Захват визуального внимания с помощью зрительной коры
Опубликовано: 2022-03-10(Это спонсируемый пост.) Вы разрабатываете целевую страницу. Цель страницы — привлечь внимание людей и, возможно, нажать кнопку на экране, чтобы подписаться на ежемесячный информационный бюллетень. «Убедитесь, что кнопка привлекает внимание людей» — это цель, которую вы поставили.
Так как именно вы это делаете?
Исследования зрительной коры головного мозга могут дать вам некоторые идеи. Зрительная кора — это часть мозга, которая обрабатывает зрительную информацию. Каждое из чувств имеет область мозга, где обычно отправляются и обрабатываются сигналы для этого сенсорного восприятия. Зрительная кора — самая большая из сенсорных областей коры, потому что мы очень хорошо умеем видеть.
Рекомендуемое чтение : Какова роль творчества в UX-дизайне?
Области предварительного внимания зрительной коры
Существуют специальные области зрительной коры, которые очень быстро обрабатывают зрительную информацию. Их называют областями «предварительного внимания», потому что они обрабатывают информацию быстрее, чем кто-то может даже осознать, что заметил что-то визуально.
В зрительной коре есть четыре области, называемые V1, V2, V3 и V4. Это области «предварительного внимания» зрительной коры, и они предназначены для очень маленьких и специфических визуальных элементов.
Давайте рассмотрим каждый из них:
Ориентация
Если один предмет ориентирован иначе, чем другие, то его сразу замечают:

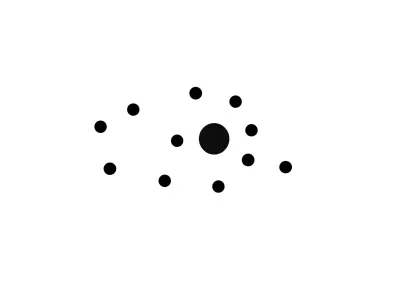
Размер и форма
Если один предмет отличается по размеру или форме от других, то это сразу же замечается:

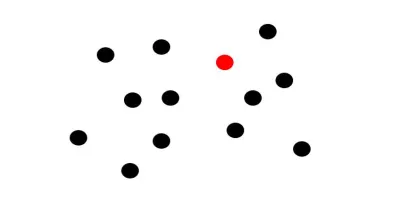
Цвет
Если один предмет отличается по цвету от других вокруг него, то это сразу же замечается:

Движение
Если один элемент перемещается быстро, особенно если он сначала увеличивается в размере, а затем быстро увеличивается (представьте, что тигр быстро бежит к вам), это привлекает внимание.
Но только по одному
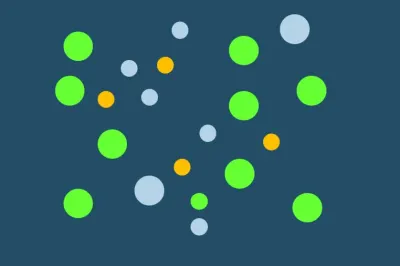
Интересный, но не сразу очевидный фактор заключается в том, что если вы используете эти факторы одновременно, то на самом деле ничто не привлекает внимания.

Если вы хотите привлечь внимание, выберите один из способов и используйте только его.
Взгляните на два дизайна, представленных ниже. Какой из них привлекает ваше внимание к идее, что вы должны записаться?


Очевидно, что изображение, имеющее только одну цветовую область, привлекает ваше внимание больше, чем одна цветная область.

Веретенообразная лицевая область
Области предварительного внимания в зрительной коре — не единственная используемая зрительно-мозговая связь. Другой областью мозга, которую вы можете нажать, чтобы привлечь внимание на странице, может быть веретенообразная лицевая область (или FFA).
FFA — это особая часть мозга, чувствительная к человеческим лицам. FFA расположена в средней / социальной части мозга рядом с миндалевидным телом, которое обрабатывает эмоции. Лица привлекают внимание из-за FFA.

FFA определяет:
- Это лицо?
- Кто-то, кого я знаю?
- Кто-то, кого я знаю лично?
- Что они чувствуют?
Что стимулирует FFA?
- Лица, которые смотрят прямо, стимулируют FFA.
- Лица в профиль могут в конечном итоге стимулировать FFA, но не так быстро. В приведенном ниже примере лицо находится в профиль и закрыто волосами. Он может вообще не стимулировать СЖК.
- Даже неодушевленные предметы, такие как изображение автомобиля ниже, могут стимулировать область FFA, если у них есть элементы, похожие на части лица, такие как глаза и рот.


Глядя, куда смотрит лицо?
Возможно, вы видели тепловые карты, которые показывают, что если вы показываете лицо, и лицо смотрит на объект (например, кнопку или продукт) на экране, то человек, смотрящий на страницу, также будет смотреть на тот же объект. . Вот пример:

Красные области показывают, куда люди смотрели больше всего. Когда модель смотрит на бутылку с шампунем, люди, как правило, тоже смотрят туда.
Но будьте осторожны и не делайте из этого слишком много выводов. Хотя исследование показывает, что взгляды людей будут следовать за взглядом на фотографии, это не обязательно означает, что люди будут действовать. Высокоэмоциональные выражения лица побуждают к большему действию, чем просто взгляд.
Рекомендуемая литература : Важность проектирования макро- и микромоментов
Выводы
Если вы хотите привлечь чье-то визуальное внимание:
- Используйте области предварительного внимания зрительной коры: сделайте все на странице простым, кроме одного элемента.
или
- Покажите большое лицо, обращенное вперед;
- Если вы хотите подстегнуть действие, сделайте так, чтобы лицо выражало сильную эмоцию;
- Не поддавайтесь желанию использовать множество методов одновременно, таких как лицо, цвет, размер, форма и ориентация.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
