Что такое золотое сечение и как его использовать в графическом и веб-дизайне?
Опубликовано: 2019-10-21Создание ошеломляющего произведения искусства или визуально стимулирующего веб-сайта — это не легкая прогулка. В то время как креативность играет большую роль в успехе любого дизайна, здесь также задействованы математические и научные знания.
Когда люди видят произведения культовых художников и маэстро, таких как да Винчи или Сальвадор Дали, они думают о творческом гении. То же самое ощущается, когда видишь скульптуры вроде древнеримского Пантеона. Однако у всех этих работ есть общая черта – золотое сечение. Лучшие дизайнеры и создатели веб-сайтов по-прежнему полагаются на эту проверенную временем концепцию для создания потрясающих художественных работ и веб-сайтов, которые привлекают ваше внимание.
Золотое сечение через прохождение истории
Корни золотого сечения можно проследить до славных дней греческой цивилизации. Также говорят, что древние египтяне использовали его для создания потрясающих пирамид и других гробниц 4000 лет назад. Древние греки обладали удивительным совершенством в искусстве, музыке и науке.
Греки, возможно, были первыми, кто обнаружил прекрасную асимметрию в таких природных вещах, как деревья, цветы, животные и т. д. Они использовали греческую букву фи, чтобы выразить это явление. На протяжении веков художники и архитекторы прибегали к использованию понимания пропорций и основных концепций золотого сечения, чтобы создавать эстетически приятную архитектуру, а также произведения искусства.
В настоящее время золотое сечение используется для определения визуального макета и формата таких вещей, как логотип, кредитная карта, мебель, книги и даже такие обыденные вещи, как дизайн тарелок в закусочной. Даже Facebook стремится разработать AR-стекло, которое может читать мысли человека, когда дело доходит до дизайна, оно очень полезно с золотым сечением.
Другими словами, вы можете не знать, но золотое сечение существует повсюду вокруг вас! Иногда вы можете быть не слишком уверены, почему вы выбираете футболку с определенным дизайном, а не другие в магазине. У него есть дизайн, который каким-то образом больше нравится вашим глазам и разуму, и основной причиной является золотое сечение.
Нюансы золотого сечения, которые должны знать профессионалы в области дизайна

Соотношение получено из знаменитой последовательности Фибоначчи, которую вы, возможно, помните, видели в получившем признание критиков фильме «Код да Винчи». Это естественная числовая последовательность, которую можно найти практически везде. Последовательность есть в форме ракушек и в количестве листьев на дереве – например.
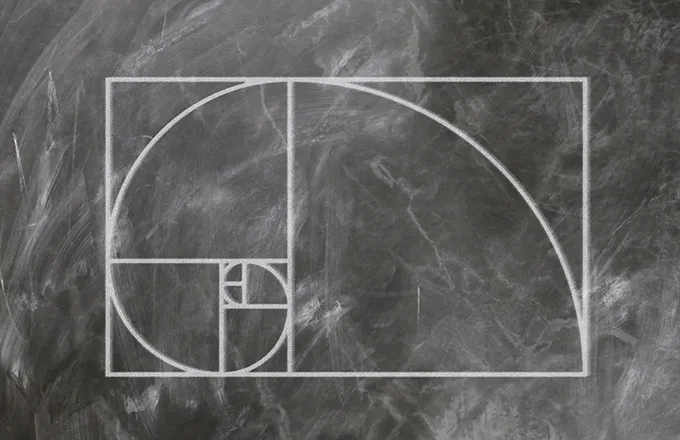
Последовательность Фибоначчи в основном представляет собой сумму двух предшествующих ей чисел. Это как: 0, 1, 1, 2, 3, 5, 8, 13, 21 и т. д. до бесконечности. Из него греки создали золотое сечение. Он обозначает совершенно симметричное соотношение, существующее между двумя пропорциями. Он равен примерно 1:1,618. Это часто изображается с помощью Золотого прямоугольника: большого прямоугольника, состоящего из квадрата и прямоугольника меньшего размера. Стороны квадрата равны наименьшей длине прямоугольника. Если вы удалите квадрат из содержащего прямоугольника, останется еще один золотой прямоугольник меньшего размера. Это продолжается бесконечно, как и числа Фибоначчи, которые работают наоборот!
Некоторые известные примеры золотого сечения в жизни человека
Греки были мастерами золотого сечения. Если вы посмотрите на руины греческих построек и храмов, вы обнаружите приятное пространственное соотношение между высотой и шириной здания. Это касается размеров колонн, портика и всего, что в нем есть. Эта концепция широко использовалась и в неоклассическом архитектурном движении.
- «Тайная вечеря » — популярная картина Леонардо да Винчи содержит печать золотого сечения — как и другие его знаменитые скульптуры и картины. В нем вы можете увидеть фигуры, размещенные в нижних двух третях. Положение Иисуса также синхронизировано.
