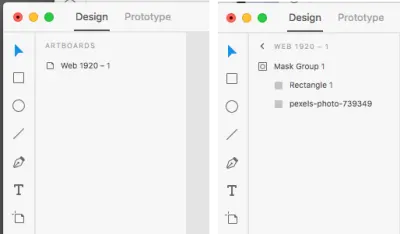
Давайте посмотрим, как наши слои выглядят до сих пор. Перейдите в « View » → « Layers » ( Cmd + Y → Ctrl + Y ) или просто щелкните значок маленького слоя в левом нижнем углу:

Ваши слои появятся в левой части окна. Вы можете открыть группу, нажав на ее левый значок (изображение ниже)

1.4. Начало работы с градиентами
Теперь мы покроем изображение героя линейным градиентом, чтобы придать цветной эффект нижней части изображения, поместить туда текст героя и сделать его читабельным.
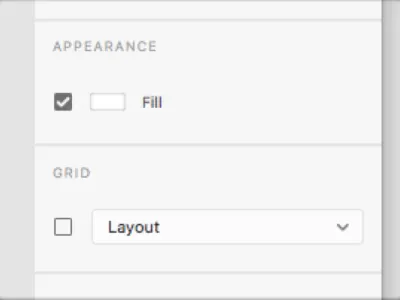
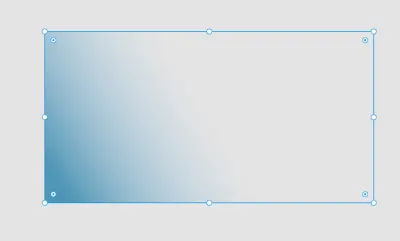
Снова возьмите инструмент « Rectangle » и нарисуйте его внизу изображения, как показано ниже. Второй шаг — щелкнуть инструмент « Fill » справа.

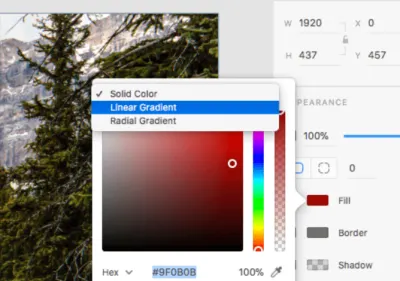
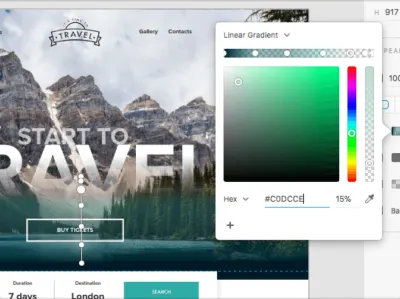
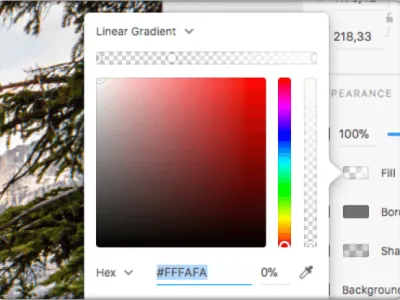
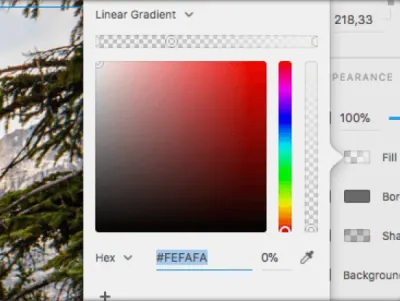
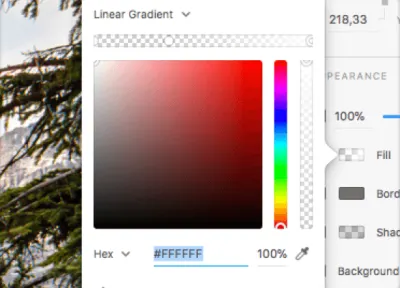
Вместо этого мы будем использовать не сплошной цвет, а градиент. Вы можете включить его, нажав на маленькую стрелку справа от меню.