- Природные объекты и формы жизни . Даже в природе можно найти множество примеров этой концепции. Например, вы можете проверить такие вещи, как ананасы, соты, различные виды цветов, ракушки и т. д.
Почему золотое сечение применимо к веб-дизайну и графическому дизайну?
Нетрудно понять, почему веб- и графические дизайнеры и художники прибегают к золотому сечению в своей работе. Целевые зрители или посетители сайта обращают внимание на дизайн или покровителя, которые кажутся привлекательными и успокаивающими для глаз. Старинная поговорка о том, что первое впечатление — это последнее, играет здесь важную роль. Если главная страница веб-сайта не привлекательна для глаз, посетители покинут ее в одно мгновение. Без визуального чувства симметрии и пропорции веб-страница или произведение искусства не заставят зрителей чувствовать себя легко и комфортно.
Как только макет и стиль дизайна веб-сайта кажутся посетителям пропорциональными и эстетически привлекательными, они испытывают интерес к просмотру контента и переходу к другим разделам сайта. Золотое сечение также используется в веб-дизайне, чтобы сбалансировать текст, богатый контент и создать иерархию. Та же логика применима к графическим изображениям, таким как логотип компании.
Использование золотого сечения положительно влияет как на общий дизайн, так и на отдельные его элементы. Когда элементы дизайна пропорциональны, это кажется визуально удовлетворительным. От значка до других визуальных элементов — все становится на свои места и кажется пропорциональным, когда используется золотое сечение.
В веб-дизайне также важно разместить текстовое содержимое в нужном месте и выбрать правильный тип и размер. Здесь также можно использовать золотую порцию. Вы можете выбрать определенный размер текста для заголовка, а затем разделить его, используя 1,618. Результат будет правильным для подзаголовков. Если основной текст имеет размер 10 пикселей, вы можете умножить его на 1,618. Таким образом, размер текста заголовка можно установить равным 16 px. На веб-странице, где необходимо использовать различные типы контента, это может быть полезно.
На любой веб-странице также играет роль количество белого или пустого пространства. Чрезмерный интервал визуально непривлекателен, а отсутствие пробелов на странице может сделать ее загроможденной. Используя золотое сечение, дизайнеры могут определить подходящее количество пробелов на веб-страницах.
Даже в дизайне логотипов актуально использование золотого сечения. Логотип — это то, что представляет компанию целевым пользователям в первую очередь, прежде чем они посетят веб-сайты или фирменные магазины и т. д. Таким образом, логотип должен быть эстетически приятным и сбалансированным. Именно здесь вступает в действие золотое сечение. Логотипы многих транснациональных корпораций и корпоративных гигантов, таких как Pepsi, Twitter и Apple, были созданы с использованием этой теории.
Как реализовать золотую порцию в графике и веб-дизайне?


На самом деле, применить концепцию золотого сечения в дизайне и художественном оформлении проще, чем вы думаете. Есть 2 способа развернуть его в веб-дизайне или графическом дизайне:
Быстрое решение: если вы участвуете в проекте веб-дизайна или графического дизайна со сжатыми сроками и у вас нет времени на слишком много экспериментов с дизайном, вы все равно можете использовать золотое сечение. Концепция состоит в разделении площади на 3 равные части – по горизонтали и по вертикали. Пересечение этих линий должно служить естественным фокусом для ваших форм и фигур.
Фотографов обычно учат размещать главный объект на одной из таких пересекающихся линий, чтобы получились приятные композиции. Та же теория может быть использована в макетах страниц и дизайне плакатов.
Полная реализация: Чтобы убедиться, что вы придерживаетесь вековой концепции золотого сечения, не используя ярлыки, это тоже не утомительно. Для веб-страницы вы должны убедиться, что пропорция области содержимого и боковой панели соответствует соотношению 1:1.6.1. Таким образом, в среднем, если область контента составляет 640 пикселей, вы должны убедиться, что боковая панель имеет размер около 400 пикселей. Та же логика применима к заголовку, нижнему колонтитулу и областям навигации.
Есть приложение для Золотого сечения, да, на самом деле!
Если вы находите понимание и развертывание концепции в своей дизайнерской работе утомительным или опасаетесь, что можете отклониться от норм, расслабьтесь. Как и все остальное в жизни, вы получаете приложение для Золотого сечения. Фактически, вы получаете несколько приложений для развертывания концепции в вашем дизайне.
Ниже перечислены некоторые из таких приложений, которые вы можете проверить:
- Золотое сечение — GoldenRATIO — это одно из приложений, которое позволяет внедрить вековую концепцию в свой дизайн без суеты и траты времени. Оно доступно за $2,99 в Mac App Store. Приложение имеет полезную функцию «Избранное» и функциональный режим «переход по клику». Его можно использовать в Photoshop, а также в качестве наложения. Вы получаете встроенный калькулятор с визуальной обратной связью.