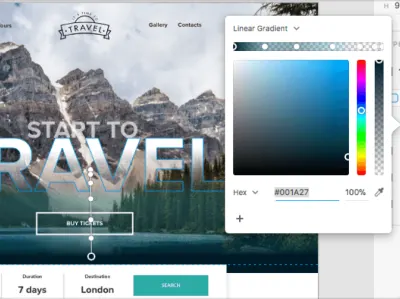
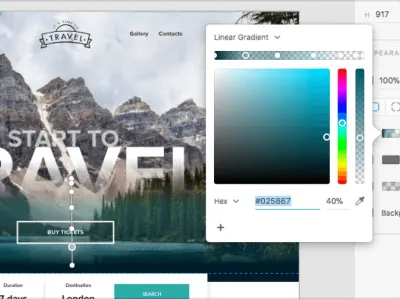
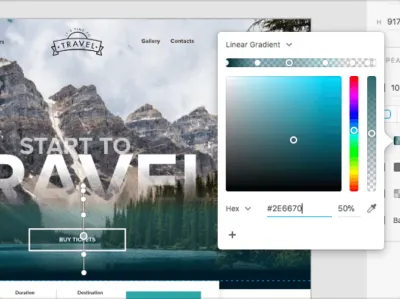
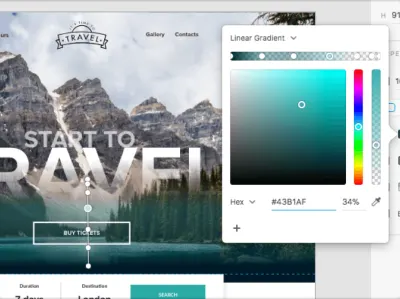
Как только вы установите градиент , вы сможете установить, сколько цветовых точек вы хотите, и вы можете установить непрозрачность для каждой из них. Нажмите на линию градиента, чтобы установить новую точку и задать ей цвет и непрозрачность.
Ниже вы найдете все цвета HEX и непрозрачность для линейного градиента, который я установил:







Вот результат:



1.5. Логотип и навигация
Для этого урока я создал простой логотип, который вы можете использовать. Откройте его с помощью Adobe Illustrator, а затем просто скопируйте и вставьте прямо в XD.
Поместите его в центр макета, выбрав логотип и изображение, а затем нажав « Align Center (Horizontally) :


Затем щелкните инструмент « Text » ( T ) и напишите навигацию с обеих сторон логотипа.

Теперь давайте создадим наш главный текст. Снова возьмите инструмент « Text » ( T ) и напишите «START TO TRAVEL» в двух отдельных строках.
Вы можете установить размер текста, щелкнув и нарисовав вот так:

Или вы можете просто установить размер в текстовом разделе справа:

Как видите, я использовал шрифт Proxima Nova (его можно найти здесь). Кроме того, если вы новичок в Typekit, вы можете найти инструкции по его установке и использованию здесь. Конечно, вы можете использовать любой шрифт по своему усмотрению; важно выделить его жирным шрифтом для нашего заголовка.
Размер текста 100 пикселей для маленького и 325 для большого.
Чтобы применить градиент к тексту, нам нужно преобразовать его в контур. Выделите текст и перейдите в Object → Path → Convert to Path .
Выберите текст «Начать с» и уменьшите его непрозрачность до 66%.

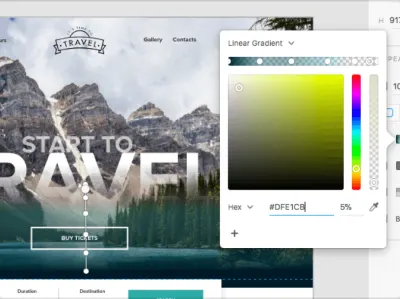
Выделите текст «Путешествие» и примените к нему линейный градиент. В отличие от предыдущего, этот градиент имеет два цвета и заканчивается прозрачностью:




Слегка перетащите градиент вниз, чтобы придать тексту эффект исчезновения.
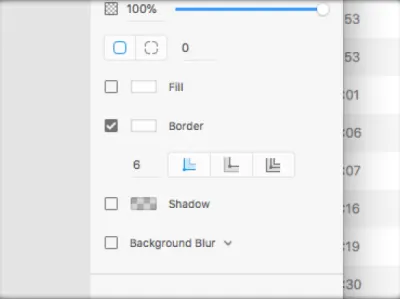
Наконец, создайте кнопку с помощью инструмента « Rectangle » ( R ), установив без заливки и белый контур:

Поместите текст на кнопку и поместите его под основным текстом.

Мы завершили шаг 1!
2.1. Средняя часть
Давайте продолжим работу с нашим шаблоном.
Теперь нам нужно создать простое меню выбора даты, и мы поместим его в последнее место раздела героя.
Щелкните инструмент « Rectangle » ( R ) и перетащите его, чтобы создать прямоугольник. Включите сетку и сделайте прямоугольник шириной 10 столбцов. Включив Layout Grids, мы можем увидеть точное положение созданных нами элементов . В этом случае прямоугольник, который мы создаем, будет охватывать 10 столбцов и располагаться в центре.

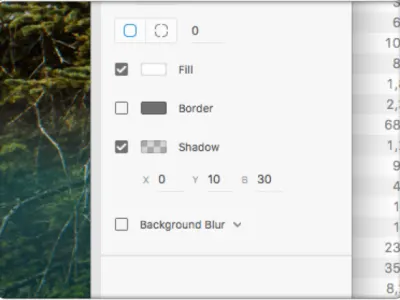
Выровняйте прямоугольник по центру (по горизонтали) и придайте ему легкую тень, установив значения, как на изображении ниже.

Создайте текст и кнопку.

Мы собираемся расширить наш макет. Чтобы получить дополнительное пространство и сделать нашу монтажную область выше, просто дважды щелкните по монтажной области и перетащите центральную ручку вниз.
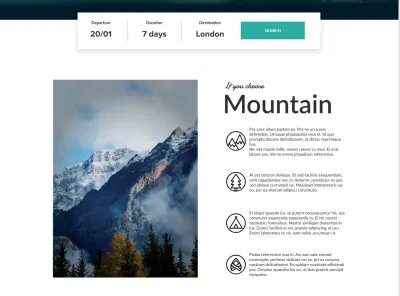
2.2. Горная секция
В новом пространстве, которое вы только что создали, поместите изображение слева ( 696 в ширину и 980 пикселей в высоту ) и текст абзаца справа. Вы можете найти иконки в пакете загрузки (доступен в векторном формате). Просто откройте пакет, скопируйте и вставьте значки в файл XD, как показано на изображении ниже.

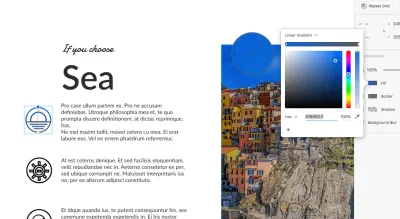
Теперь мы применим радиальный градиент к изображению слева.
Возьмите инструмент « Rectangle » ( R ) и нарисуйте прямоугольник такого же размера, как на картинке. Поместите прямоугольник на картинку.
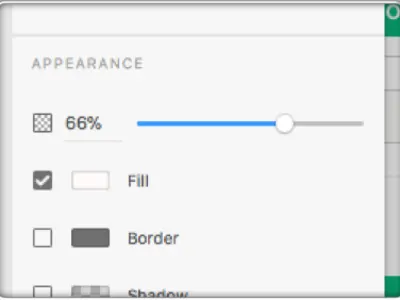
Нажмите « Fill » в разделе « Appearance » и выберите « Radial Gradient » в разделе « Solid ».


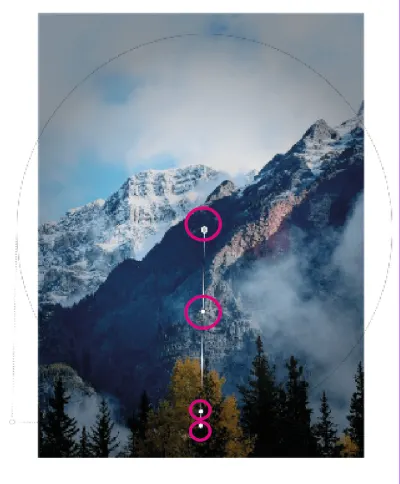
Поместите радиальный градиент, как показано на изображении выше, и сделайте его больше, чем на картинке.
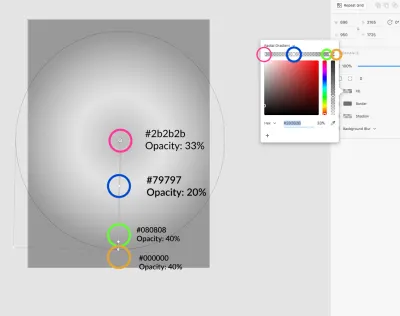
Если щелкнуть по линии градиента, будут добавлены новые точки. От центра к внешней точке это будут цвета и их непрозрачность:

После этого поместите две другие картинки под этот раздел. Затем создайте еще один прямоугольник ( R ) с линейным градиентом.