- Калькулятор типографики золотого сечения — позволяет создать идеальную типографику для любого веб-сайта в соответствии с теорией золотого сечения.
- Phicalculator — Phicalculator — полезное и бесплатное приложение, которое можно использовать как на ПК, так и на Mac. Если вы введете в него число, вы получите соответствующее число в соответствии с золотым сечением.
- Atrise Golden Section — это функциональное программное обеспечение для построения сетки с линейкой на экране. Используя это, вы будете избавлены от отправки времени в расчетах. Вы можете видеть и изменять гармоничные размеры и формы. Это очень дорого, но бесплатные пробные версии можно использовать в течение 30 дней.
- PhiMatrix — это еще один удобный и широко используемый инструмент для проектирования и анализа на основе золотого сечения. Вы получаете настраиваемые сетки, а также шаблоны, которые можно использовать в качестве наложений в дизайнерских проектах.
Существуют сторонние приложения для камеры, которые позволяют делать потрясающие фотографии, придерживаясь золотого сечения и последовательности Фибоначчи. Некоторые из этих приложений бесплатны, но есть и платные. Доступные как для платформ iOS, так и для Android, эти приложения удобны для дизайнеров, которые хотят снимать изображения для использования в проектах веб-дизайна или графического дизайна, снятых в соответствии со стандартами. Это упростит работу с изображениями и уменьшит необходимость их обрезки и настройки.
- Для iOS — пользователи устройств iOS могут воспользоваться приложением для расчета золотого сечения и фотографирования. Он стоит всего 1,99 доллара и содержит удобные функции для пользователей, такие как калькулятор золотого сечения. Используя его, вы можете снимать изображения, сохраняя элементы, придерживаясь принципа.
- Для Android — пользователям Android следует выбрать приложение Camera Zoom FX, которое стоит 3 доллара. Используя приложение, вы можете использовать спираль Фибоначчи и сетку Phi в качестве наложений изображений при съемке изображений.
Полезные советы по использованию золотого сечения
Есть несколько удобных способов применить золотое сечение в дизайн-проекте:
- Вы можете использовать соотношение, чтобы создать базовую сетку веб-сайта, которая будет охватывать боковую панель и область основного контента. Для экрана размером 1366 на 768 пикселей вы можете выбрать ширину 846 пикселей для области содержимого. Боковая панель может иметь ширину 520 пикселей. Высота в данном случае значения не имеет.
- Вы можете использовать эту концепцию для создания направляющих для интервалов. Вы можете использовать большие квадраты, такие как блоки 13 и 8, для создания макетов, а маленькие квадраты блоков 1–3 — для установки желобов.
- Вы можете создавать значки и логотипы, используя формулу.
- Его можно развернуть на этапе вайрфрейминга. Это поможет вам спланировать структуру и размер различных компонентов пользовательского интерфейса. Это также полезно для профессионалов веб-дизайна, чтобы обрезать изображения, сохраняя при этом правильные пропорции.
О чем следует помнить
Хотя использование золотого сечения в дизайне веб-страницы или художественного произведения может быть полезным для компании или профессионала, не рекомендуется переусердствовать. Имейте в виду, что для неопытных пользователей или новичков ощущение масштаба, создаваемое последовательностью, может выйти из-под контроля. Идея заключается в создании чувства эстетического баланса, используя норму, не впадая в крайности. Вы должны использовать числовое значение в дизайне тонко и не везде. Некоторым веб-сайтам может потребоваться небольшое развертывание золотого сечения, в то время как другим может потребоваться интенсивное внедрение.
В конце концов, все сводится к использованию элемента правильного размера в дизайне или веб-странице. Вам также необходимо правильно использовать пустое пространство, чтобы создать визуальный баланс в дизайне. Вот где золотой паек может пригодиться. Используйте его правильно, чтобы оживить дизайн, но не основывайте на нем весь дизайн. Есть и другие аспекты, такие как использование подходящих и контрастных цветов и правильный тип контента.
Куда все это ведет?
Золотое сечение — это секрет визуально приятных и эстетичных изображений, логотипов, веб-сайтов и всего, что вы встречаете в природе. Вначале это может показаться математической концепцией, которую сложно использовать в дизайне. Однако при внимательном подходе и анализе работ, созданных с помощью теории, — к ней привыкаешь.
Конечно, вы можете использовать сторонние приложения и веб-инструменты. Тем не менее, освоить золотое сечение нельзя за одну ночь. Чтобы достичь совершенства, потребуется много практики и анализа примеров. Тем не менее, его следует использовать правильным образом, чтобы сделать ваш дизайн привлекательным для зрителей.