Создайте три точки линейного градиента со следующими цветами и непрозрачностью (сверху вниз):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
Теперь, когда мы прошли все эти шаги, создайте аналогичный раздел, но для гор.
Для изображений создайте такой же радиальный градиент для большого и один линейный градиент для группы. Или упростите все, просто скопировав и вставив градиенты, которые мы подготовили ранее .
Совет для профессионалов : вы можете копировать/вставлять внешний вид одного прямоугольника линейного градиента в другой.
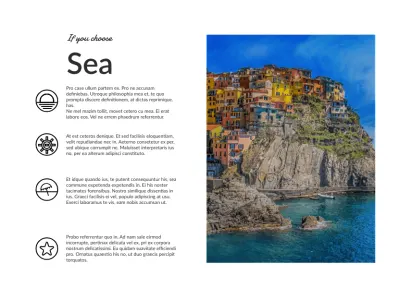
2.3. Морская секция

Для этого участка (морской участок) просто повторите все пункты из горного участка.
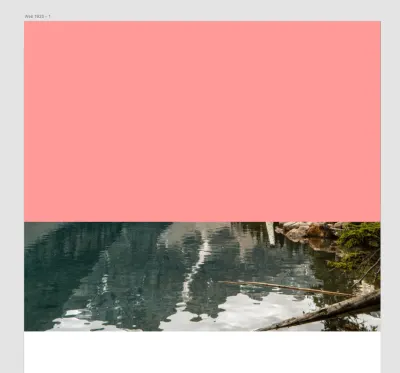
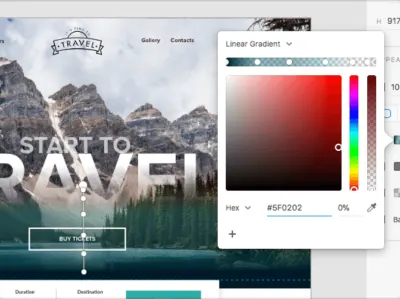
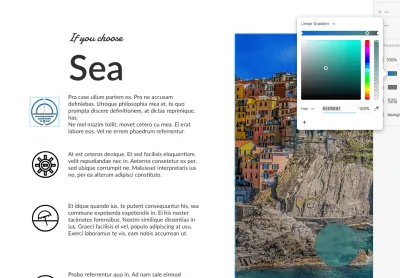
Наконец, добавьте последнюю картинку в нижней части макета. На этот раз мы снова применим линейный градиент, но другим способом. Создайте прямоугольник ( R ) над изображением и примените линейный градиент с цветами:


Теперь применим два линейных градиента к одному и тому же изображению, перемещая их по диагонали.
Давайте создадим первый градиент (см. изображение ниже):

Скопируйте градиент и вставьте его на изображение:

Теперь установите второй градиент, который мы только что вставили, как показано на рисунке ниже:

Таким образом, мы применяем два линейных градиента к одному и тому же изображению:

3. Иконки
Последний совет этого урока касается использования градиентов с иконками. К иконкам можно применять линейные и радиальные градиенты. Здесь мы рассмотрим, как применить радиальный градиент к значку.
Мы правильно вставили значки в наш макет, потому что скопировали и вставили их прямо из Illustrator. Это означает, что они являются векторами.
Векторы очень хорошо работают в XD, и мы увидим их в действии с градиентами.
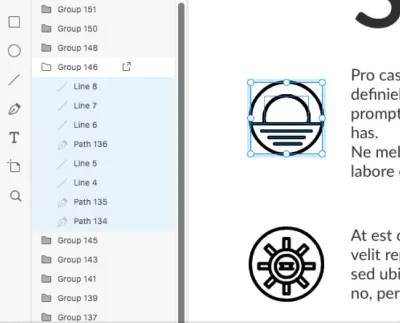
Чтобы применить градиент, вы должны выбрать значок. Вы увидите, что значок содержит группу различных частей. Обязательно выберите их все (поможет проверка панели слоев).

Теперь, когда ваш значок выбран, нажмите « Fill » на панели « Appearance », а затем выберите « Linear Gradient ».

Для начального и конечного цветов градиента я взял цвета с картинки сбоку, используя инструмент « Eyedropper » (см. изображения ниже).



Мы сделали! Вот краткое изложение того, что мы рассмотрели в этом уроке:
- Используйте и применяйте линейные градиенты;
- Используйте и применяйте радиальные градиенты;
- Используйте и применяйте линейные градиенты как диагональные градиенты;
- Применение градиентов к иконкам.
Используемый шрифт
- Проксима Нова
- Лато
- Дэмион
Как дизайн постоянно меняется, так и человеческое восприятие цвета. А поскольку цвет является одним из самых мощных элементов дизайна, важно всегда следить за тем, как развивается дизайн и меняются тенденции. Теперь давайте повеселимся с градиентами в Adobe XD!
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
